There may be cases where you need to set a lookup field on a Dynamics 365 / Power Apps form, where you want to default the value to another lookup on the form using JavaScript to default the field value.
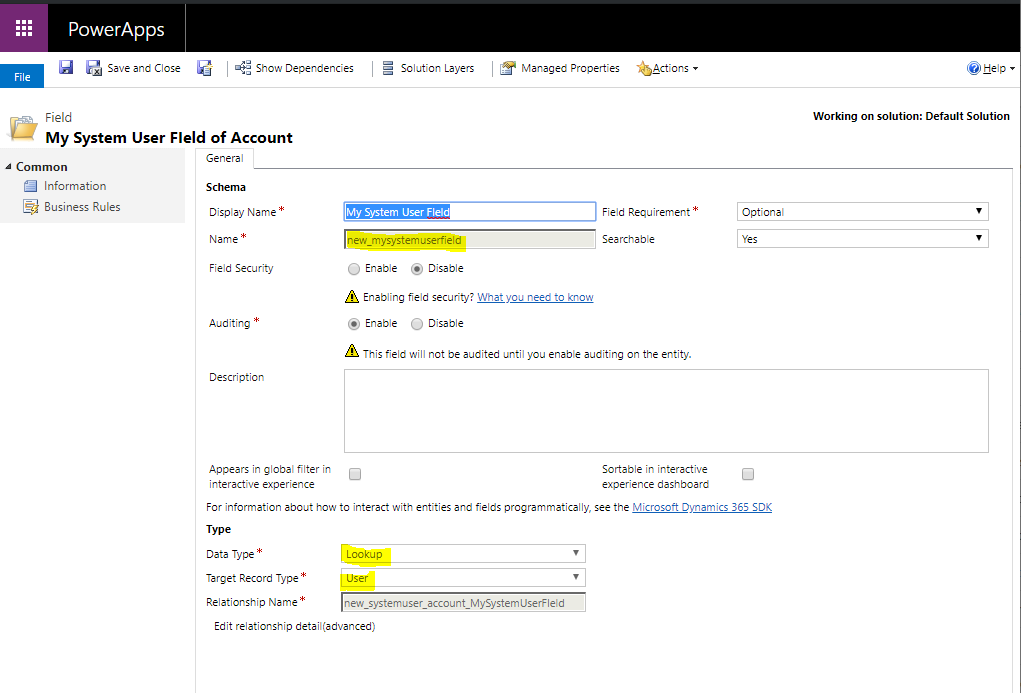
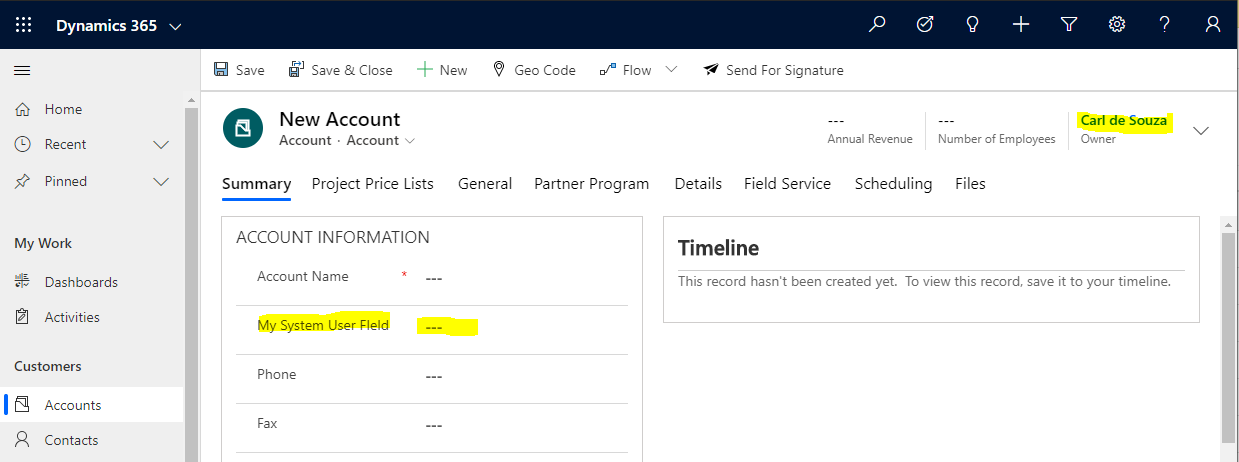
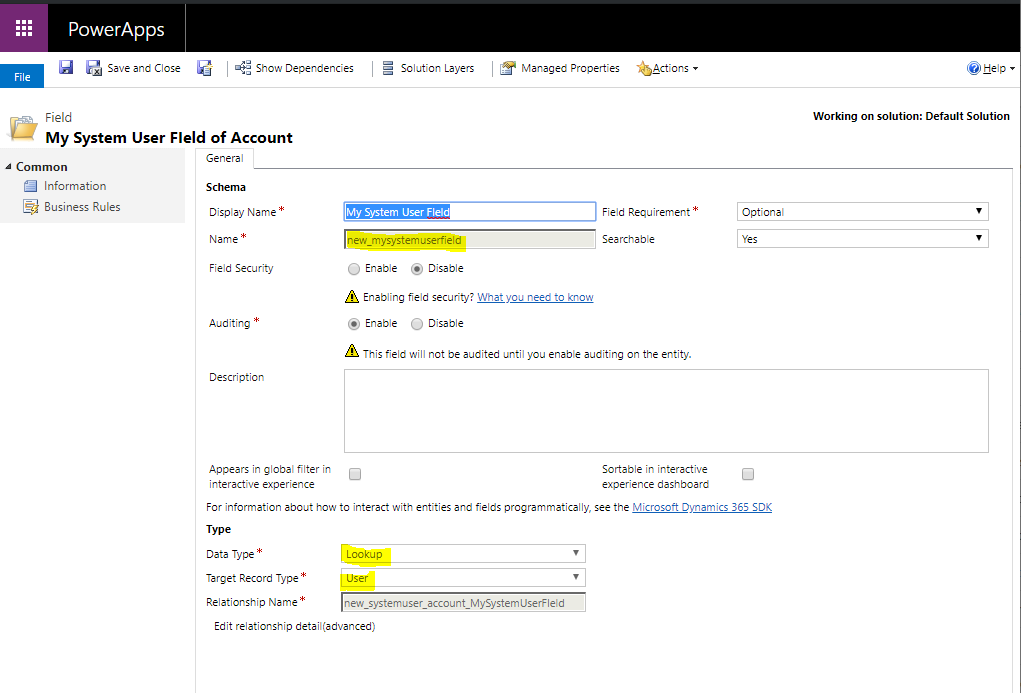
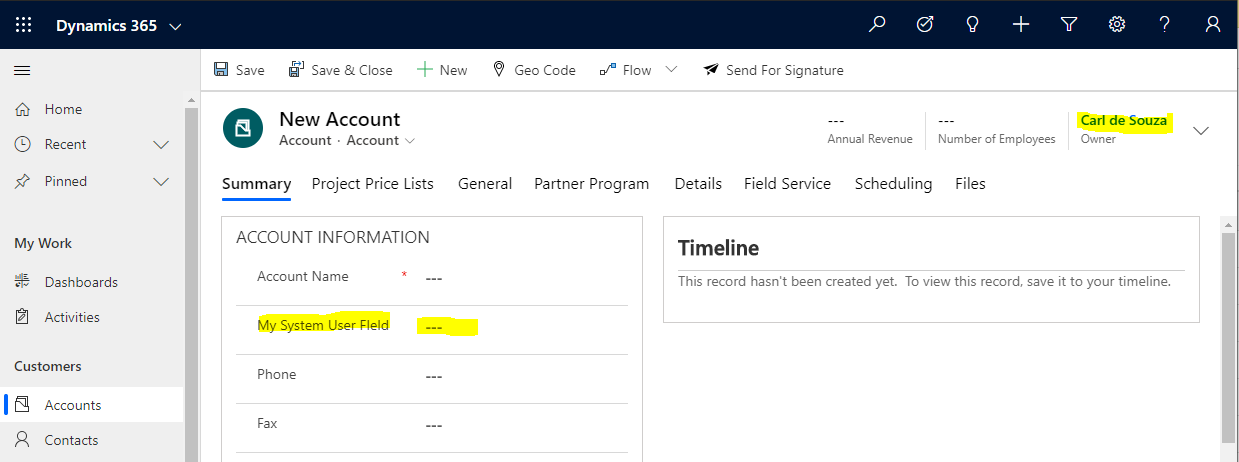
For example, on the Account form, we have the owner of the account (field OwnerId), and we have a custom field called My System User Field (new_mysystemuserfield) which is a system user lookup which looks like below:

Let’s say we want to set the System User field to the Owner Id field on load of the form, and perhaps add some additional business logic if we wanted to (your use case may be more complex):

Create a new web resource on the account form on load with the following code:
function OnLoad(context) { |
var OwnerId = FormContext.getAttribute("ownerid").getValue(); |
var Name = OwnerId[0].name; |
var EntityType = OwnerId[0].entityType; |
lookup[0].entityType = EntityType; |
var MySystemUserField = FormContext.getAttribute("new_mysystemuserfield"); |
MySystemUserField.setValue(lookup); |
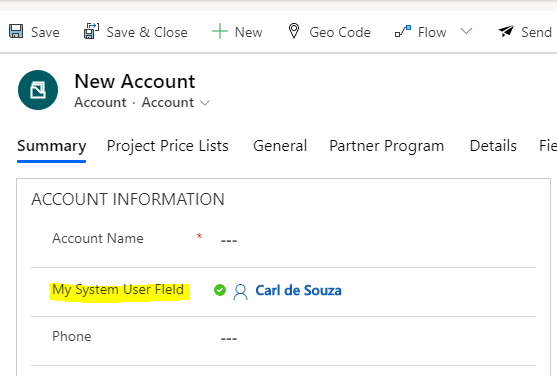
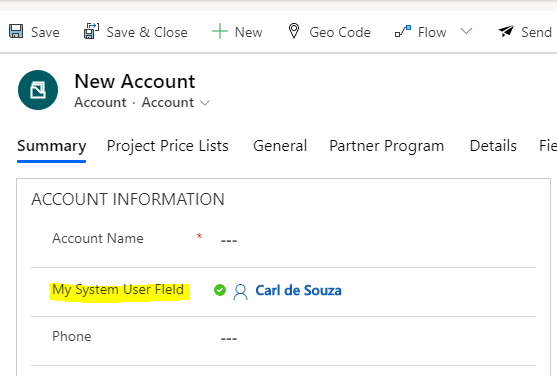
Now when opening the form, this field is defaulted from our Owner field:

THANKS FOR READING. BEFORE YOU LEAVE, I NEED YOUR HELP.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL
https://www.youtube.com/carldesouza







Hi Carl! Thank you so much for this. As always, these posts are big help for the community.
I’ve noticed a little change in the framework (I think). After initialization, you must create an object and it will work like a charm.
lookup[0] = new Object();
Hi Arafat! That is interesting. It seems to be working for me still, but wondering if it’s version specific. I’ll keep an eye out for this, thanks so much for adding this detail. – Carl
Hey Carl,
Getting form context not defined for above error.
Hi Carl!!
Amazing one here!!
Is it possible to get other field properties of a lookup using javascript web resource??
Yes, I would like to know as well as Oluwasanmi Aina, is it possible to get other field properties of a lookup using a javascript (or other) web resourse? I have a custom form in which the user selects an account in a lookup field (or the new “customer” data type). I would like to auto populate the account number field from the account in the lookup field, into a text field on the custom form. Is this possible?
Hi Joan/Oluwasanmi,
Its possible! check the script below I used to auto-populate the other fields (province and country) when the “city” field is selected.
Javascript web resource:
function CityAutoUpdate(executionContext) {
var formContext = executionContext.getFormContext();
if (formContext !== null) {
var city = formContext.getAttribute(“city”).getValue();
if(city != null)
{
Xrm.WebApi.retrieveRecord(‘city’, city[0].id, “?$select=name,_provinceid_value”).then(
function success(result) {
if (result != null) {
var provinceid = result._provinceid_value;
var lookup = new Array();
lookup[0] = new Object();
lookup[0].id = result._provinceid_value;
lookup[0].name = result[“_provinceid_value@OData.Community.Display.V1.FormattedValue”];
lookup[0].entityType = result[“_provinceid_value@Microsoft.Dynamics.CRM.lookuplogicalname”];
if (lookup[0].entityType == null) {
alert(“Province record not Found”);
}
formContext.getAttribute(“province”).setValue(lookup);
if(provinceid != null){
Xrm.WebApi.retrieveRecord(‘province’, provinceid, “?$select=name,_countryid_value”).then(
function success(result) {
if (result != null) {
var countryid = result._countryid_value;
var lookup1 = new Array();
lookup1[0] = new Object();
lookup1[0].id = result._countryid_value;
lookup1[0].name = result[“_countryid_value@OData.Community.Display.V1.FormattedValue”];
lookup1[0].entityType = result[“_countryid_value@Microsoft.Dynamics.CRM.lookuplogicalname”];
if (lookup1[0].entityType == null) {
alert(“Country record has not Found”);
}
formContext.getAttribute(“country”).setValue(lookup1);
}
},
function (error) {
//console.log(error.message);
// handle error conditions
}
);
}
}
},
function (error) {
//console.log(error.message);
// handle error conditions
}
);
}
}
}
Hi Oluwasanmi,
It’s possible! check the script below I used to auto-populate the other fields (province and country) when the “city” field is selected.
Javascript web resource:
function CityAutoUpdate(executionContext) {
var formContext = executionContext.getFormContext();
if (formContext !== null) {
var city = formContext.getAttribute(“city”).getValue();
if(city != null)
{
Xrm.WebApi.retrieveRecord(‘city’, city[0].id, “?$select=name,_provinceid_value”).then(
function success(result) {
if (result != null) {
var provinceid = result._provinceid_value;
var lookup = new Array();
lookup[0] = new Object();
lookup[0].id = result._provinceid_value;
lookup[0].name = result[“_provinceid_value@OData.Community.Display.V1.FormattedValue”];
lookup[0].entityType = result[“_provinceid_value@Microsoft.Dynamics.CRM.lookuplogicalname”];
if (lookup[0].entityType == null) {
alert(“Province record not Found”);
}
formContext.getAttribute(“province”).setValue(lookup);
if(provinceid != null){
Xrm.WebApi.retrieveRecord(‘province’, provinceid, “?$select=name,_countryid_value”).then(
function success(result) {
if (result != null) {
var countryid = result._countryid_value;
var lookup1 = new Array();
lookup1[0] = new Object();
lookup1[0].id = result._countryid_value;
lookup1[0].name = result[“_countryid_value@OData.Community.Display.V1.FormattedValue”];
lookup1[0].entityType = result[“_countryid_value@Microsoft.Dynamics.CRM.lookuplogicalname”];
if (lookup1[0].entityType == null) {
alert(“Country record has not Found”);
}
formContext.getAttribute(“country”).setValue(lookup1);
}
},
function (error) {
//console.log(error.message);
// handle error conditions
}
);
}
}
},
function (error) {
//console.log(error.message);
// handle error conditions
}
);
}
}
}
After retrieving the record fields from xrm web api , how can we set them by using another entity field value??
Hello to every one, the contents present at this web page are in fact amazing for
people knowledge, well, keep up the good work fellows.
For the question I need code by using plugin
Thanks for sharing this, Carl!