Canvas apps can be embedded in model-driven app forms, with the option to pass the record context. This can be very useful when we think about extending our model-driven apps forms to include canvas app capabilities. I wrote a post about embedding canvas apps in model-driven apps a few years ago, and this post is revisiting that with record context and the new app designer.
Let’s go through an example of creating a canvas app from a model-driven app that displays a list of related contacts on an account form. We will also look at adding a canvas app without the record context.
First, let’s create a solution and add a our account main form to the solution, then edit it and switch straight to classic. This first example will follow a record context example.


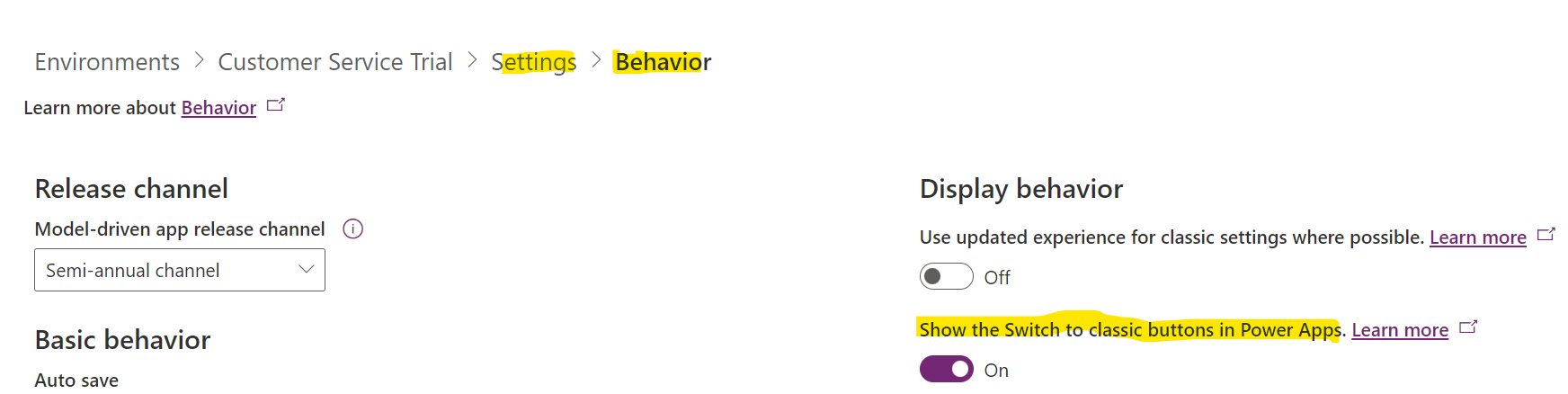
If you don’t see the Switch to Classic, you will need an admin to enable it here:

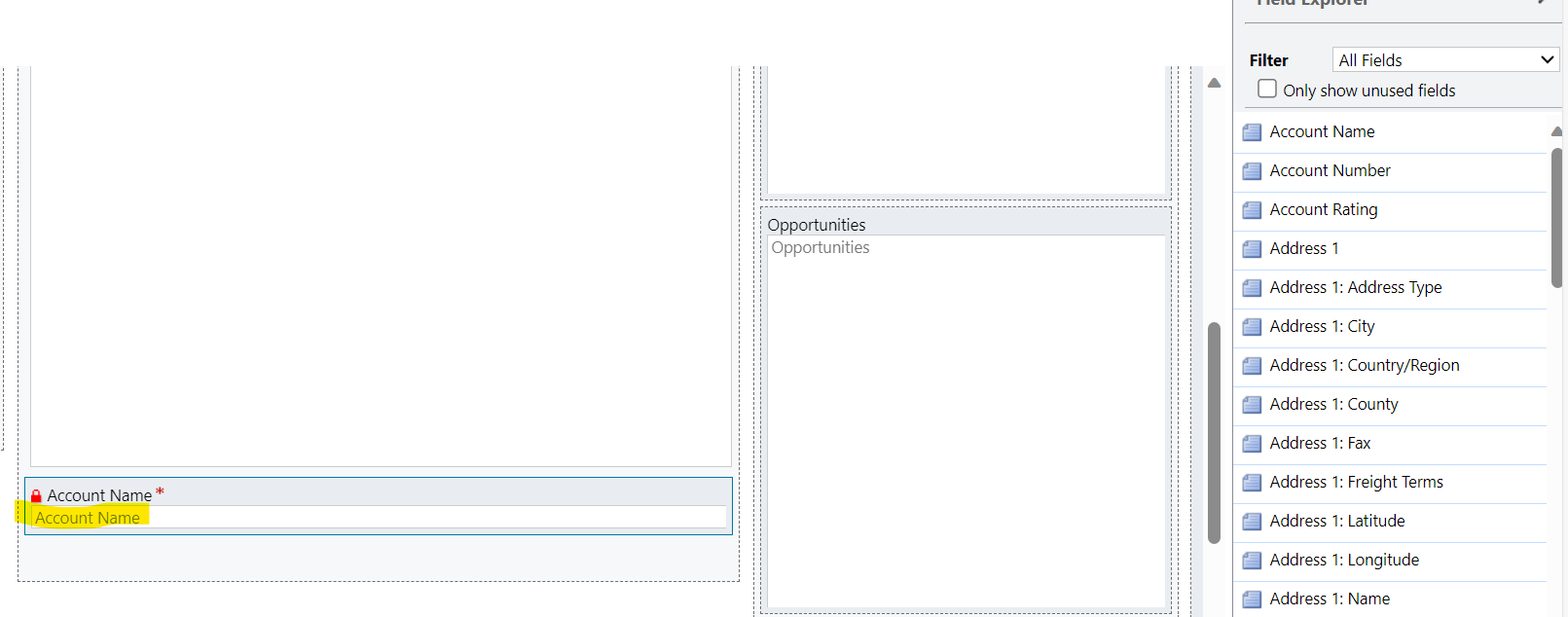
Drag any field onto the area where you would like the control to appear (we will use the field to bind to our canvas app). Let’s use the Account Name:

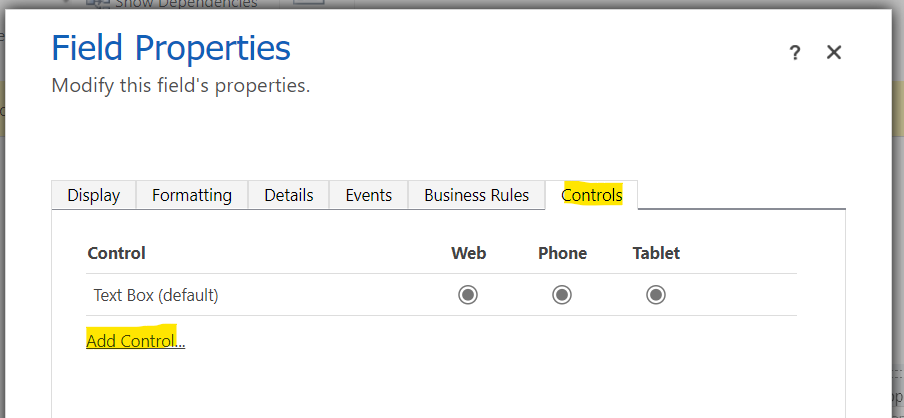
Go to field Properties->Controls->Add Control:

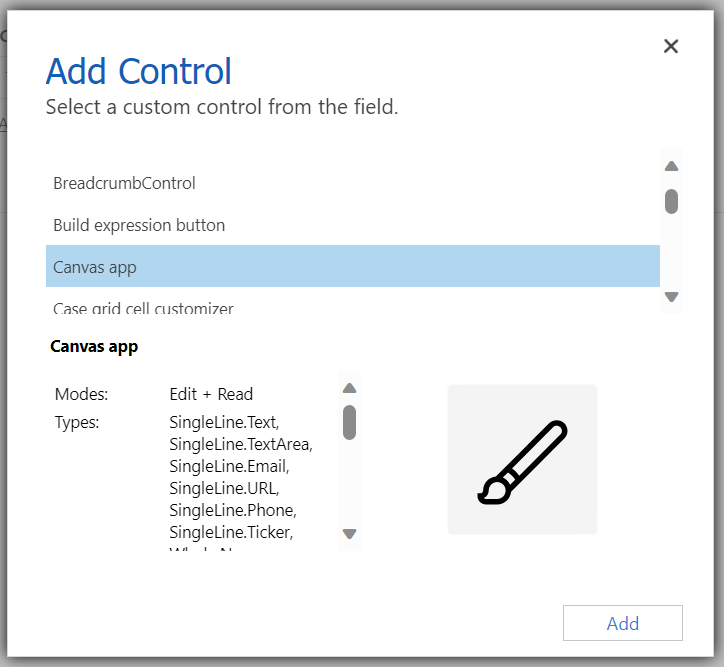
Select Canvas App and click Add:

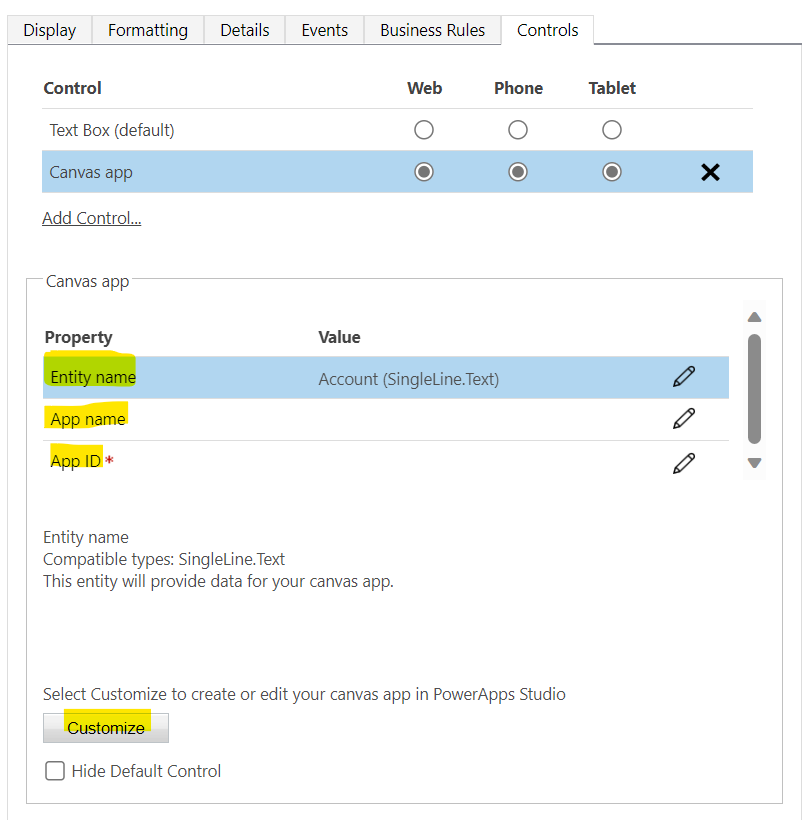
At this point we see the Entity Name is defaulted to Account, and there is no App Name or App Id. Let’s click customize without adding anything else.

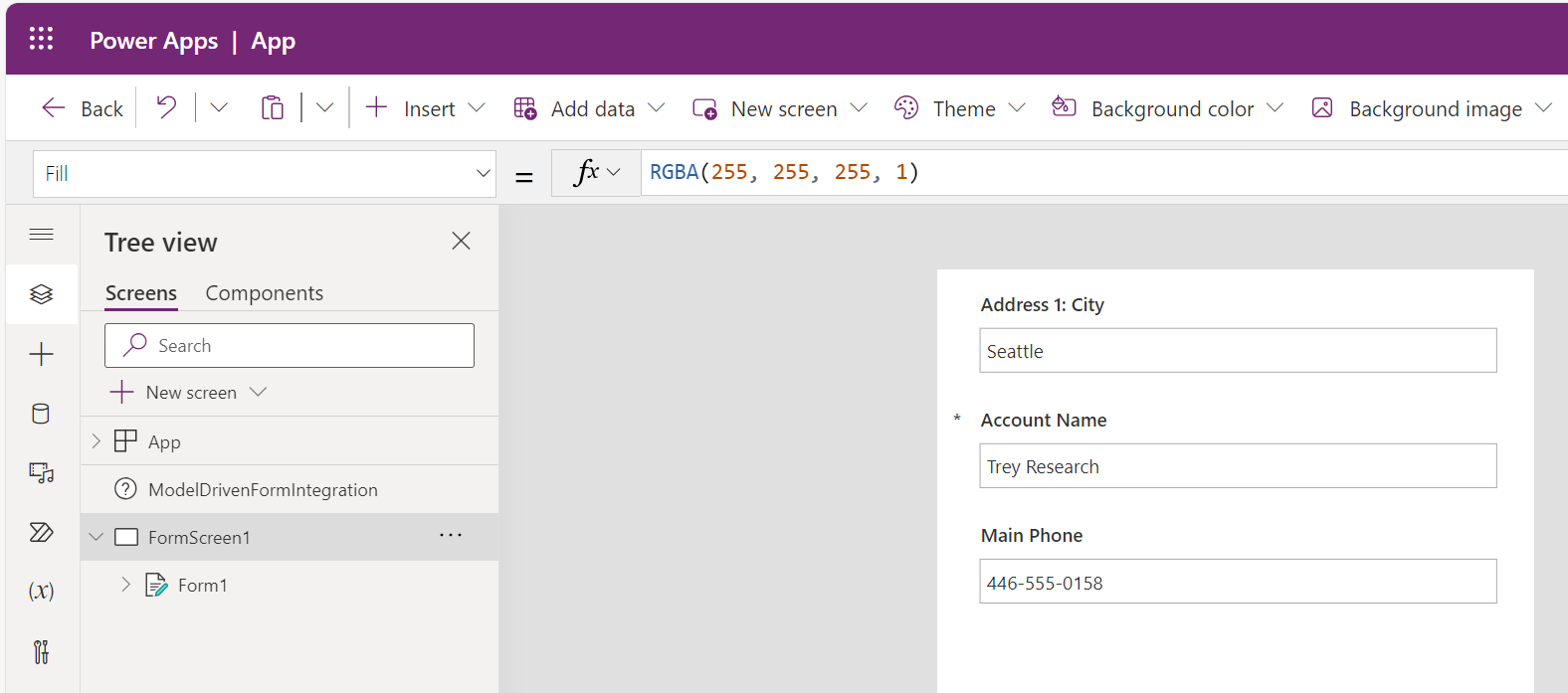
This opens the Canvas designer with some interesting things that have happened:

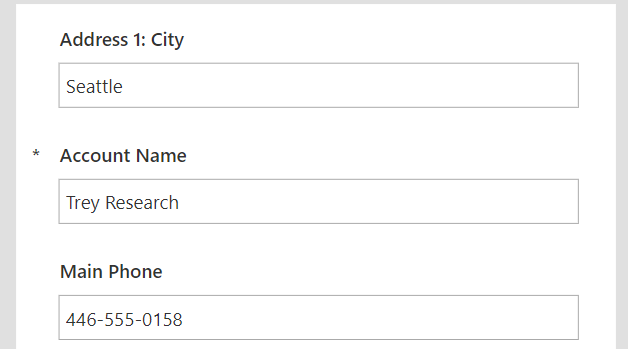
First, we see 3 Account fields have automatically been added to a form in the app, this is a template to help us along:

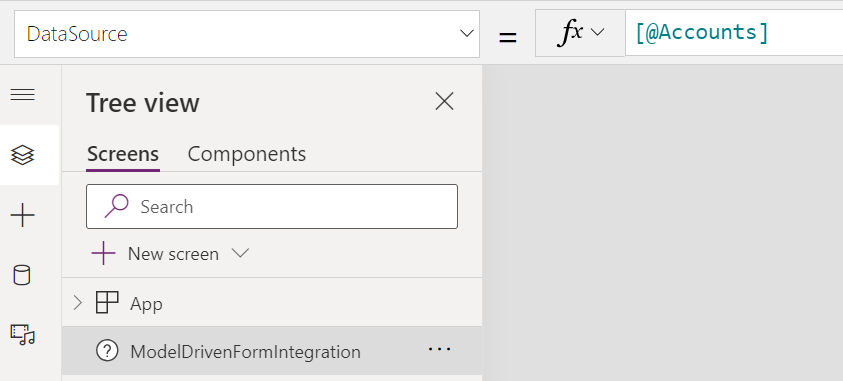
Next, the ModelDrivenFormIntegration control has been added for us and the data source has been set to [@Accounts]:

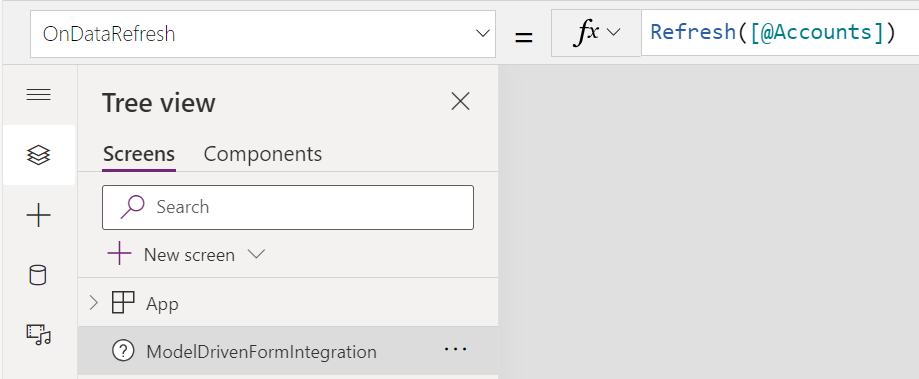
The OnDataRefresh shows Refresh([@Accounts]):

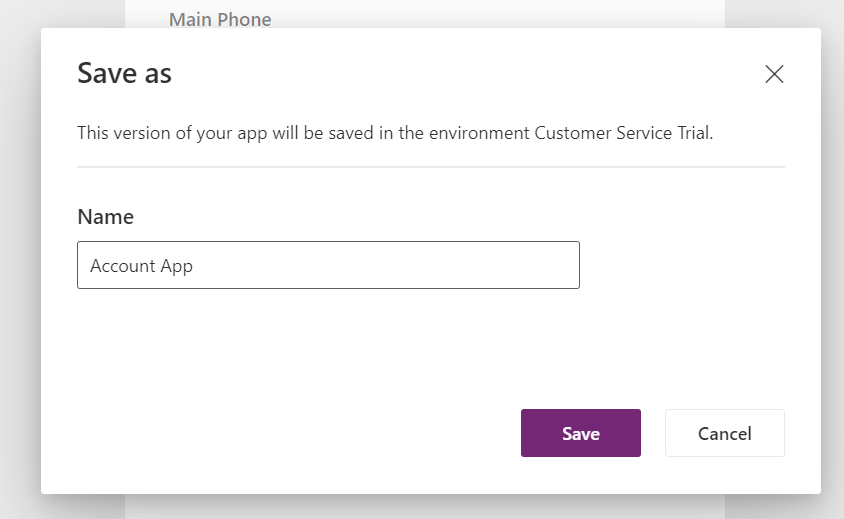
Let’s see what we can do with this right now. We will save the app as Account App:

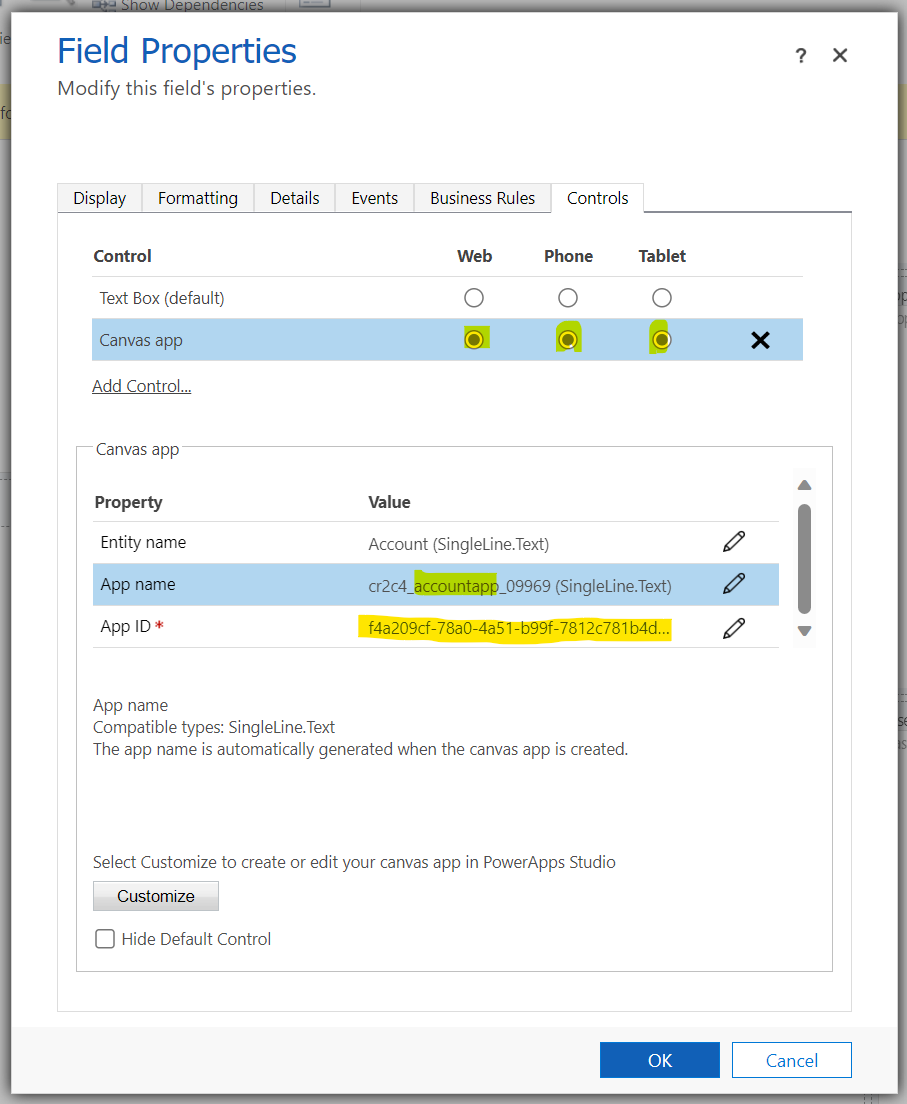
Save and Publish the app. Now back on the classic form editor, we see the App name and App Id have automatically been filled in for us:

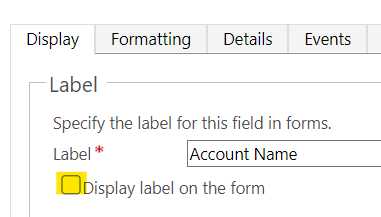
For cleanliness, on the Display tab let’s hide the label of our Account Name field that is bound to our app:

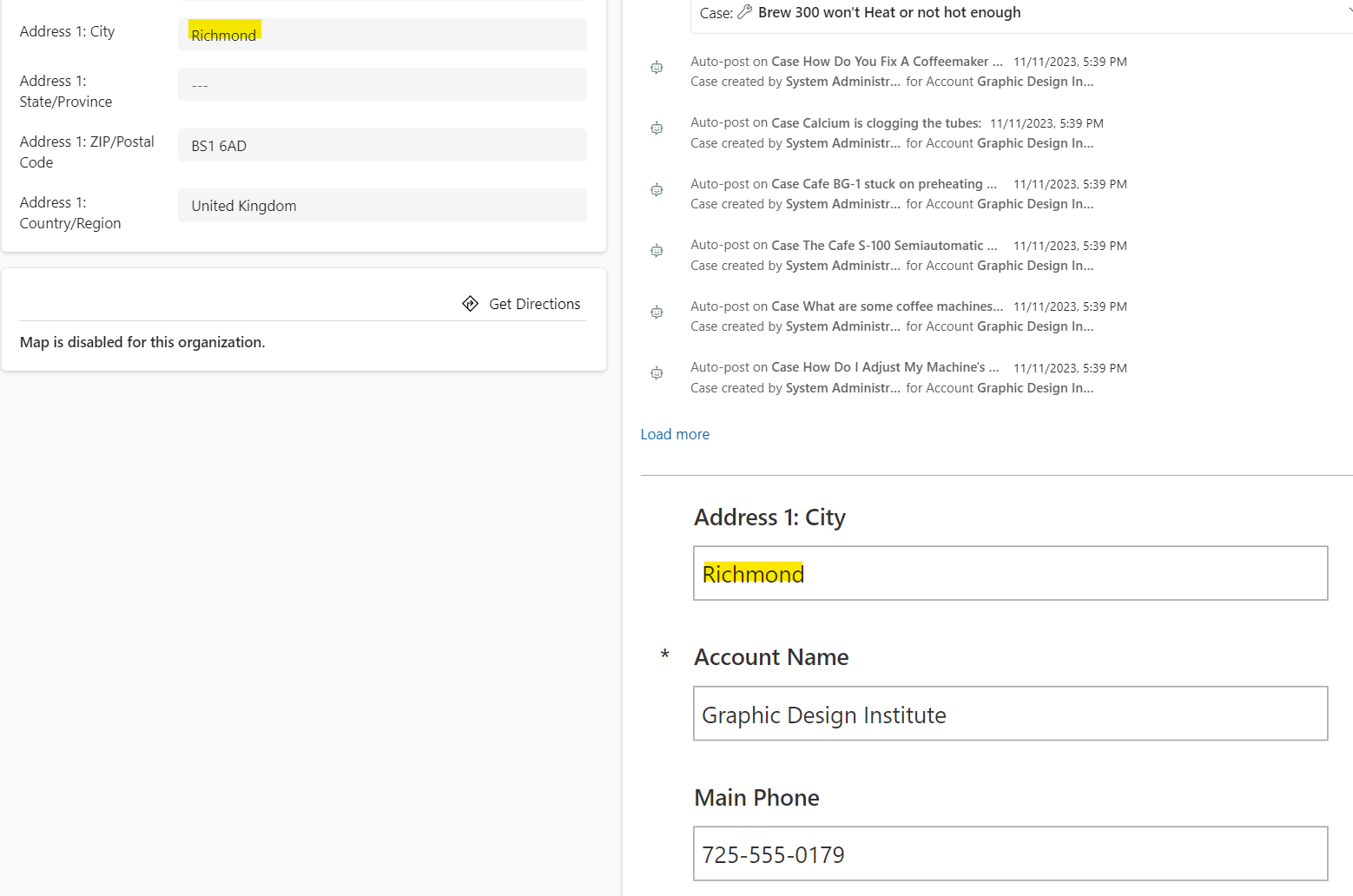
Now save and publish the form. Going to a record, we see our embedded canvas app form displaying our contextual data!

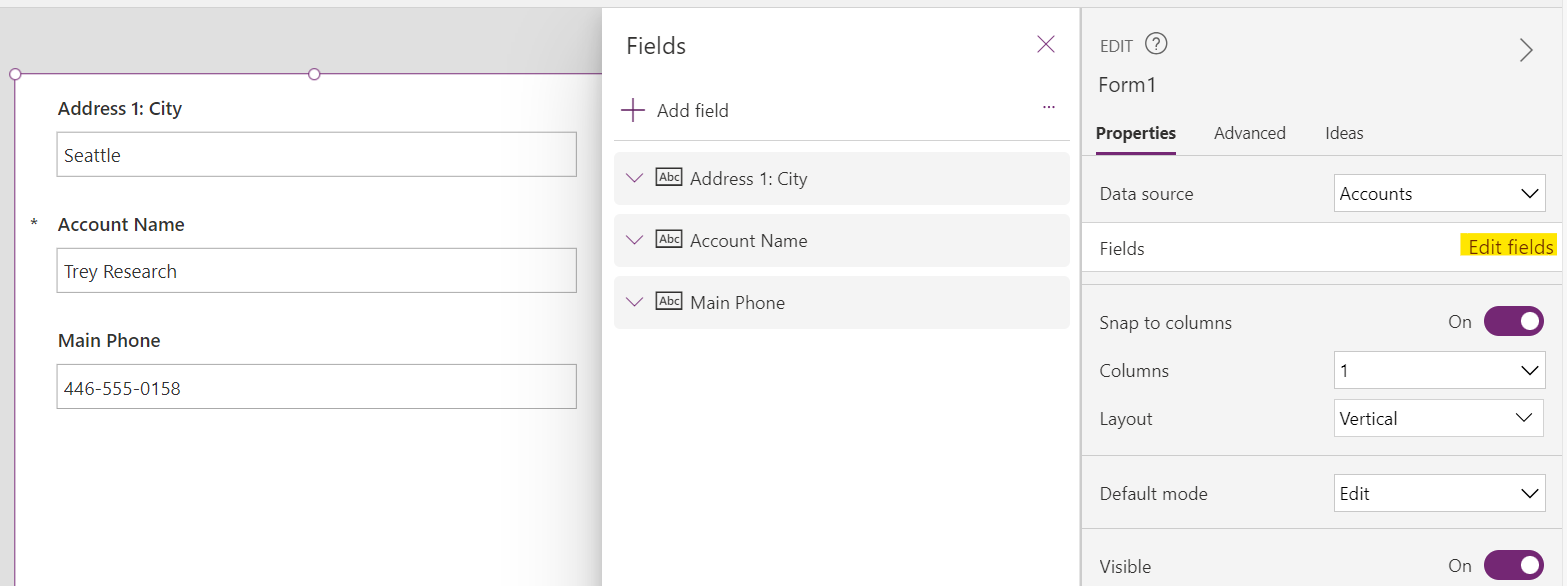
To add new fields, select the form, then Edit Fields:

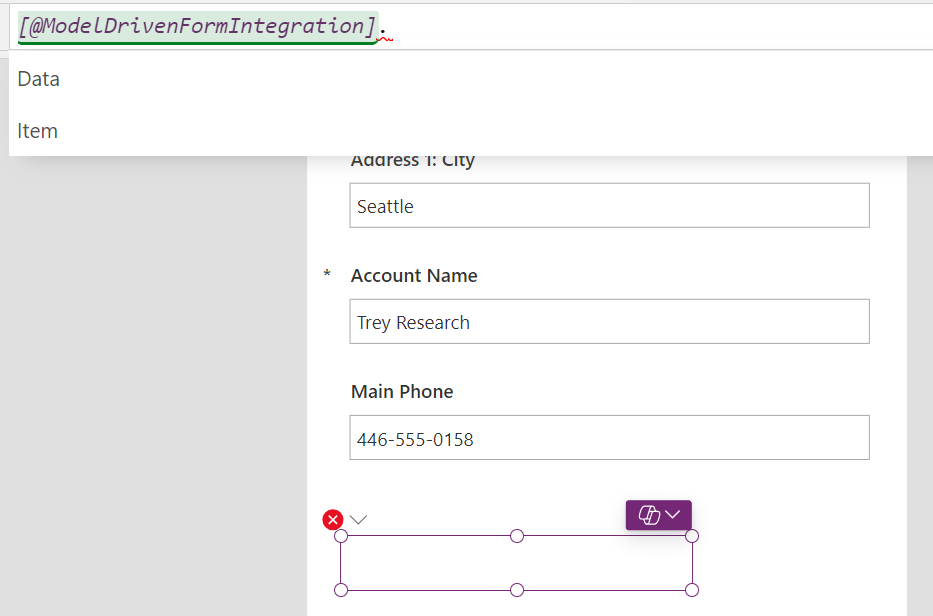
Let’s drag a label field onto the page to inspect [@ModelDrivenFormIntegration]. We see it has 2 properties – Data and Item:

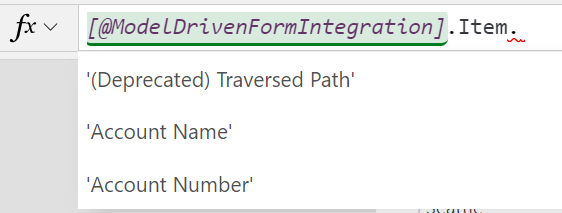
Item gives us the Account table fields if we need them:

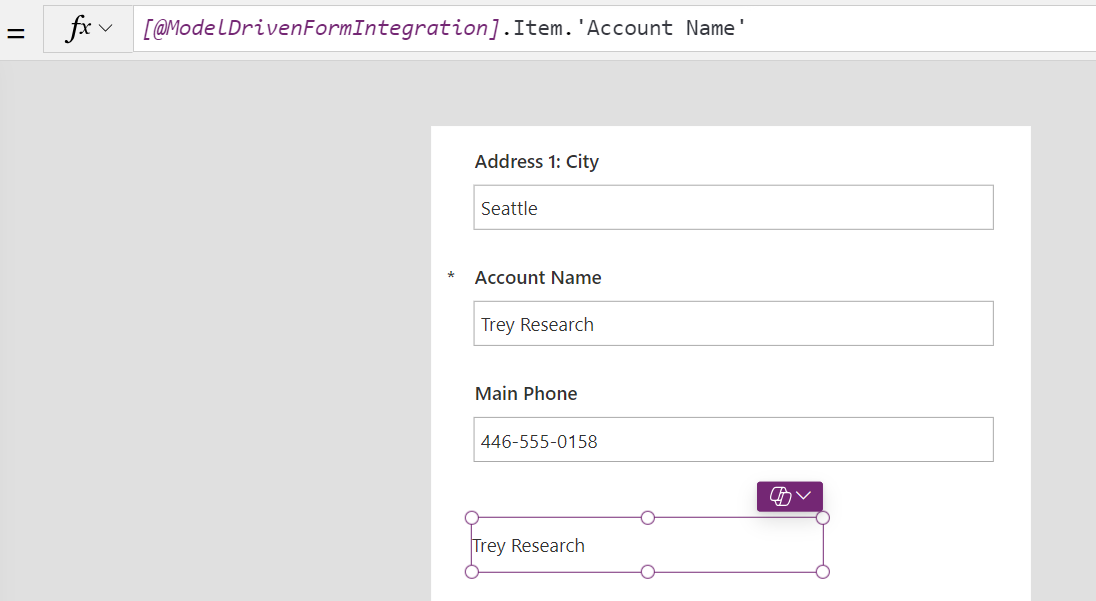
We can add the account name to the form in a label like below:

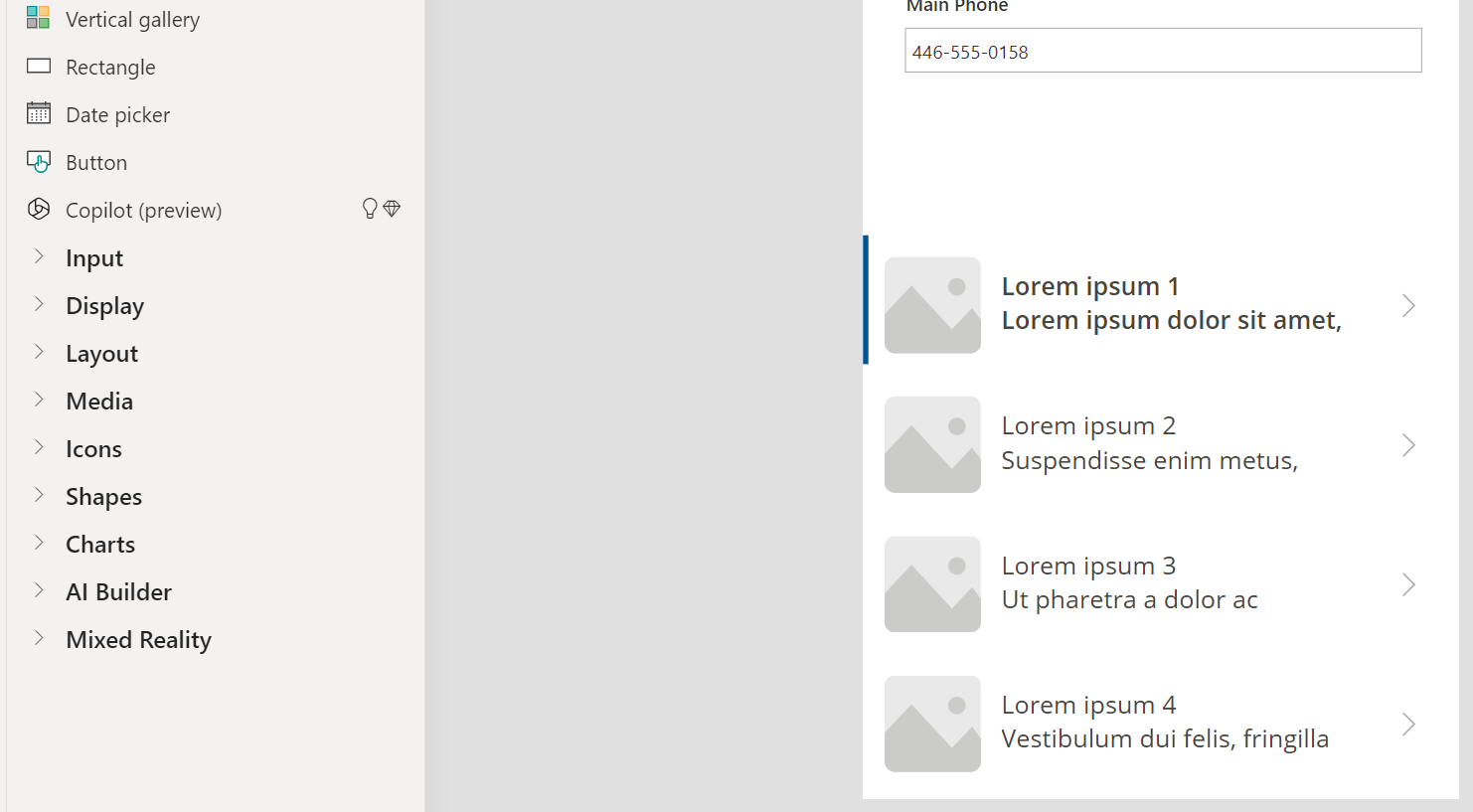
Now, let’s add a gallery of related contact records. Drag across the vertical gallery:

And for Data Source, select Contacts from the Dataverse:

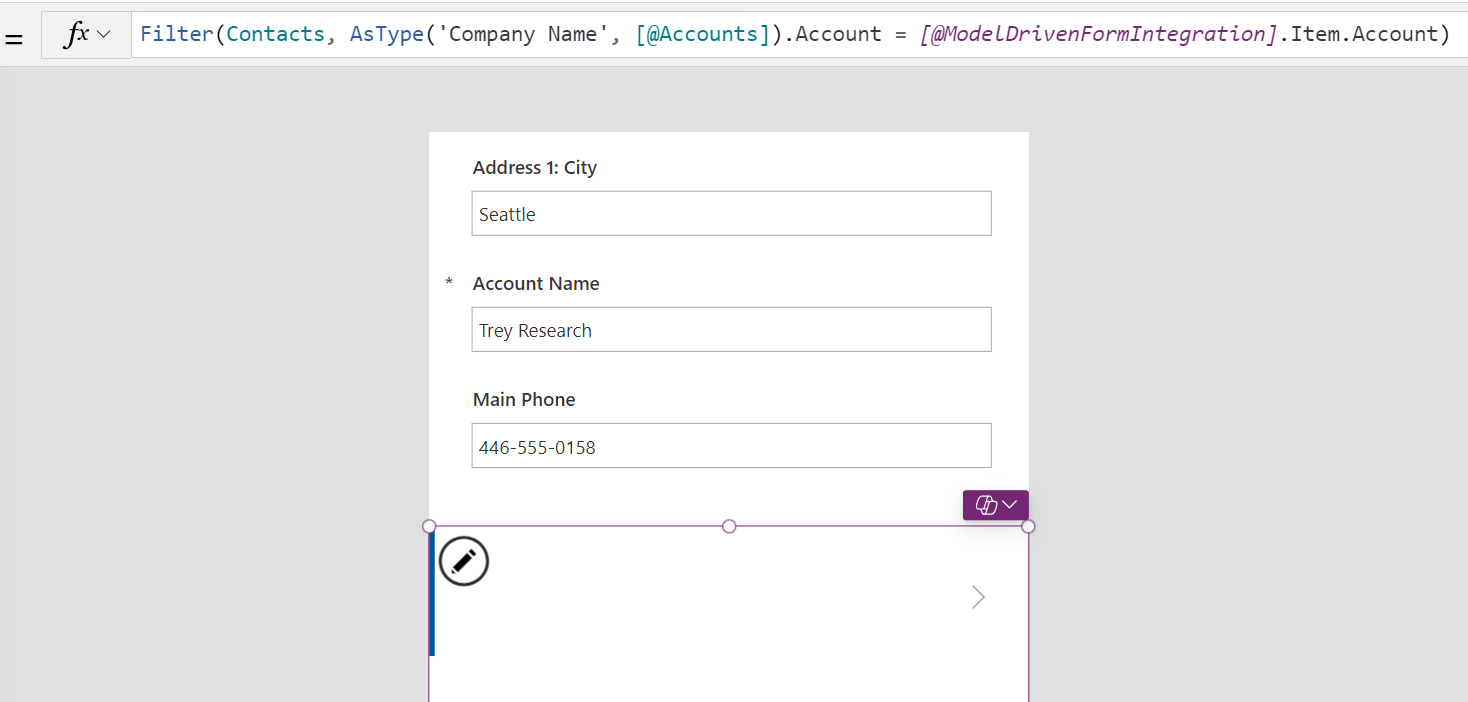
This displays all contacts, so now we will change this to be filtered based on the account using the formula below. Note the use of [@ModelDrivenFormIntegration].Item.Account to get the account from the model-driven app record:
Filter(Contacts, AsType('Company Name', [@Accounts]).Account = [@ModelDrivenFormIntegration].Item.Account)
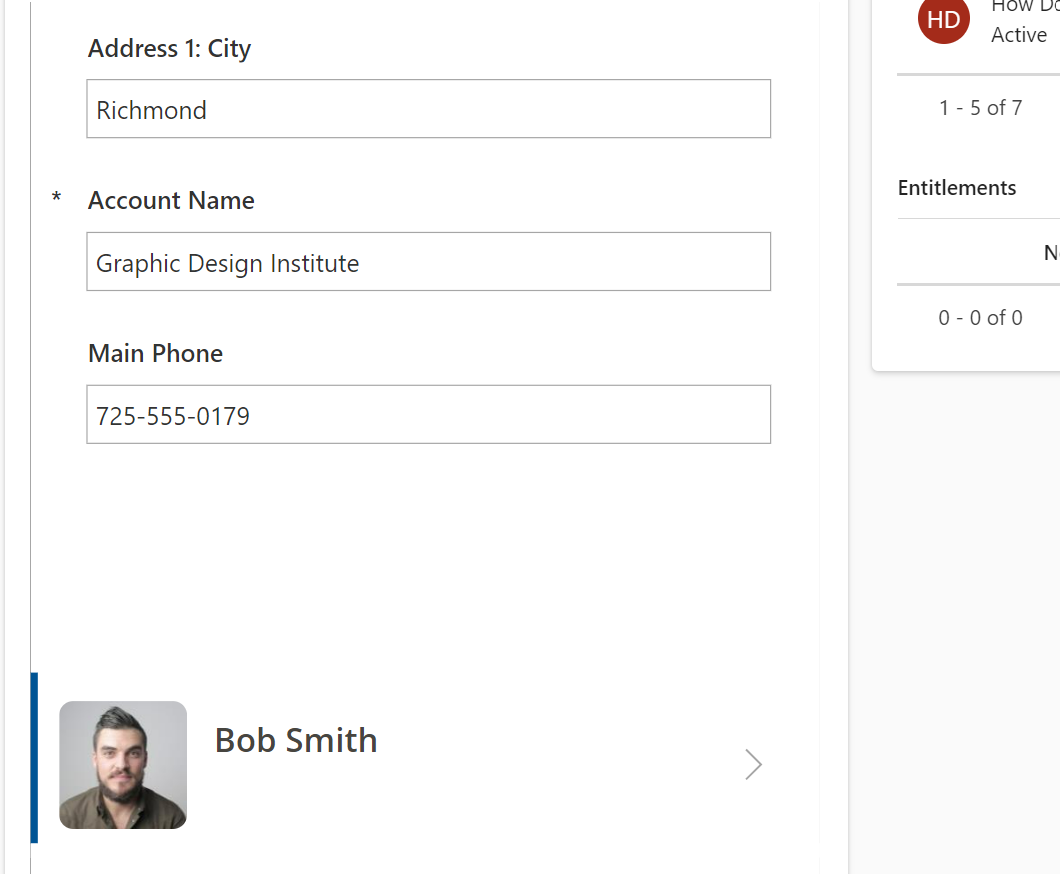
Reloading our record, we see filtered contacts displayed contextually:

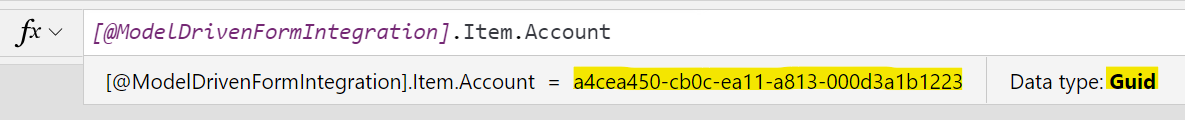
Note that [@ModelDrivenFormIntegration].Item.Account returns the GUID of the account:

When doing this process using the modern Power Apps designer, we can drag across the Canvas App control

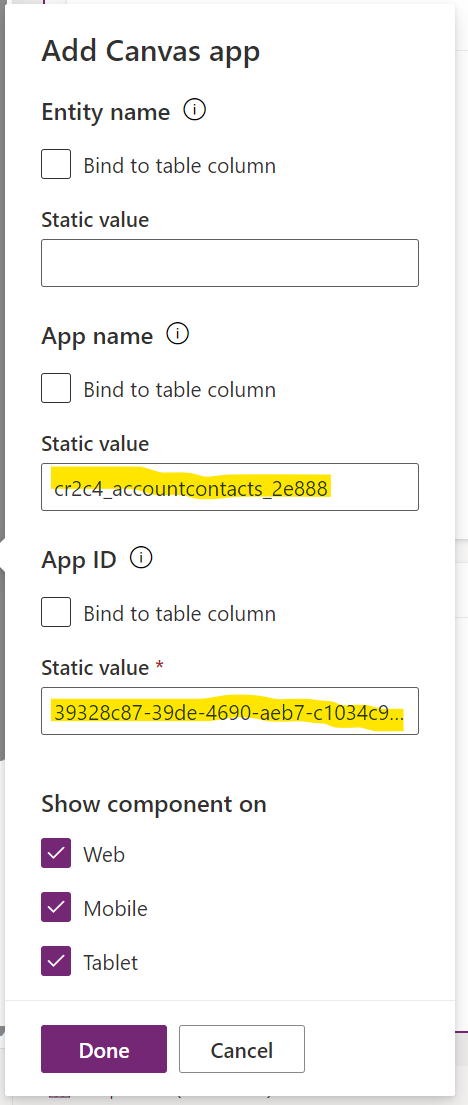
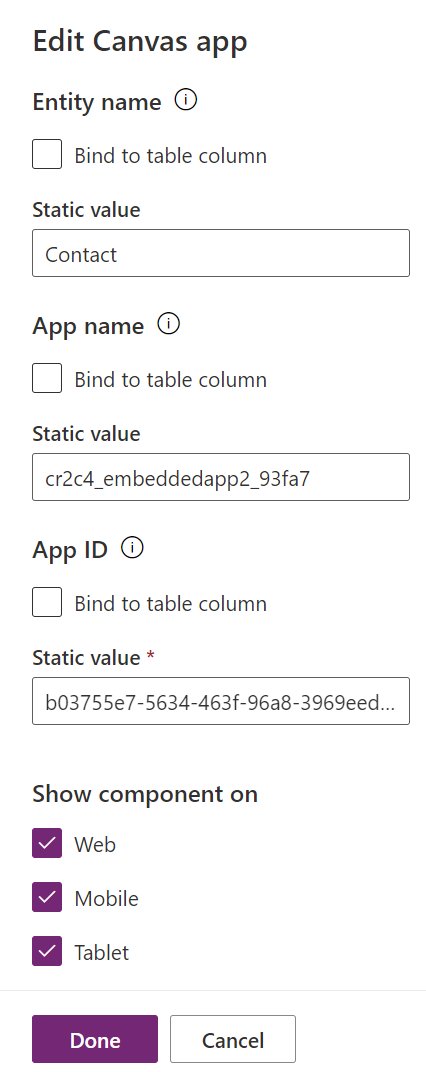
This displays the properties of the app, and we can specify basically the same things as going through the classic view:

However, we need to specify the values here, there doesn’t appear to be an option to keep the values empty and then configure the app. On starting with an existing app, there doesn’t appear to be the form template, and getting the ModelDrivenFormIntegration integration has produced mixed results. However, embedding apps this way appears to work fine if you don’t need the record context.
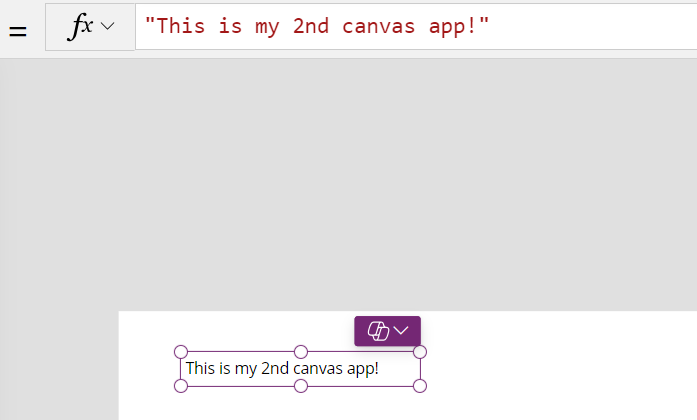
Let’s create a 2nd canvas app, this time outside of the form:

Copy the Name and Id:


And add a canvas app to a different form:

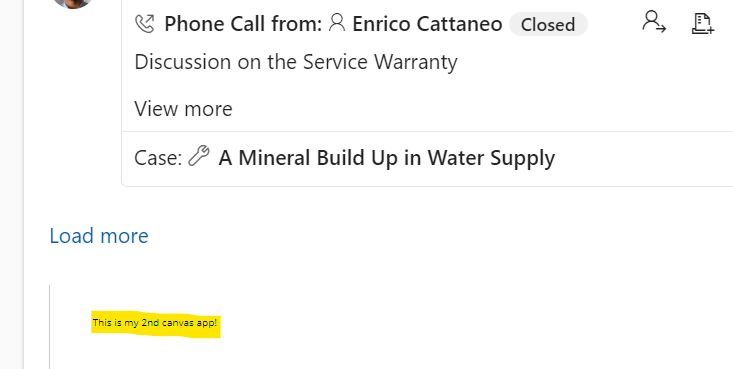
After publishing we get the app to appear on the record:

Note with the above we are embedding canvas apps, not custom pages. The final step is you will need to share your canvas app, instructions are here.
In the next post, we will go through embedding a Canvas App in a Power BI report and some issues you can get around.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



