In Power Apps and Dynamics 365, when writing custom JavaScript code, you may want to stop users from interacting with the user interface while your JavaScript code is processing. An example of this might be when a user clicks a custom button and some code runs, and while the code is running we want to display a “Processing” message until the code is complete.
We can do this easily in Power Apps / Dynamics 365 using Xrm.Utility.showProgressIndicator. Let’s look at how to use this.
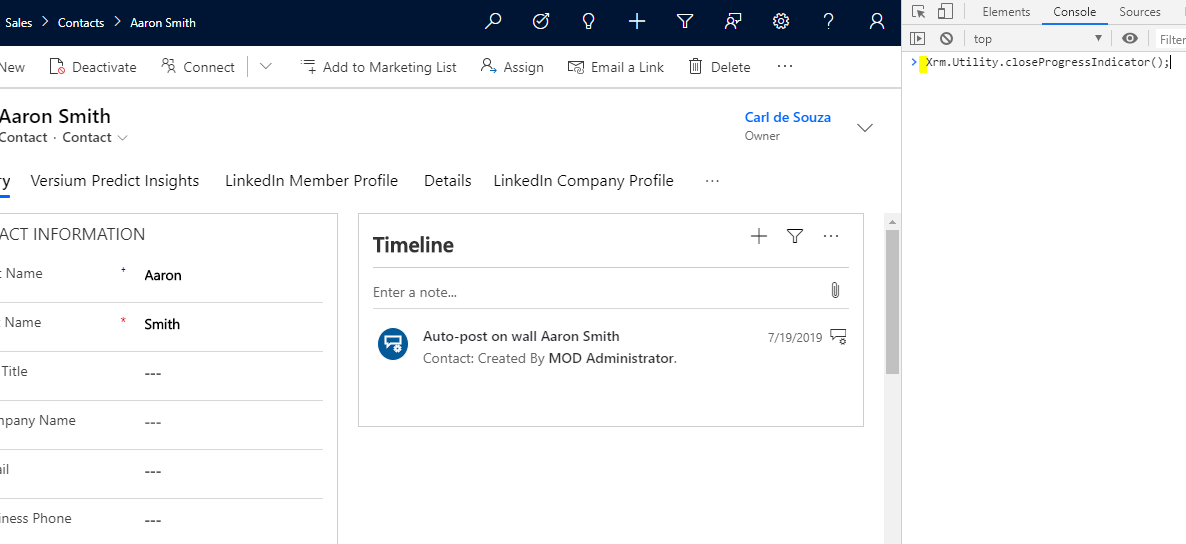
If we open a Power Apps / Dynamics 365 page, such as the customer, and go to the browser’s Console in the Dev Tools, we can run the command Xrm.Utility.showProgressIndicator(). Before running it, we see it looks like below:

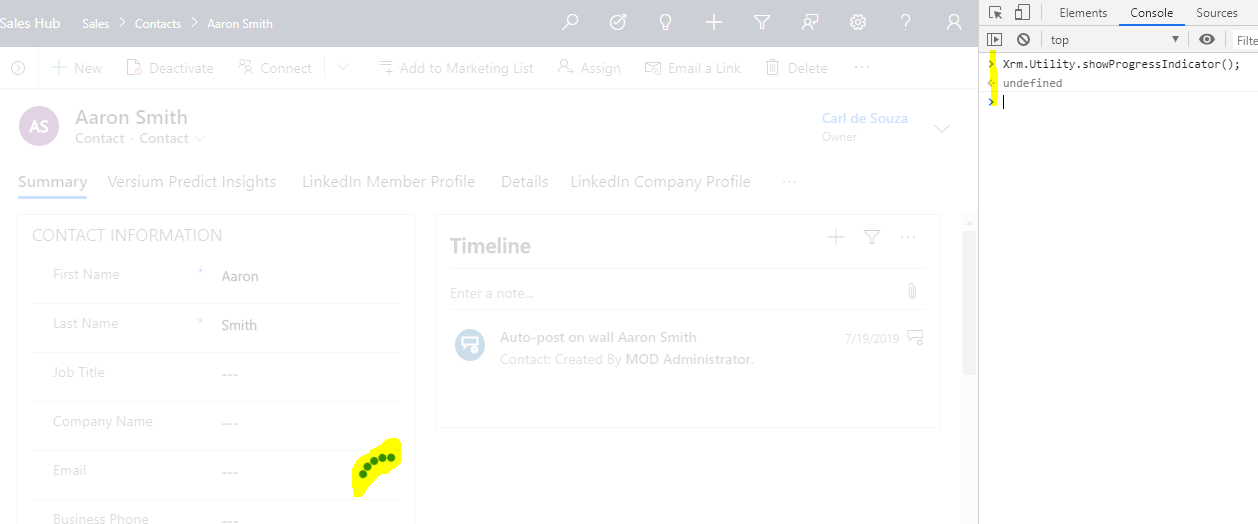
When we run the code, we see our Dynamics 365 UI is now greyed out and the UI is blocked from user interaction. The page has a spinning icon, and the user is unable to click anywhere in the page:

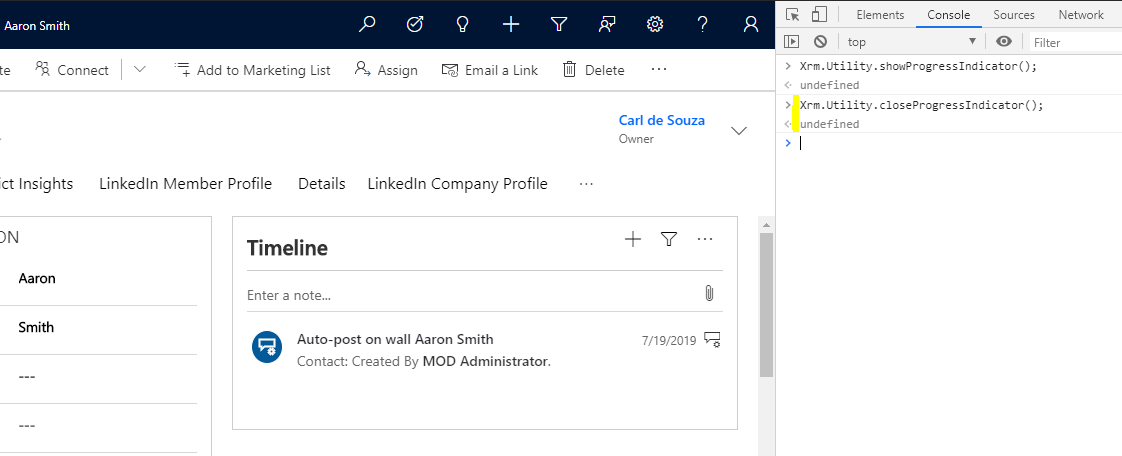
To stop this, we use Xrm.Utility.closeProgressIndicator(). On running this, we see the page is now returned to normal.

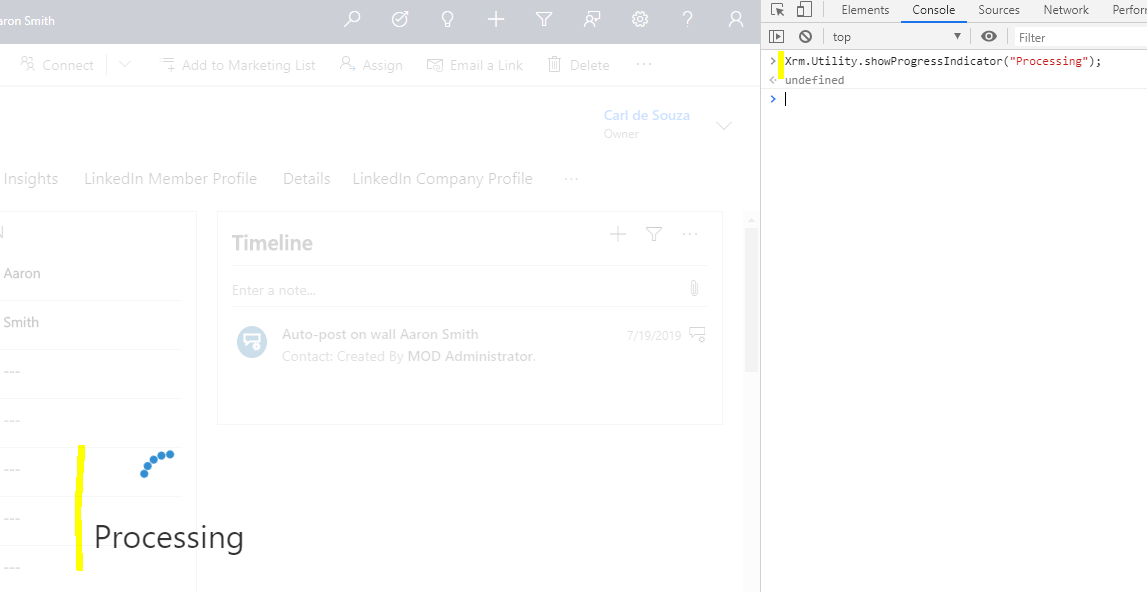
Xrm.Utility.showProgressIndicator also takes a parameter, message. For example, Xrm.Utility.showProgressIndicator(“Processing”) displays a message, “Processing”, with the spinning icon.

This code can be useful in many cases to alert the user that something is happening while preventing them from “clicking around” if the use case requires it.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



