In Dynamics 365, you can hide and show sections and tabs using JavaScript. In this post we will go through examples of how to do this.
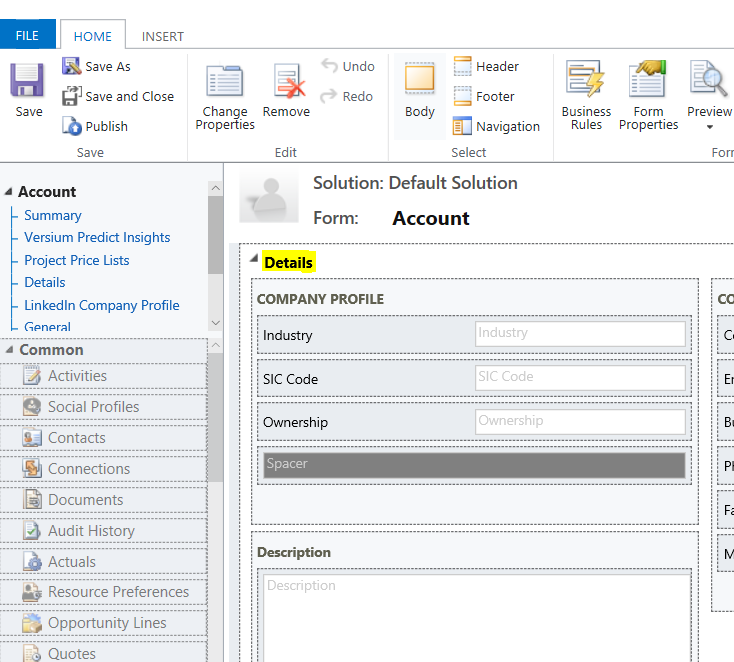
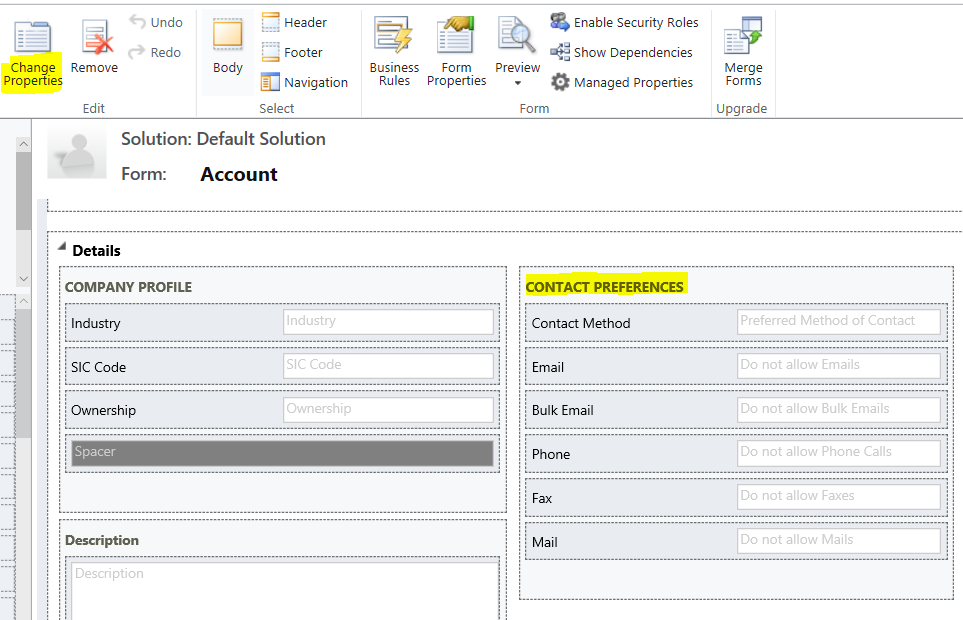
Let’s say on the Account form you would like to hide the Details tab when the Ticker Symbol field is empty. First, find the name of the Details tab by selecting it and clicking Change Properties:

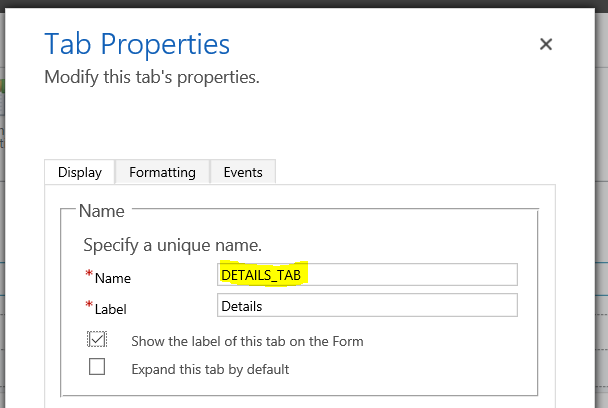
We can see it is called DETAILS_TAB:

Let’s add the code to the change event of the Ticker Symbol to show the tab when the Ticker Symbol is populated, else hide it:
function TickerChange() {
if(Xrm.Page.getAttribute("tickersymbol").getValue() == null) {
Xrm.Page.ui.tabs.get("DETAILS_TAB").setVisible(false);
}
else {
Xrm.Page.ui.tabs.get("DETAILS_TAB").setVisible(true);
}
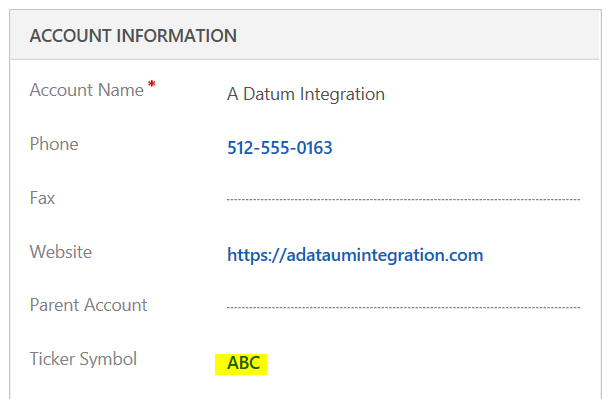
}Now, when the Ticker Symbol is populated:

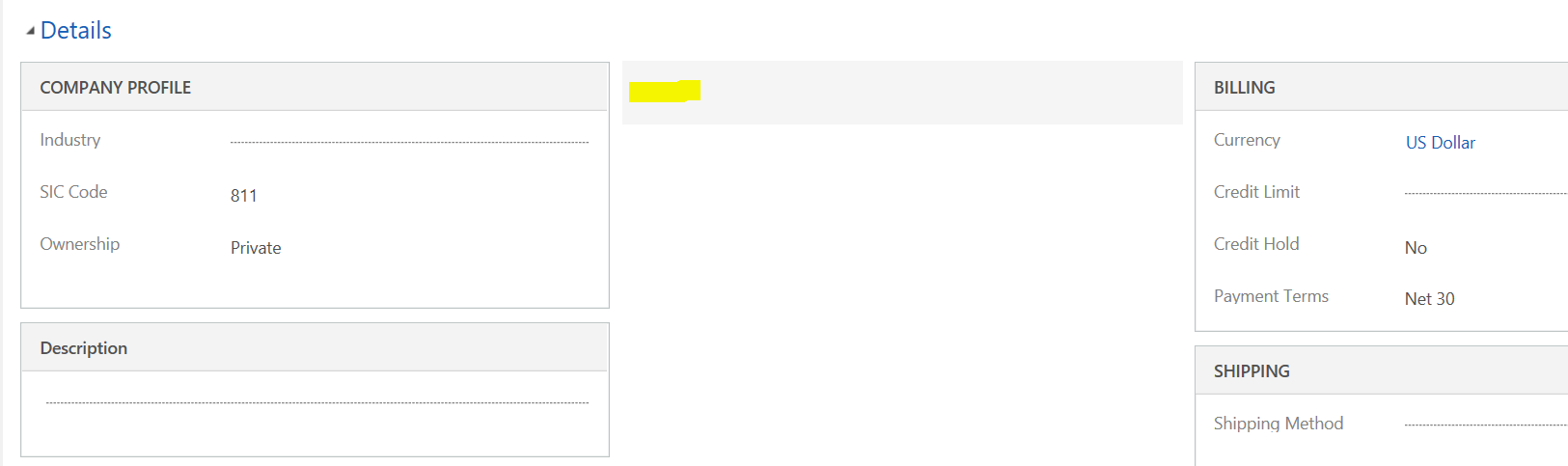
The Details tab is displayed:

When the ticker is blank, the Details tab disappears:

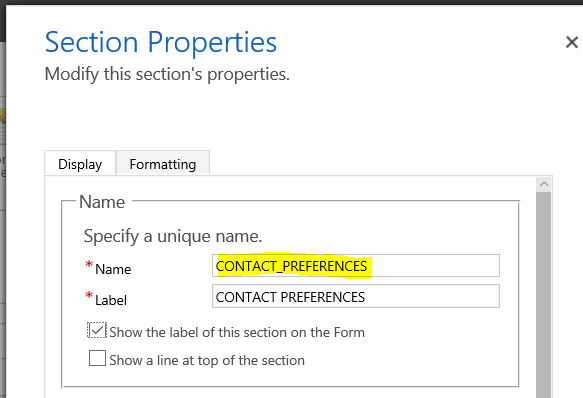
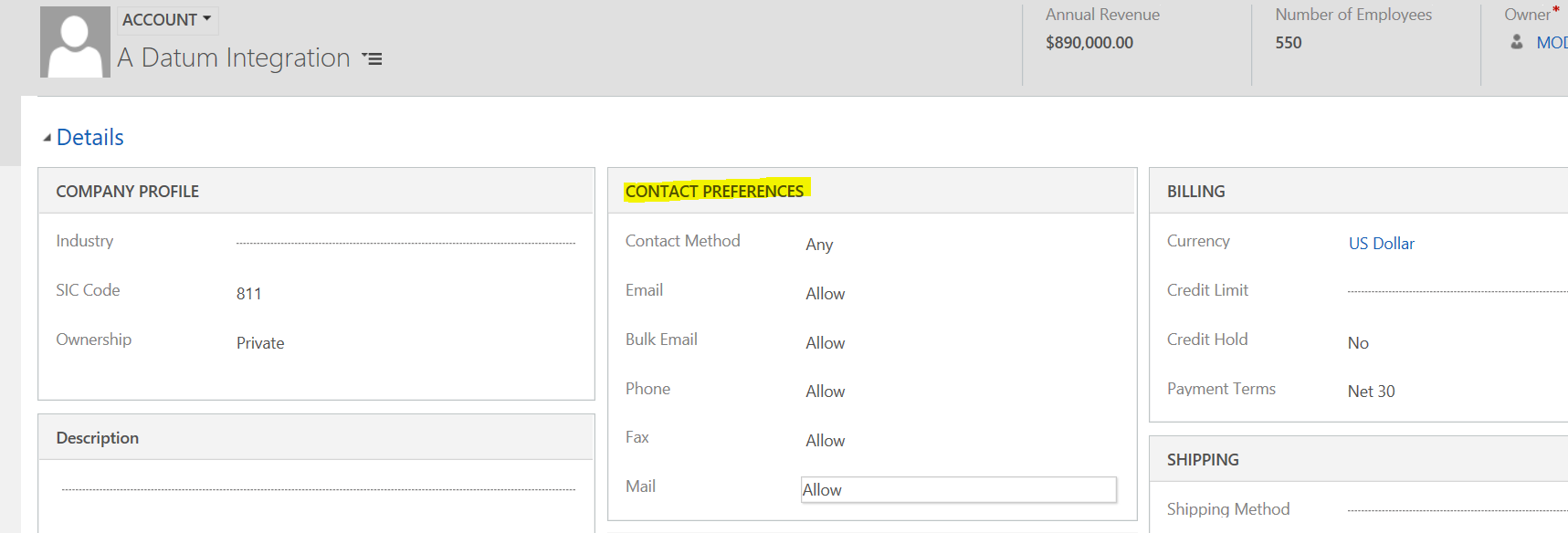
We can do the same show/hide with sections. If we want to show or hide the Contact Preferences section, first find the name:


Now the JavaScript to show and hide the section:
function TickerChange() {
if(Xrm.Page.getAttribute("tickersymbol").getValue() == null) {
Xrm.Page.ui.tabs.get("DETAILS_TAB").sections.get("CONTACT_PREFERENCES").setVisible(false);
}
else {
Xrm.Page.ui.tabs.get("DETAILS_TAB").sections.get("CONTACT_PREFERENCES").setVisible(true);
}
}Now, if the Ticker Symbol is blank, the section will be hidden:

And if populated, it will show:

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL




Dear Carl,
Your article is very informative and useful. I followed your steps and added Java script to conditionally disable the tab.
function CIFApprovedChange() {
if(Xrm.Page.getAttribute(“new_cafid”).getValue() == null) {
alert (“testing”);
Xrm.Page.ui.tabs.get(“Screening”).setVisible(false);
}
else {
Xrm.Page.ui.tabs.get(“Screening”).setVisible(true);
alert (“testing1”);
}
}
However, it’s giving me the following error message. Could you please assist.
Web resource method does not exist: CIFApprovedChange()
Looking forward to your reply.
Regards,
Hema
Dear Carl,
when working with JS I would recommend to always check the result of ‘getAttribute’ calls. If the attribute is not found an error will be shown to the user:
if(Xrm.Page.getAttribute(“tickersymbol”) === null) {
return;
}