UPDATE:
Since posting this article, Microsoft has updated their documentation to be “The ClientGlobalContext.js.aspx page is deprecated and scheduled to be unavailable after October 1, 2021. Alternative methods to access global context information will be available before April 1, 2021”:

ORIGINAL POST:
According to the Microsoft website, the ClientGlobalContext.js.aspx library will be removed on December 1, 2020:

A lot of organizations use ClientGlobalContext.js.aspx in HTML web resources, and this means you will want to upgrade those HTML web resources that utilize the ClientGlobalContext.js.aspx library as soon as possible.
If you are embedding HTML web resources in Dynamics 365 / Power Apps forms, you may want to look at using getContentWindow.
If you have stand-alone HTML web resources, or if you are embedding in forms and would like a neat way to swap out ClientGlobalContext.js.aspx with a new library, Microsoft employee Christopher Nichols has built a solution that may be of interest to you.
Christopher has a nice unofficial side project going on called mock-xrm that, as you can imagine, mocks xrm. This means we can call our Xrm functionality from within web resources that instead of the legacy aspx page. Let’s go through how to use it.
First, go to the GitHub project at https://github.com/chnichol/mock-xrm/:

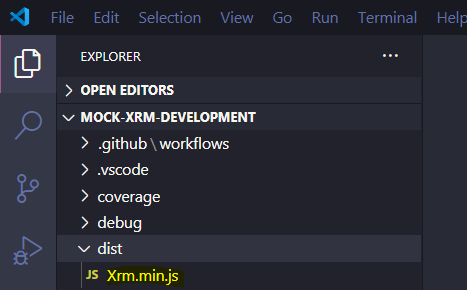
Browse to the dist folder and download the Xrm.min.js file:

Let’s upload this into our org.
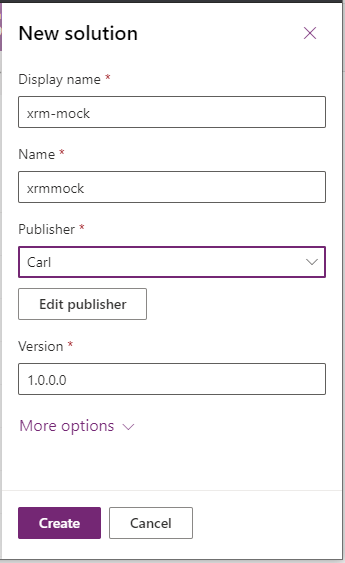
In the Power Apps Maker, I’m going to create a solution:

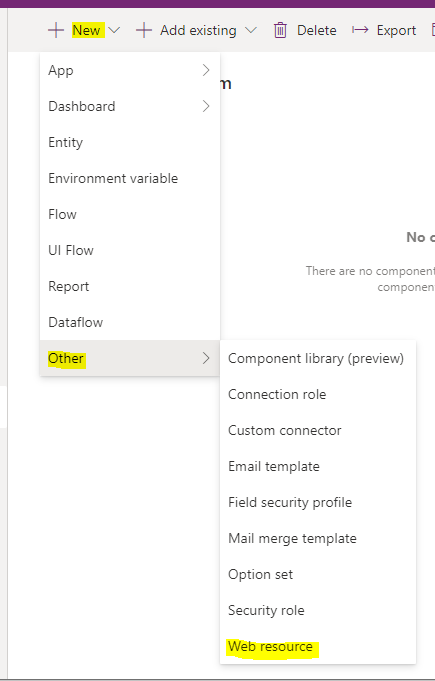
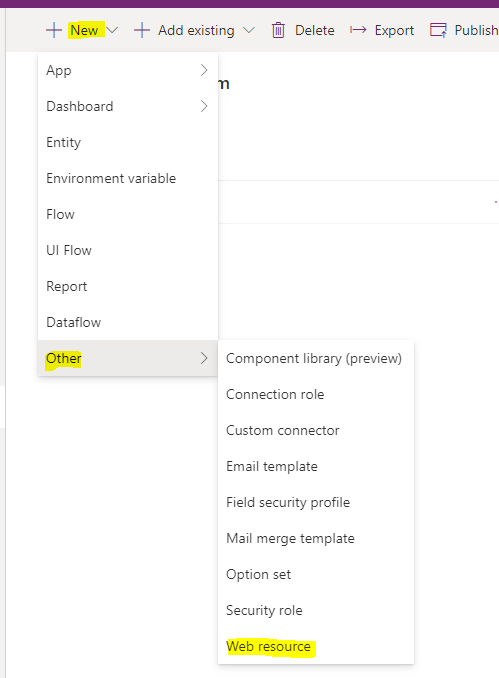
Add a New->Other->Web Resource:

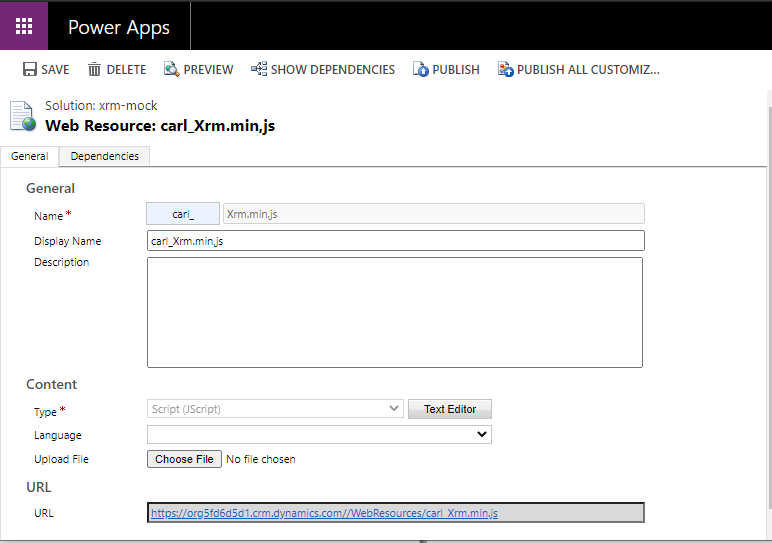
I will call it carl_Xrm.min.js – you can call it anything you like:

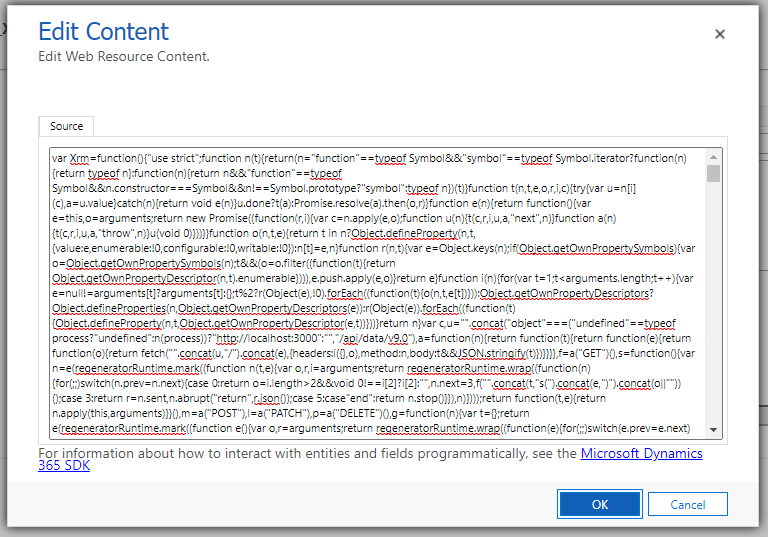
Paste in the code from the Xrm.min.js file from GitHub:

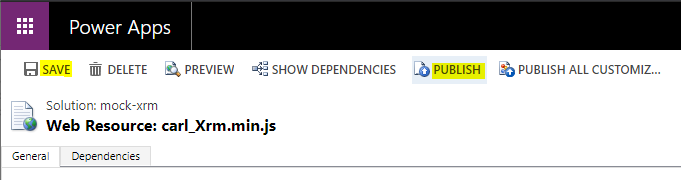
Save and Publish the Web Resource.

We’re now ready to test out our code.
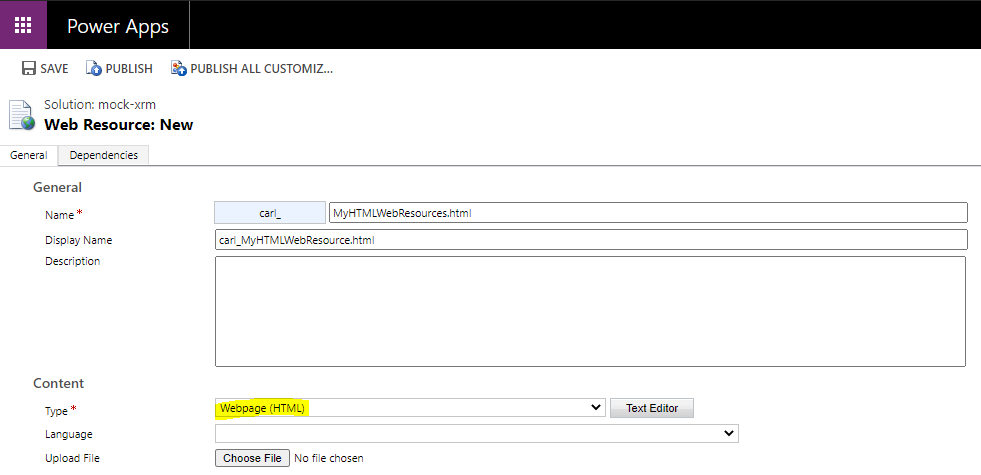
Let’s create a new HTML web resource.

Let’s call it MyHTMLWebResource.html:

And let’s add this code below to the HTML web resource, then save and publish. We can see in the code, we are referencing the new carl_Xrm.min.js JavaScript web resource:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="carl_Xrm.min.js" type="text/javascript"></script>
<script type="text/javascript">
function ButtonClicked() {
debugger;
// add your code
}
</script>
</head>
<body>
<button onclick="ButtonClicked()">Test Xrm-Mock</button>
</body>
</html>
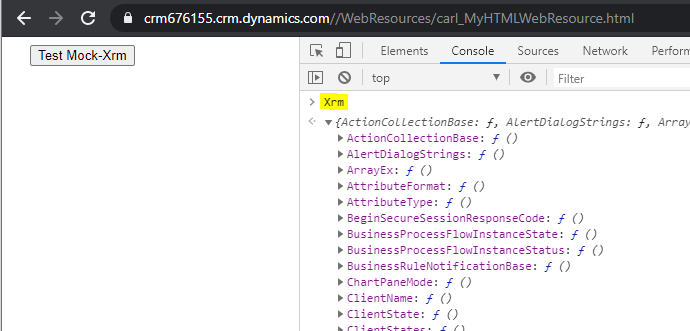
In loading this HTML web resource stand-alone from the org in a web browser, and going to the browser debugger, we see we have the Xrm object available already:

Now let’s run the code below in the console:
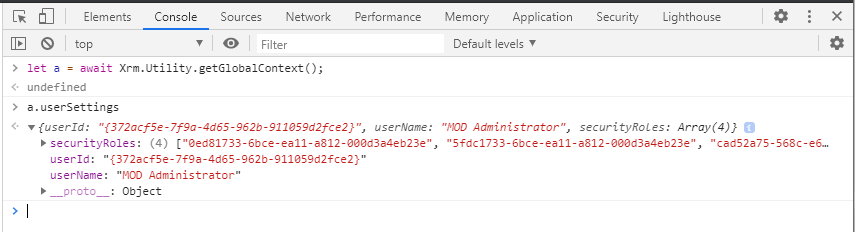
let a = await Xrm.Utility.getGlobalContext();
We see mock-xrm is giving us the User Settings, including the User Id, User Name and Security Roles:

And let’s do a Retrieve Multiple call with the Xrm.WebApi as well:
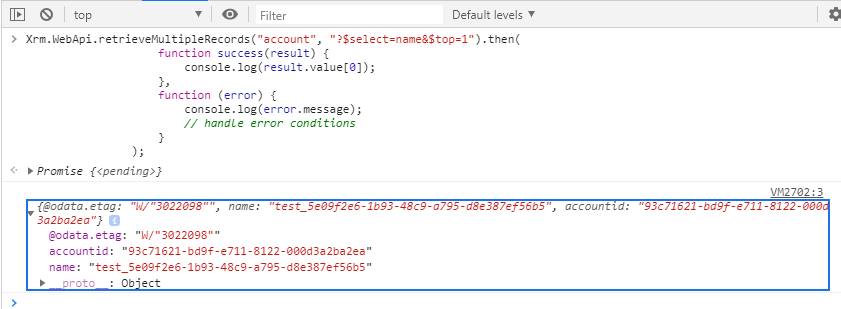
Xrm.WebApi.retrieveMultipleRecords("account", "?$select=name&$top=1").then(
function success(result) {
console.log(result.value[0]);
},
function (error) {
console.log(error.message);
// handle error conditions
}
);This displays the record returned in the console:

Pretty neat, all we have done is uploaded a new library and we are getting Xrm functionality in our web resources.
You may find there are some pieces of functionality missing, in which case you can download the project and make changes, or reach out to Christopher to see if the change is in the works.
If you want to make modifications to the code, after installing node and npm, download the project and open it in Visual Studio Code:

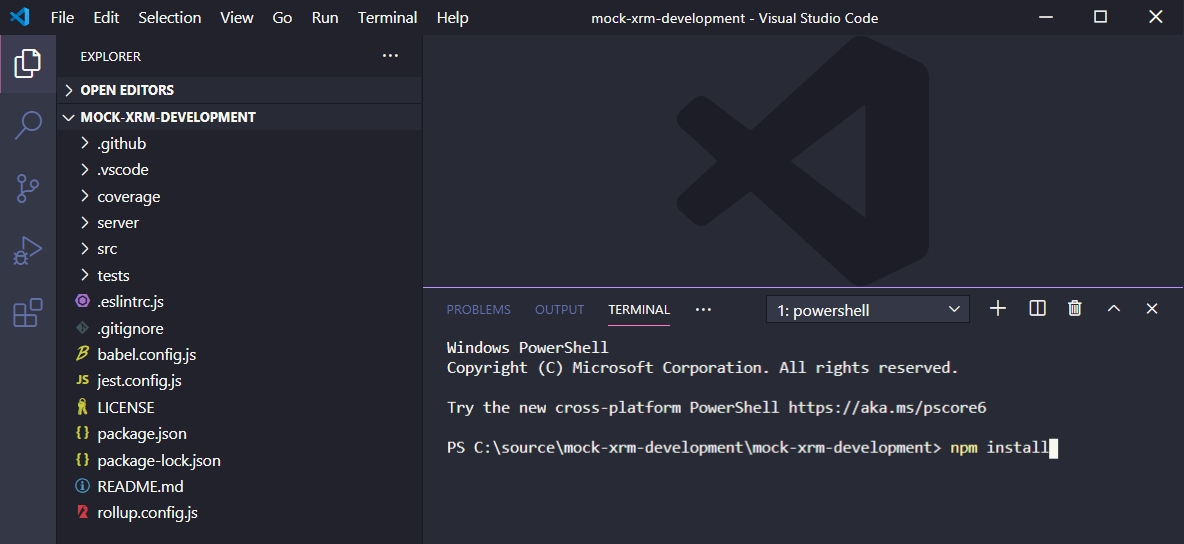
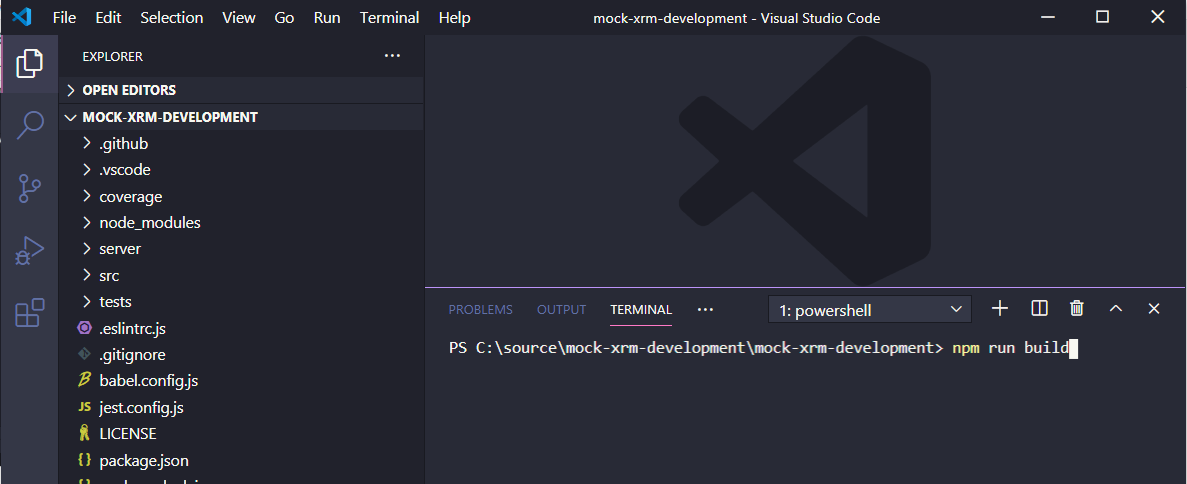
Open a new Terminal by clicking on Terminal->New Terminal and running:
npm install

Make any changes you like to the functionality.
Now run:
npm run build

Copy the new contents of the Xrm.min.js file to D365, and you will have the new functionality.

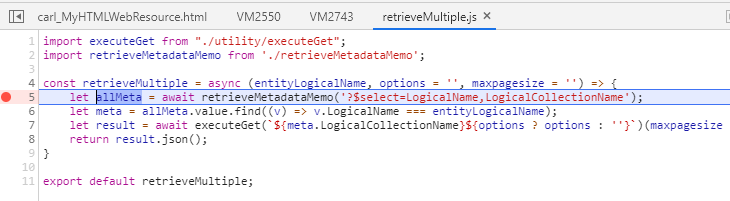
And any issues, Christopher has made it easy to debug through sourcemaps:

Reach out to Christoper through GitHub if you have any questions.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



