In this post, we will look at how to set lookup and option set values when creating records in the Web API.
Let’s create an Account record. Account have fields such as the following:
- Parent account – lookup
- Industry code – Option Set
- Do not email – boolean
- Credit hold – boolean
- Shipping method code – option set
- Currency Id – lookup

Let’s create some JavaScript to create a new record that populates these fields.
First, we will use the Xrm.WebApi. We can see when populating lookups, we are using the pattern:
entity[“fieldnameid@data.bind] = “/pluralentityname(guid)”
Note the plural entity name. If your code is not working, confirm the plural name by looking at the Web API in a browser.
For option sets we provide the option set value, e.g. 5. For boolean fields we can provide true or false.
The code:
var entity = {};
entity.name = "Test Record using XrmWebAPI";
entity["parentaccountid@odata.bind"] = "/accounts(e46bf6d0-86b6-ea11-a812-000d3a300fca)";
entity.industrycode = 1;
entity.donotemail = true;
entity.creditonhold = true;
entity.shippingmethodcode = 1;
entity["transactioncurrencyid@odata.bind"] = "/transactioncurrencies(babdc8de-15b2-ea11-a812-000d3a31ae07)";
Xrm.WebApi.online.createRecord("account", entity).then(
function success(result) {
var newEntityId = result.id;
},
function(error) {
Xrm.Utility.alertDialog(error.message);
}
);

And using XMLHttpRequest:
var entity = {};
entity.name = "Test Record using XMLHttpRequest";
entity["parentaccountid@odata.bind"] = "/accounts(e46bf6d0-86b6-ea11-a812-000d3a300fca)";
entity.industrycode = 1;
entity.donotemail = true;
entity.creditonhold = true;
entity.shippingmethodcode = 1;
entity["transactioncurrencyid@odata.bind"] = "/transactioncurrencies(babdc8de-15b2-ea11-a812-000d3a31ae07)";
var req = new XMLHttpRequest();
req.open("POST", Xrm.Page.context.getClientUrl() + "/api/data/v9.1/accounts", true);
req.setRequestHeader("OData-MaxVersion", "4.0");
req.setRequestHeader("OData-Version", "4.0");
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.setRequestHeader("Prefer", "odata.include-annotations=\"*\"");
req.onreadystatechange = function() {
if (this.readyState === 4) {
req.onreadystatechange = null;
if (this.status === 204) {
var url = this.getResponseHeader("OData-EntityId");
} else {
Xrm.Utility.alertDialog(this.statusText);
}
}
};
req.send(JSON.stringify(entity));
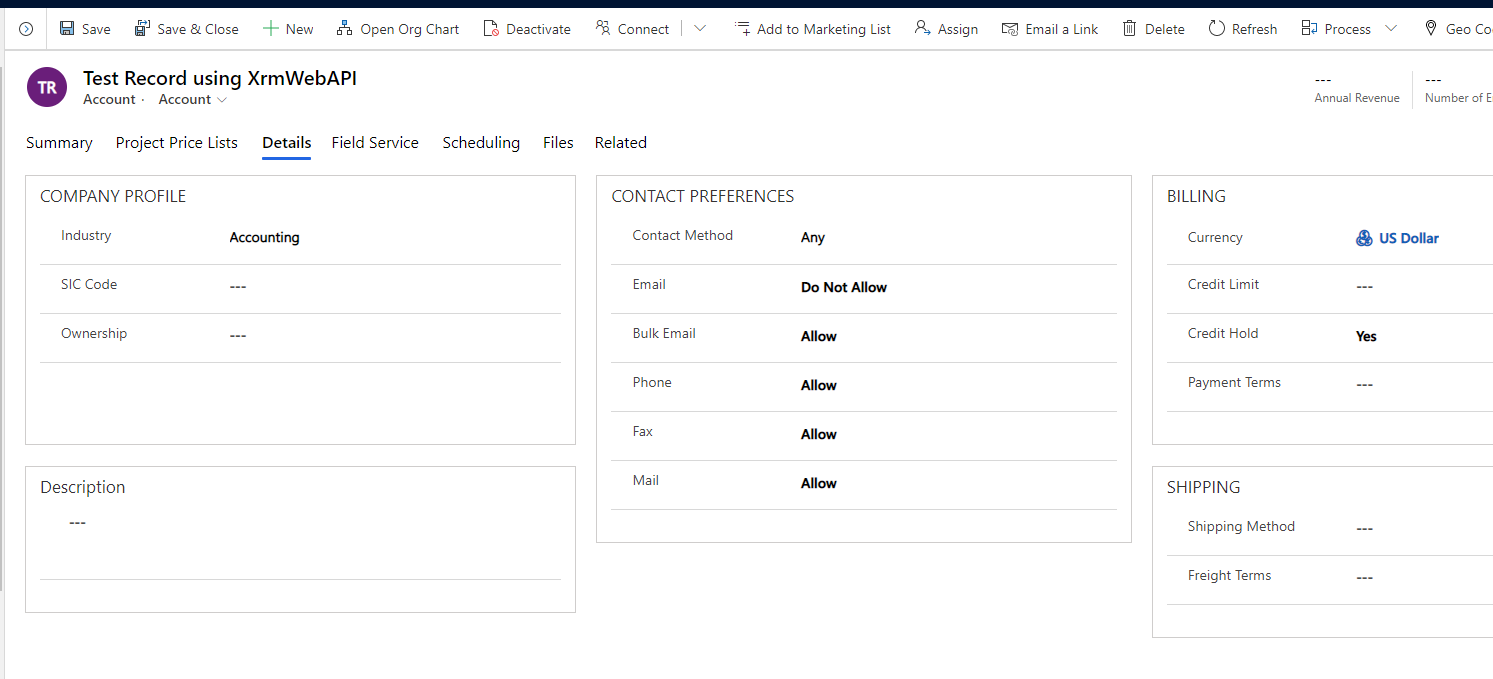
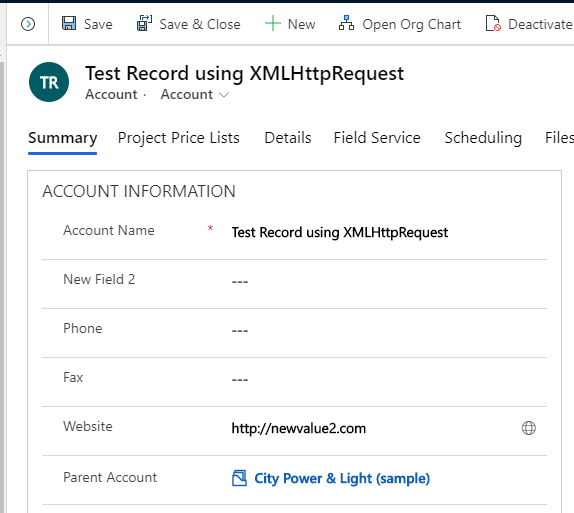
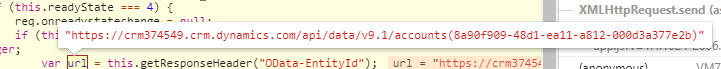
Created record:

The url field in the output provides the id of the record created.

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL




Hi Carl ,
I need your help. I am trying to create contact and create in one api call and I am getting following error :
“You should specify a contact or account.”
Following is my code
var record = {};
record.firstname = “Test Contact with Case with Note”;
record.lastname = “Web APi Call”;
record.emailaddress1 = “abc@abc.com”;
record.telephone1 = “231497979”;
var incidents = [];
var incDetail = {};
incDetail.casetypecode = 2;
incDetail.title = “TEST WEB CASE”;
incidents.push(incDetail);
record[“incident_customer_contacts”] = incidents;
Is it possible to fill multichoice type attribute? Simple
entity = {
multichoice: [1,2]
}
returns error “Error identified in Payload…” even though this is exactly the value I read from multichoice attribute. (Array of two int).