Dynamics 365 Release Wave 1 for 2020 has some cool features. One of those is being able to open forms as a Modal Dialog. This is pretty awesome, as I had a client looking for this feature recently. Let’s look at how to use this.
If you prefer video, check out how to do this on Power Platform TV, my YouTube show:
We will access these modal forms through JavaScript. In this example, we will select an account record and open the Contact form as a modal.
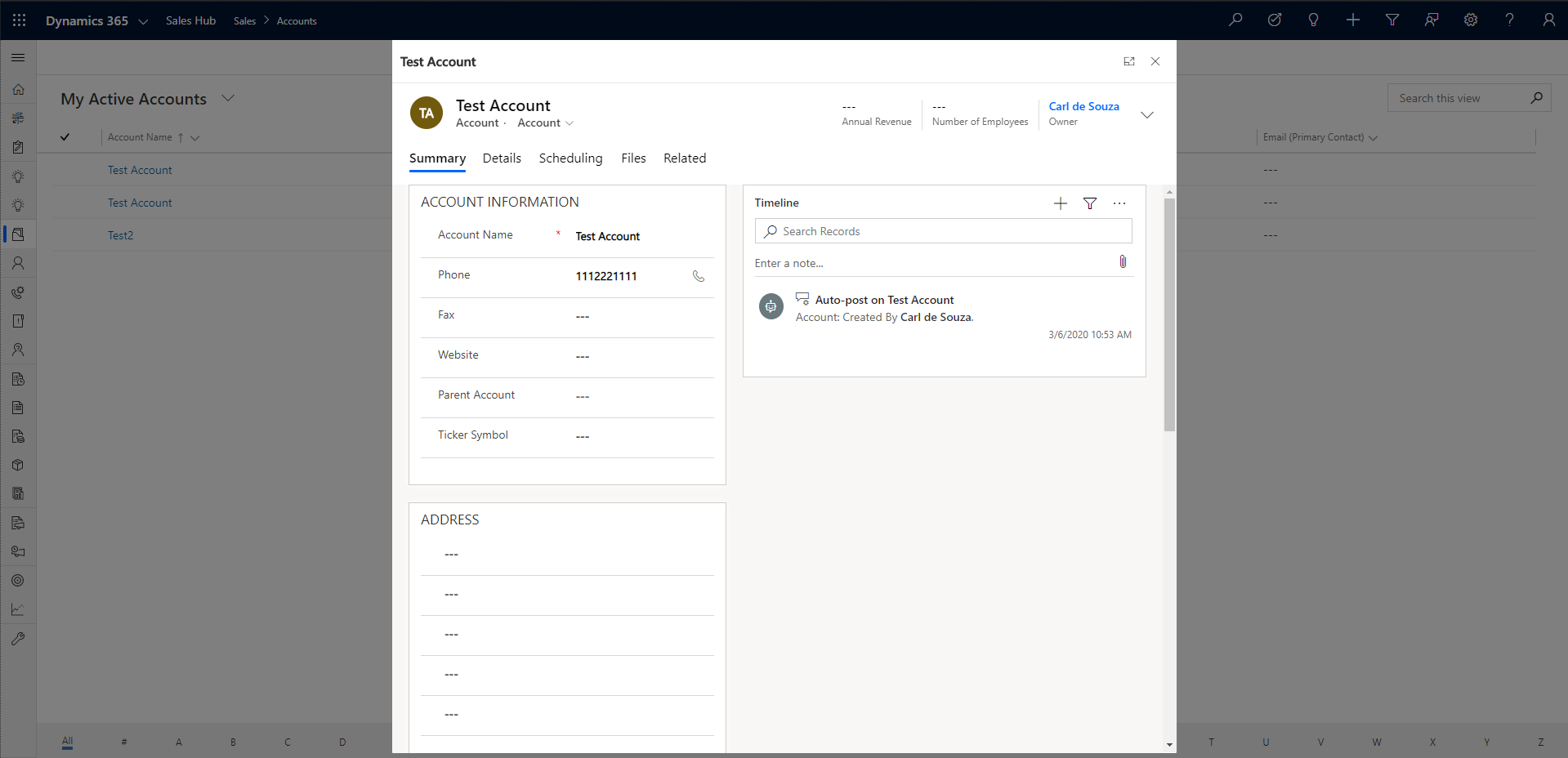
So we’ll start on an Account record:

The command is:
Xrm.Navigation.navigateTo(pageInput,navigationOptions).then(successCallback,errorCallback);
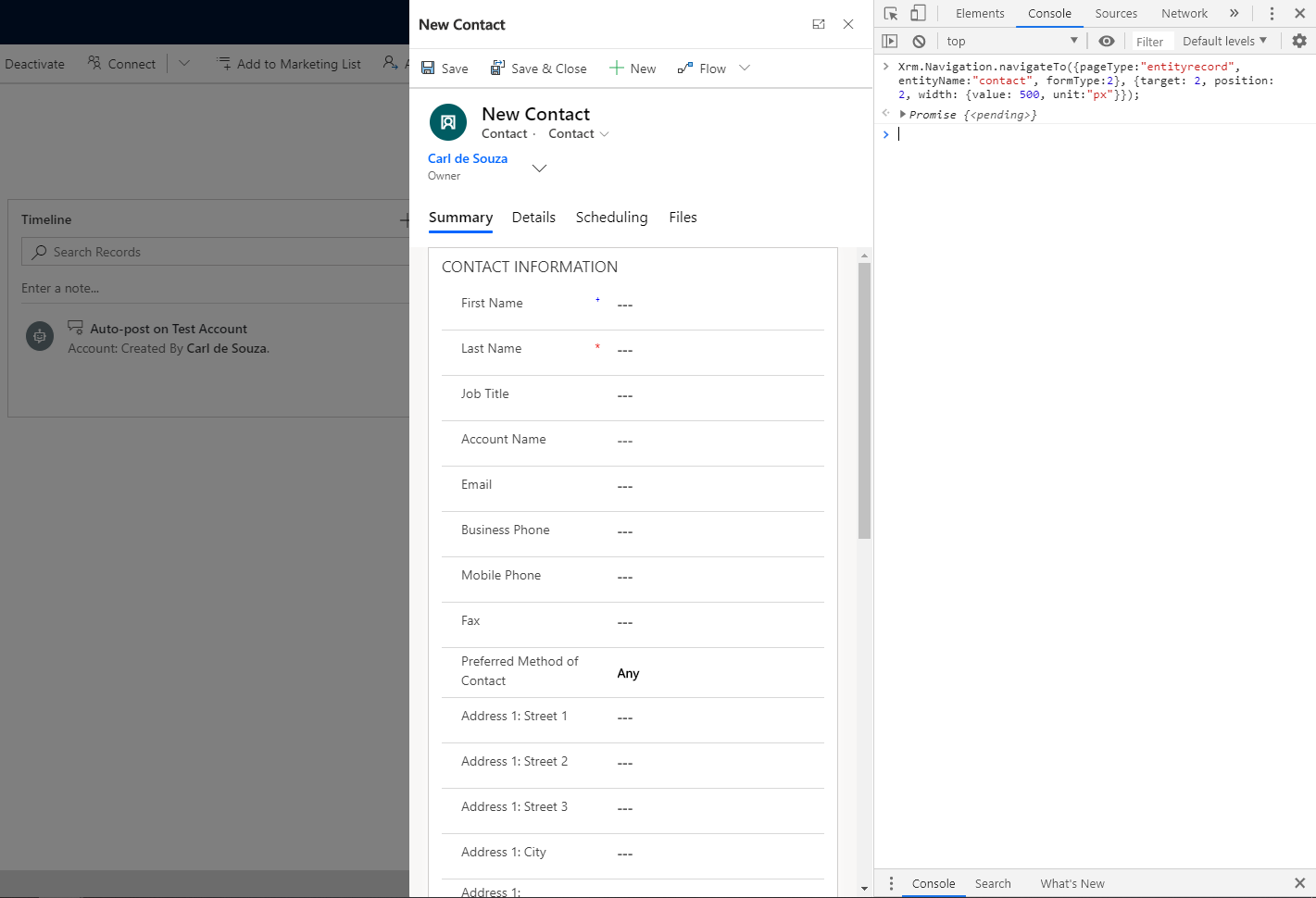
We will pass through the following command to our browser developer console (you can call this from anywhere you need to):
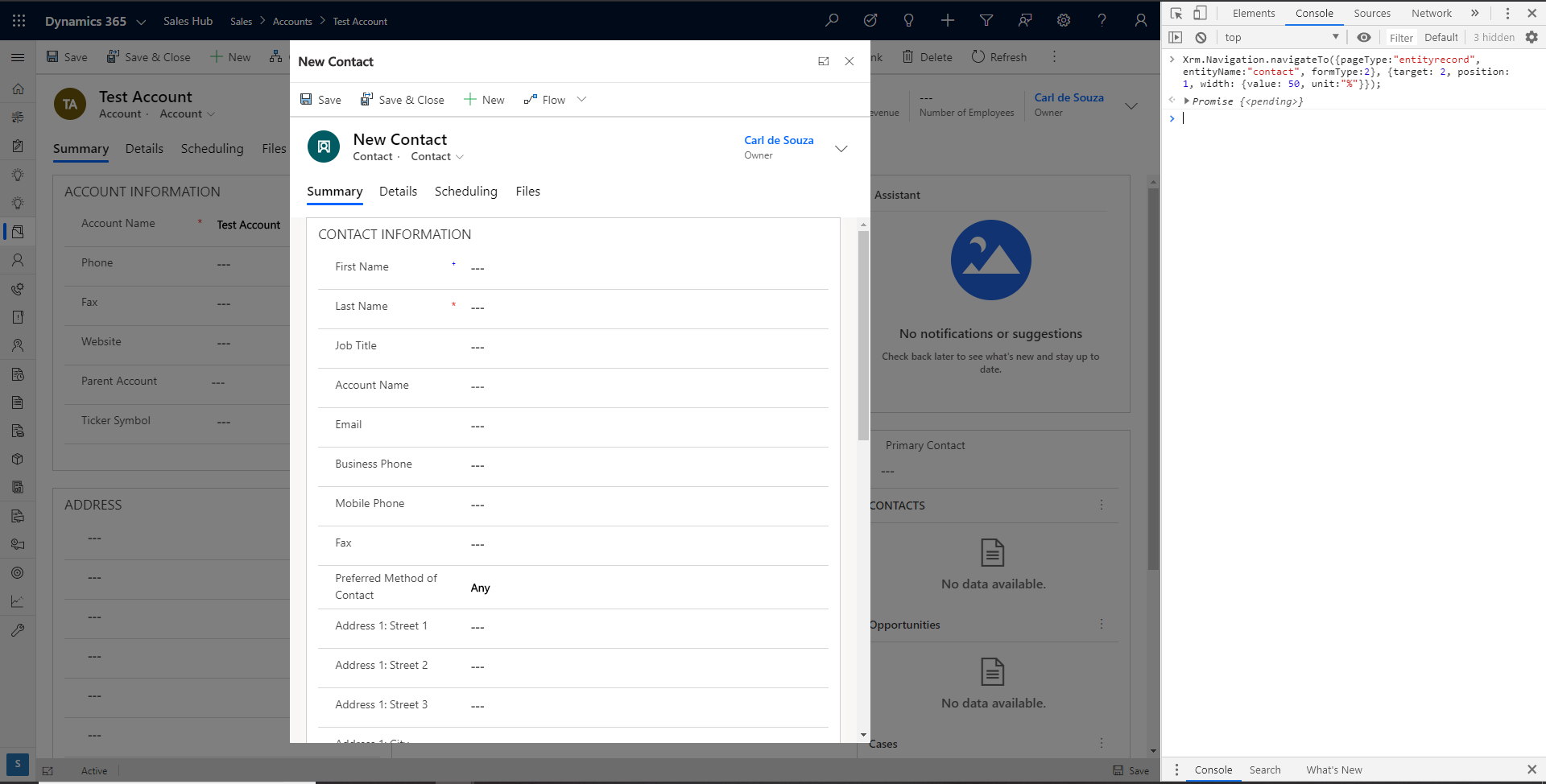
Xrm.Navigation.navigateTo({pageType:”entityrecord”, entityName:”contact”, formType:2}, {target: 2, position: 1, width: {value: 50, unit:”%”}});
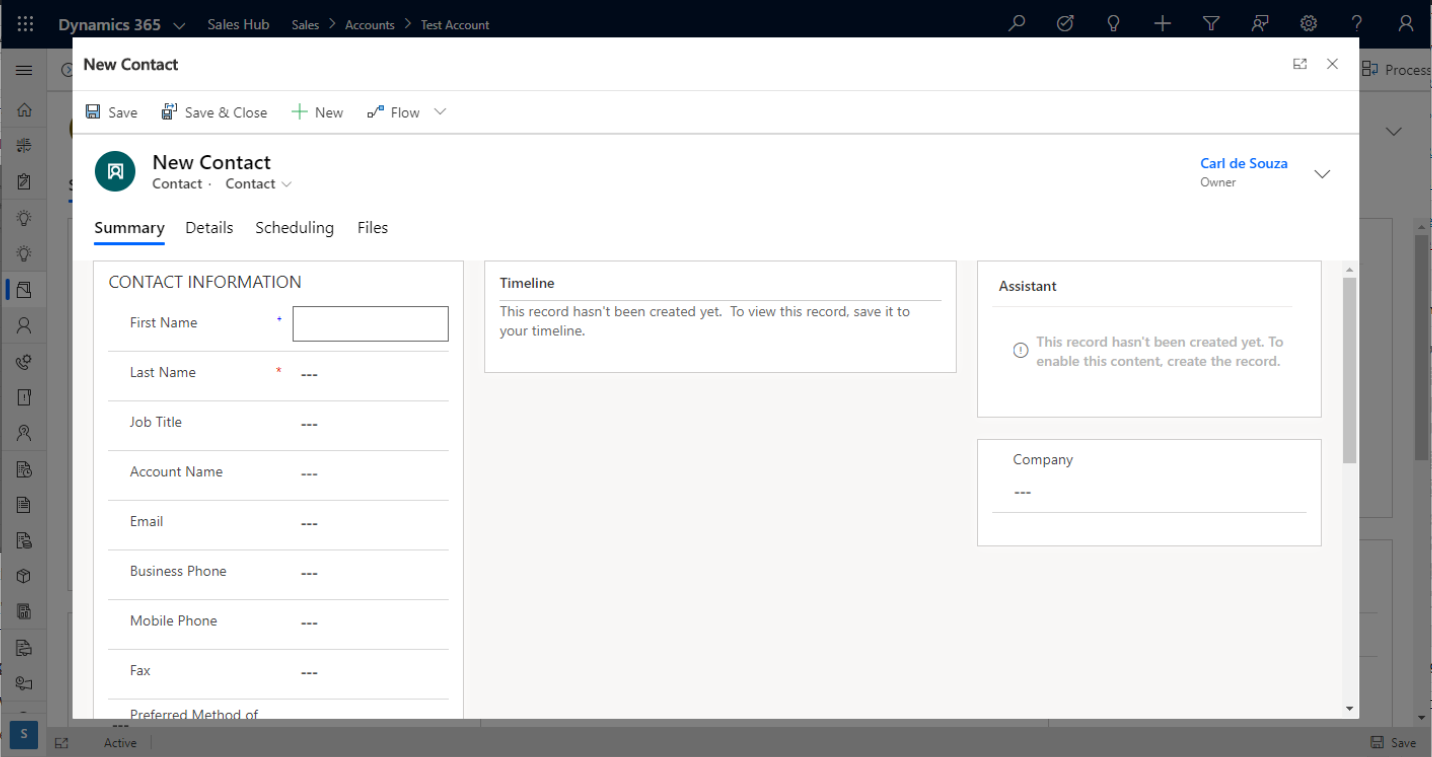
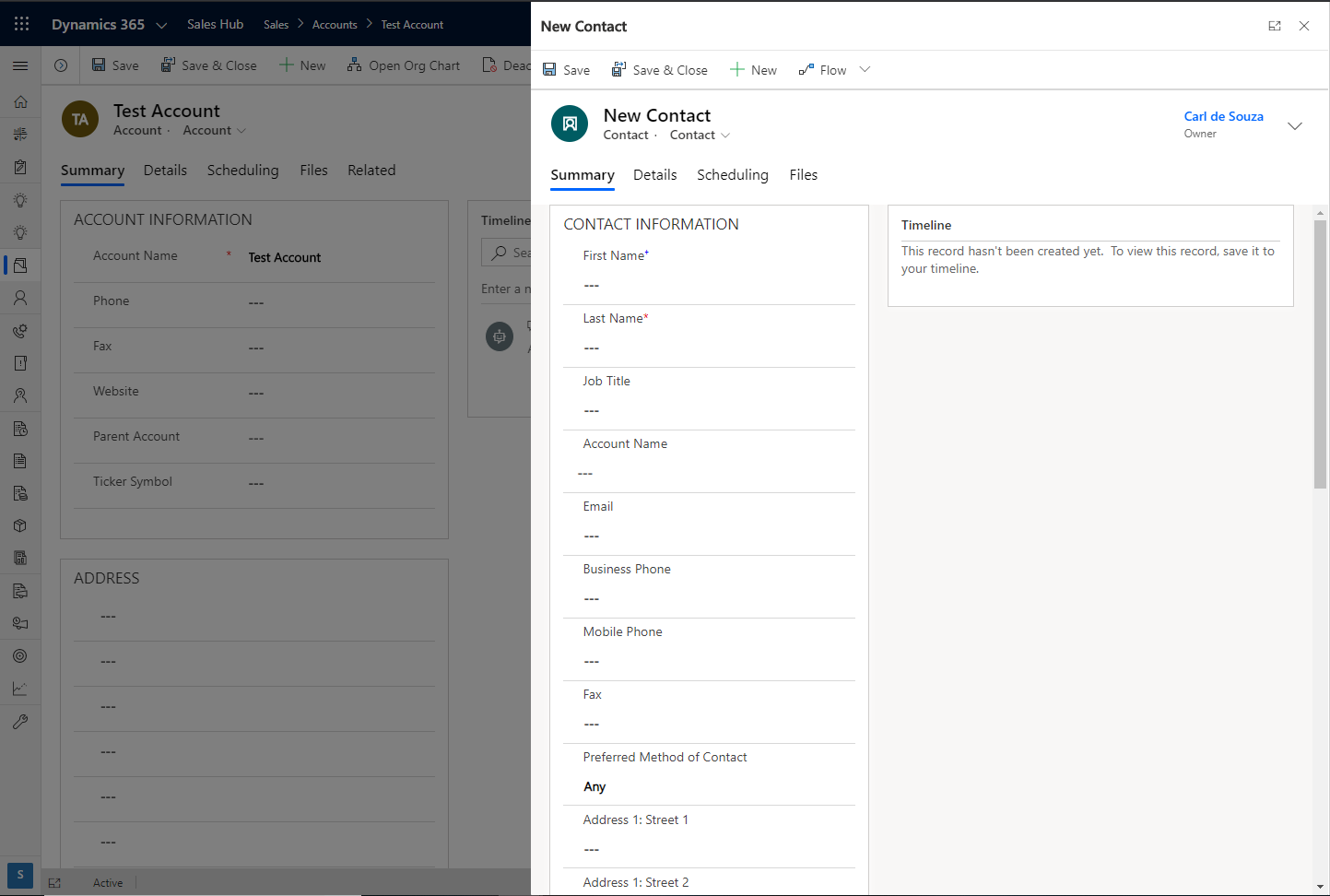
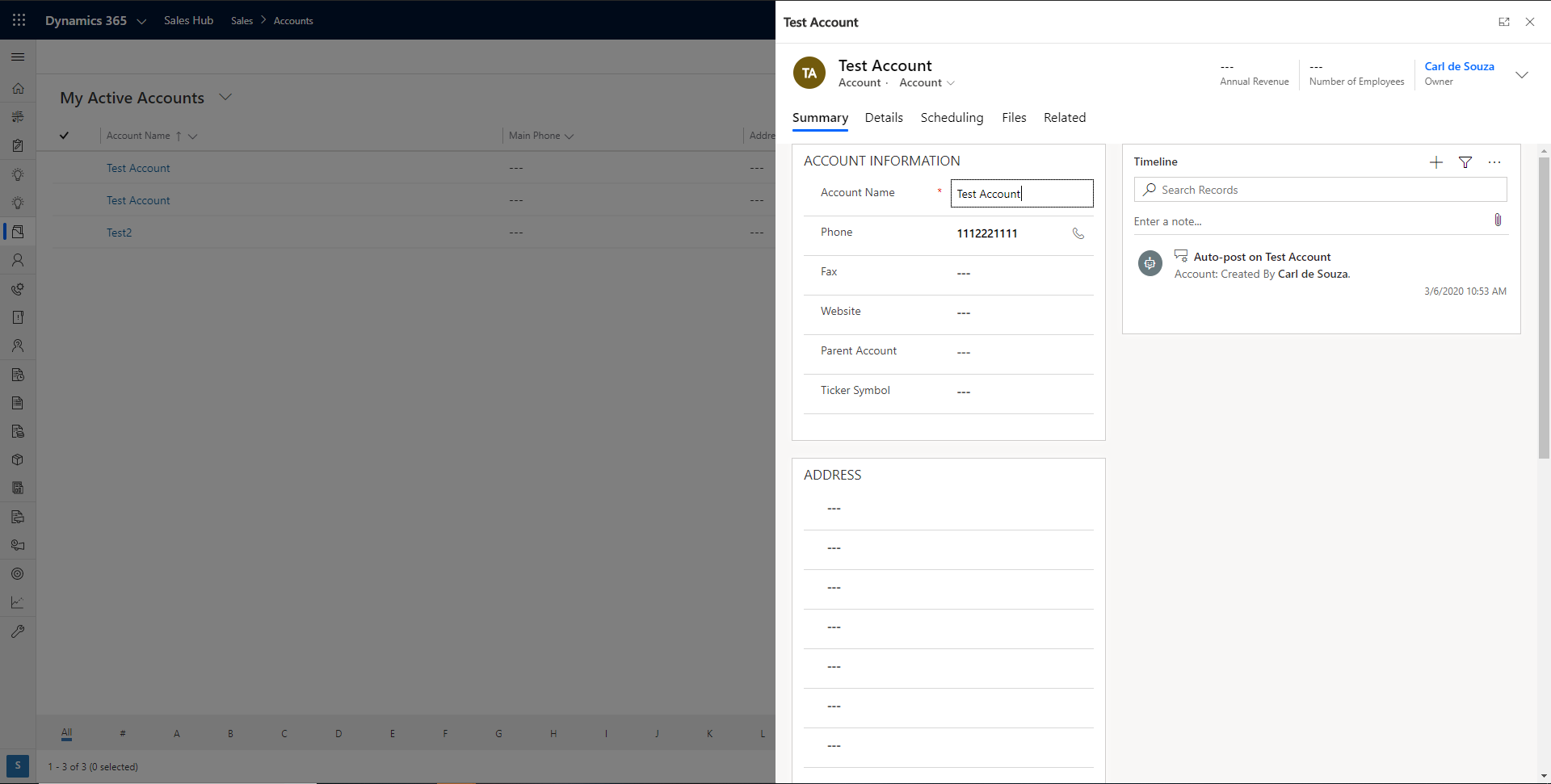
We see the modal Contact form opens over the Account form:

If we click outside the Contact form (on the Account form), we are unable to get focus back to the Account form. The idea here is that the user can be on a Dynamics 365 page, and then view or work on another record, and be able to get back to the original record easily.
Close, Minimize, Maximize
The user needs to click on the X close button or Save and Close.
Also note the option to pop this out to Full Screen Mode:

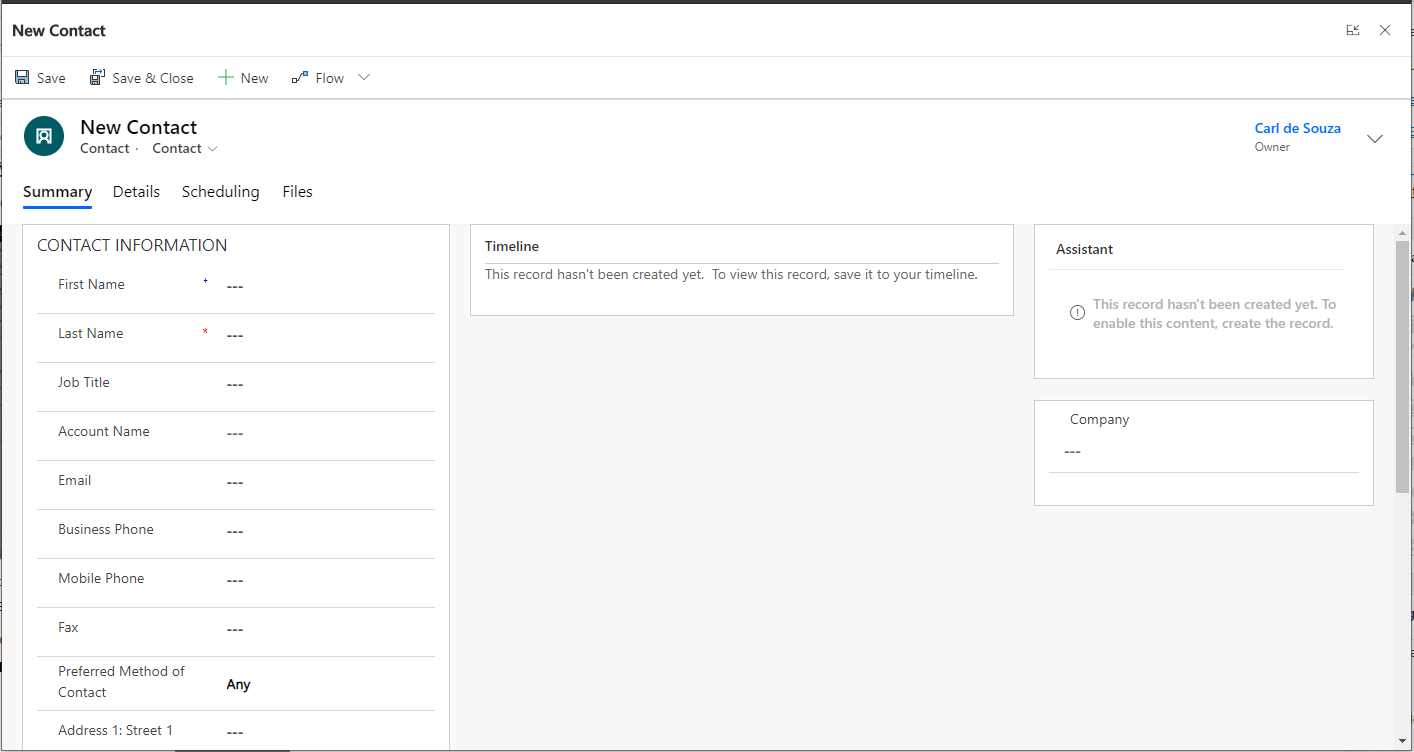
Which takes up the whole browser window:

We can click to get back to the original modal size:

Let’s look at the options available when opening modals. We are passing objects with the attributes:
Page Input = {pageType:”entityrecord”, entityName:”contact”, formType:2}
Navigation Options = {target: 2, position: 1, width: {value: 50, unit:”%”}}
Size
Let’s open a form to 95%. Note we can pass the width unit as % or px, and then the unit.
We see the 3 columns on the form can be displayed as a result:
Xrm.Navigation.navigateTo({pageType:”entityrecord”, entityName:”contact”, formType:2}, {target: 2, position: 1, width: {value: 95, unit:”%”}});

Position
We can also pass in the Navigation Options position = 2, we the form now opens to the side (1 = center):
Xrm.Navigation.navigateTo({pageType:”entityrecord”, entityName:”contact”, formType:2}, {target: 2, position: 2, width: {value: 500, unit:”px”}});

This is similar to a quick create form, though we’re seeing all the tabs available for selection.
We could enlarge this side view by making the size bigger:
Xrm.Navigation.navigateTo({pageType:”entityrecord”, entityName:”contact”, formType:2}, {target: 2, position: 2, width: {value: 60, unit:”%”}});

Existing Record
To open an existing record, we can do the following, passing the Id of the record to open:
Xrm.Navigation.navigateTo({pageType:”entityrecord”, entityName:”account”, formType:2, entityId:”71f0728d-c25f-ea11-a811-000d3a3be299″}, {target: 2, position: 1, width: {value: 50, unit:”%”}});

Or on the side:
Xrm.Navigation.navigateTo({pageType:”entityrecord”, entityName:”account”, formType:2, entityId:”71f0728d-c25f-ea11-a811-000d3a3be299″}, {target: 2, position: 2, width: {value: 50, unit:”%”}});

Entity List
navigateTo can also be used with with entity lists. For the pageType, passing entiylist will open the list:
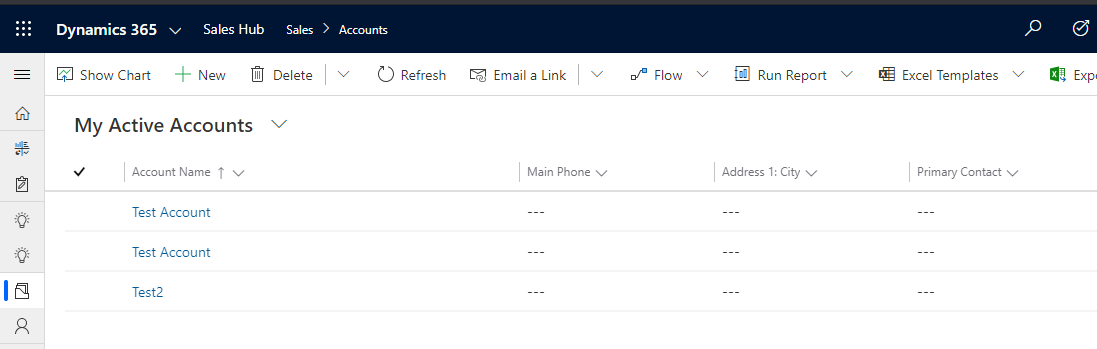
Xrm.Navigation.navigateTo({pageType:”entitylist”, entityName:”account”}, {target: 2, position: 1, width: {value: 50, unit:”%”}});


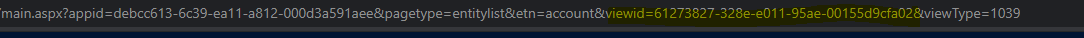
And we can pass the Id of a view to open it:
Xrm.Navigation.navigateTo({pageType:”entitylist”, entityName:”account”, viewId:”61273827-328e-e011-95ae-00155d9cfa02″}, {target: 2, position: 1, width: {value: 50, unit:”%”}});

Web Resources
We can also open web resources. For example, if we have a web resource below:

With the name new_TestWebResource.html:

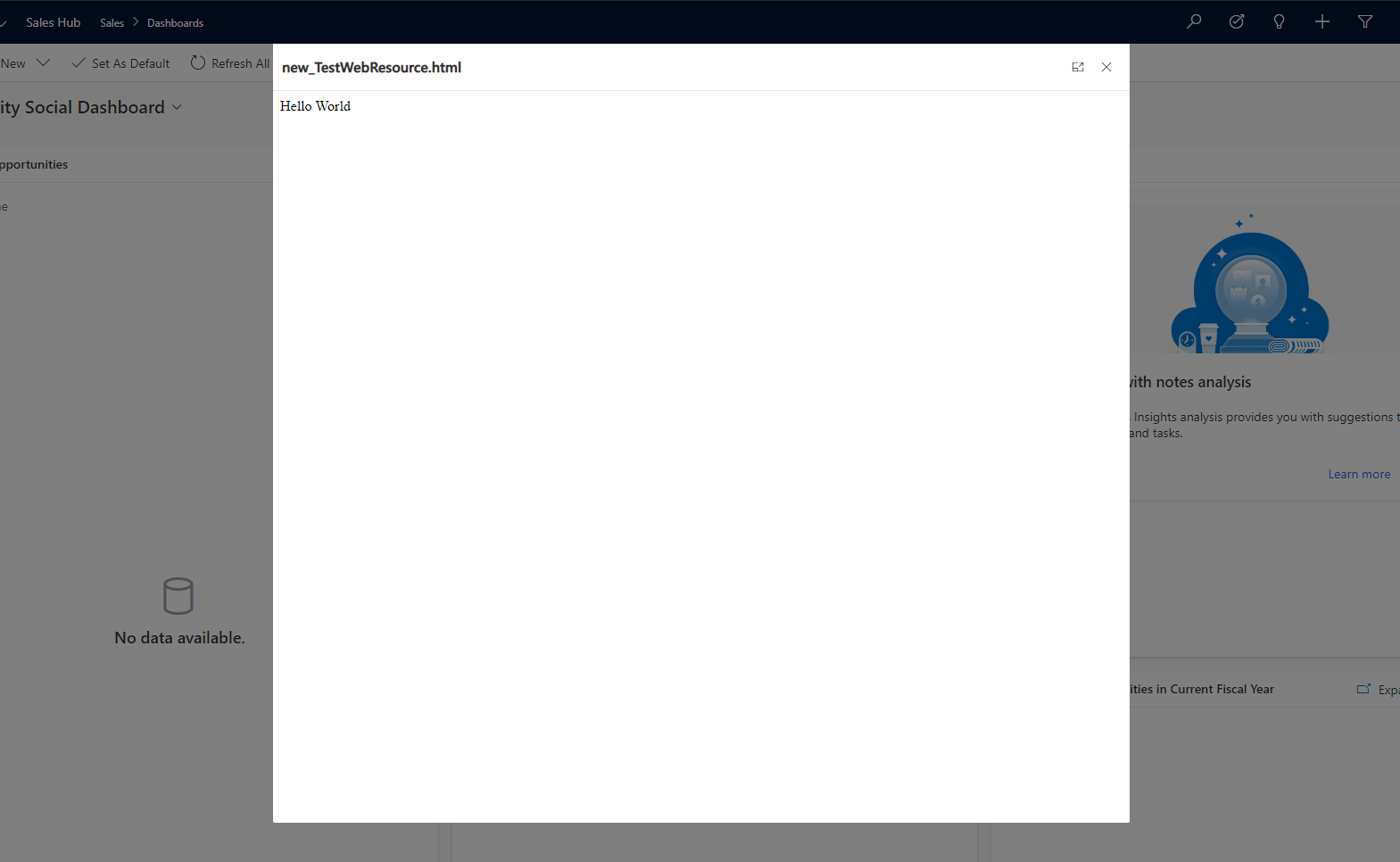
We can open it like below:
Xrm.Navigation.navigateTo({pageType:”webresource”, webresourceName:”new_TestWebResource.html”}, {target: 2, position: 1, width: {value: 50, unit:”%”}});

And on the side:
Xrm.Navigation.navigateTo({pageType:”webresource”, webresourceName:”new_TestWebResource.html”}, {target: 2, position: 2, width: {value: 50, unit:”%”}});

It looks like Microsoft *could* add more parameters and therefore functionality to this capability, which would be interesting. Andrew Butenko has a good post on some of the limitations with using this for web resources, and Antti Pajunen has a good post on using these Main Form Dialogs (MFDs).
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL




Great information Carl.
I’m relatively new to this world and tried this out. While debugging my code seems to skip over the navigationOptions modal settings and takes me straight to the account page. Everything else seems to work. Is there something I’m missing?
function onFormLoad(executionContext) {
var formContext = executionContext.getFormContext();
var lookupControl = formContext.getControl(“cr247_relatedaccount”);
lookupControl.addOnLookupTagClick(onLookupClick);
}
function onLookupClick(executionContext) {
debugger;
executionContext.getEventArgs().preventDefault();
var recordReference = executionContext.getEventArgs().getTagValue();
var pageInput = {
pageType: “entityrecord”,
entityName: recordReference.entityType,
formType: 2,
entityId: recordReference.id
};
var navigationOptions = {
target: 2,
position: 2,
width: {
value: 80,
unit: “%”
}
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions);
}
Eric, Did u fix the issue? I am also facing same issue. Xrm.Navigation.navigateTo is nottriggering at all.
Hey Eric,
I tried your code, swapping out your field for the primaryaccountid on the account form. It’s working for me, and I think you’re doing everything right. Can you add a success and error callback to the function to see if some error is being thrown?
Like this – Xrm.Navigation.navigateTo(pageInput,navigationOptions).then(successCallback,errorCallback);
Hey Carl,
I wanna know, how we get the success result when we press on custom created the “OK” button on Web resource so that from that web resource we get data or return data to use in DCRM for further use.
I have tried many options but doesn’t work for me. please guide us.
I have this issue now. I’m in the Government Cloud.
The answer is that WAVE 1 has not hit the Government Cloud yet, so the default functionality is to open the form full screen. However, the code doesn’t break, so when WAVE 1 hits the GCC, it should just work.
If you’re in the commercial cloud, it could be because either WAVE 1 hasn’t hit your instance yet, or you need to accept it.
Thanks for some great content.
Is it possible to set a formid to load a specific form in the modal dialog?
Hey Casper, there is an optional parameter for formid though I haven’t tried using it. Let me know if it works for you. Cheers, Carl
I try to implement this development, but i can’t open record in dialog with target 2.
Any idea?
Hey Marc, did you enable Wave 1? Otherwise that sounds strange. Let me know if you figure it out.
Thanks, Carl
Hi Carl,
This is very helpful post. However, I want some custom name in dialog title but seems like there is no option to change this. Do you have any idea about this?
Hi Naveen, I think it’s a limitation unfortunately. Maybe they will open it up as a property in the future. Let me know if you find a way!
You could rename the label of your webRessource because the navigateTo window will use this as title.
Regards.
Hi Carl,
This is pretty nice feature. Just want to know is it possible to return some value from modal form to parent CRM form. If so then how can I return some value to parent form.
[…] https://carldesouza.com/using-the-new-modal-dialog-to-open-forms-in-dynamics-365-using-xrm-navigatio… […]
Hey Carl,
This is great and just *might* resolve my issue. I have a subgrid of an entity, with a Quick Create form. When I EDIT the record from the subgrid, I want a dialog to launch, effectively mimicking the quick create. Do you know how to tie your javascript code into the doubleclick of the subgrid?
Hi Bill,
This might help you – https://carldesouza.com/clicking-on-a-subgrid-to-open-a-modal-form-in-dynamics-365/
Hi Carl,
I am new to Dynamics CRM. I am trying to popup custom form but its always coming up the main form not the custom form. Here is my javascript.:
function loadForm() {
var entityFormOptions = {};
entityFormOptions[“entityName”] = “incident”;
entityFormOptions[“openInNewWindow”] = true;
entityFormOptions[“formId”] = “22F2673F-8C14-4183-BABA-11168A87151E”;
var formParameters = {};
formParameters[“windowPosition”] = 1;
formParameters[“height”] = 400;
formParameters[“height”] = 400;
//entityFormOptions[“useQuickCreateForm”] = true;
Xrm.Navigation.openForm(entityFormOptions, formParameters).then(
function (lookup) { console.log(“Success”); },
function (error) { console.log(“Error”); }
);
}
Any help would be appreciated.
Regards
Rupesh
Hi Carl,
I have opened Webresource as a modal dialog.
Is there any way to read multiple fields from parent CRM form?
I need to pass values of some fields from modal to parent form as well.
Thanks
Pass the value in as extraqs values like this example where I pass in to EntityReferences for Contacts:
var student1 = {};
student1.Name = selectedItems[0].Name;
student1.Id = selectedItems[0].Id;
var student2 = {};
student2.Name = selectedItems[1].Name;
student2.Id = selectedItems[1].Id;
var extraqs = {};
extraqs[“mc_student1”] = selectedItems[0].Id;
extraqs[“mc_student2”] = selectedItems[1].Id;
extraqs[“mc_name”] = selectedItems[0].Name + ” – ” + selectedItems[1].Name;
var pageInput = {
pageType: “entityrecord”,
entityName: “mc_mergerequest”,
createFromEntity: “”,
data: extraqs
};
var navigationOptions = {
target: 2, // targetNavOption, // 2 is for opening the page as a dialog; 1 is inline
height: { value: 80, unit: “%” },
width: { value: 80, unit: “%” },
position: 1 // 1: Center. 2: on the side
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions).then(
function success(result) {
//result = entity reference of the record navigated to;ie new Merge Request
},
function error() { }
);
Hi Carl,
Thank you for this post, but I would like to ask
even though I enabled wave1 but still it is not working for me.
Thank you.
Hi Carl
It is working for me now.
Thank you for this article.
Hi Carl,
I am new to Dynamics 365. Is it possible to call the open existin record on lookup record select?
If possible can you please explain how to call the script?
Than you!
Shvia
[…] via Using the New Modal Dialog to Open Forms in Dynamics 365 using Xrm.Navigation.navigateTo – Car… […]
Hi Carl,
How can we get Xrm.Utility.getGlobalContext() in navigation window?
Thanks
What is the formType:2 in the pageType parameter?
I can’t seem to find it in the MS Docs.
https://docs.microsoft.com/en-us/powerapps/developer/model-driven-apps/clientapi/reference/xrm-navigation/navigateto#parameters
I have a question already been asked also. Is it possible to associate with parent record?
Hello Carl, I need to hide or block de close button of the form, I don t want the user to leave the form in that way because i need to run a function before he leaves it. The tthing is I want to block another person to open the same form at the same time another user is on the form and i created a javascript to set a custom field named actual user with the user tah opens the form an the i have to save it so that when another user tries to open it, it opens an alert saying that another user is onthe form and i return him back when hits ok, then if the user that has opened the form with a custom ribbon and after he leaves it it sets that actual user to null. but if the user hits X on the form or goes back with the navigate bakc button of chrome I cant handle it. But if they use the dynamics 365 app for phones i can solved that minimicing the error.
Carl, appreciate all the insight!
Our employees use the Time Entry Grid as the main way to submit timesheets each week. Enter the duration of the time entry is simple in the grid but they also must add a comment. Right now, they are only able to do this by opening the entry and adding the additional details. Would it be possible to use a modal dialog to open immediately once a time entry is added to the grid? Or can you think of any other solutions to streamline time entries?
Thanks,
Evan
Carl,
I utilized navigateTo to open a dialog at 40% of the screen width… but when a user clicks on the “X” to close the dialog, we get weird results. If navigateTo has been fired one time, it closes fine. If it has been fired multiple times, it takes that many clicks on the X to close the window. Two times, two clicks. Three times, three clicks. Etc. We’ve opened a ticket with Microsoft, but no resolution yet. Have you encountered this at all. I ran across release notes from Microsoft a few months back that said it was going to be fixed in the April WAVE.. but nothing got fixed.
[…] Using the New Modal Dialog to Open Forms in Dynamics 365 using Xrm.Navigation.navigateTo – Carl de Souza — Read on carldesouza.com/using-the-new-modal-dialog-to-open-forms-in-dynamics-365-using-xrm-navigation-naviga… […]
Hi Carl. It appears we cannot launch a form (modal or inline) from a custom button on Advanced Find. I can step through the code in the debugger and it all runs, but no, alas, no form. The same code works just find on the Home Page for the same tables. Can you confirm?
thanks,
Clint
Carl,
Great stuff as always!
I’m fighting on how to insert a template when the email modal loads. I’ve fought through this for a while and everything I’m using such as “remotecommand” seems to be deprecated.
Any insight on this?
Regards.
By any chance you could provide a lookup example to this blog post?:)
Example Contact inherits a lookup from account when you use .navigateTo with the data: function? Trying to get it working via docs, but nothing is working:)
Hi Carl
how we can hide Ribbon buttons on this modal