In Visual Studio Code, we can use Emmet to speed up our development. Let’s look at how to do this.
In VS Code, create a new file called test.html:

Enter doc and note the Emmit Abbreviation appears:

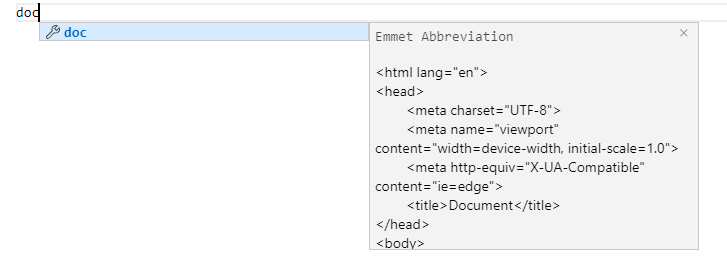
Clicking on the information icon we can see what the snippet will look like:

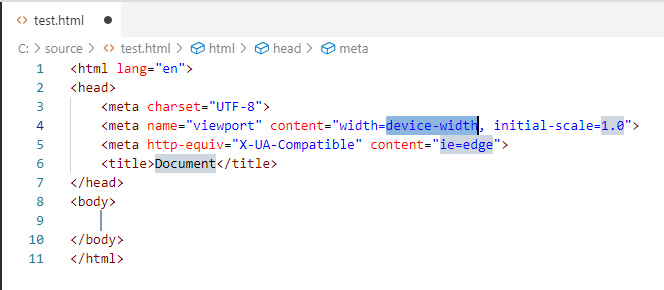
Press tab to get the HTML inserted into the document:

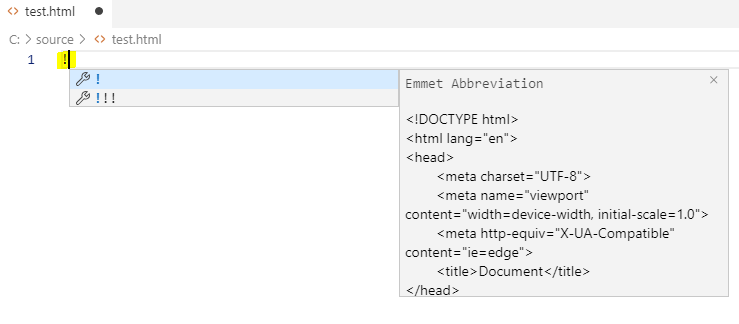
Also, if we were to type ! instead, we would get the same result:

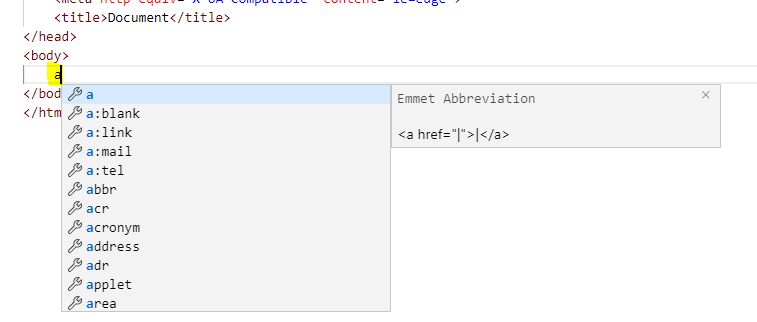
From here, we can use several Emmet shortcuts. For example, to enter an a href, instead of typing the full text, we can type a and then tab:

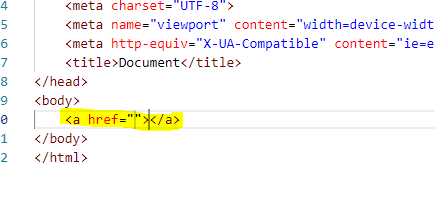
On tabbing, we get the a href code ready to use:

For more information, check out https://emmet.io/.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL





