Super-Linter is a linter built by the GitHub team to provide linting for your GitHub projects. In a previous post, we looked at how to set up and use Super-Linter. In this post, we will look at how to customize the rules. We will continue on from the previous example. Specifically, we will look at a case where if we are lining JavaScript files, in which case Super-Linter uses ESLint, we will customize the ESLint rules.
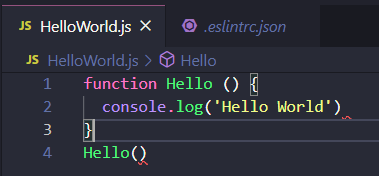
First, let’s look at our JavaScript project. We have a HelloWorld.js file that does not have trailing semi-colons, which as we can see in our Visual Studio linter is throwing errors on lines 2 and 4:

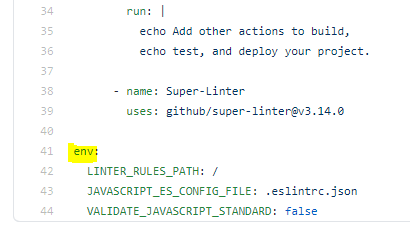
Let’s customize our GitHub project. First, let’s go to our workflow yaml file and modify it. We will add a new env section:

Note we are setting the LINTER_RULES_PATH to /. This tells the linter to use a config file in the root of the GitHub repo, and JAVASCRIPT_ES_CONFIG_FILE is the file it will look for, in our case called .eslintrc.json. We are also setting the VALIDATE_JAVASCRIPT_STANDARD to false:
env:
LINTER_RULES_PATH: /
JAVASCRIPT_ES_CONFIG_FILE: .eslintrc.json
VALIDATE_JAVASCRIPT_STANDARD: false
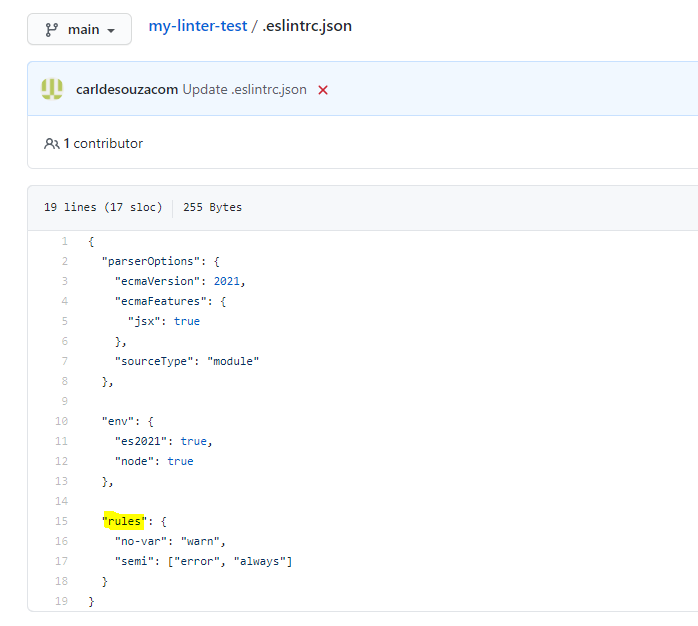
Now let’s create the eslintrc.json file. In the file, we will have a rules section, and in there we will set the semi rule to be always include:

Rules:
“rules”: {
“no-var”: “warn”,
“semi”: [“error”, “always”]
}
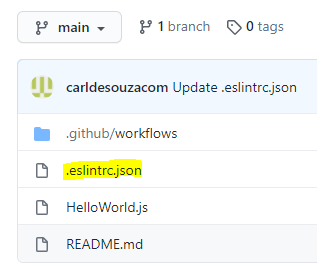
As mentioned, this is in the root directory:

Now, let’s push to GitHub our JS file, which does not contain the trailng semi-colons. Under Actions, we see our Build. As our code is invalid (it has trailing semi-colons), we see the expected error:

Expand the Super-Linter section:

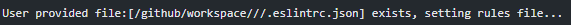
We see it is picking up our Rules file:

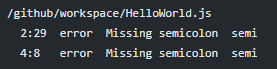
And we see the error – Missing semicolon semi:

Now let’s update the file to include semi-colons and push it to GitHub:

The workflow takes a couple of minutes to run in my case, and then returns a green as a valid pass:

For more rules, check out the .eslintrc.json file on the ESLint GitHub repo at https://github.com/standard/eslint-config-standard/blob/master/eslintrc.json.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



