In Dynamics 365, you can hide and show fields using JavaScript. This is useful if you have business logic that determines if fields are displayed or not to the user.
Let’s say, on the Account form, you would like to hide the Fax field if the Ticker Symbol is populated.

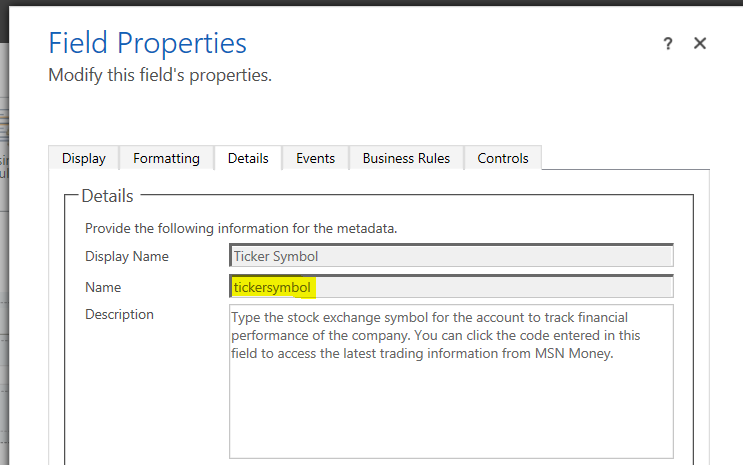
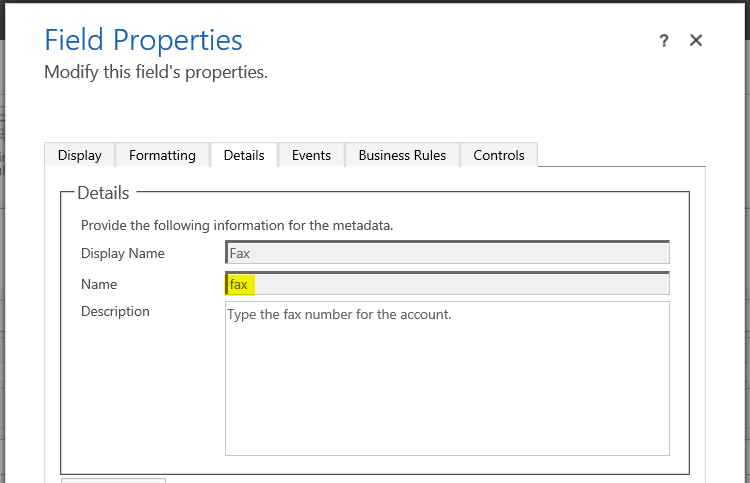
First, get the field names by going into design mode:


Next, we can check if the ticker symbol field is empty using getAttribute(“fieldname”).getValue(). If empty, we can hide the field using setVisible. Let’s add this to the change event of the Ticker Symbol field:
function TickerChange() {
if(Xrm.Page.getAttribute("tickersymbol").getValue() == null) {
Xrm.Page.getControl("fax").setVisible(false);
}
else {
Xrm.Page.getControl("fax").setVisible(true);
}
}Now when the ticker symbol is change from populated to empty, the fax field disappears.
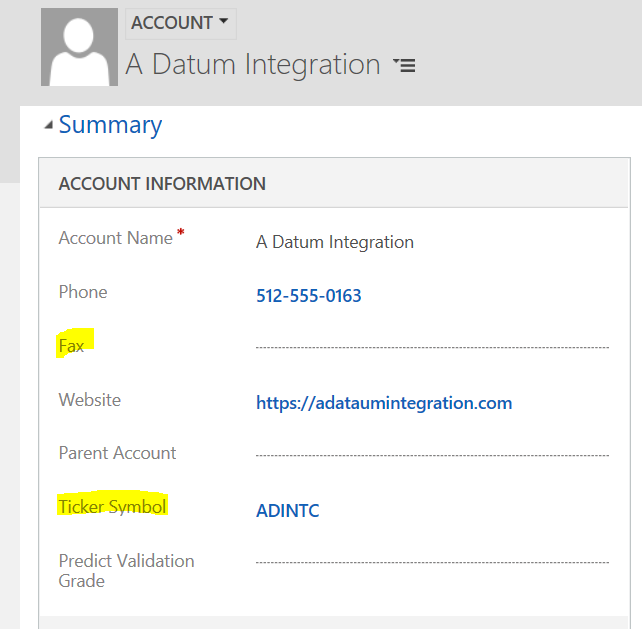
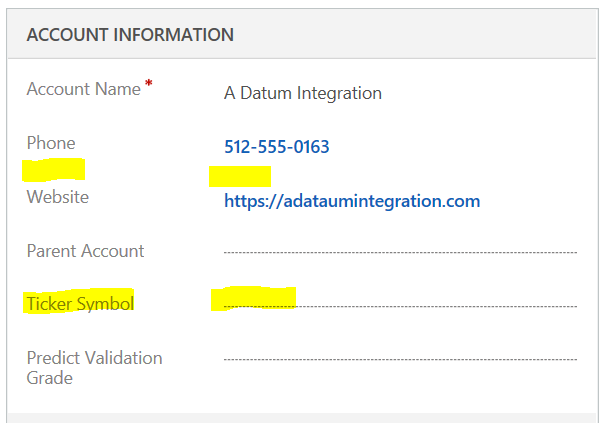
Ticker Symbol populated, with fax field displayed:

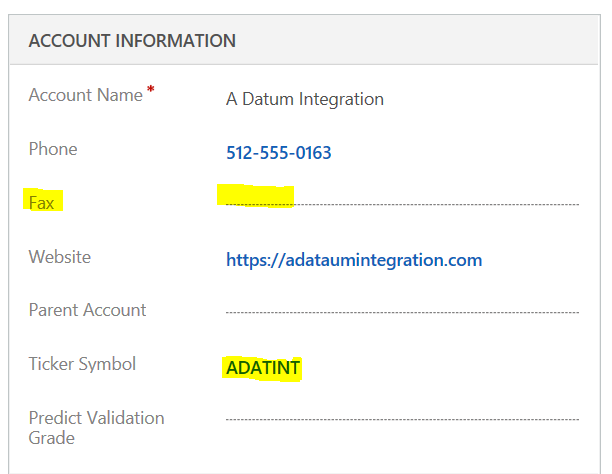
When empty, the fax is hidden and the field collapses (note this is v9 Dynamics 365):

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL




I am getting below error when I tried your approach is there any way we can overcome
“Cannot read property ‘setVisible’ of null”
“TypeError: Cannot read property ‘setVisible’ of null
at FieldValidation (/%7B637056422080000112%7D/WebResources/usb_ShoworHideFieldValidation?ver=-1161386710:10:39)
at eval (eval at RunHandlerInternal (/form/ClientApiWrapper.aspx?ver=-1161386710:153:1), :1:1)
at RunHandlerInternal /form/ClientApiWrapper.aspx?ver=-1161386710:157:1)
at RunHandlers (/form/ClientApiWrapper.aspx?ver=-1161386710:116:1)
at OnScriptTagLoaded (/form/ClientApiWrapper.aspx?ver=-1161386710:231:1)
at /form/ClientApiWrapper.aspx?ver=-1161386710:200:1”
I really like this script given by yoou. Help me a Lot
Thanks
Is this JS still supported in the latest CE version?
Hi I need a JS for a field is visible only once it is assigned to concerned department team and not to show to concerned department team