The Monitor tool in Power Apps helps with troubleshooting and diagnostics for your application. Monitor provides great features, such as performance (slow loading times), errors, and inspect traffic. Monitor can be used with Canvas apps and Model-driven apps. We will focus on Model-driven apps in this post.
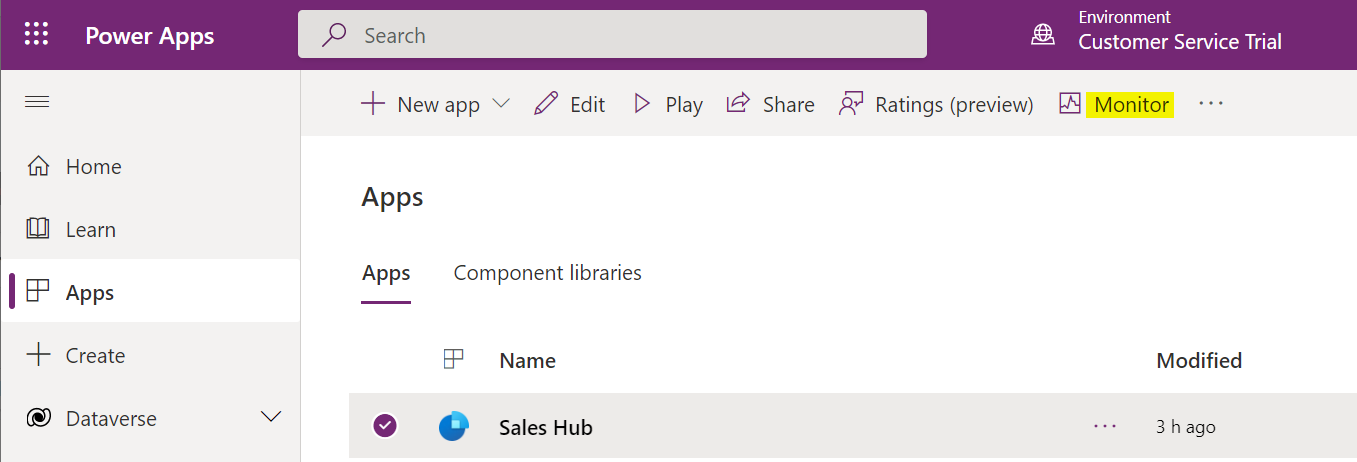
To access the Monitor tool, head to https://make.powerapps.com and select an app you would like to monitor, then click Monitor:

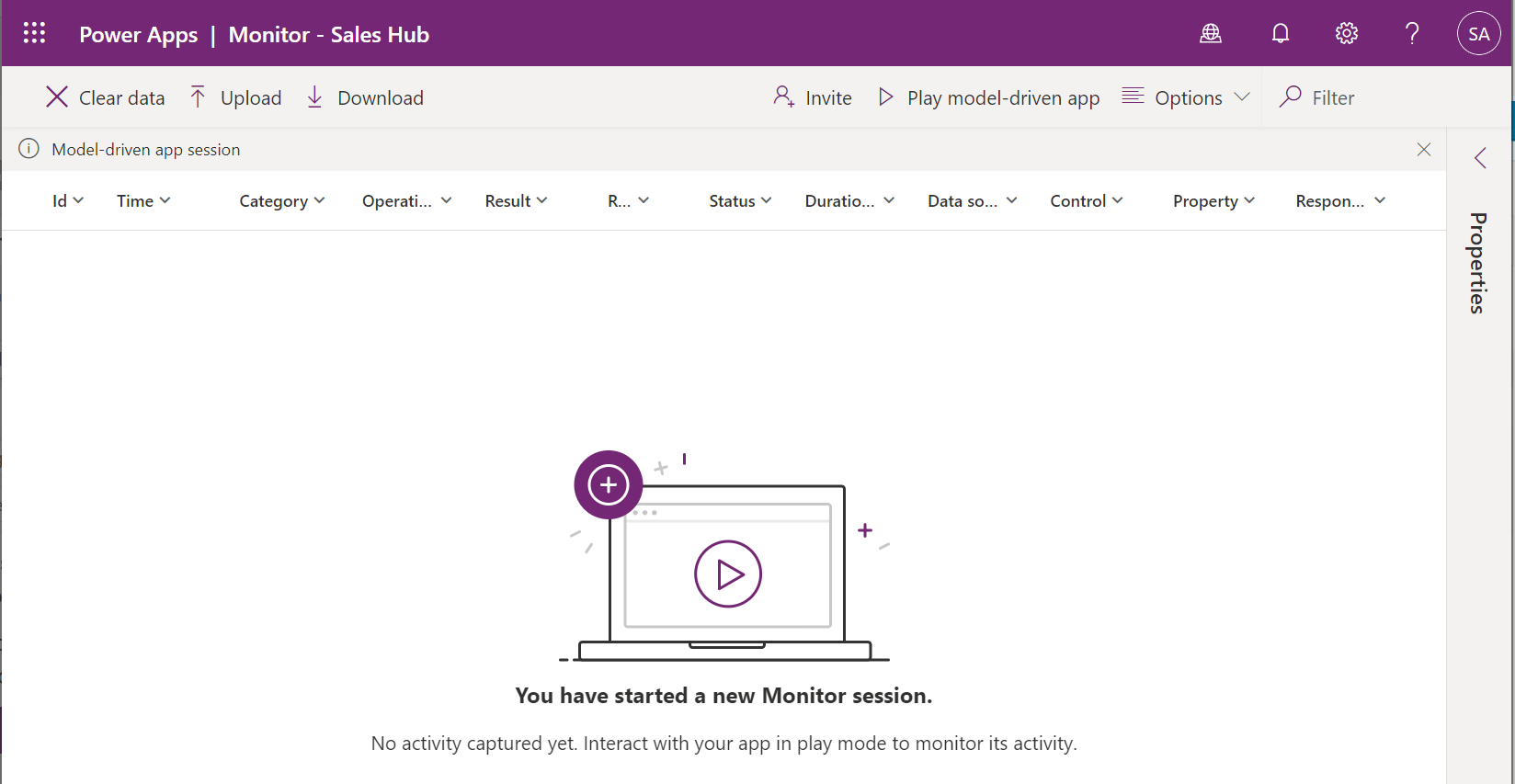
This takes us over to the Monitor tool, and we can see “You have started a new Monitor session”:

Now let’s click the Play model-driven app button:
![]()
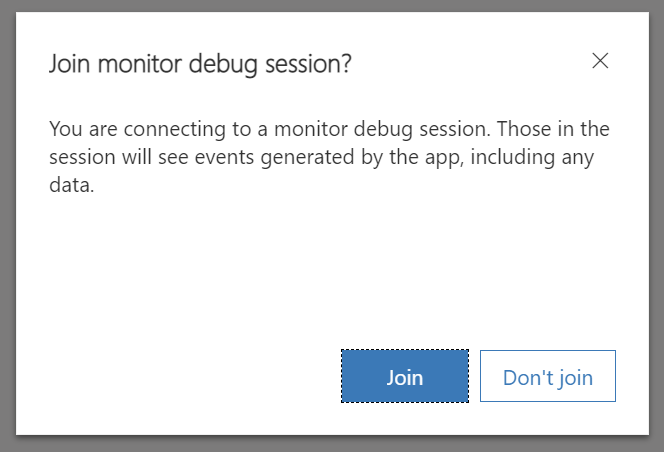
This opens the Join monitor debug session, you are connecting to a monitor debug session. Those in the session will see events generated by the app, including any data. Let’s click Join:

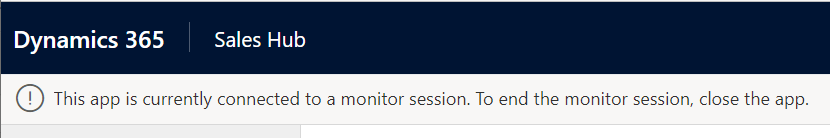
From here, in the notification bar, we see the message “This app is currently connected to a monitor session. To end the monitor session, close the app”:

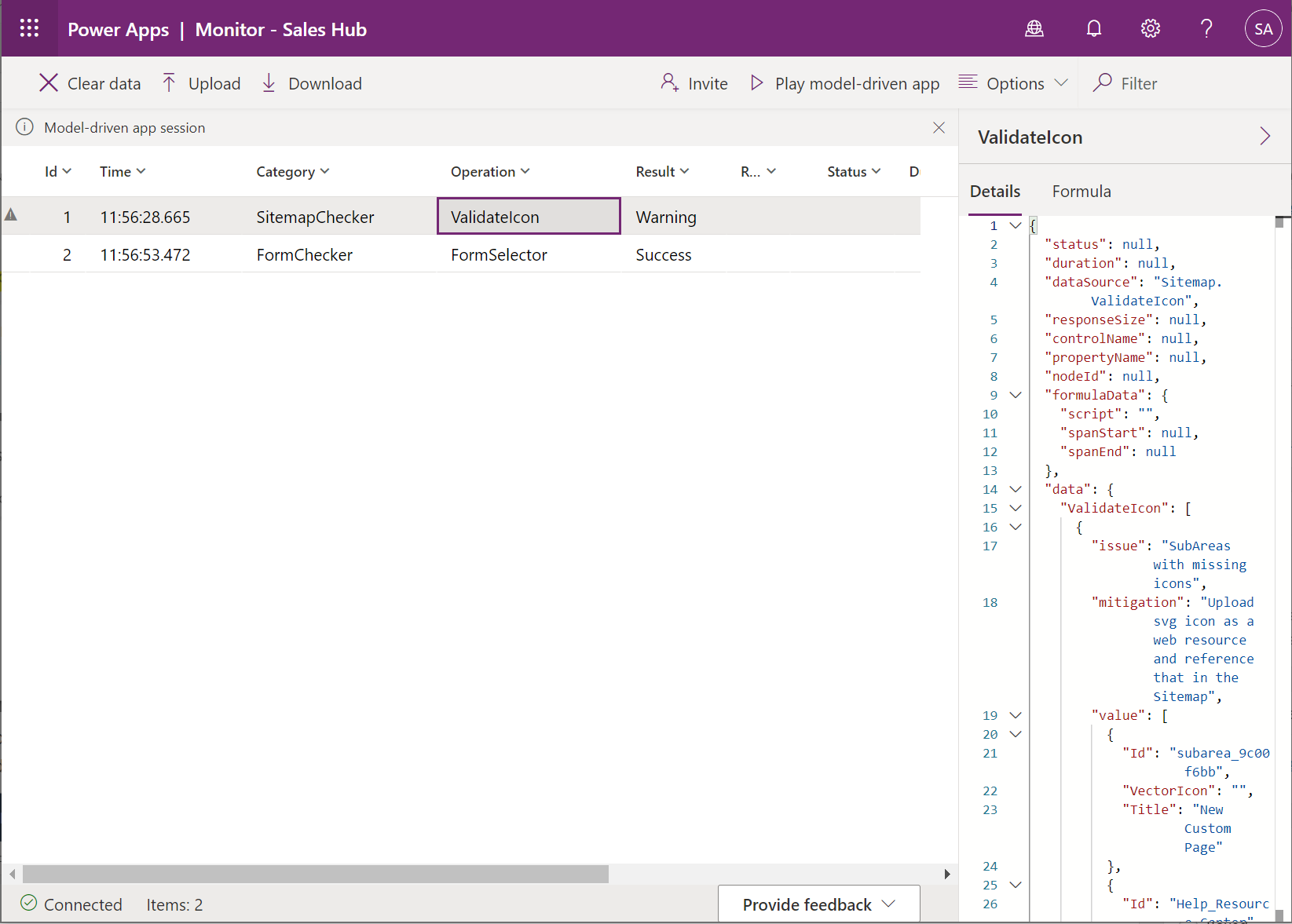
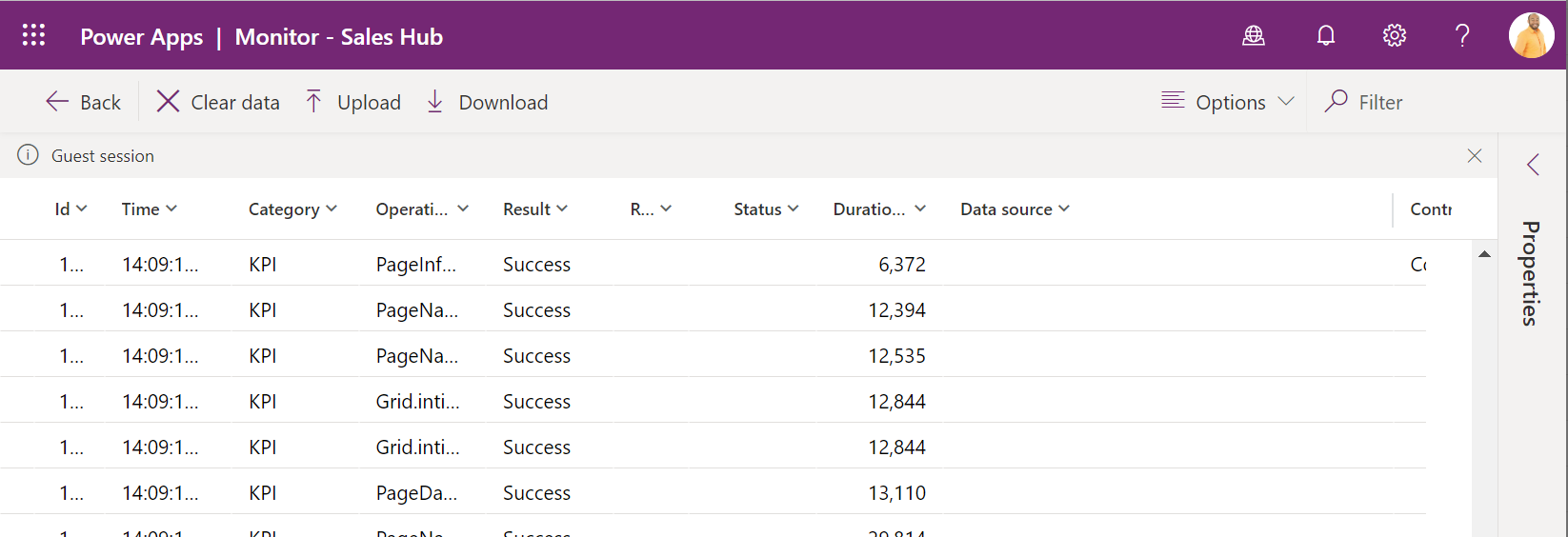
Now in our Monitor, we can see lines being written, such as the SiteMapChecker. Selecting a line provides more details about the line:

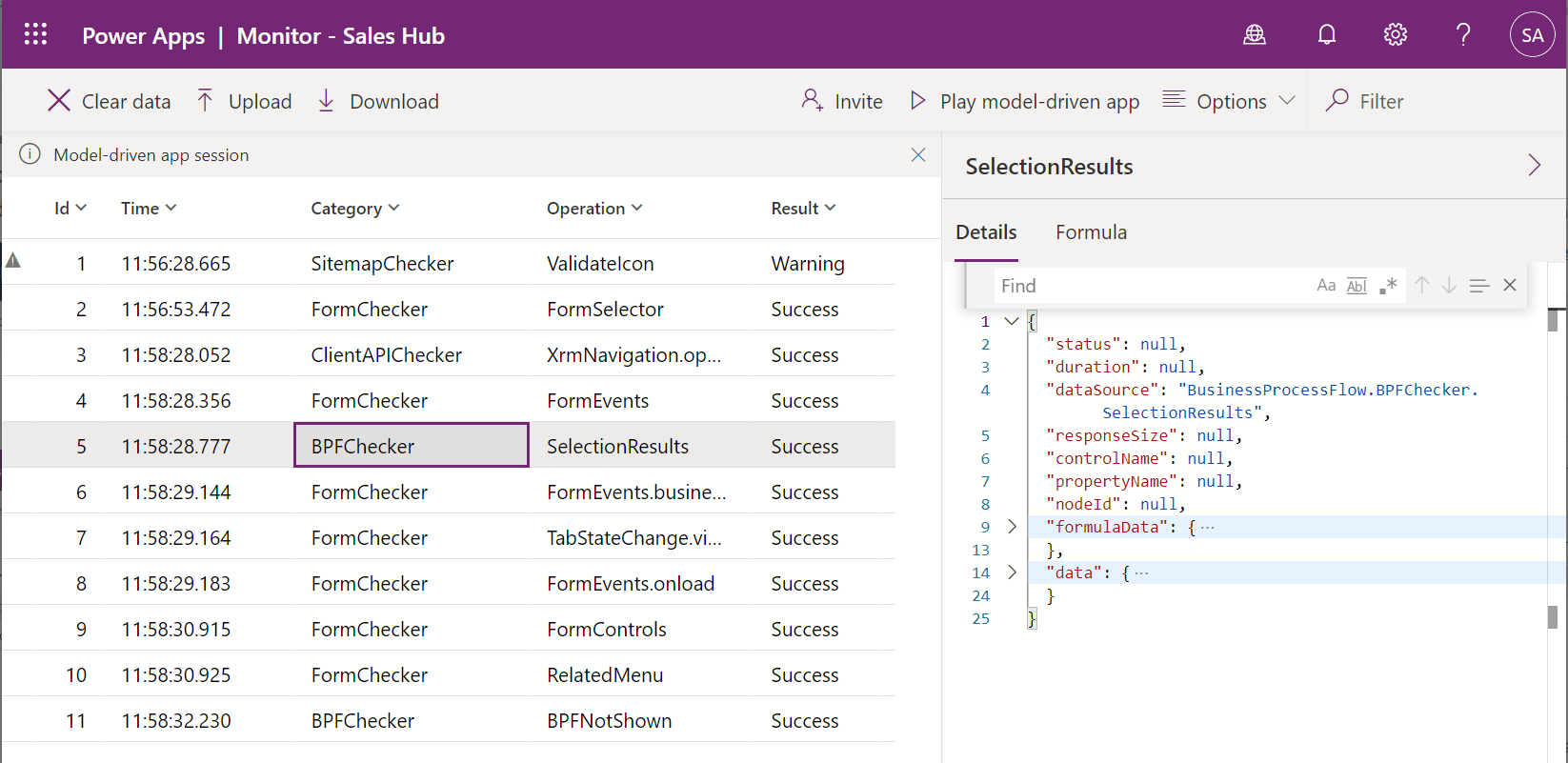
As we click around in the Sales app, and open an account form, we see lines being written to the monitor:

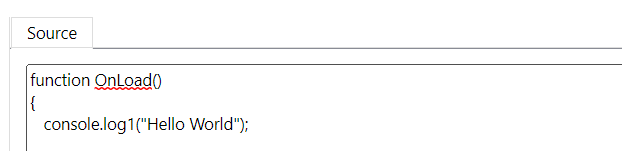
Now, let’s say we have a script on load of the page that calls a function that does not exist. We will try to call console.log1 instead of console.log:

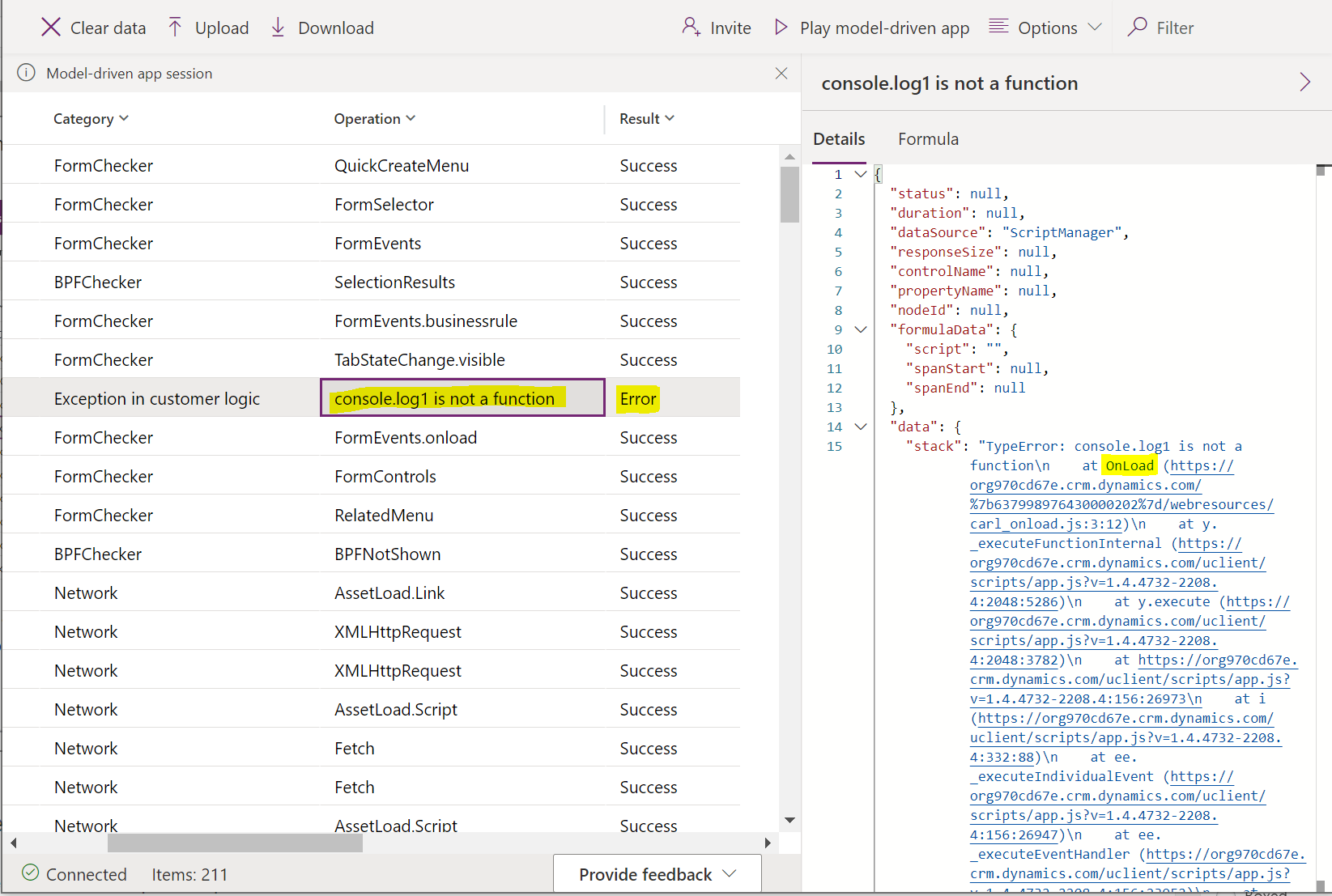
On running Monitor, we see the error is picked up:

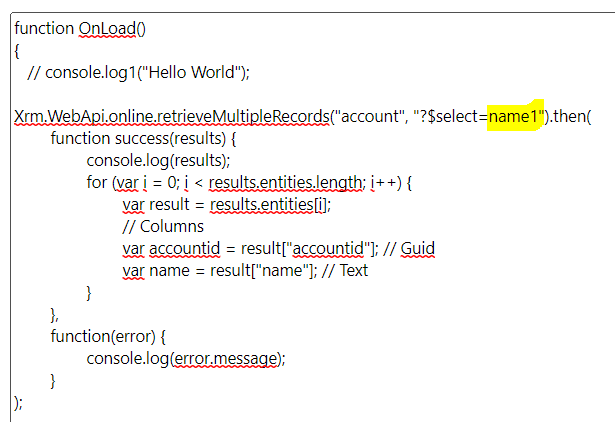
And let’s try performing a RetrieveMultiple in JavaScript using Xrm.WebApi, where we are retrieving a field called name1, which does not exist:

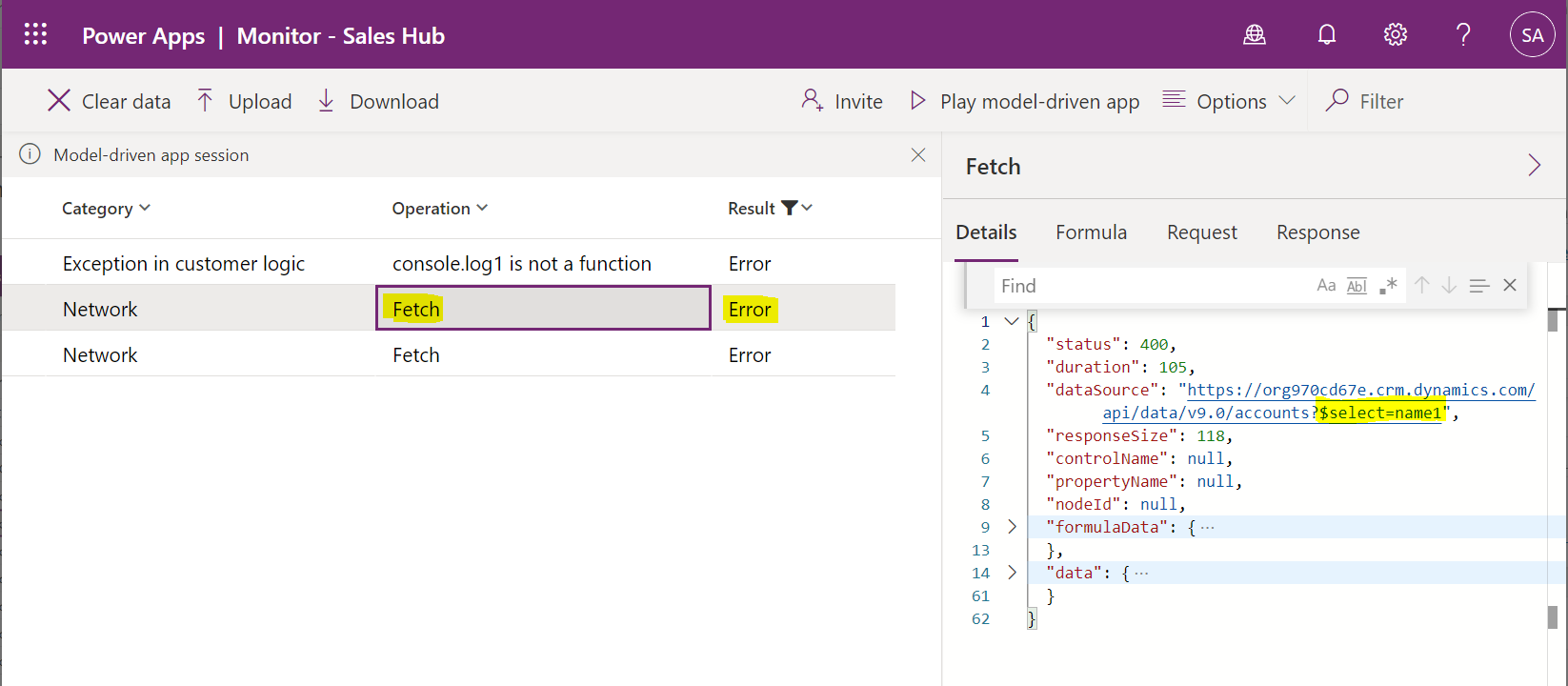
We can see here the Monitor picks up this error:

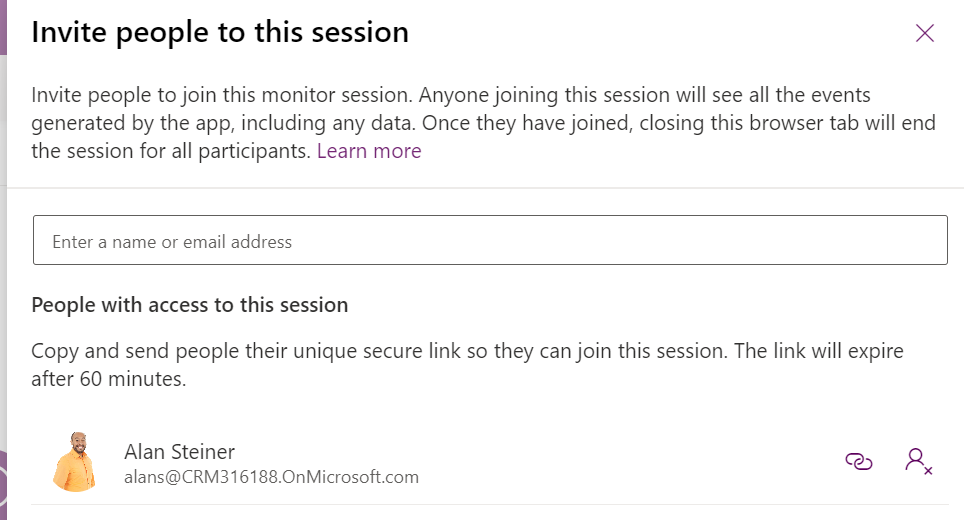
We can also invite other users to a Monitoring session, so we can troubleshoot their issues. To do this, click the Invite button:
![]()
On adding a user, in this case Alan, we are given a secure link with the link icon:

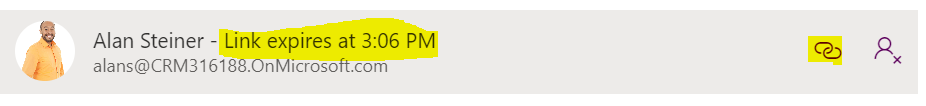
Once we click on the link, we see when the link expires:

Alan can now see the same Monitor:

This can be useful in troubleshooting errors.
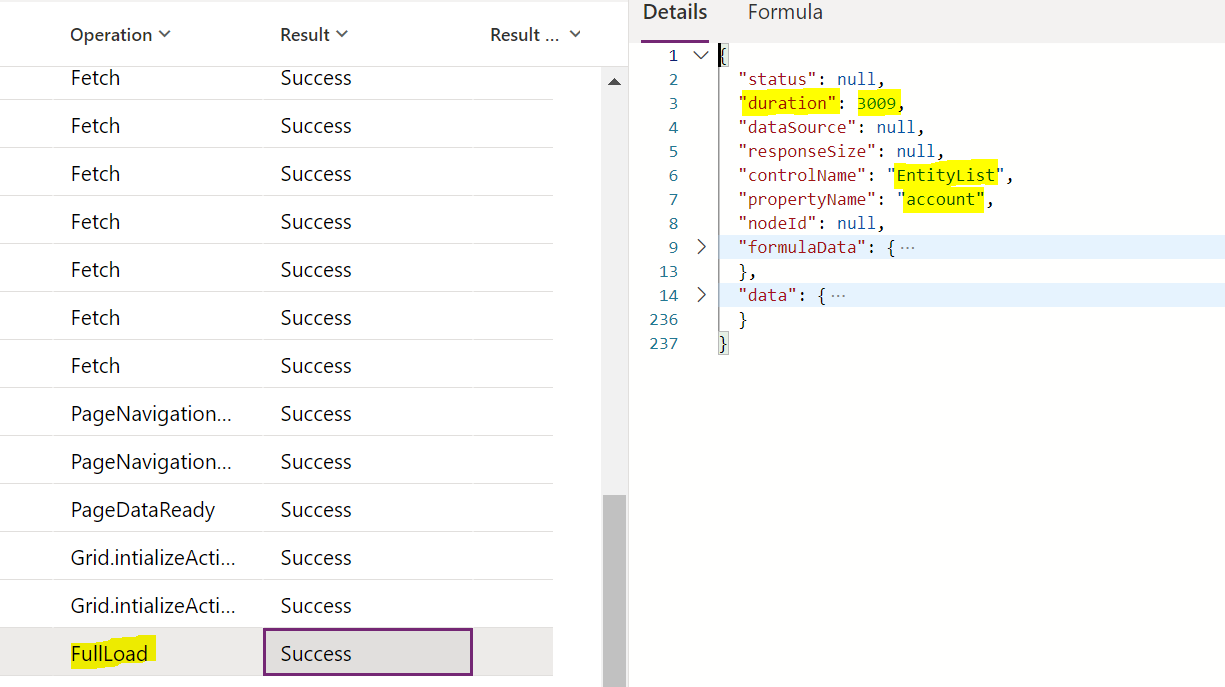
Also, for performance monitoring, you can take advantage of FullLoad, which displays the duration after a resource has loaded:

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



