In Dynamics 365 9.x, there are new Xrm.WebApi JavaScript methods available to call the Dynamics 365 Web APIs. These new methods are very useful in that the plumbing for making these calls is taken care of, so as a developer you can easily create, retrieve, update and delete etc in a few lines of code.
Here we will go through examples of how to use the API.
Create
To create a new record, you use WebApi.createRecord.
Xrm.WebApi.createRecord(entityLogicalName, data).then(successCallback, errorCallback);
Provide the entity name, and in a JSON object called data provide the fields you would like to set on the record:
var ContactId;
var data = {
"firstname": "Bob",
"lastname": "Smith"
}
parent.Xrm.WebApi.createRecord("contact", data).then(
function success(result) {
ContactId = result.id;
alert("Success. Id: " + ContactId);
},
function(error) {
alert("Error: " + error.message);
}
);
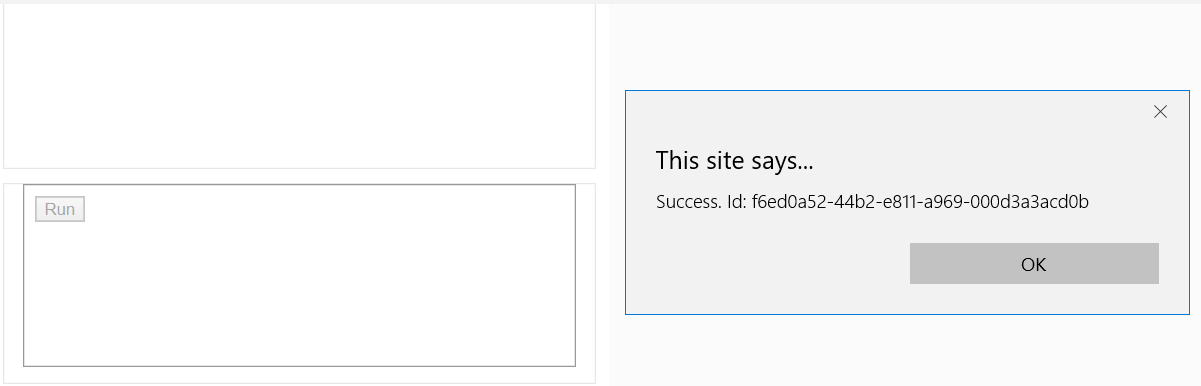
In my test environment, I have this code running from a button in a web resource.
Running this, we can see the new Id of the record is created:

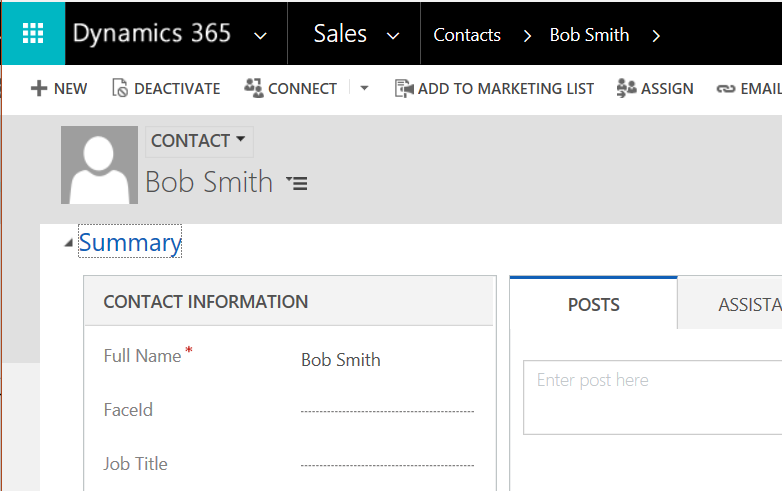
And the new record is created in Dynamics 365:

RetrieveMultiple
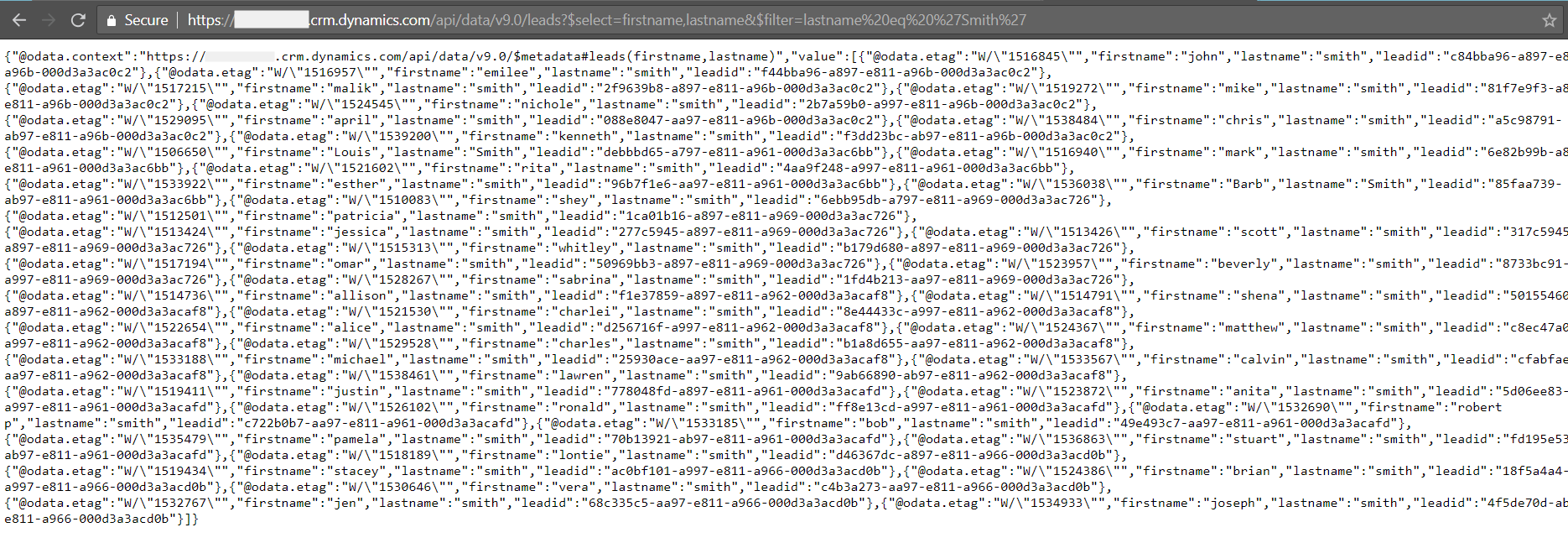
Using the WebApi, we can access records directly in a browser through a URL. For example, to retrieve the first and last name of all people with lastname=”Smith”, we can do:
https://yourorg.crm.dynamics.com/api/data/v9.0/leads?$select=firstname,lastname&$filter=lastname eq 'Smith'
Running this in a browser, we see:

Now let’s say we want to use the Xrm.WebApi to get the same results using RetrieveMultiple.
Syntax:
Xrm.WebApi.retrieveMultipleRecords(entityLogicalName, options, maxPageSize).then(successCallback, errorCallback);
Below is the code, see we add the fields we want to select and the filter as the second parameter, i.e. select=firstname,lastname&$filter=lastname eq ‘Smith’. Note we are just printing out the first result in our for loop, just for the demo:
parent.Xrm.WebApi.retrieveMultipleRecords("contact", "?$select=firstname,lastname&$filter=lastname eq 'Smith'").then(
function success(result) {
for (var i = 0; i < result.entities.length; i++) {
alert(result.entities[i].firstname);
break; // just for code demo
}
},
function(error) {
alert("Error: " + error.message);
}
);
}
Running this, we see:

Retrieve
What if we want to do a single Retrieve?
Syntax:
Xrm.WebApi.retrieveRecord(entityLogicalName, id, options).then(successCallback, errorCallback);
Let’s grab the Id of a Contact record using Email a Link, for example: 25A17064-1AE7-E611-80F4-E0071B661F02. The code:
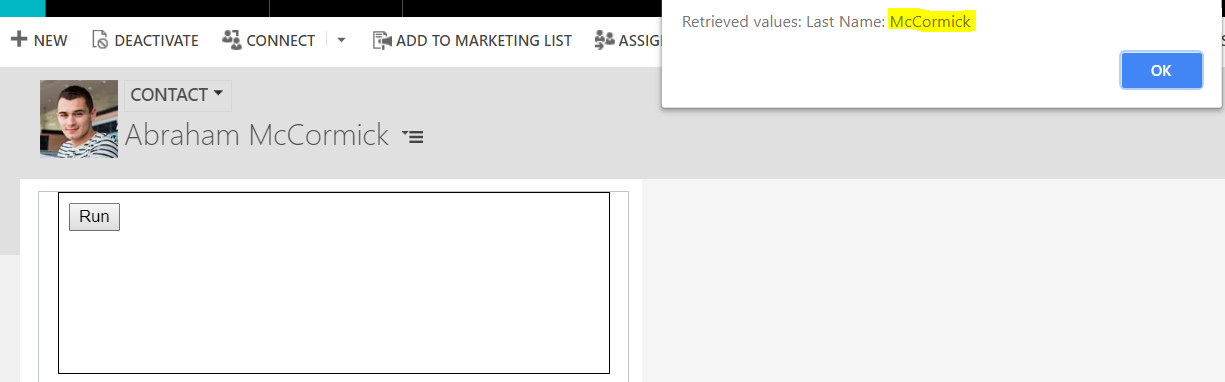
parent.Xrm.WebApi.retrieveRecord("contact", "25A17064-1AE7-E611-80F4-E0071B661F02", "?$select=lastname").then(
function success(result) {
alert("Retrieved values: Last Name: " + result.lastname);
},
function (error) {
alert(error.message);
}
);
}
Running this, we get:

Update
If we want to update a record, use the syntax:
Xrm.WebApi.updateRecord(entityLogicalName, id, data).then(successCallback, errorCallback);
Example:
var data =
{
"lastname": "Smith"
}
// update the record
parent.Xrm.WebApi.updateRecord("contact", "25A17064-1AE7-E611-80F4-E0071B661F02", data).then(
function success(result) {
alert("Updated");
},
function (error) {
console.log(error.message);
}
);
Running this:


Delete
To delete a record using the WebApi, use the syntax:
Xrm.WebApi.deleteRecord(entityLogicalName, id).then(successCallback, errorCallback);
Example:
parent.Xrm.WebApi.deleteRecord("contact", "25A17064-1AE7-E611-80F4-E0071B661F02").then(
function success(result) {
alert("Deleted");
},
function (error) {
alert(error.message);
}
);
This will delete the record.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL




amazing blog..keep try to update more and more
Thanks Prudvi!
Thanks Carl, This is helpful. Can you also help with creating a Connection record? I think in general my question is if one of the fields is a lookup for say contact, how can I create a record using Xrm WebApi?
Hi Carl,
in below query .. the guis passed as static. Can you please suggest how we can pass the same dynamically with a Variable.
parent.Xrm.WebApi.retrieveRecord(“contact”, “25A17064-1AE7-E611-80F4-E0071B661F02”, “?$select=lastname”).then(
function success(result)
Thank You,
Vkranth
Hello Carl, Super Post!, thanks!, I have a question how would i have to do if i have to like parse each element of the retrieve multiple to run a function foreach element.