In some previous posts, we looked at using callbacks and promises. In this post, we will look at Await / Async in JavaScript.
Await / Async is built on promises, and is a clean way to represent asynchronous processes in a synchronous way.
For example, consider the code below. We have 2 functions, DoSomethingAsync and DoSomethingElseAsync. The first function will complete in 2 seconds, and the second function in 1 second:
function DoSomethingAsync() { |
return new Promise(function(resolve, reject) { |
console.log("Finished DoSomethingAsync"); |
function DoSomethingElseAsync() { |
return new Promise(function(resolve, reject) { |
console.log("Finished DoSomethingElseAsync"); |
console.log("Finished!"); |
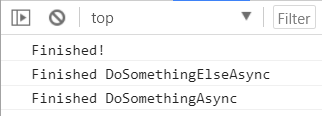
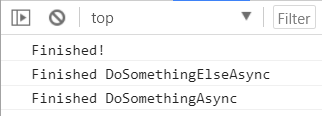
If we were to run this code, we would get the following output. The “Finished!” line will be printed first as each of these lines of code is run sequentially, then the DoSomethingElseAsync, which takes less time to run than the DoSomethingAsync function, which is actually called before it:

We can change this code to use async and await. Rewriting our functions, we can use the async keyword and return a promise. We will then run each function using the await keyword:
async function DoSomethingAsync() { |
return new Promise(function(resolve, reject) { |
console.log("Finished DoSomethingAsync"); |
async function DoSomethingElseAsync() { |
return new Promise(function(resolve, reject) { |
console.log("Finished DoSomethingElseAsync"); |
async function RunAsync() { |
let result = await DoSomethingAsync(); |
let result2 = await DoSomethingElseAsync(); |
console.log("Finished!"); |
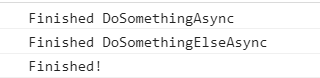
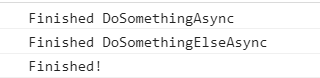
In doing this, our code actually runs as if each statement were waiting for the previous one to complete:

This makes the code very readable, compared to using just promises, or just callbacks.
You can also use try/catch to handle errors:
async function DoSomethingAsync() { |
return new Promise(function(resolve, reject) { |
console.log("Finished DoSomethingAsync"); |
reject("An error has occurred"); |
async function RunAsync() { |
let result = await DoSomethingAsync(); |
console.log("Finished!"); |
THANKS FOR READING. BEFORE YOU LEAVE, I NEED YOUR HELP.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL
https://www.youtube.com/carldesouza