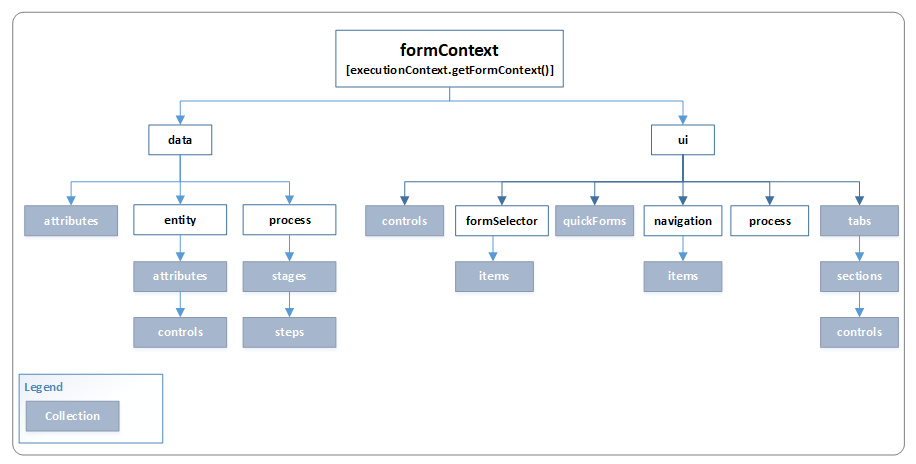
In Dynamics 365, the formContext provides a reference to a form or form item through JavaScript. The formContext is part of executionContext, and replaces Xrm.Page which is deprecated in version 9+ of Dynamics 365. The form context object model looks like:

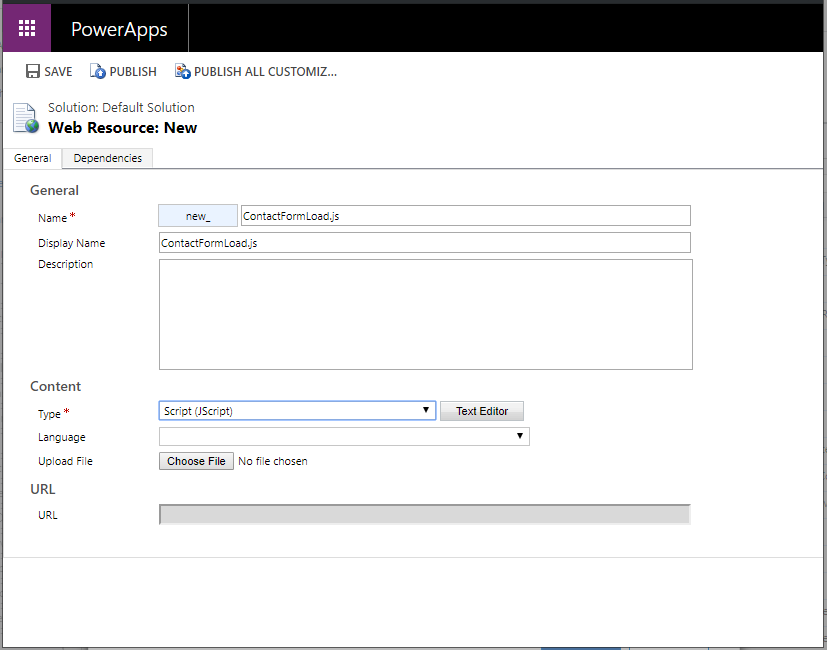
Let’s go through an example of using the formContext. Let’s add a script to a form when the form loads, for example, a Contact entity form. Let’s add a new web resource:

Add a new JScript:

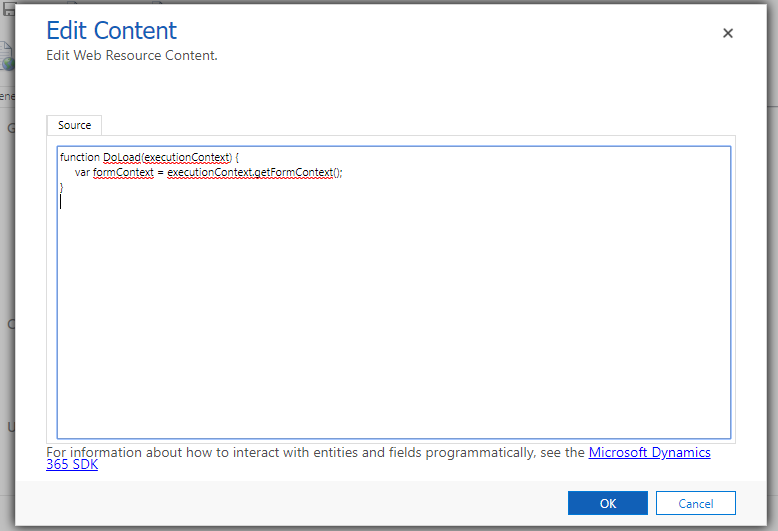
Now let’s add a function. We won’t do anything except set a variable to the formContext. We will then go into debug mode to see what the executionContext looks like:
function DoLoad(executionContext) {
var formContext = executionContext.getFormContext();
}

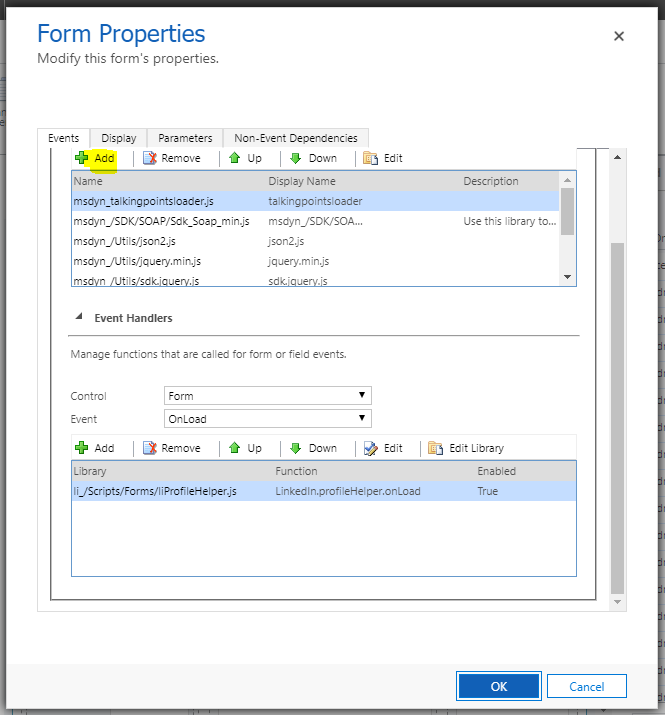
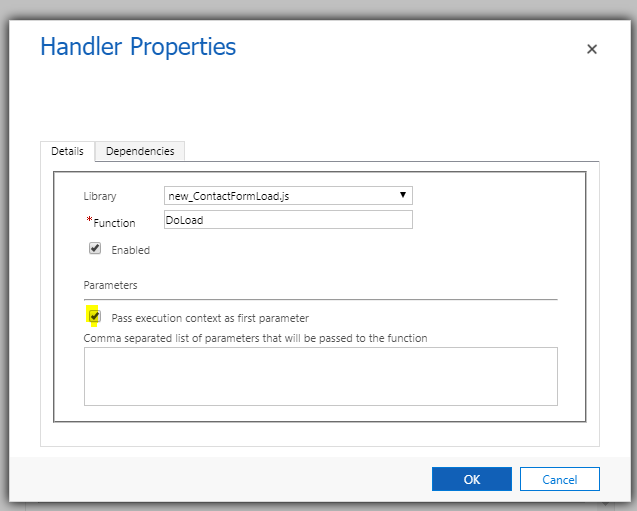
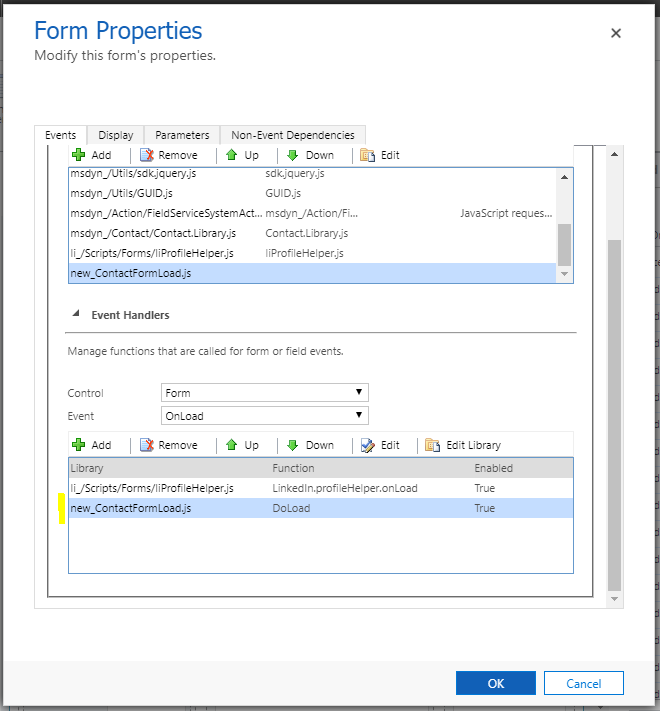
Save, publish and let’s wire up this code to the OnLoad of the Contact. Be sure to check “Pass execution context as first parameter”:

It should look like:

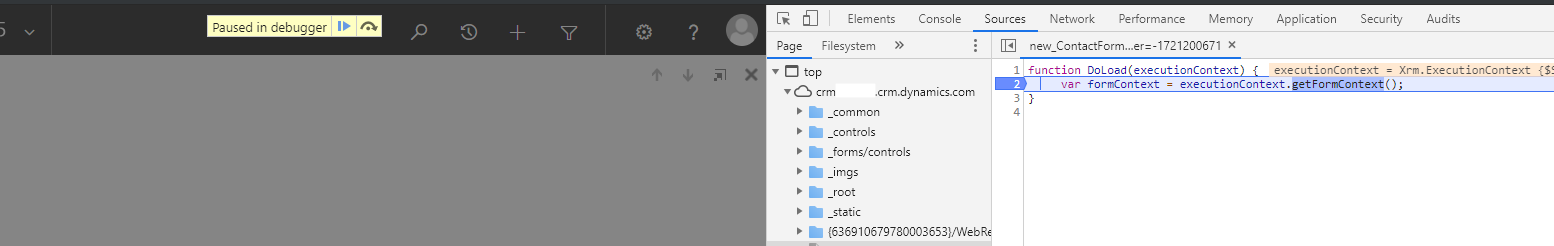
Click OK, save and publish. Now let’s go to the Contact page and go into your browser’s debugger. Open the new_ContactFormLoad.js and set a breakpoint after the formContext is populated:

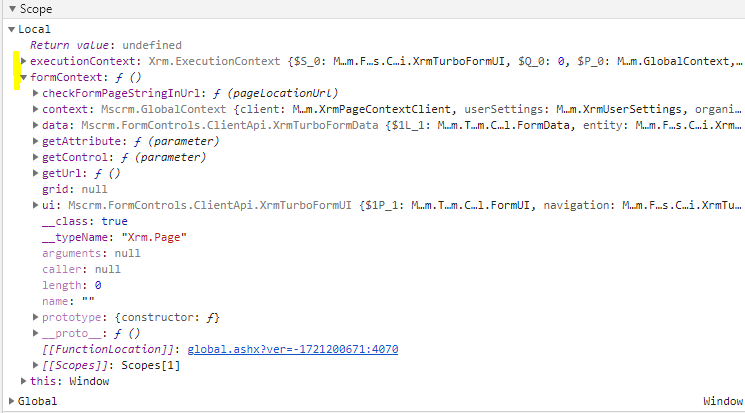
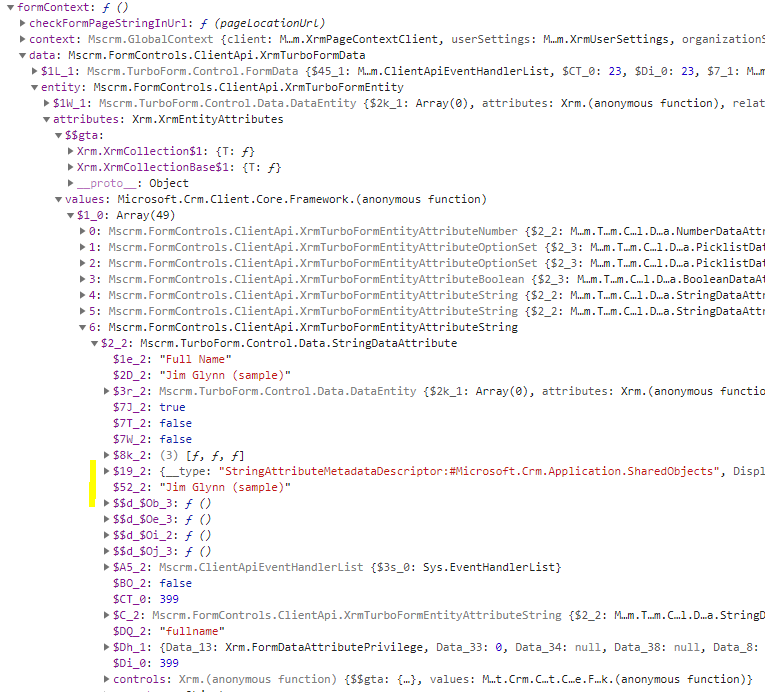
We can see the formContext and executionContext have been populated:

Drilling into this, we can see data such as full name:

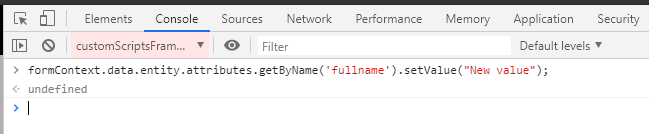
We can now run formContext code. For example, if we want to set the value of the fullname field, we can go to the Console and run:
formContext.data.entity.attributes.getByName(‘fullname’).setValue(“New value”);

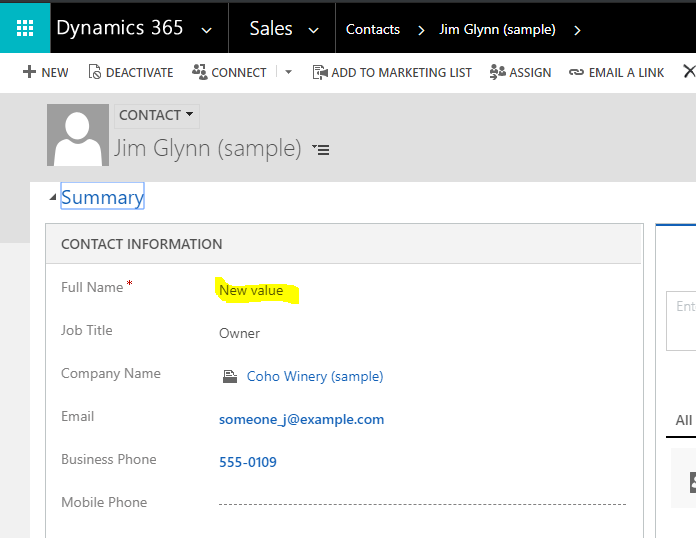
Finish loading the form, and the value will be populated:

There are many other things you can do with executionContext and formContext. Check out here for more details: https://docs.microsoft.com/en-us/dynamics365/customer-engagement/developer/clientapi/clientapi-form-context
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL




Hi Carl,
Thanks for the post. Really helpful. One of the issue i saw was that it opens 2 windows for edit.
Also how do we have similar feature for the EDIT button.
Thanks
Nilesh