Here is a simple example to get started with Windows Presentation Foundation (WPF) and Extensible Markup Language (XAML).
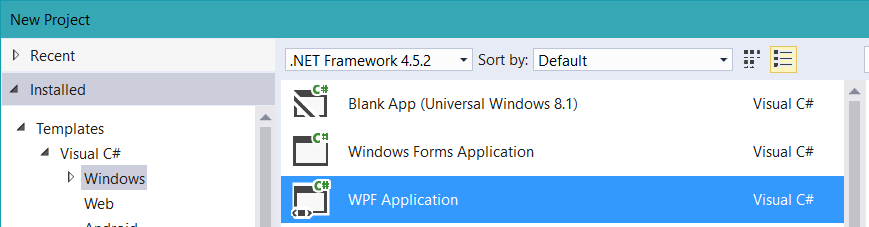
First, create a new Visual Studio project and select under Windows templates “WPF Application”:

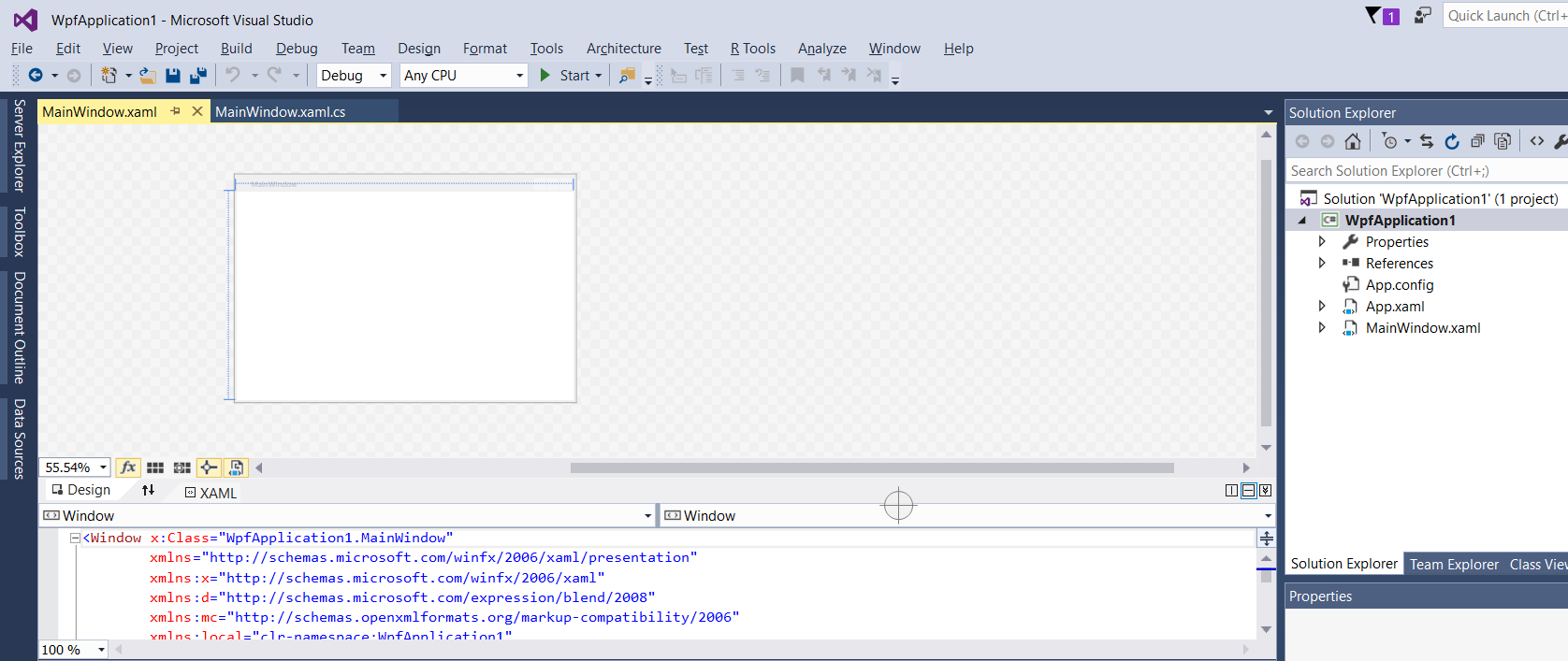
You should see something like this in Visual Studio:

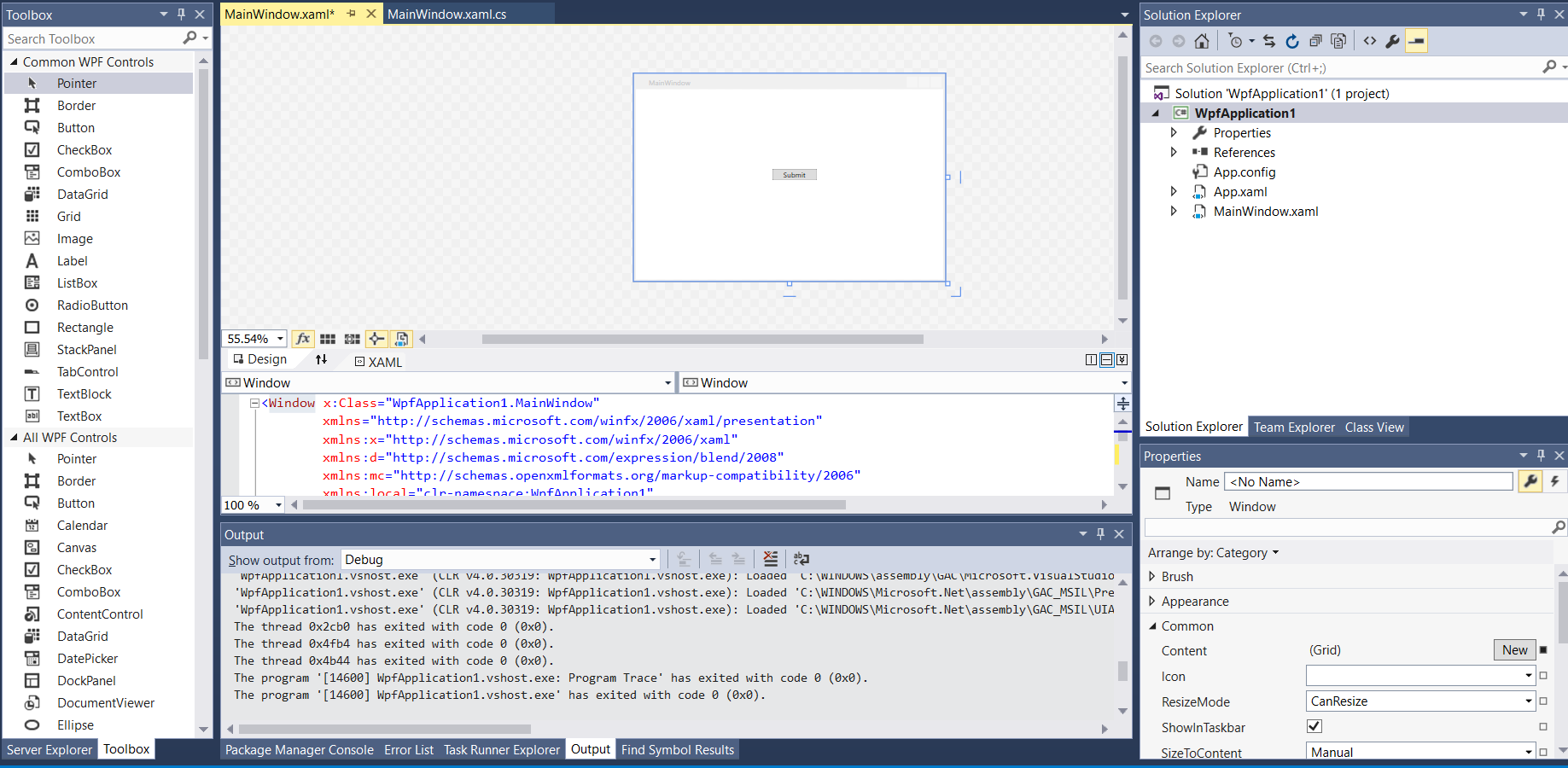
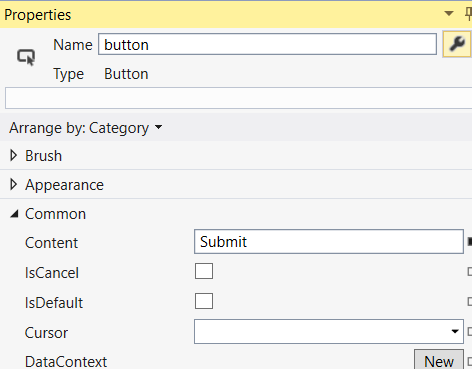
You will see a default window. Next, let’s add a button to the window. Open Toolbox and drag a Button across. Then, give the button a name:


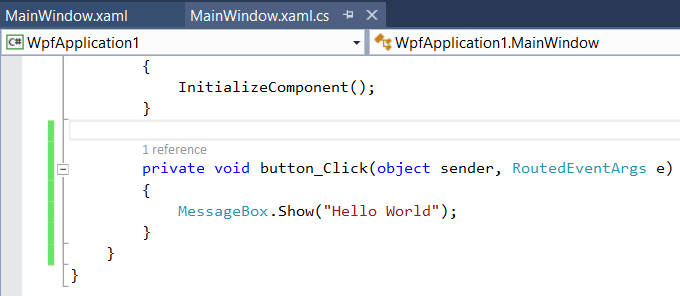
Double click the button to go to the C# code. Add a line to display a message box:

Press F5 to run the code. Click Submit to see the message box:

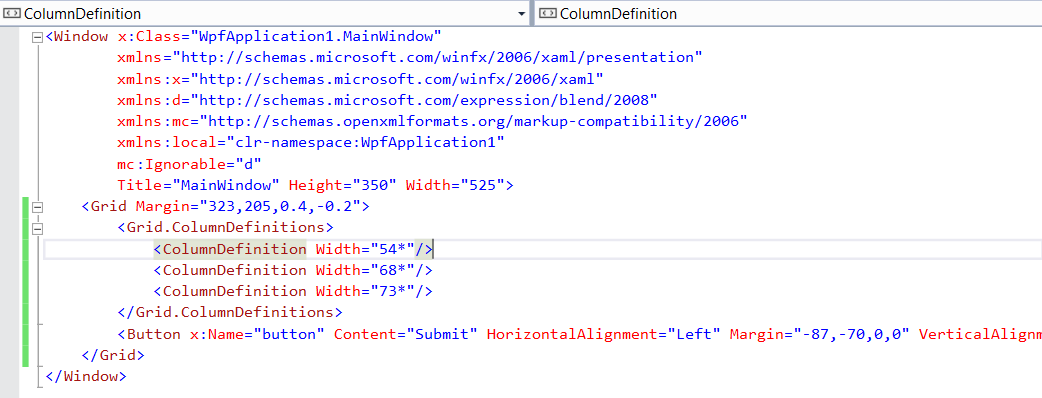
Stop running. Go back to Visual Studio and note the XAML created:

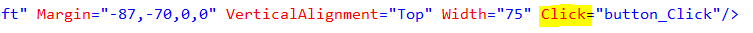
Note the event on click which links to our C# code:

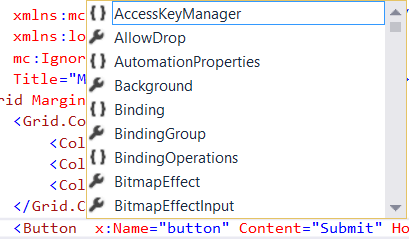
Clicking space in the attributes of the Button brings up several properties:

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



