When working with web resources in Dynamics 365 / Power Apps in the past, we were able to access form elements by using Xrm.Page. This has now been deprecated in Dynamics 365 v9.x, so we need a way to access these controls from an HTML web resource. Microsoft documentation has stated that calling parent.Xrm.Page from web resources is still a way to access the form context. However, there is also getContentWindow in the Client API that can help us. Let’s take a look at how it works.
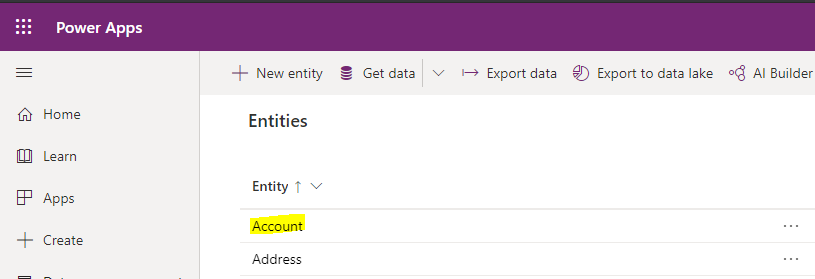
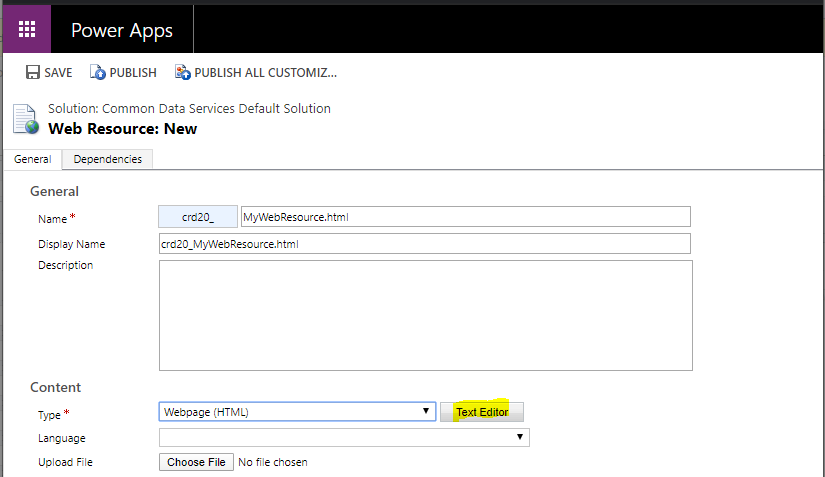
First, let’s create a new web resource on the Account entity in the Power Apps maker:

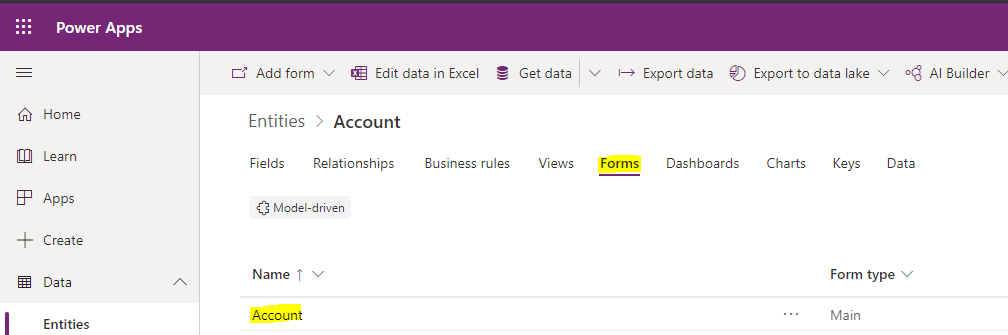
Select the Account form:

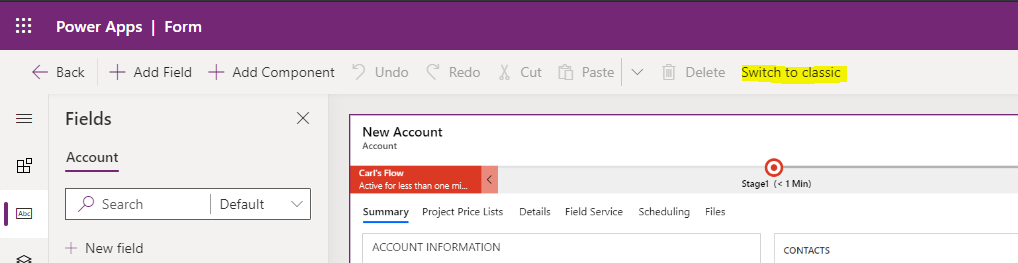
Switch to Classic:

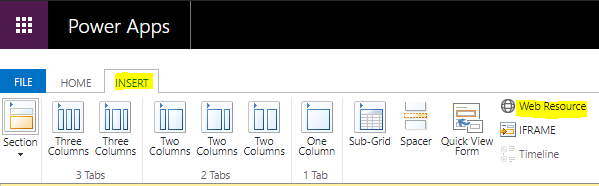
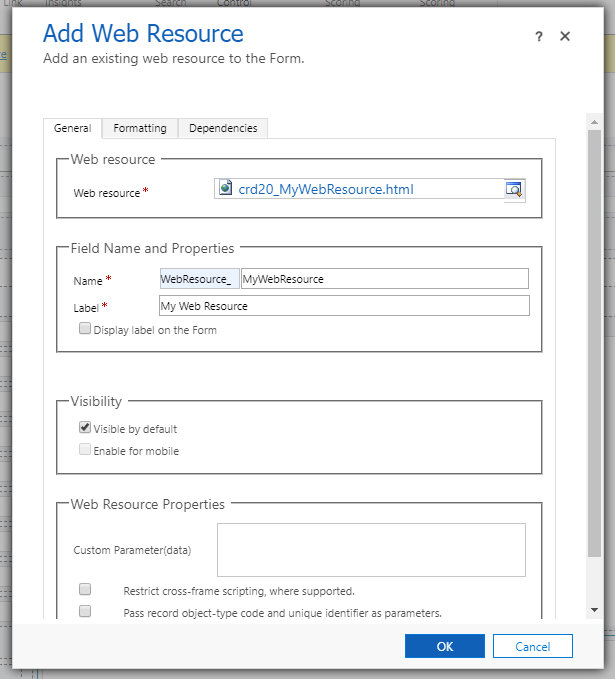
Insert a Web Resource:

Click the Text Editor to add HTML:

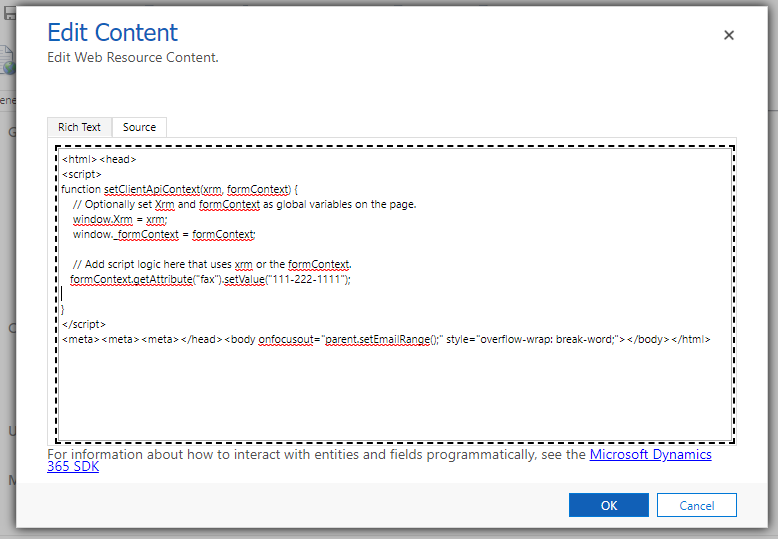
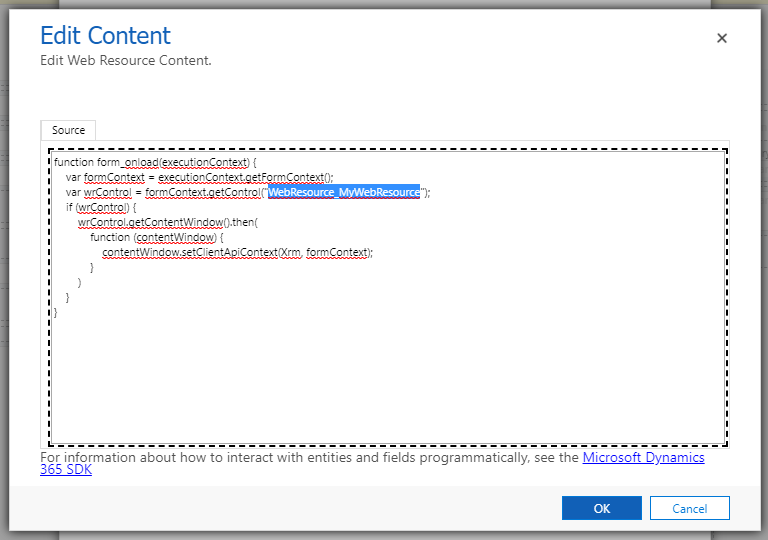
We will add the following code:

In this code. we are creating a function called setClientApiContext. We get the formContext as a parameter, and use it to set the fax field:
function setClientApiContext(xrm, formContext) { |
// Optionally set Xrm and formContext as global variables on the page. |
window.Xrm = xrm; |
window._formContext = formContext; |
|
// Add script logic here that uses xrm or the formContext. |
formContext.getAttribute("fax").setValue("111-222-1111"); |
} |
</script> |
<meta><meta><meta><meta><meta></head><body onfocusout="parent.setEmailRange();" style="overflow-wrap: break-word;"> |
</body></html> |
Let’s save this web resource:

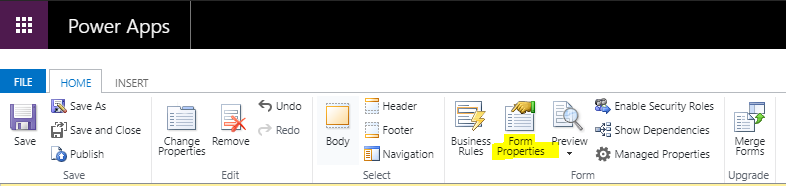
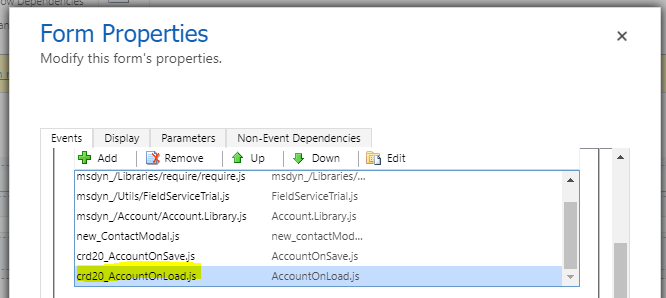
Now in the form properties:

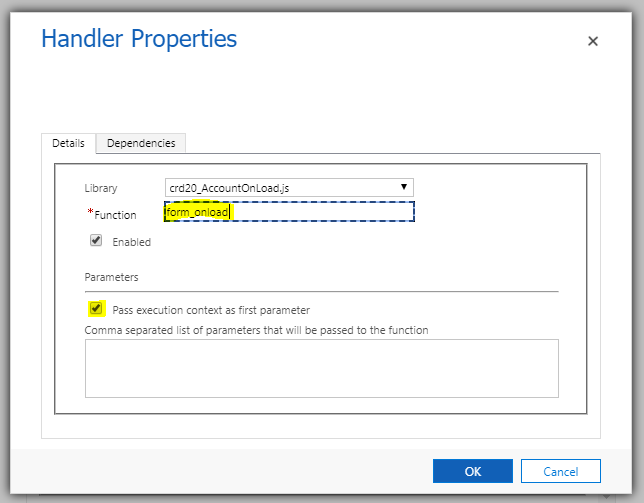
Let’s add an OnLoad script:

We will add a function that runs on load to set the formContext on the web resource:

Note the calling of getContentWindow and setClientApiContext:
function form_onload(executionContext) { |
var formContext = executionContext.getFormContext(); |
var wrControl = formContext.getControl("WebResource_MyWebResource"); |
if (wrControl) { |
wrControl.getContentWindow().then( |
function (contentWindow) { |
contentWindow.setClientApiContext(Xrm, formContext); |
} |
) |
} |
} |
In the OnLoad of the Account form, we are calling this and passing in the executionContext:

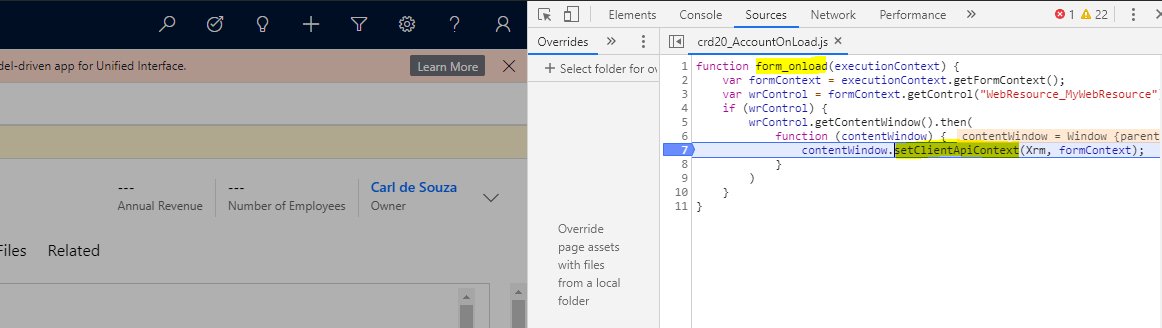
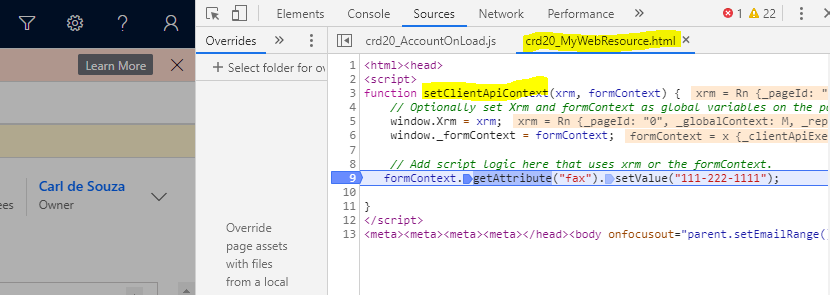
Now, let’s run it. We first see our OnLoad script is run, which calls the setClientApiContext:

And then the web resource script runs, which has the form context inside the web resource!

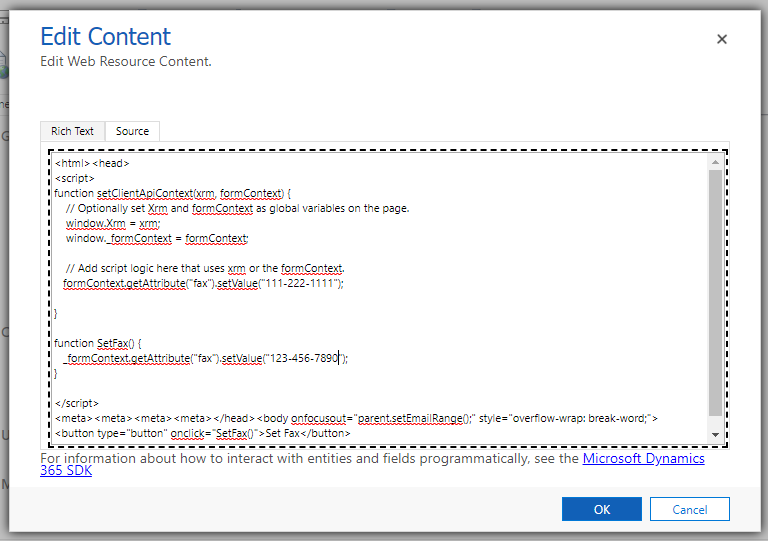
Let’s change this to have a button that, when pressed, sets the fax:

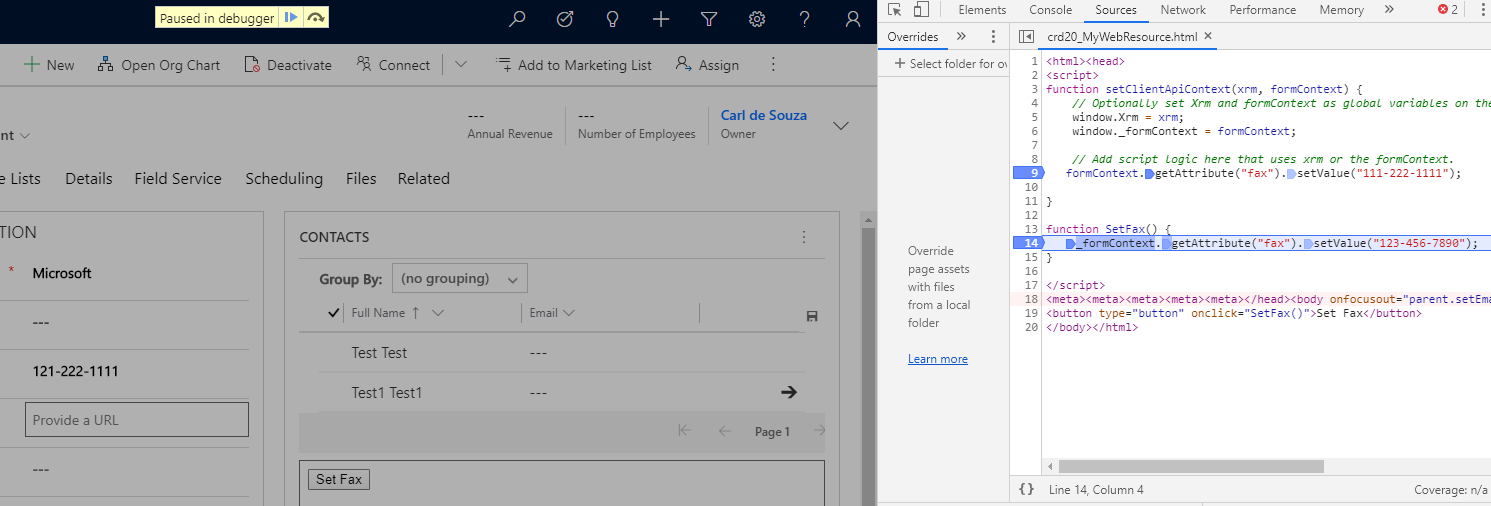
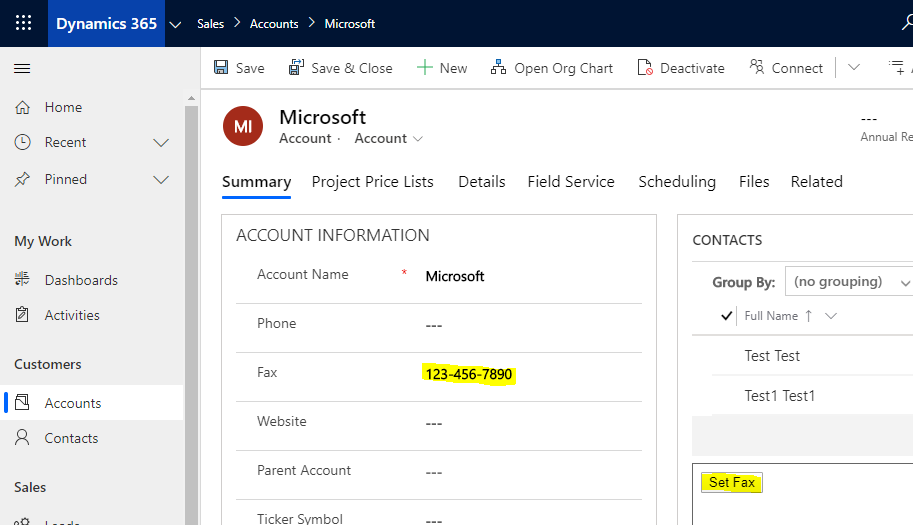
On clicking the button, the form context sets the fax:


So this gives us the form context in a web resource, without having to use Xrm.Page. Some users have found issues using this technique, such as navigating between tabs, opening related tabs, saving records, etc which may need workarounds. Feel free to comment on your experiences and any workarounds or limitations you ran into.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL




Thanks for sharing your valuable knowledge with us @ Master Carl de souza
I am unable to access and set values on my custom HTML elements using this approach. formContext doesn’t have formContext.getElementId method.
Hi dear,
I’m using HTML Webresource on form where i’m showing data from multiple entities for user to compare the data. this is working fine for me in CRM 2016
but now we are upgrading to d365 v9 is it supported to use html within CRM form?
as per Microsoft ClientGlobalContext.js.aspx will be unsupported after Dec 2020, can you please suggest any workaround for this.
Great blog post! This worked great for us. However, when the browser is resized (frame resize or zoom) the context becomes null. Have you seen this?
I’ve been working with Dynamics about a year ago and I still keep comming to your blogs for help.
It’s amazing how well they’re explained.
You simply address almost every issue/challenged I’ve faced when programming in CRM, so thank you for doing this.
For me, starting in this world of Dynamics, those post are imprescindible, to understand and get a general view of what things could be done with Jscript. Thanks a lot.
Hi,
Thanks for share this information. I have a problem when I need to open a Modal webResource(Custom page HTML) and get the information that the user input inside and add this information on form page. My problem is that I can’t to get the formContext to set this values on d365 form. I tried use this form that you explained, but I understand that this works just for webResource inside of form and not for a Modal.
Do you have an example passing execution context to Modal?
It would be helpful to mention the workaround to the form context not being available after switching form tabs is to add a TabStateChange handler to do the initialization again as mentioned at the bottom of https://docs.microsoft.com/en-us/powerapps/developer/model-driven-apps/clientapi/reference/controls/getcontentwindow
I did exactly what you did but still getFormContext () is not known
How can it be imported?
function setClientApiContext(xrm, formContext) {
window.Xrm = xrm;
window._formContext = formContext;
}
async function pageOnload(executionContext) {
var formContext = executionContext.getFormContext();
var wrControl = formContext.getControl(“SendSMS.htm”);
if (wrControl) {
wrControl.getContentWindow().then(
function (contentWindow) {
contentWindow.setClientApiContext(Xrm, formContext);
}
)
}
i will be happy if you answer the qestion