Model-View-Controller (MVC) is an architectural pattern that separates an app between data, UI and controlling. The pattern was first used on desktop computers and then became popular with web frameworks.
There are several other design patterns such as MVVM (model-view-viewmodel) and MVP (model-view-presenter) that we will discuss in another post.
The key with MVC is separation of concerns, or SoC, which are the different aspects of the development of an app such as separating business logic from the user interface. In MVC, these separated concerns are:
- Models, which are data classes
- Views, which deal with the user interface
- Controllers, which handle the interaction
To describe how MVC works, consider a user that visits a website and requests a page. To display the page, the controller talks to the model to describe which data to create, retrieve, update or delete. Then the controller presents a specific view to the user. The view talks to the model to get the data.
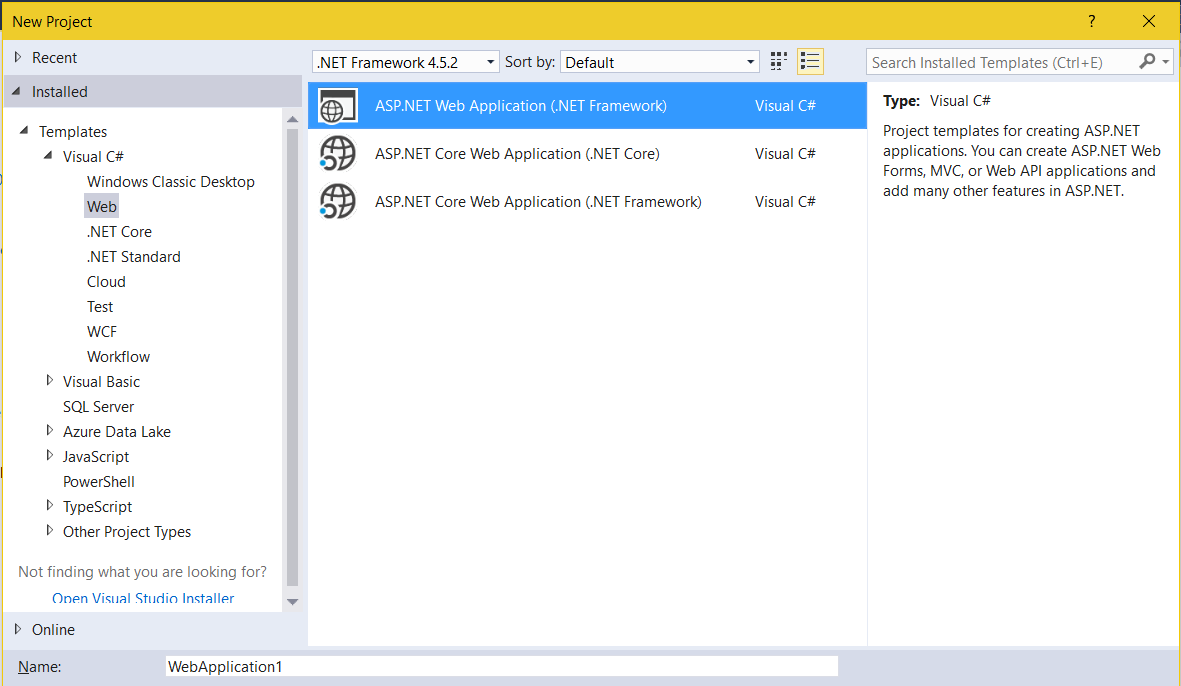
ASP.NET provides an MVC template to get you started with an ASP.NET MVC website. To create an ASP.NET MVC website, open Visual Studio and select ASP.NET Web Application:

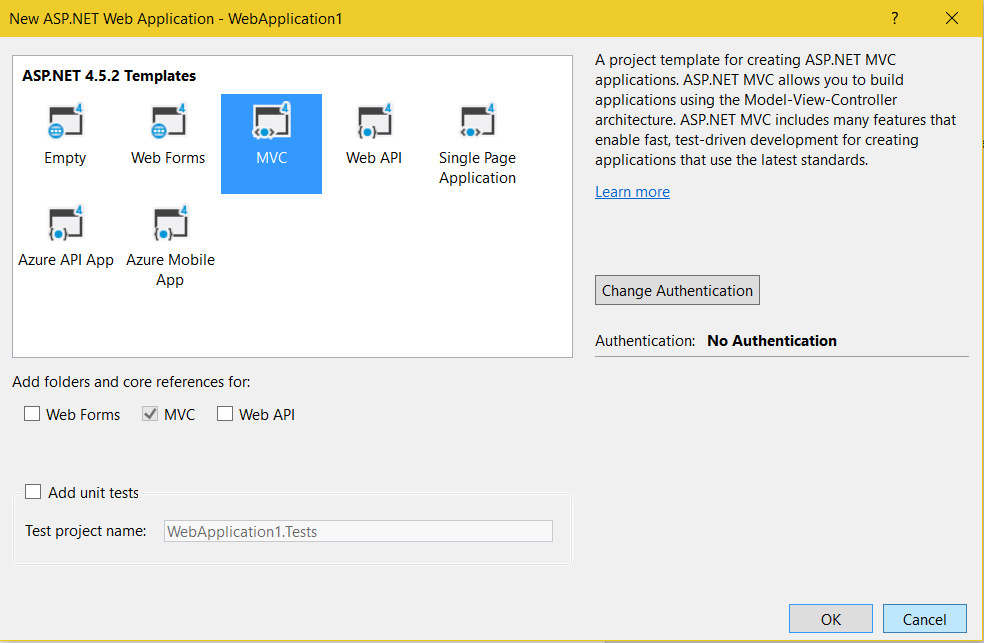
Then select MVC:

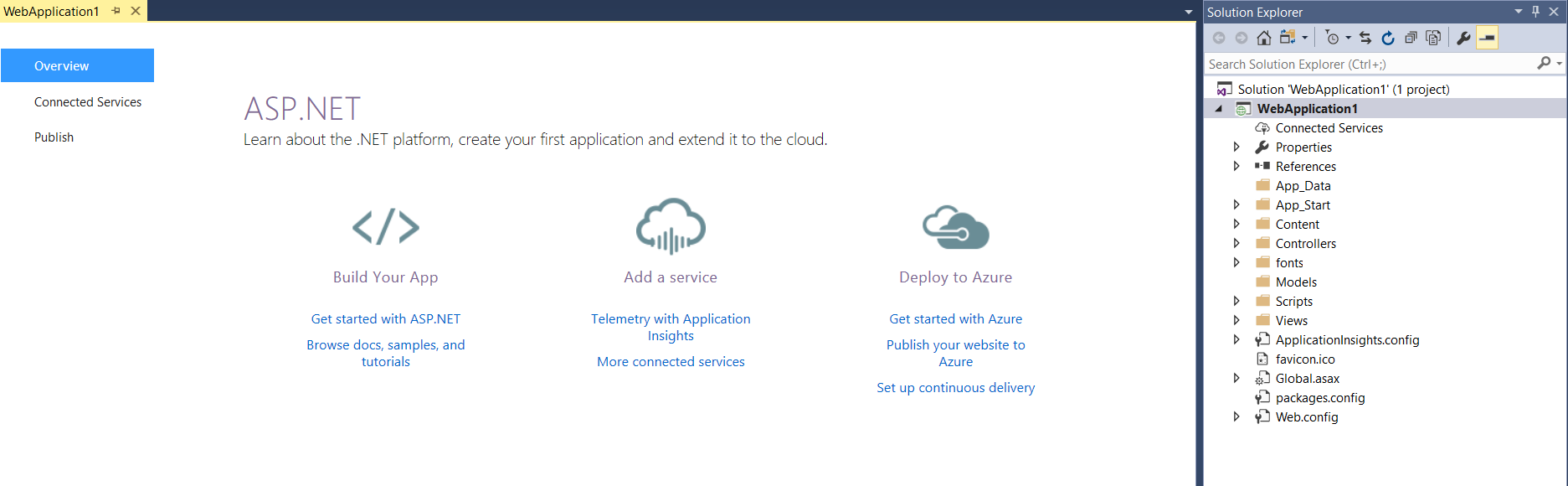
You will then see the project created:

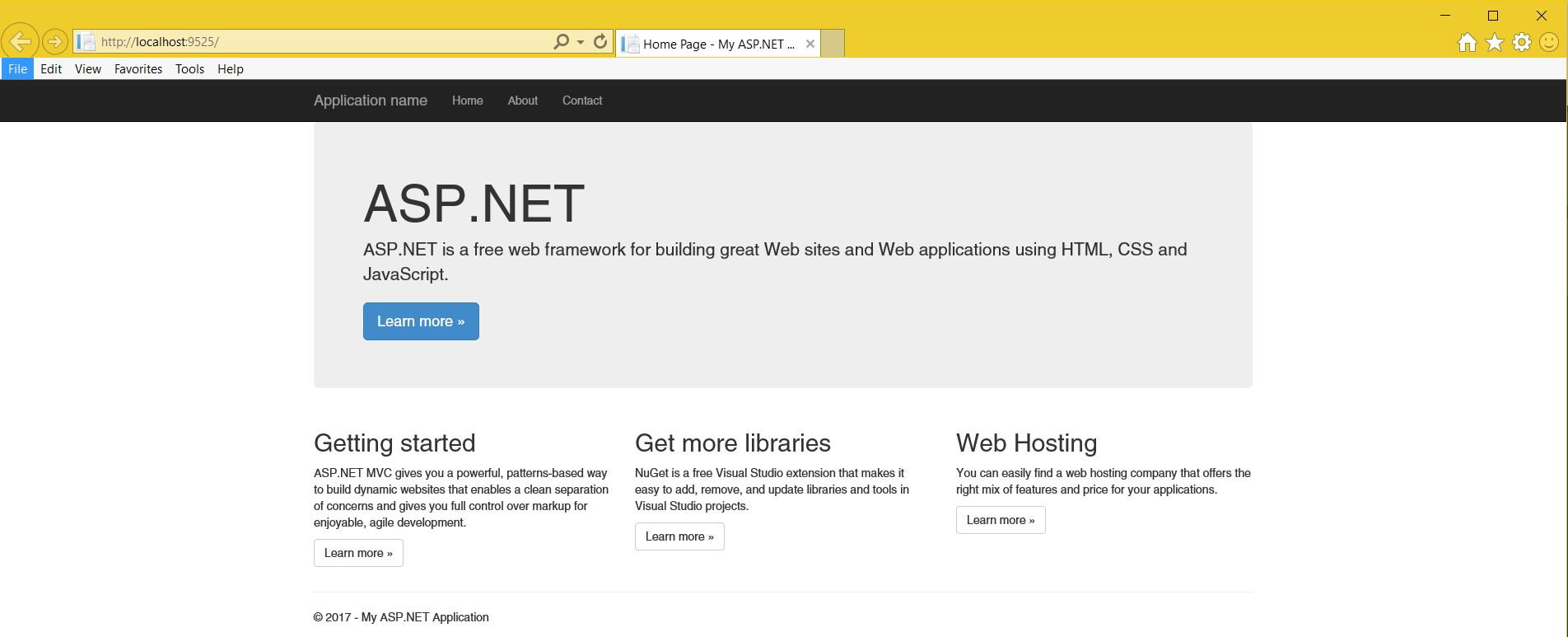
Running the new project, we see:

Notice the top of the page there is a menu:

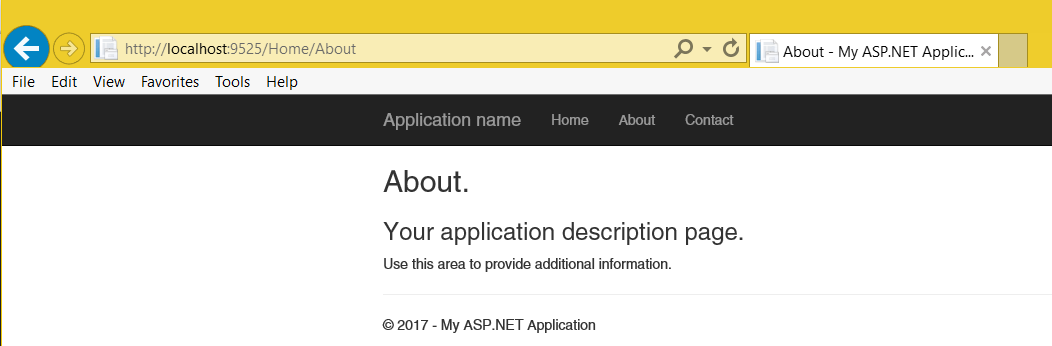
Clicking on the About link takes up to http://localhost:9525/Home/About:

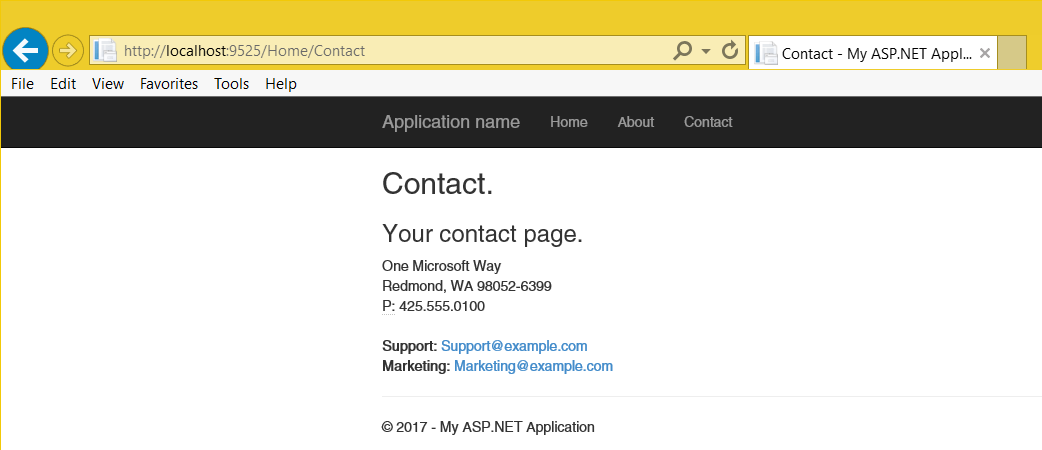
Clicking on the Contact link takes us to http://localhost:9525/Home/Contact:

Note the URLs. We can see http://localhost:9525/Home/About for the About page. This URL structure shows the MVC pattern of controllers and actions. Home = controller, About = Action.
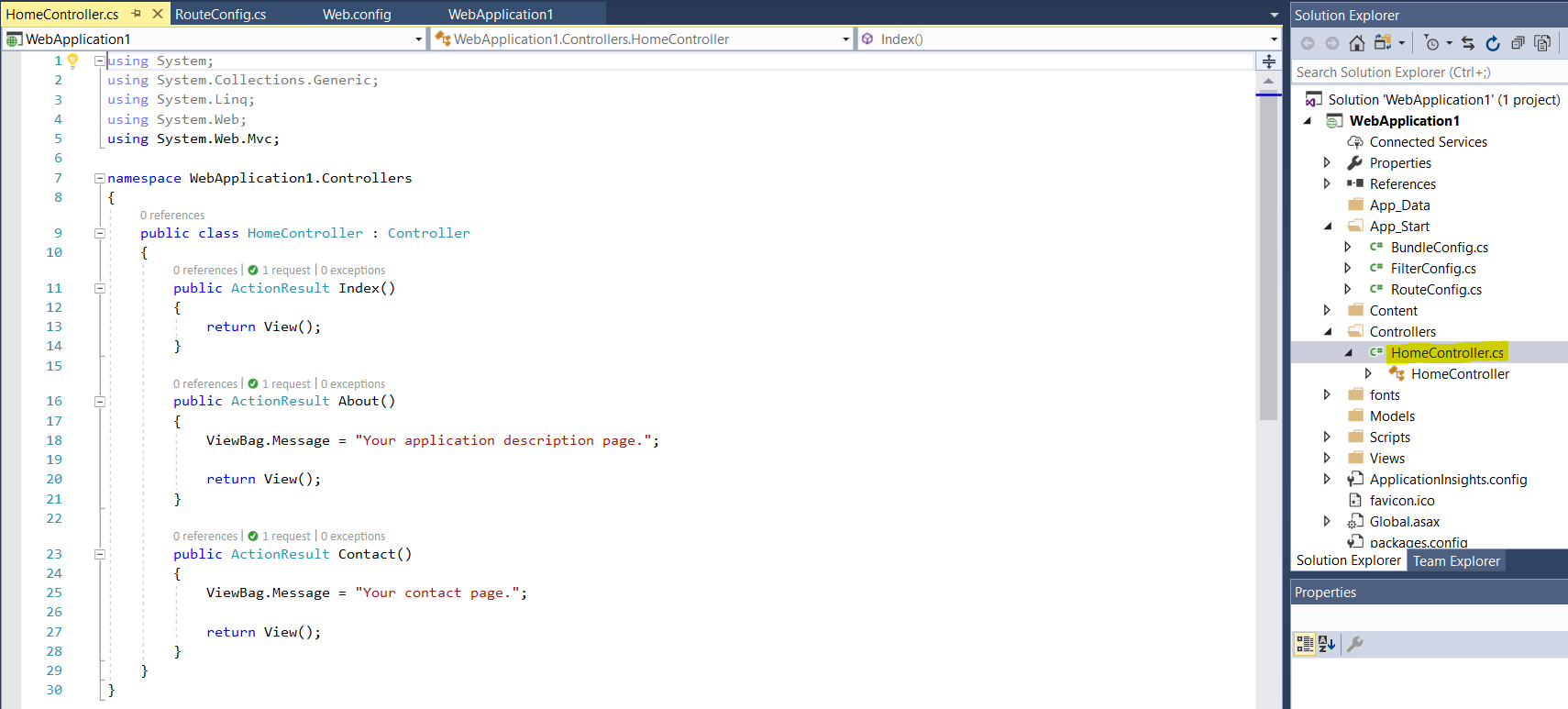
Under Controllers, our HomeController shows ActionResults for Index, About and Contact.

In this case, we can see the View is being called as View() with no parameters. So, it will display a view with the same name as the action.
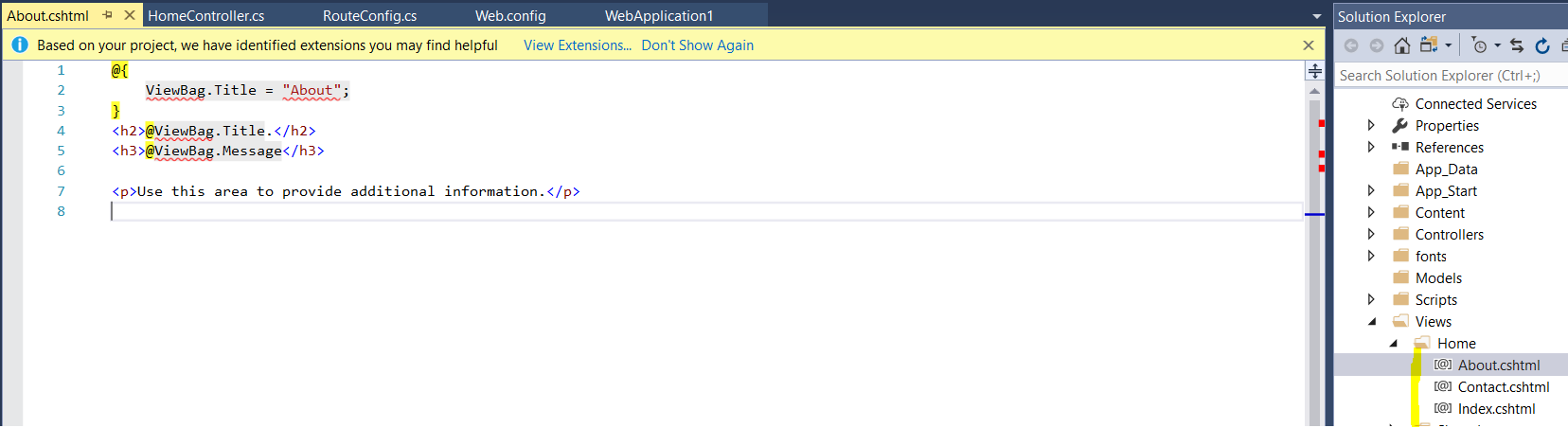
Under Views, we can see a view for each About, Contact and Index page:

We can see the title, message and text for the About page match what is displayed to the user.
So, the controller sees /Home as the controller, and knows the action is /About. The result is the HomeController goes to the About action to display the resulting view, which is called About, to display the page.
If we open our RouteConfig.cs file under the App_Start folder, we can see where this route is defined, as:
{controller}/{action}/{id}

Now, let’s say we want to display some information from our database. Let’s use WorldWideImports are an example. Let’s say we want to display all Customers on a page on our site. In this example, we have a database already defined for us, hence this is “data-first development”. The opposite scenario, code-first development, we will discuss another time.
In Visual Studio, select View->Server Explorer:

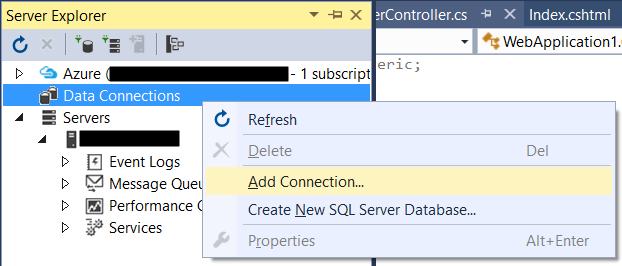
Right-Click Data Connections->Add Connection:


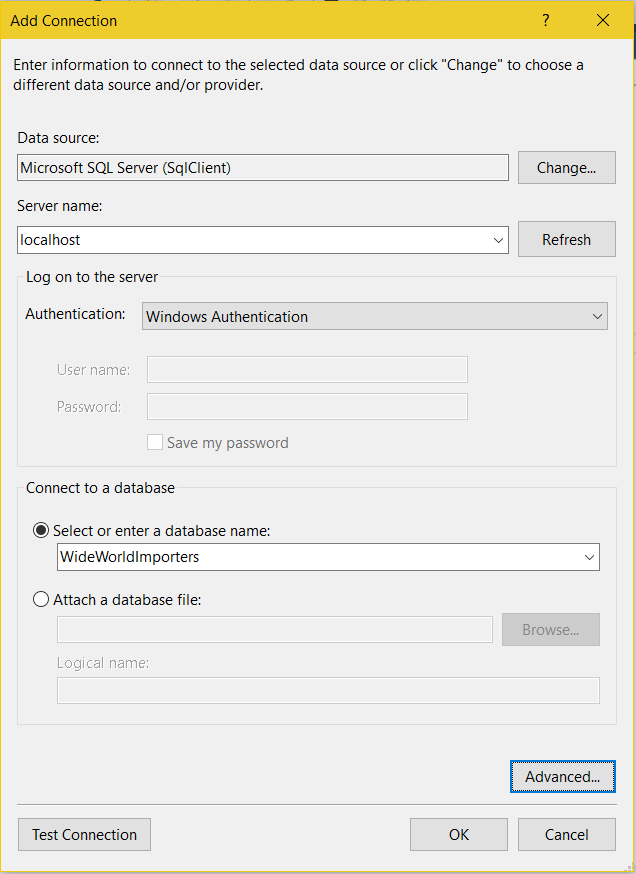
Select the connection to the environment:

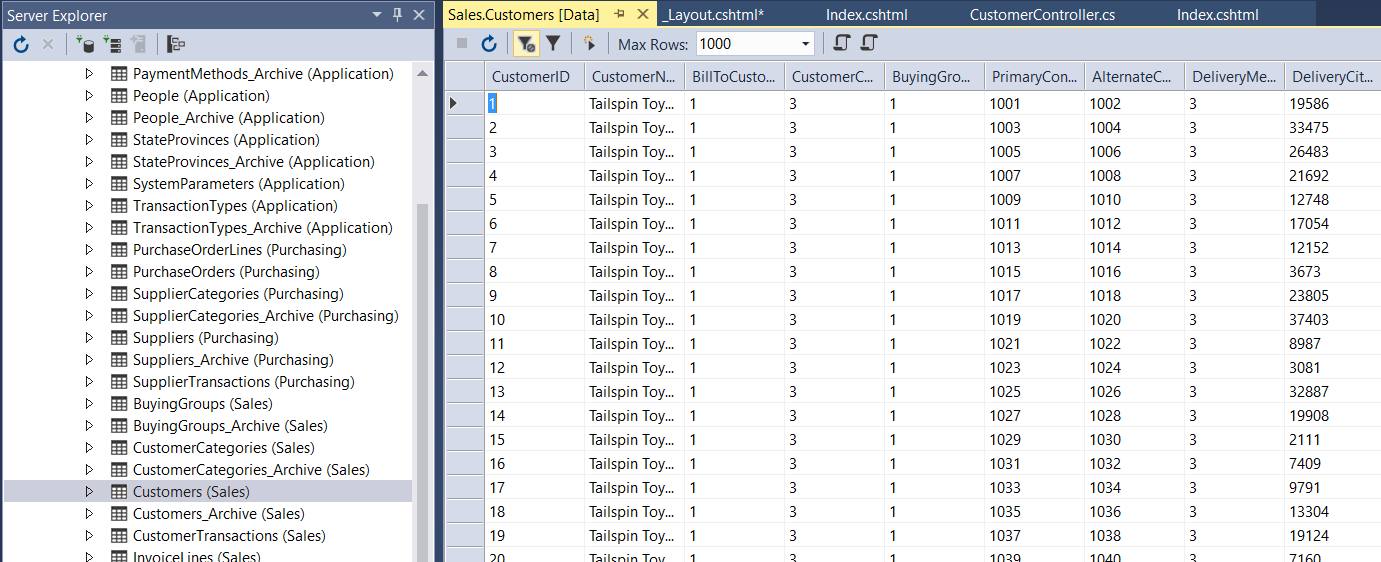
The data connection will now appear in our list. Expanding our connection, we can see the tables, and browse to our table:

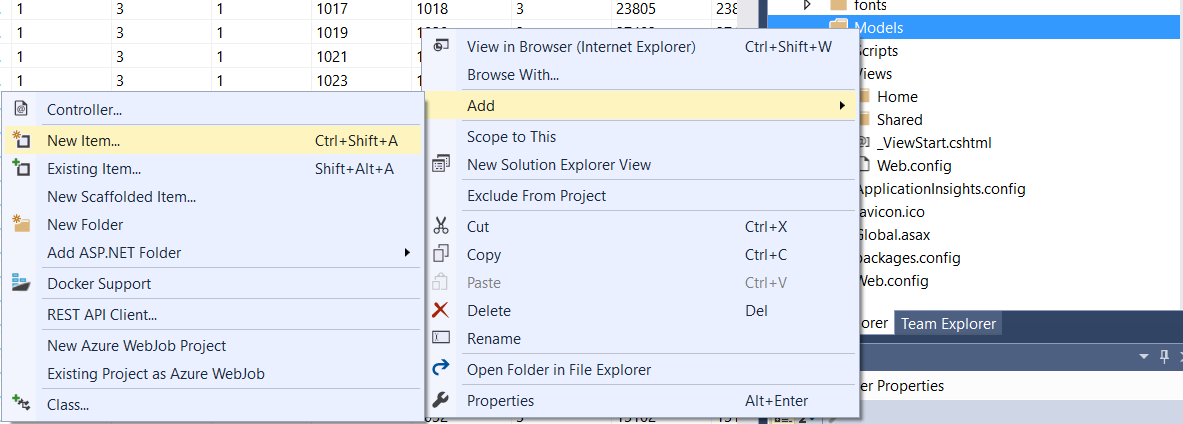
Select Models->Add->New Item:

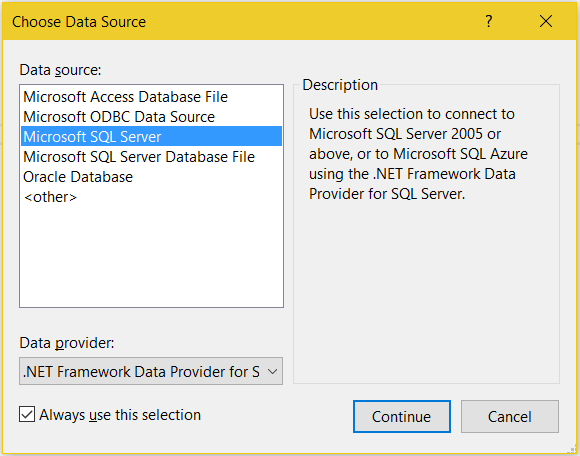
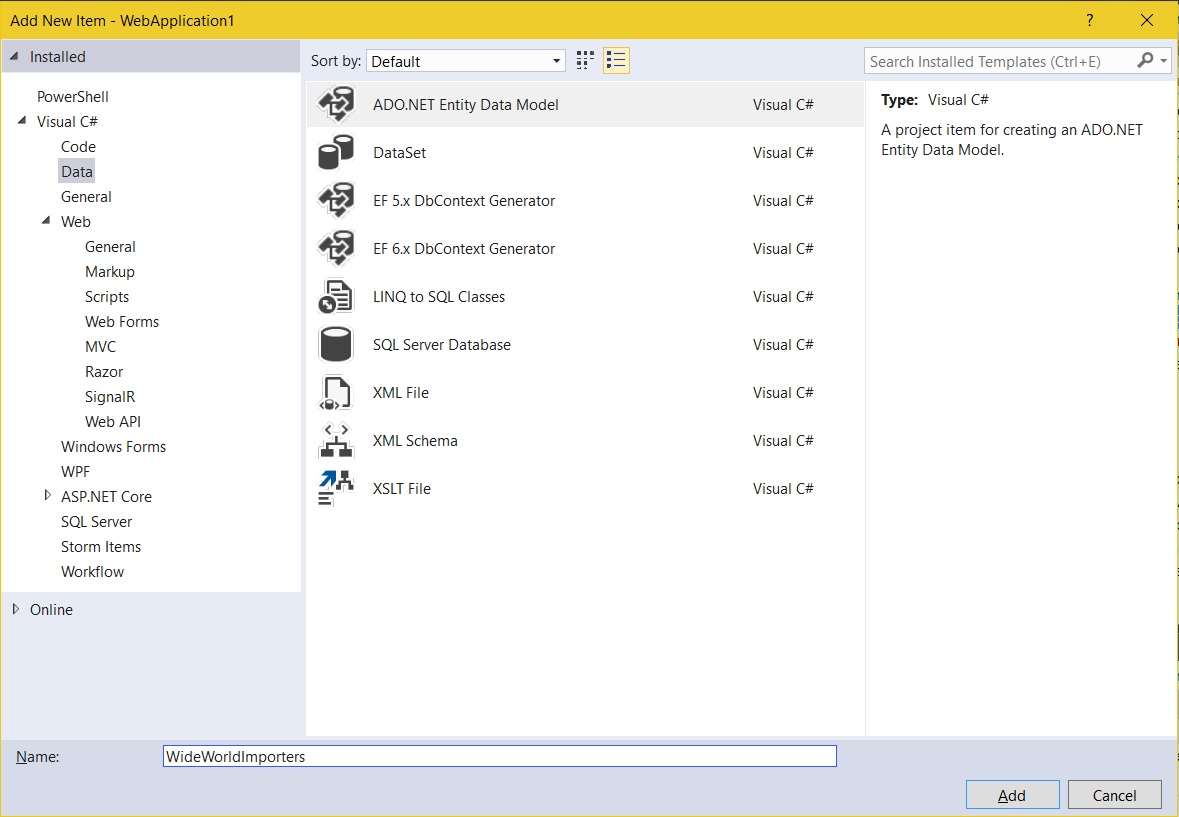
Select under Data, ADO.NET Entity Data Model. Provide the name, in this case WideWorldImporters:

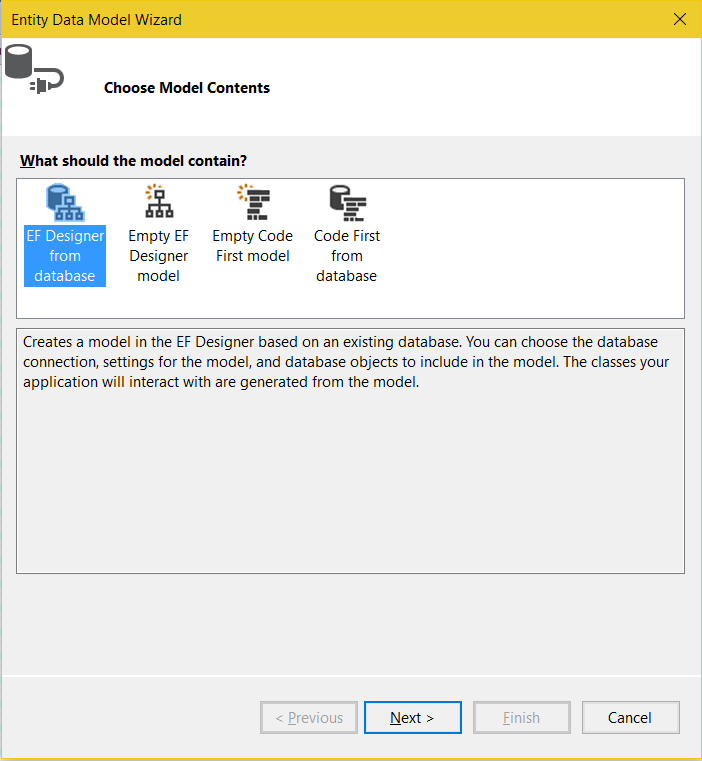
Select EF Designer from Database:

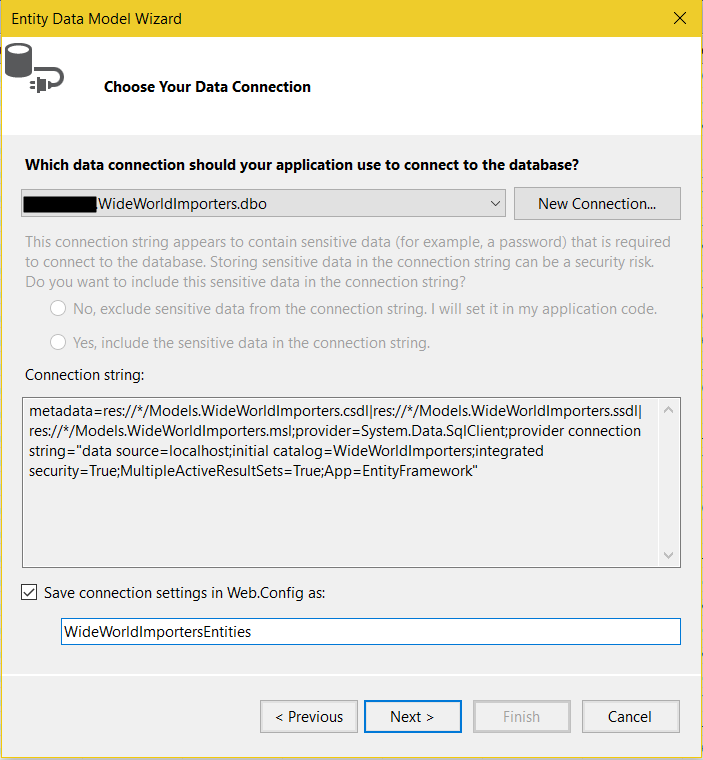
Create a connection to the database in Web.Config:

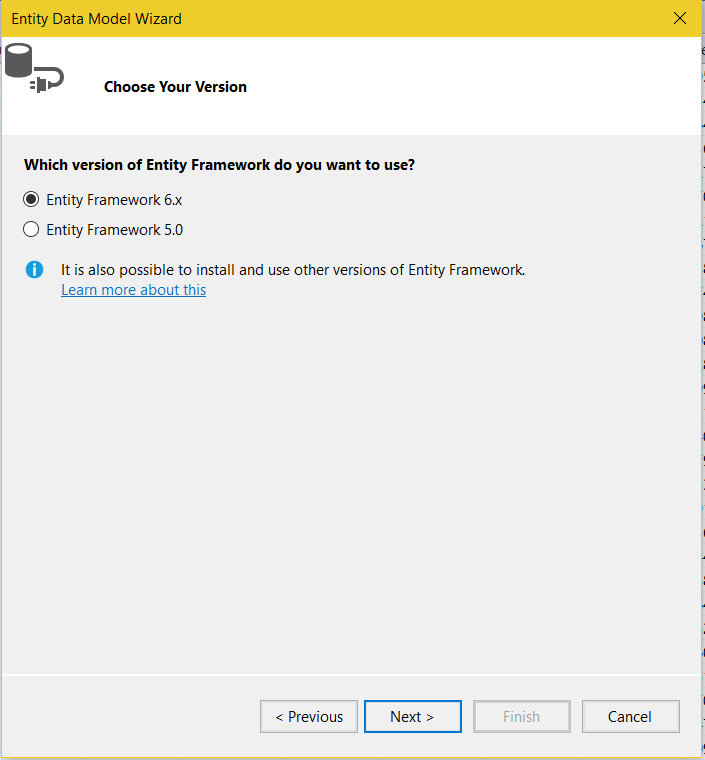
Select the Entity Framework version:

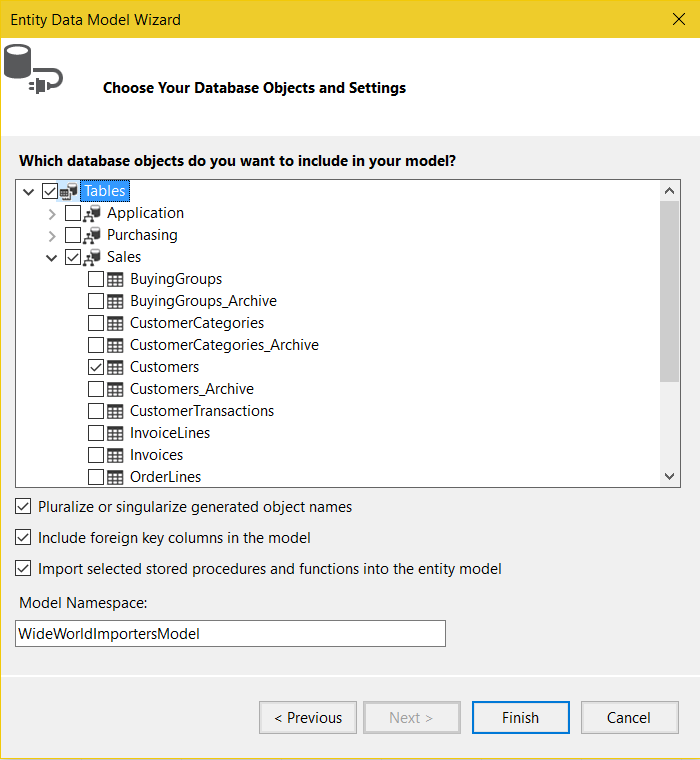
We will select one table, Customers, from the list:

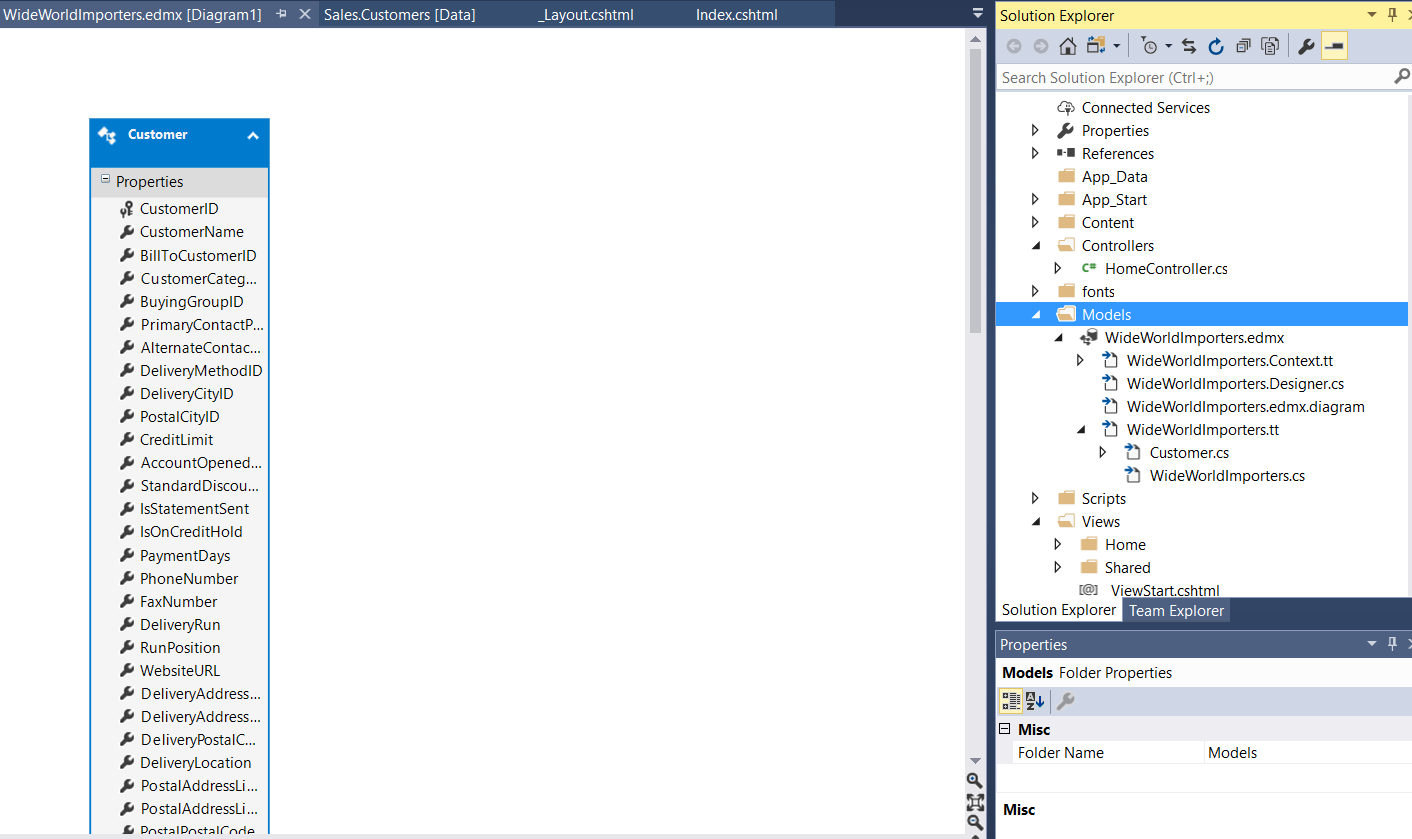
We can now see a models file has been created that

Next, compile the code.
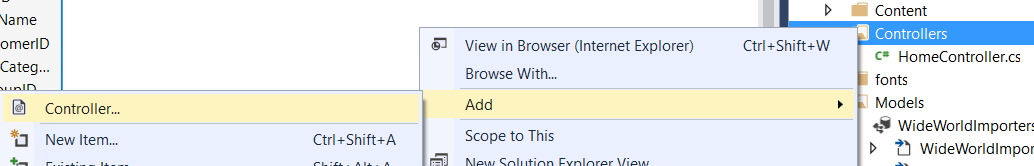
We can now add a controller. Right click Controllers, and click Add Controller:

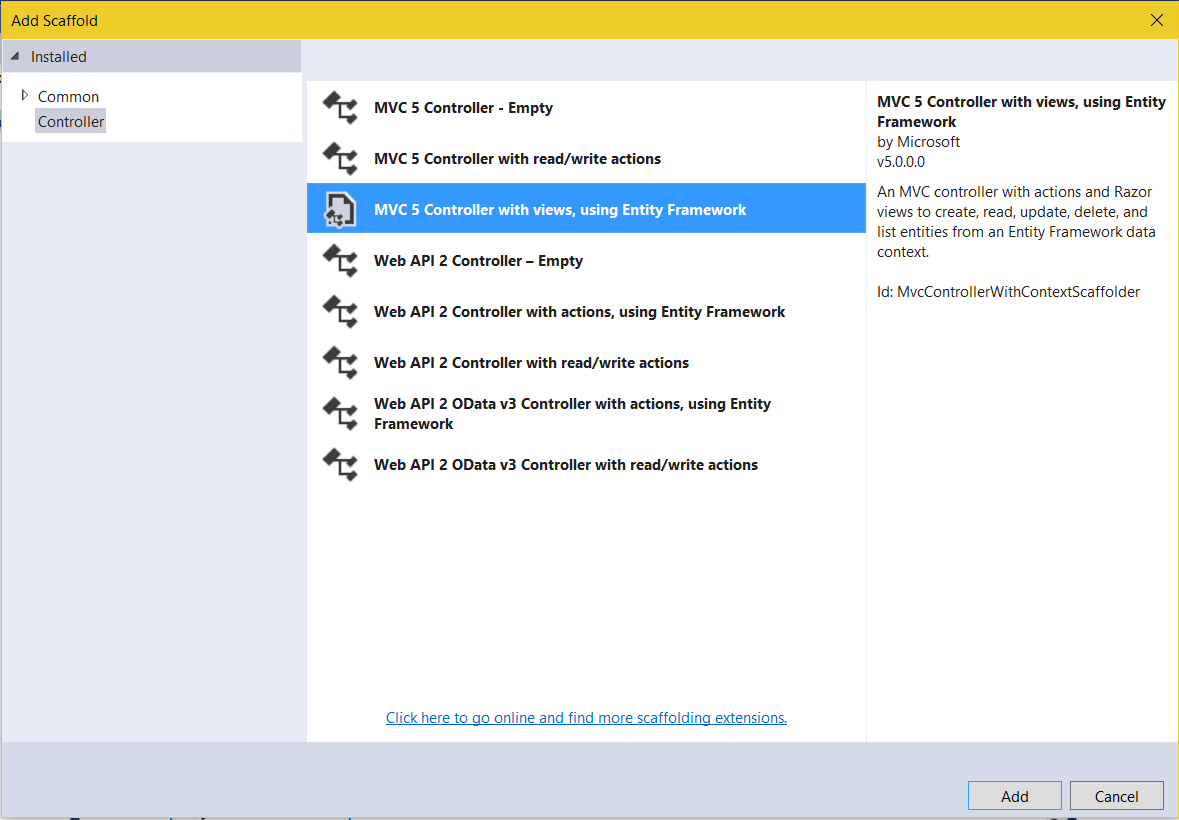
Select MVC 5 Contoller with views, using Entity Framework:

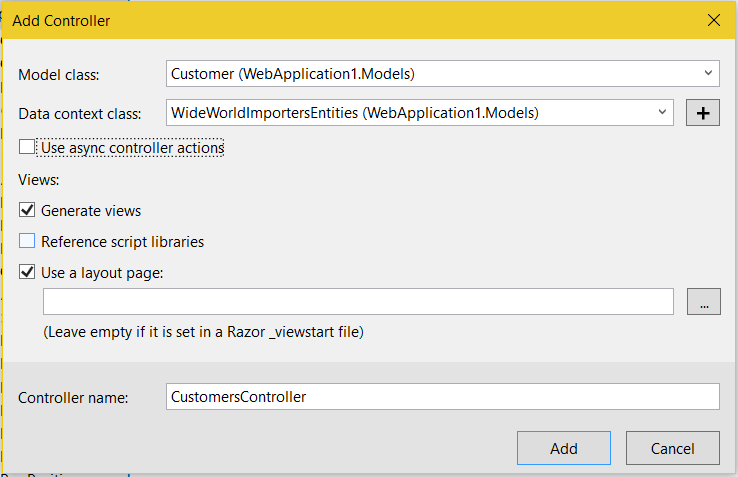
Select Customer as the model class that we created above, and WideWorldImportersEntities as the data context class:

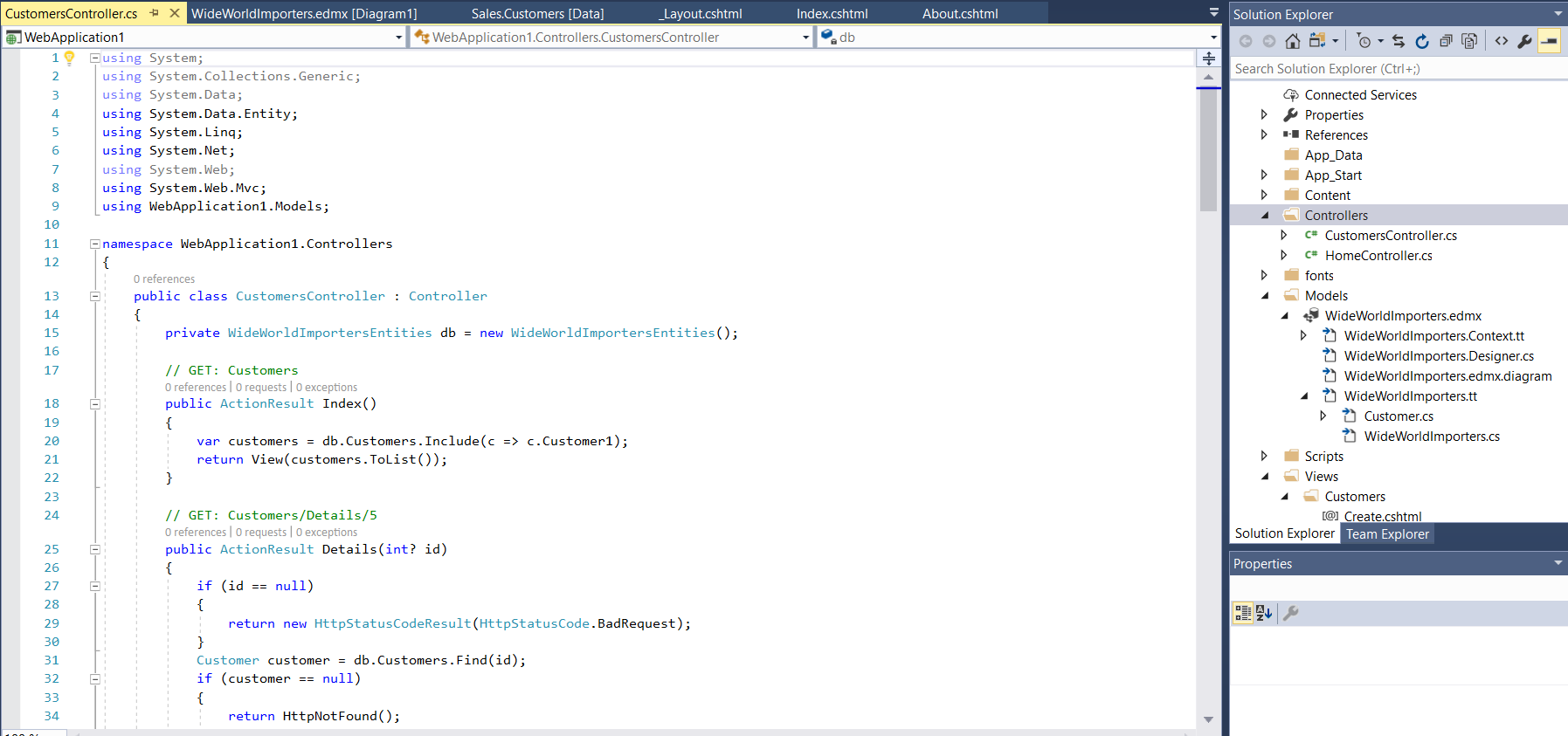
A customer controller class will now be created:

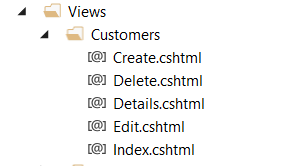
Along with views:

We can browse to the /Customers page or we can add this link to our menu.
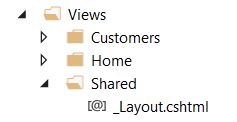
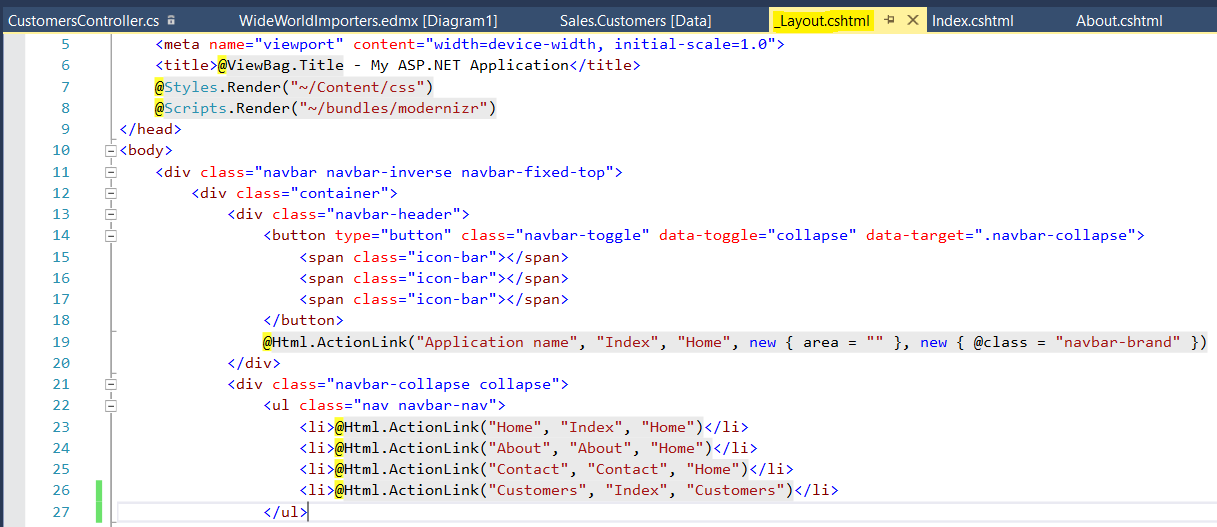
Open the _layout.cshtml page:

We can add a link using @Html.ActionLink:

Our link is now displayed on the menu:

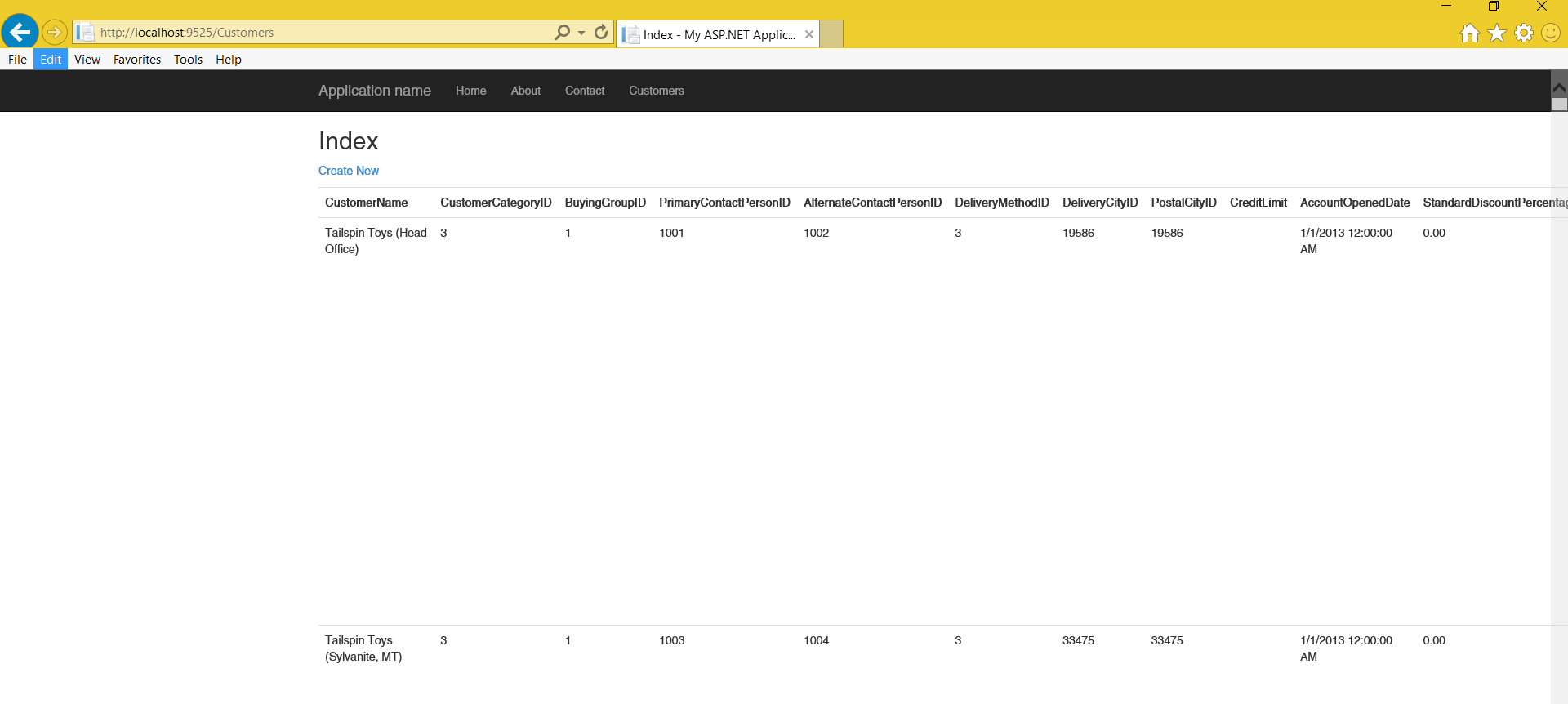
The page displays a list of all Customers:

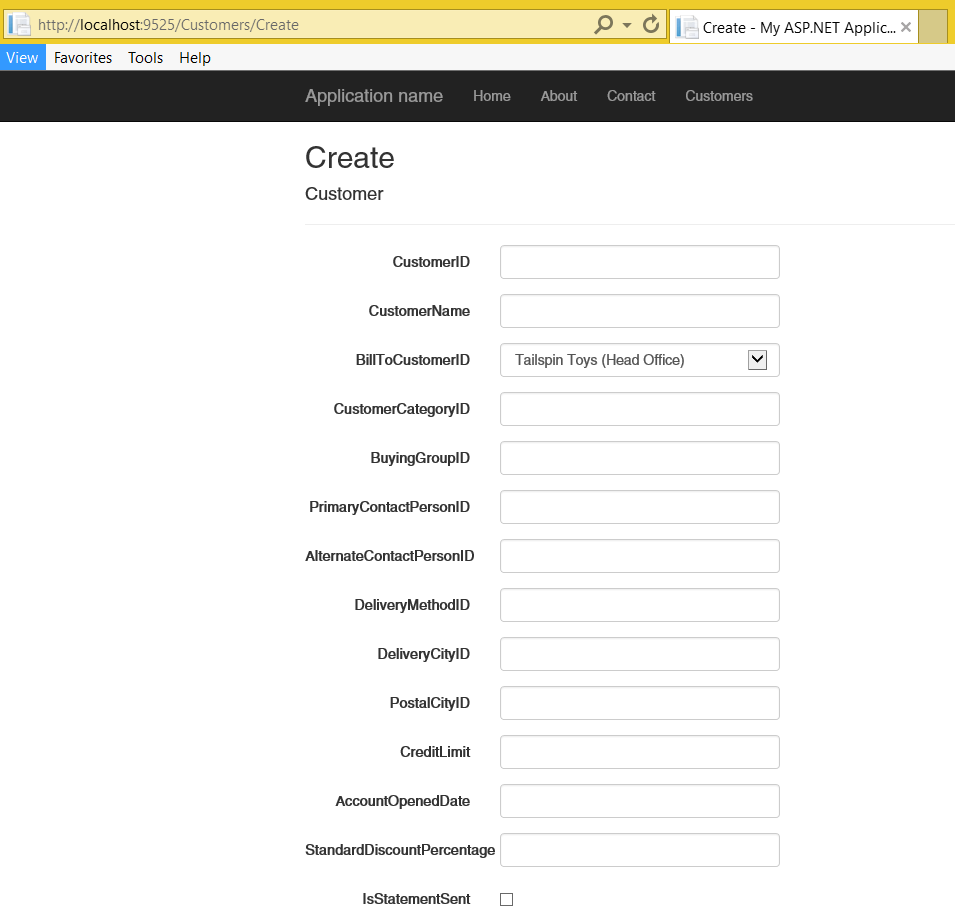
With the option to add new customers:

As well as delete, edit etc.
A lot of functionality is added and code is generated with minimal effort. From here a developer can customize the code and pages even further.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL




This is very well written post. I am begineer to ASP.Net, this project has helped me to work effectively on college project I was working on. Thanks for putting out top notch content, I would like to be here again to find another masterpiece article.
Thank you for the feedback, I appreciate it!