Fiddler can help in different ways with Dynamics 365 troubleshooting, including determine what errors are being reported, and by speeding up the JavaScript development process. Here we will go through setting up.
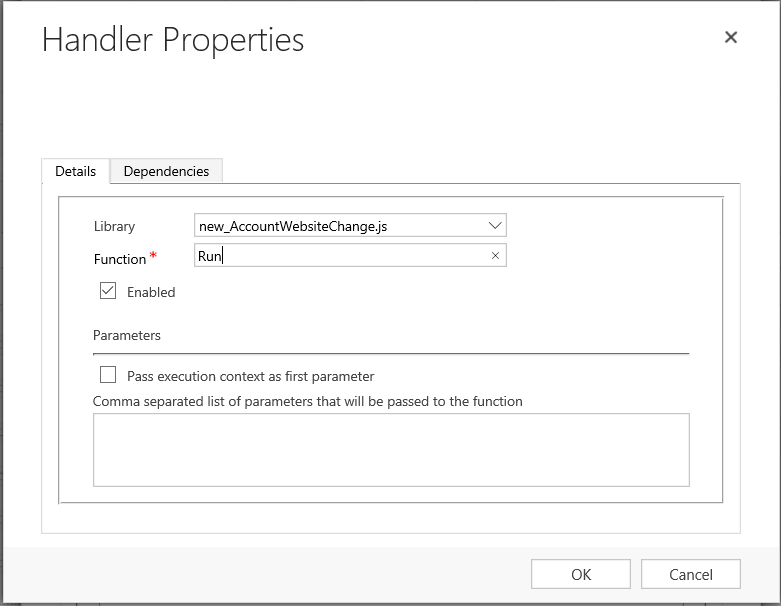
Let’s say we have a script called new_AccountWebsiteChange.js, which runs on the change of the Website field of an Account, and contains a method called Run:

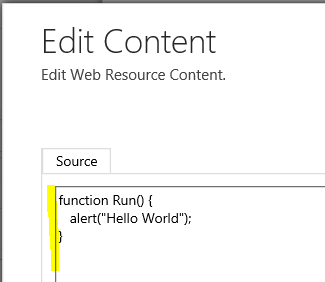
With the code:

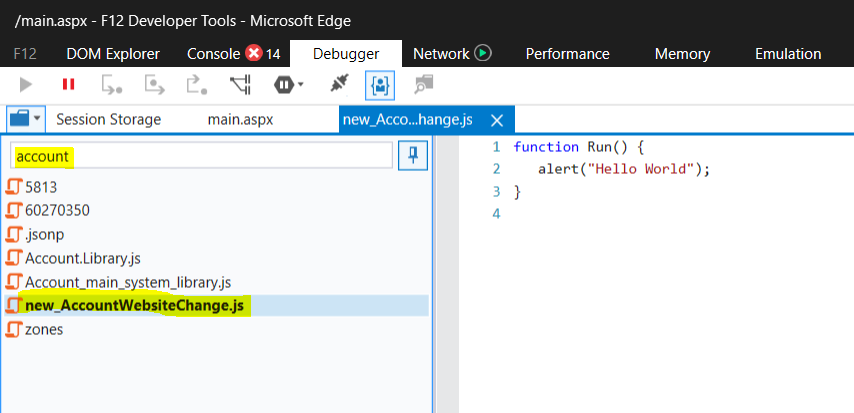
If we open the Account page in Dynamics 365 and search for Account, we will find out JavaScript web resource, named as we named it, new_AccountWebsiteChange.js:

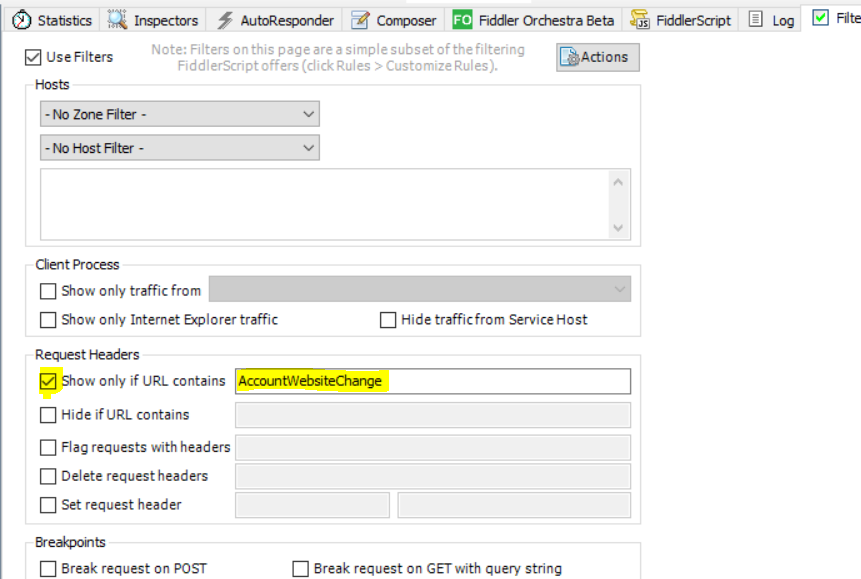
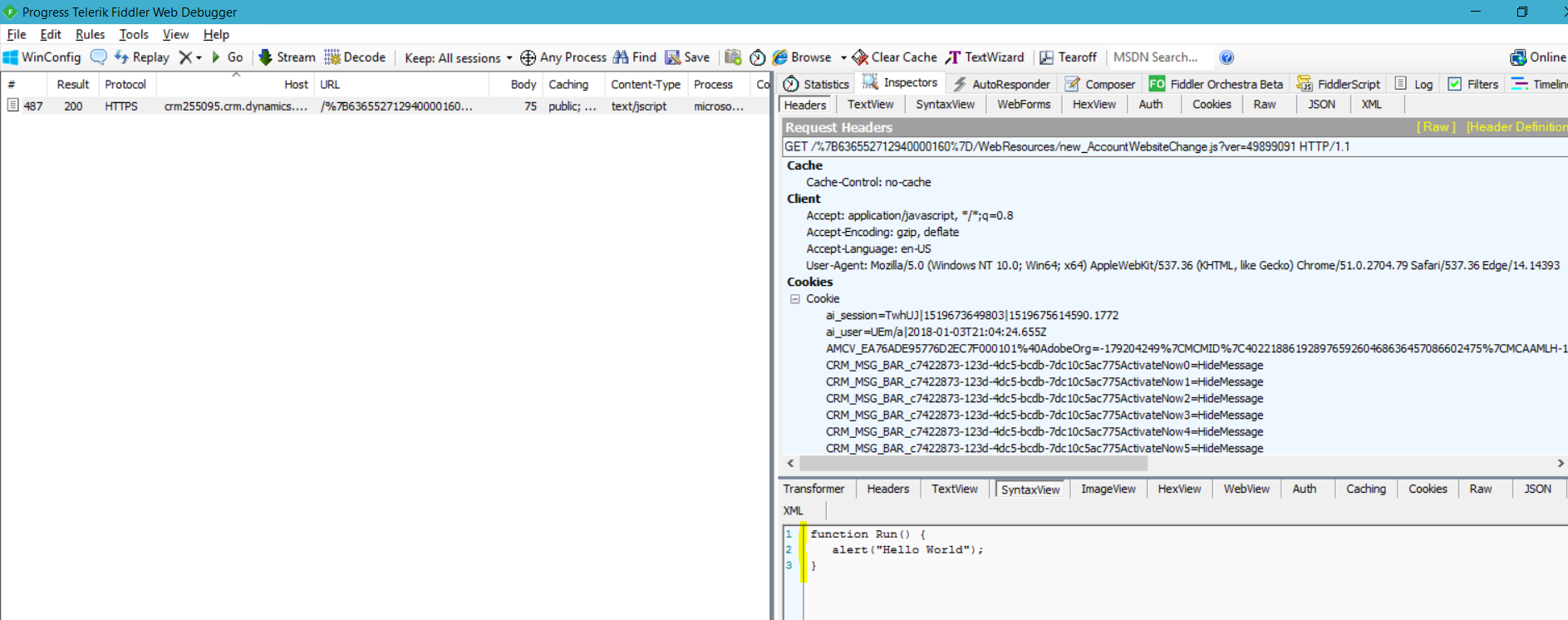
In Fiddler, we can turn on a filter to only show requests with AccountWebsiteChange. Note – we can filter it to show Web Resources, but for this example we will filter specifically for our file:

When we run our page, you will see below. Note, ensure Decrypt HTTPS Traffic is enabled. You will see our JavaScript, with the words Hello World:

Now, let’s create a local JavaScript file, called new_AccountWebsiteChange_local.js:

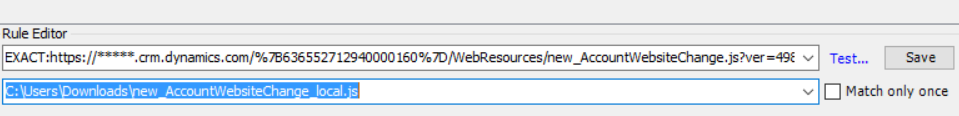
Create an Auto Responder rule like below and Enable it. Basically, when our new_AccountWebsiteChange.js web resource is requested, we will replace it with a local file, new_AccountWebsiteChange_local.js:

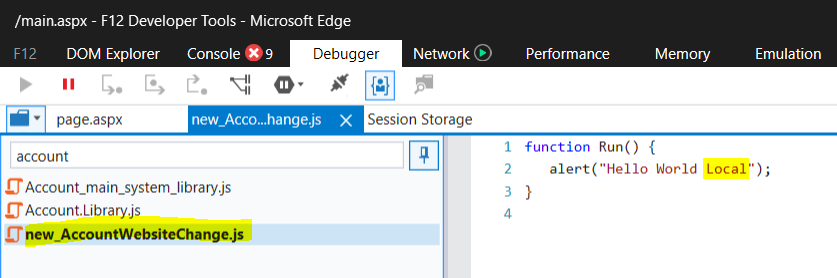
If we now request our Account page, we can see the resource requested is our local JavaScript file:

This means, without deploying JavaScript code each time, which is useful if there are multiple developers working on a project or if we don’t want to deploy each time, we can update our local JavaScript file and then refresh our page to test. Update the local file and Save:

The page again returns our local code:

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



