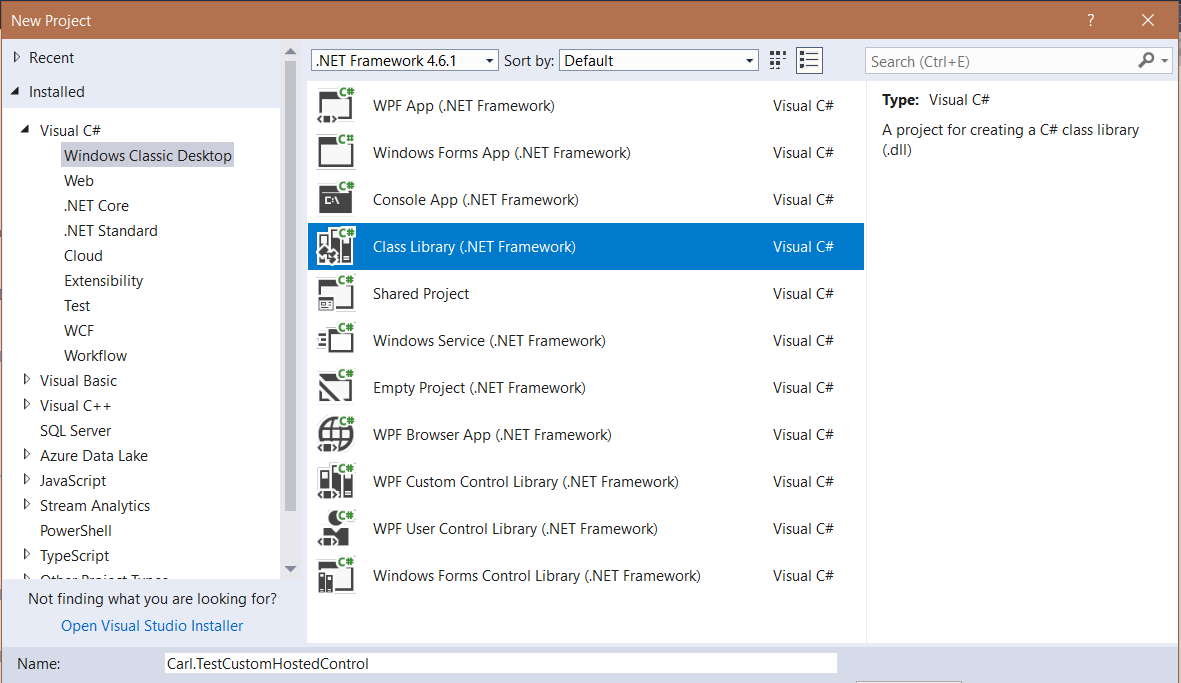
To create a USD custom hosted control, first create a new Class Library project in Visual Studio:

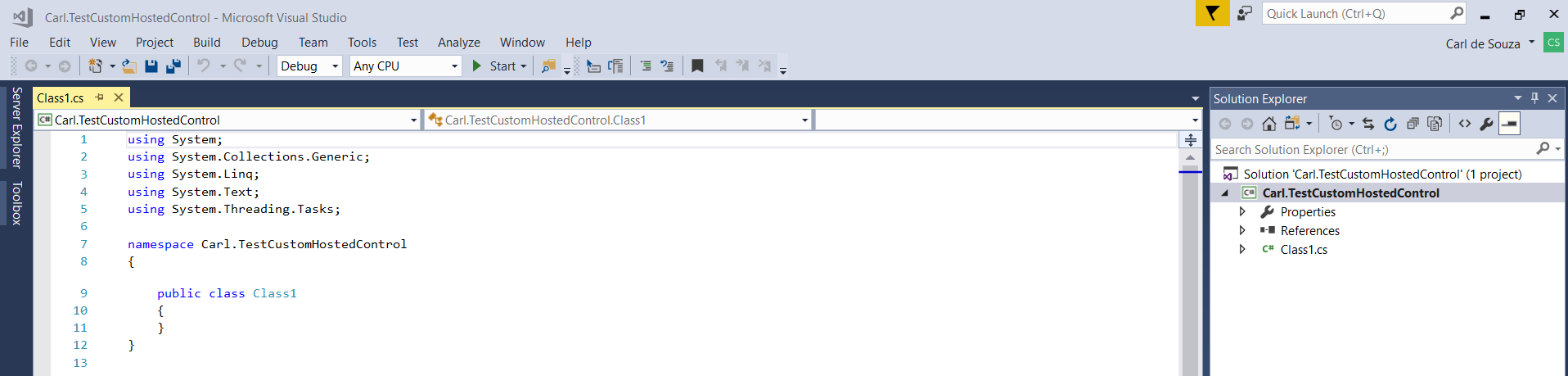
This will create the project:

Delete the Class1.cs.
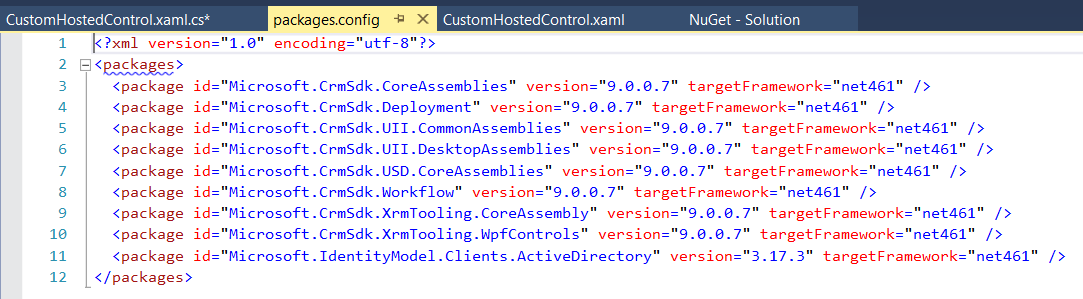
Add the packages through NuGet:

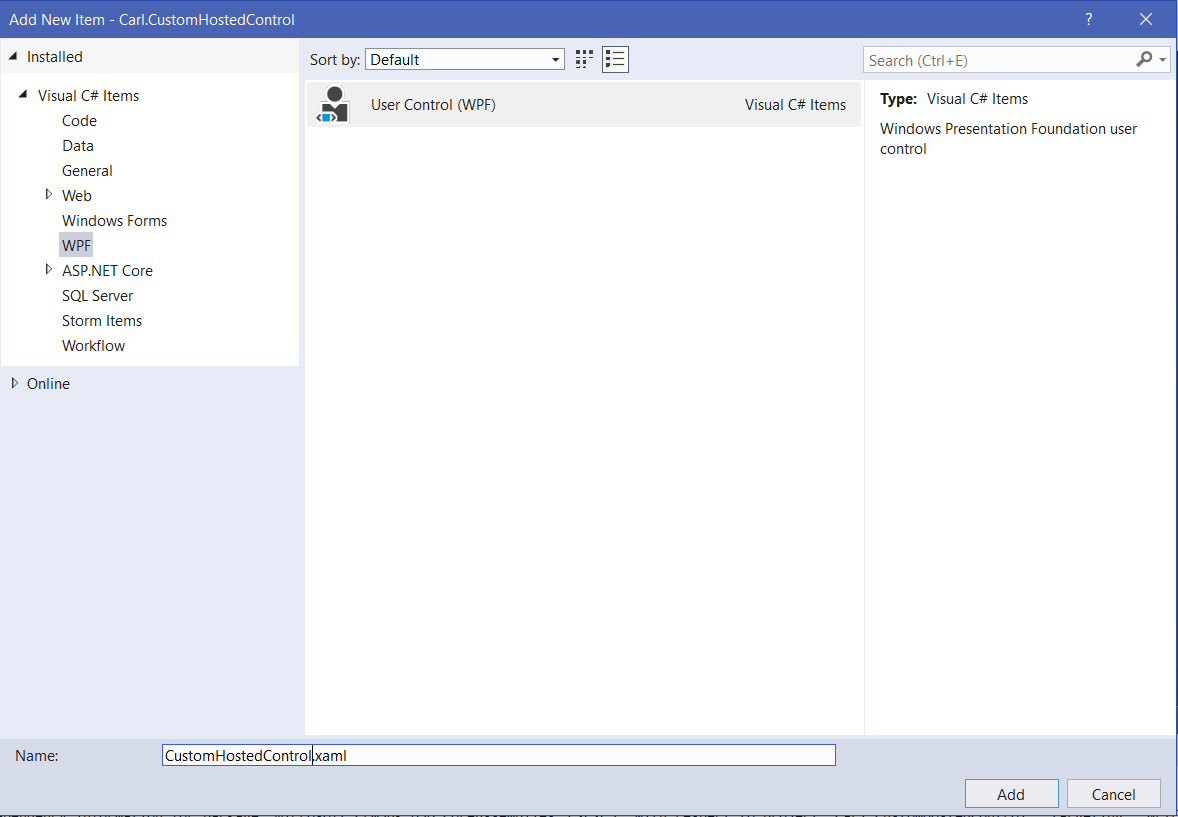
Now, add a new WPF Form:

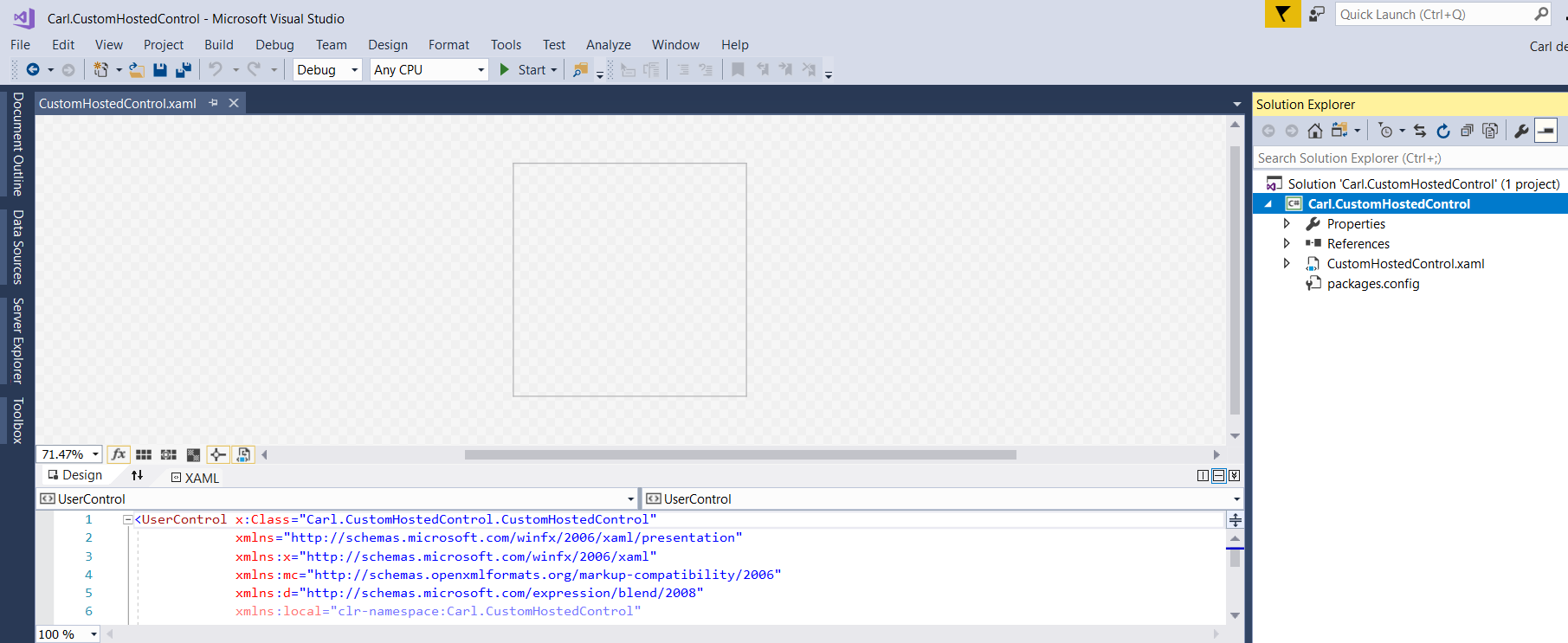
You will now see:

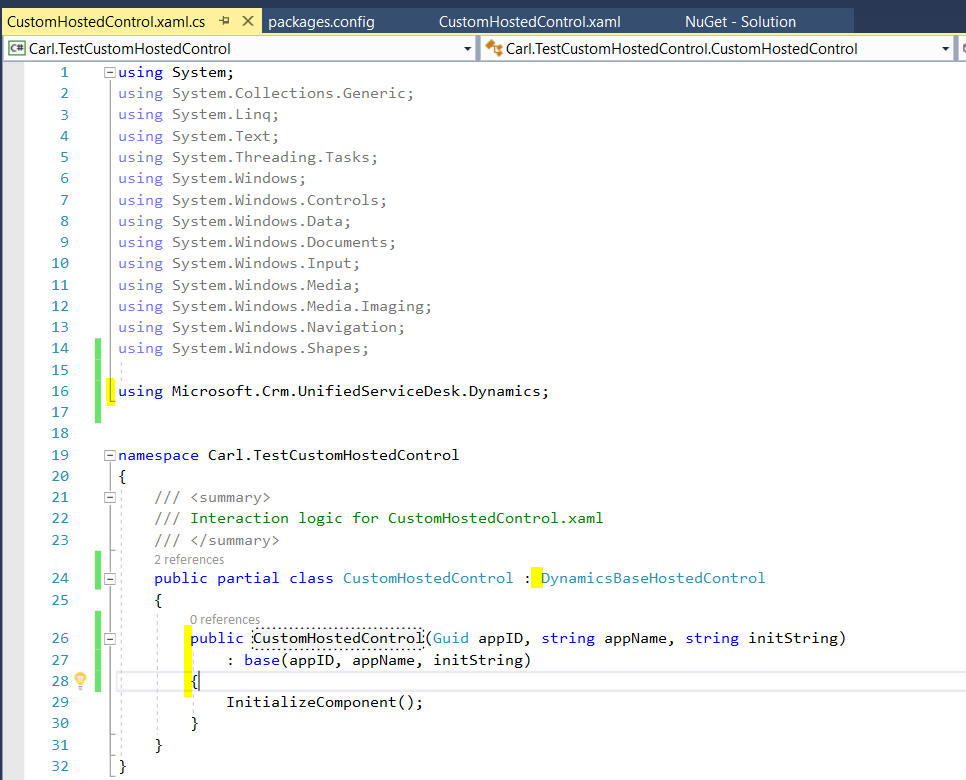
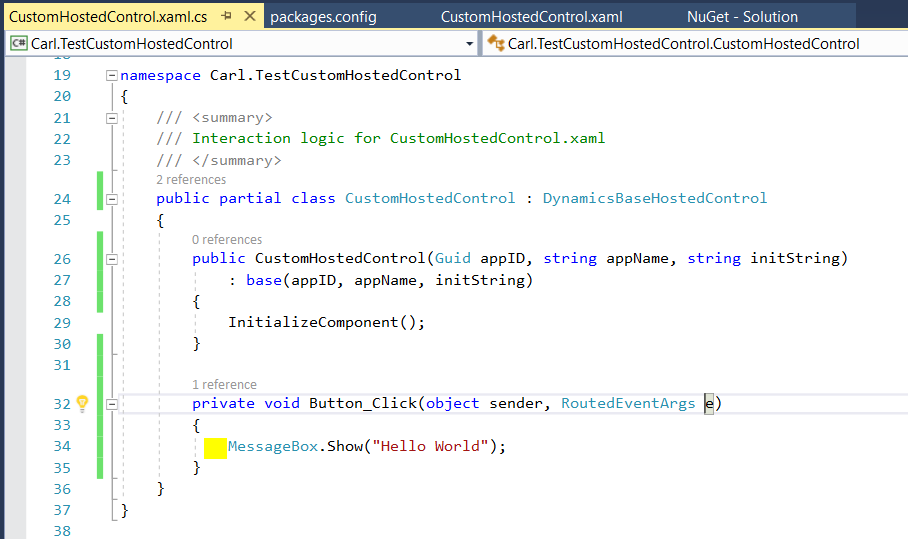
Go to the code view of the control. Add:
using Microsoft.Crm.UnifiedServiceDesk.Dynamics;
Change the public partial class to use DynamicsBaseHostedControl:

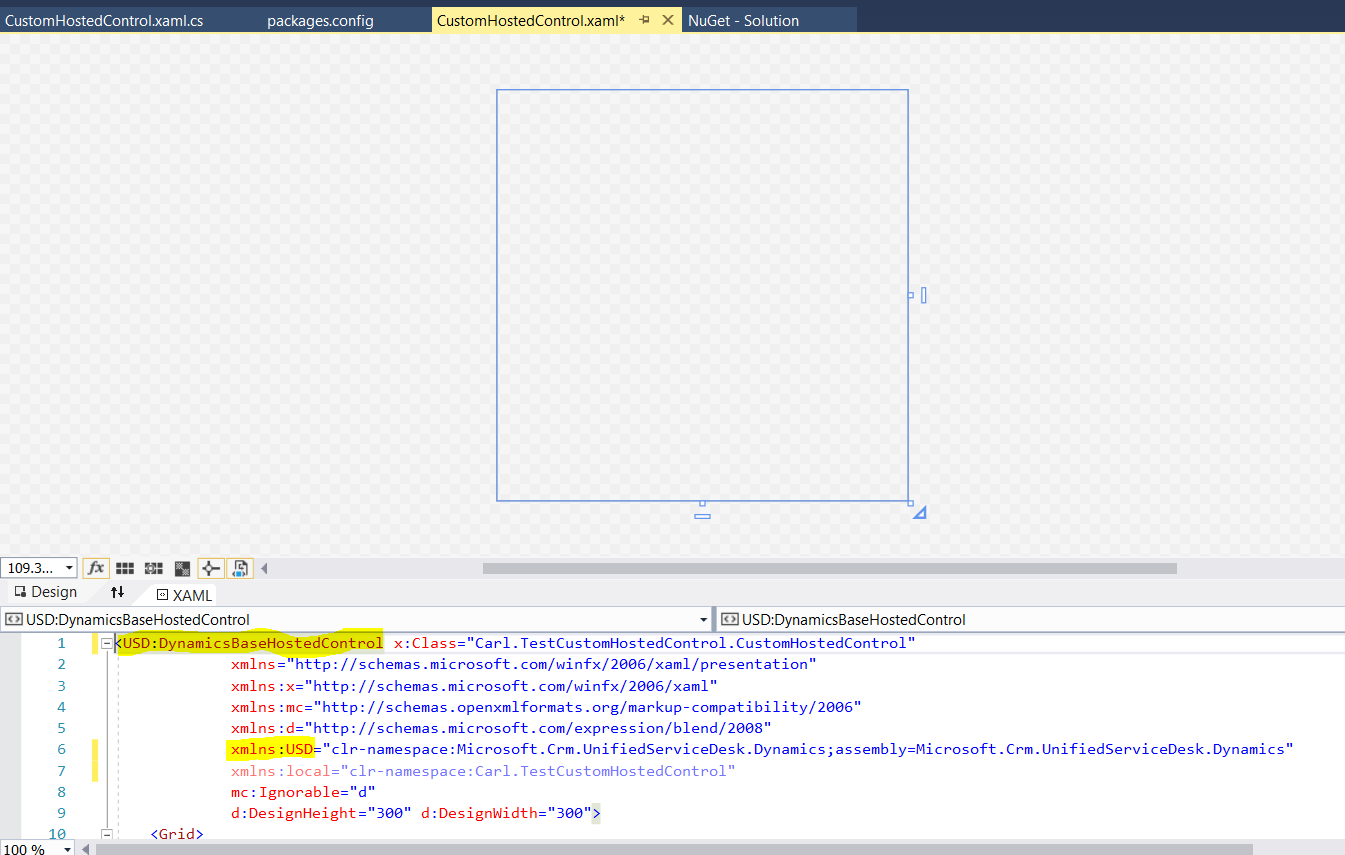
Change the control type to be DynamicsBaseHostedControl:

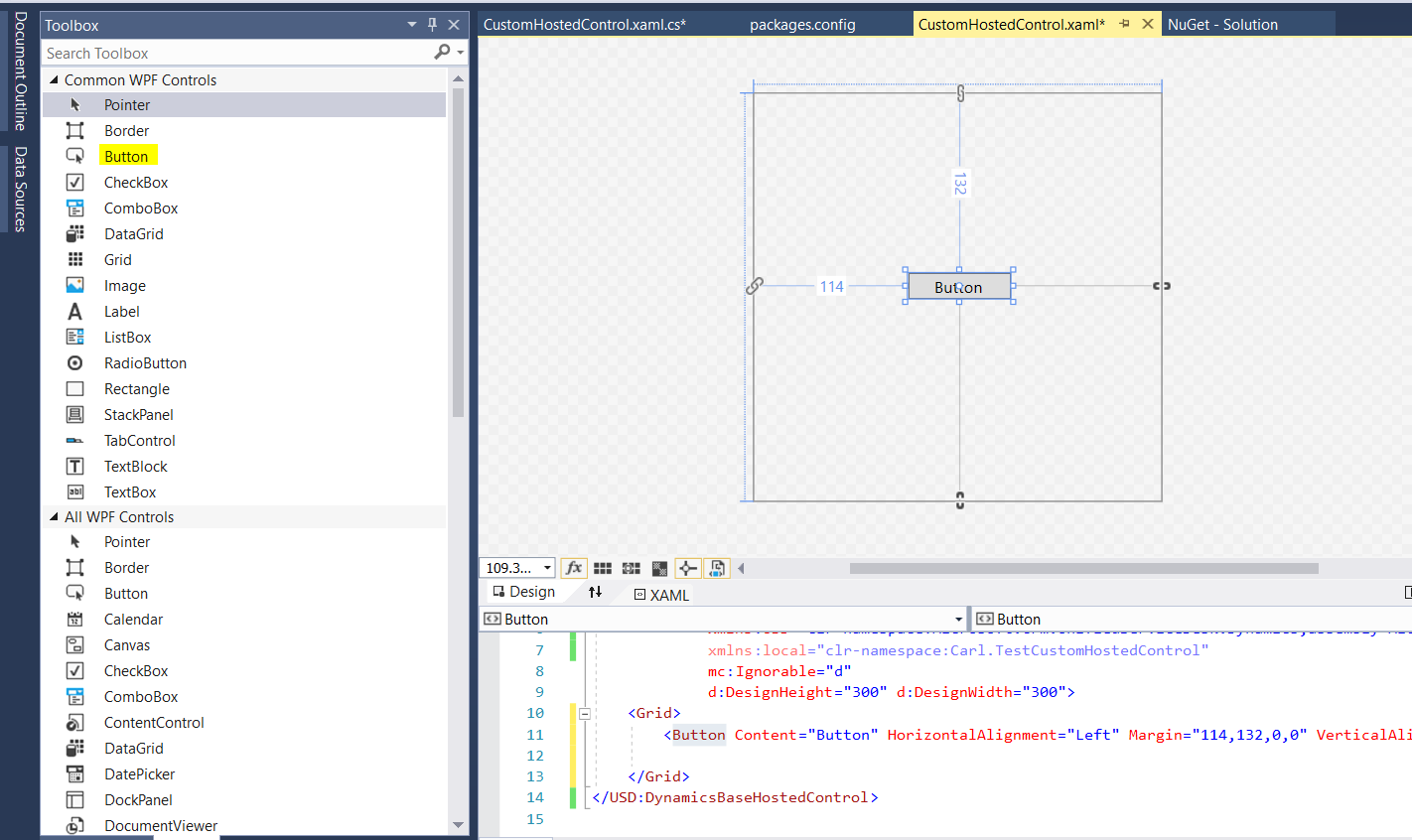
Drag a button onto the control and double click to generate the change event code. Add code to display a Hello World message to the user:


Build the solution. We will now deploy it to USD.
Copy the assembly from the Visual Studio directory to the USD client directory.

Now, in Dynamics 365 we will create a Hosted Control. Browse to Hosted Controls and enter:
Name = Test Custom Hosted Control
Unified Service Desk Component Type = USD Hosted Control
Application Is Global (for the purpose of the demo)
Display Group = MainPanel (for the purpose of the demo)
Assembly URI = Carl.TestCustomHostedControl (i.e. the namespace from the hosted control)
Assembly Type = Carl.TestCustomHostedControl.CustomHostedControl (i.e. namespace.class)
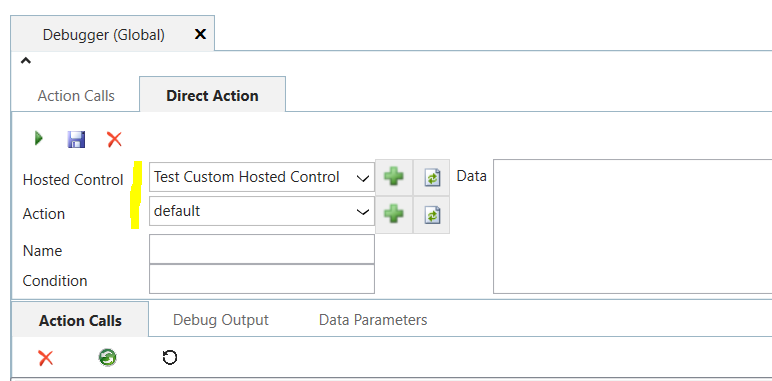
Now, open the USD client and go to the debugger. Go to the Direct Action tab, enter the Hosted Control as Test Custom Hosted Control and the Action as default:

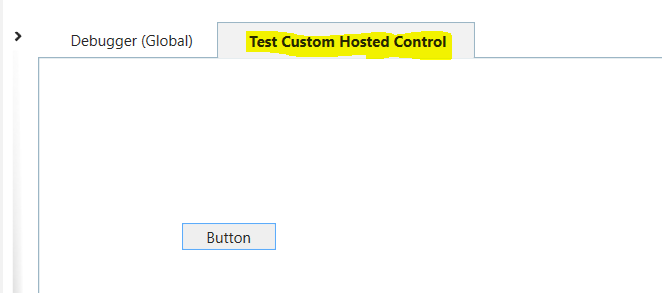
Click the Play button. The Test Custom Hosted Control will open in a tab:

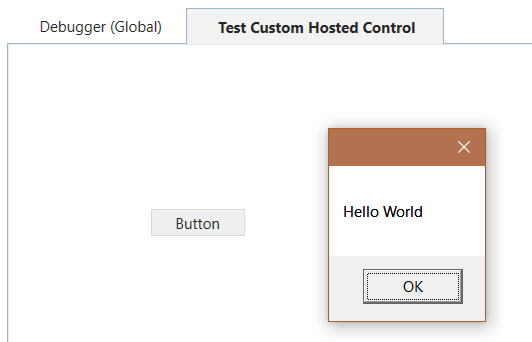
Click the Button to run the change event:

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



