In Fiddler, there is a feature called Autoresponser, which allows you to replace remote resources with your own local resources.
This is useful if you are not online and would like to test some code, or would like to test certain functionality.
Let’s see how this works.
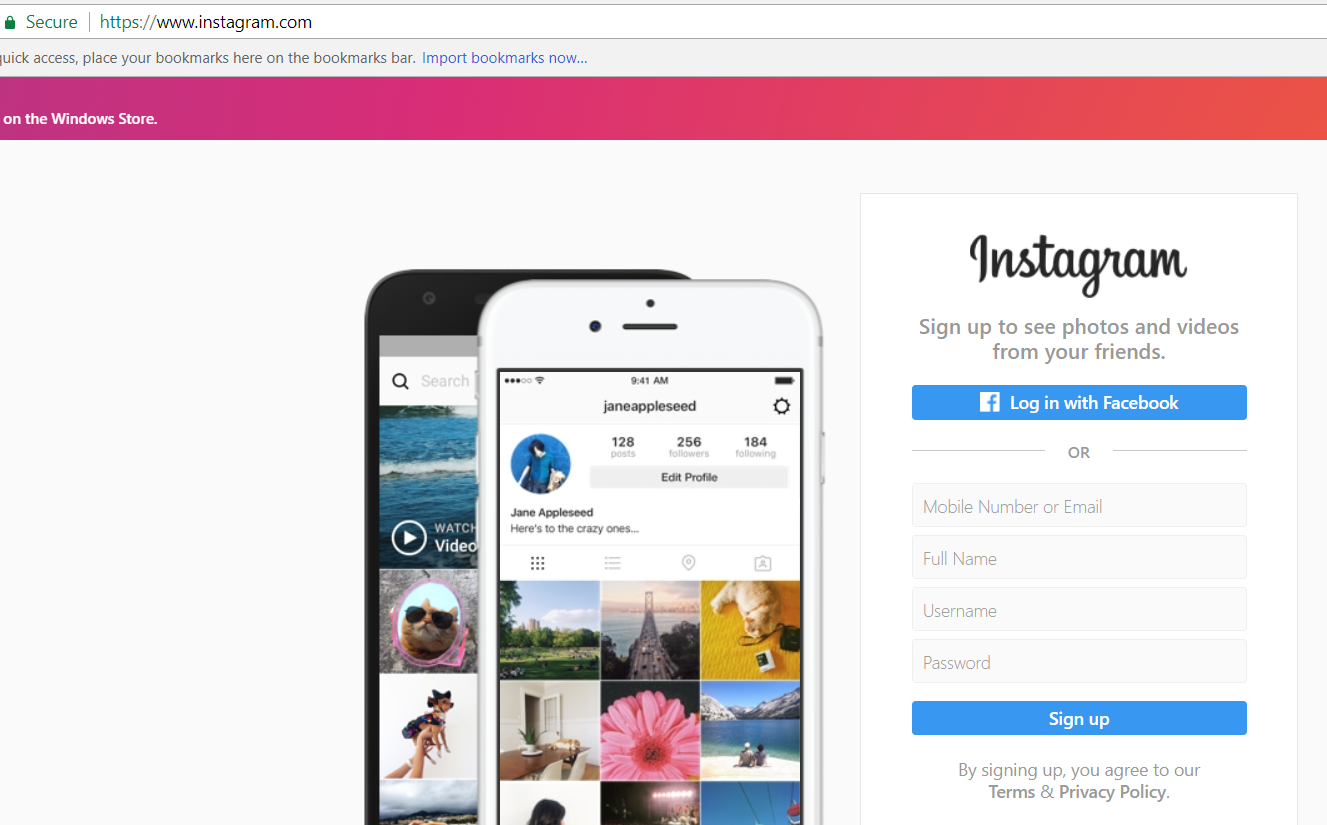
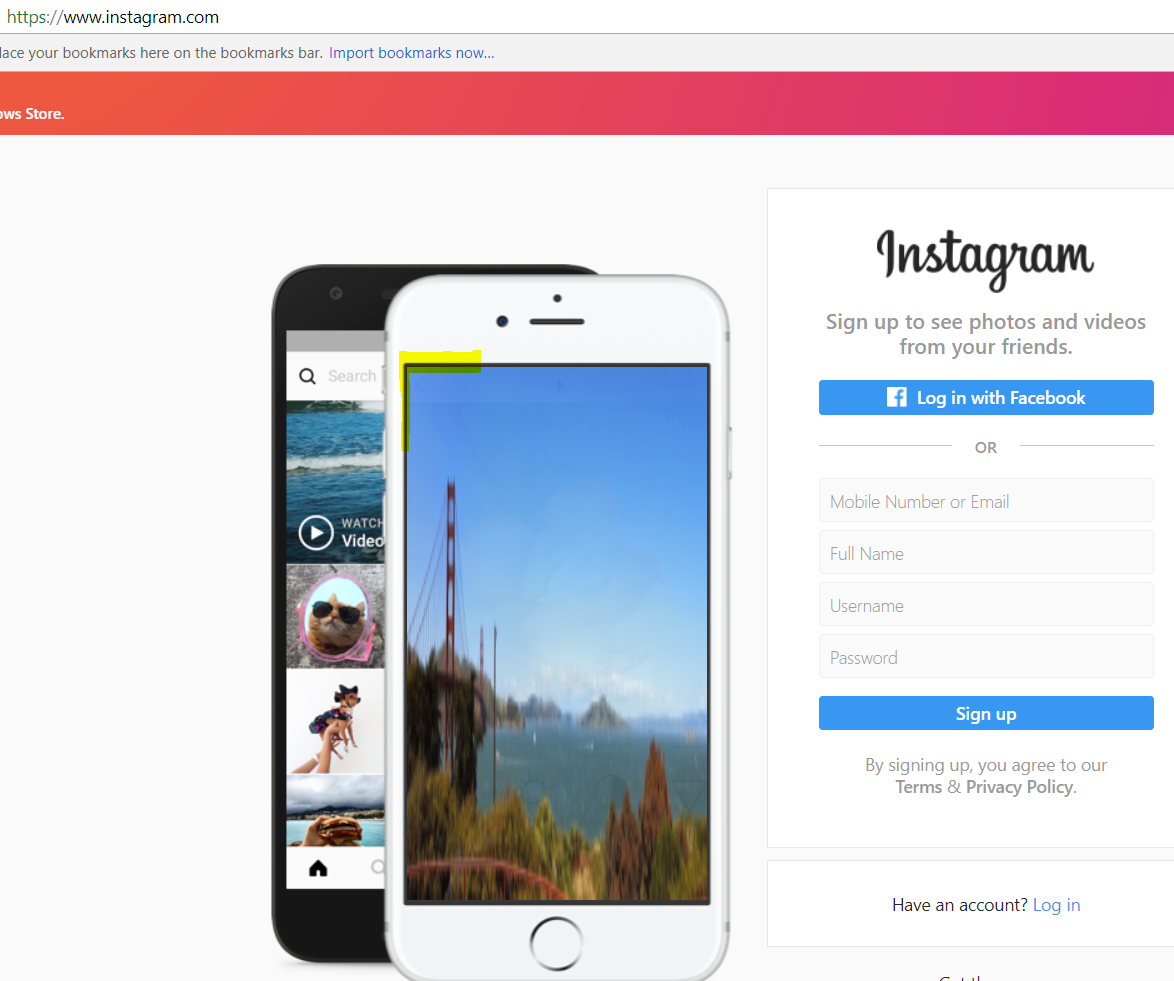
Let’s say we go to the Instagram.com website:

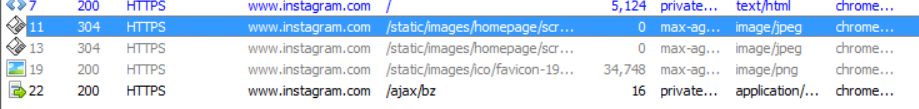
In Fiddler, we can see this image/jpeg is downloaded:

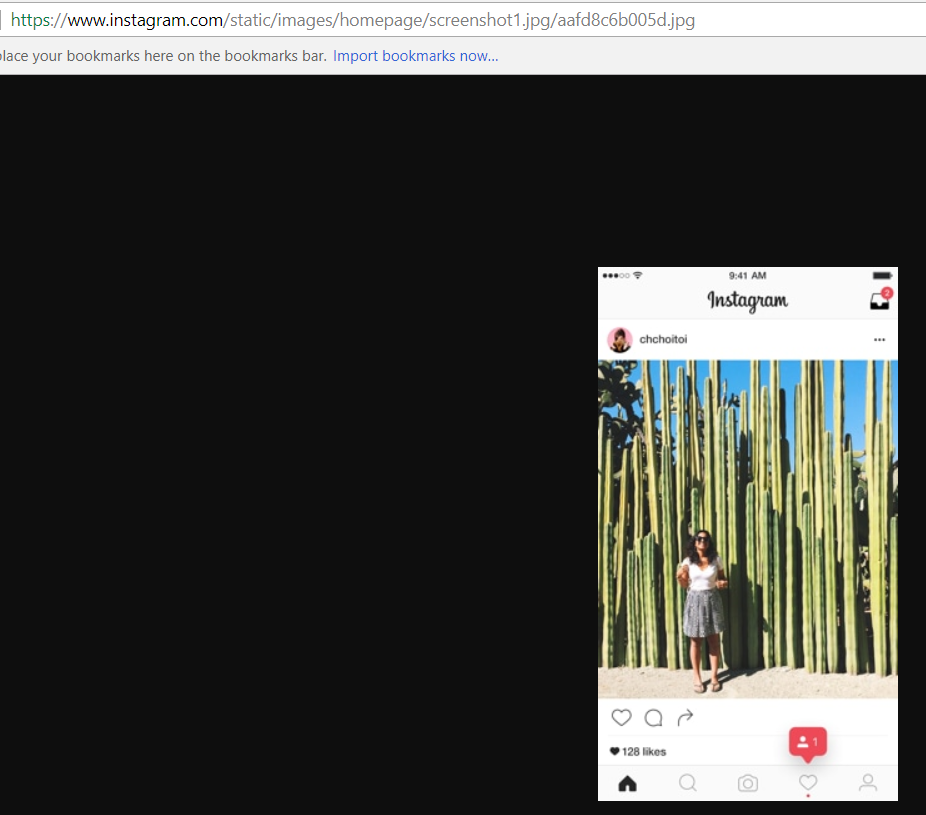
Which maps to:

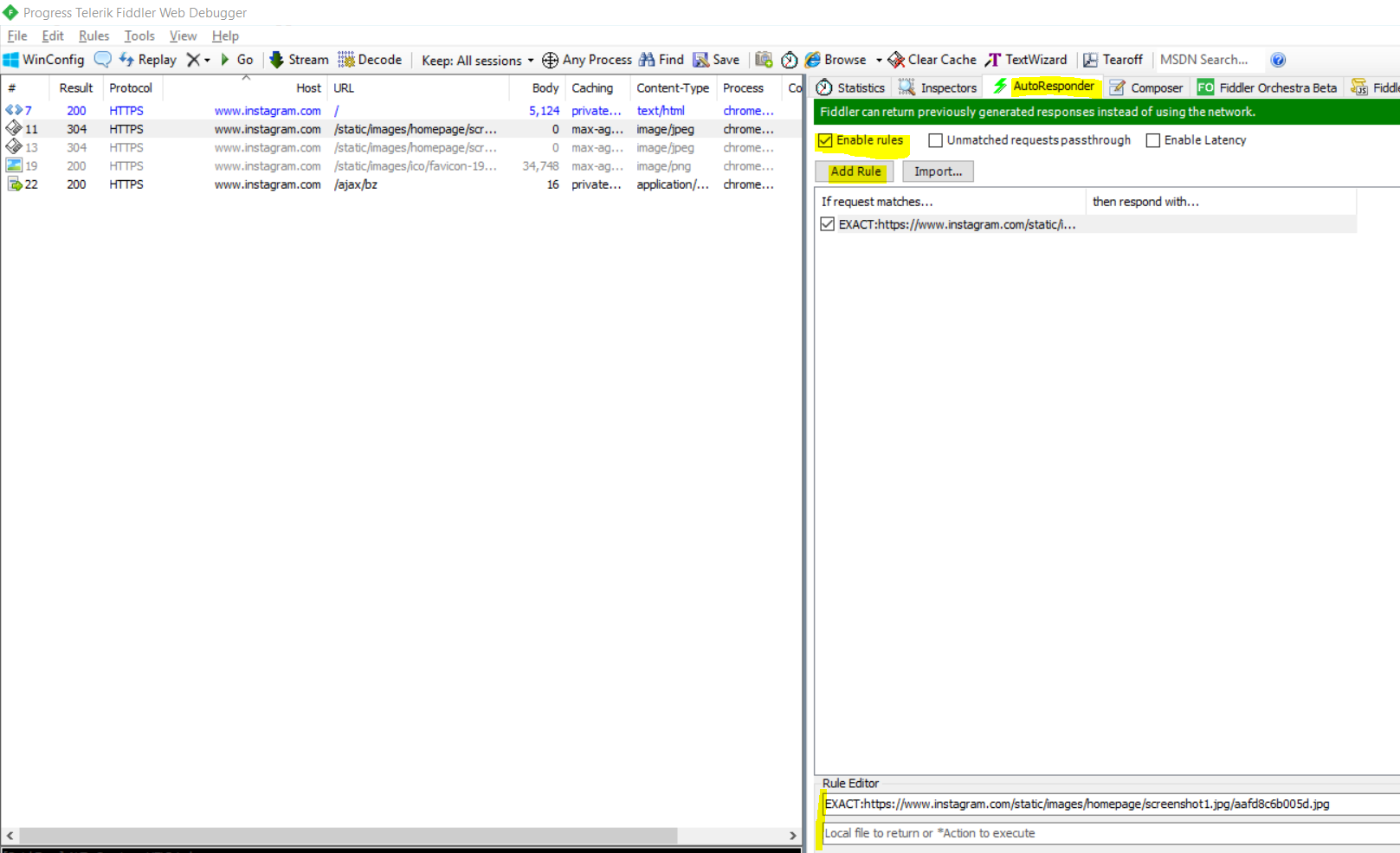
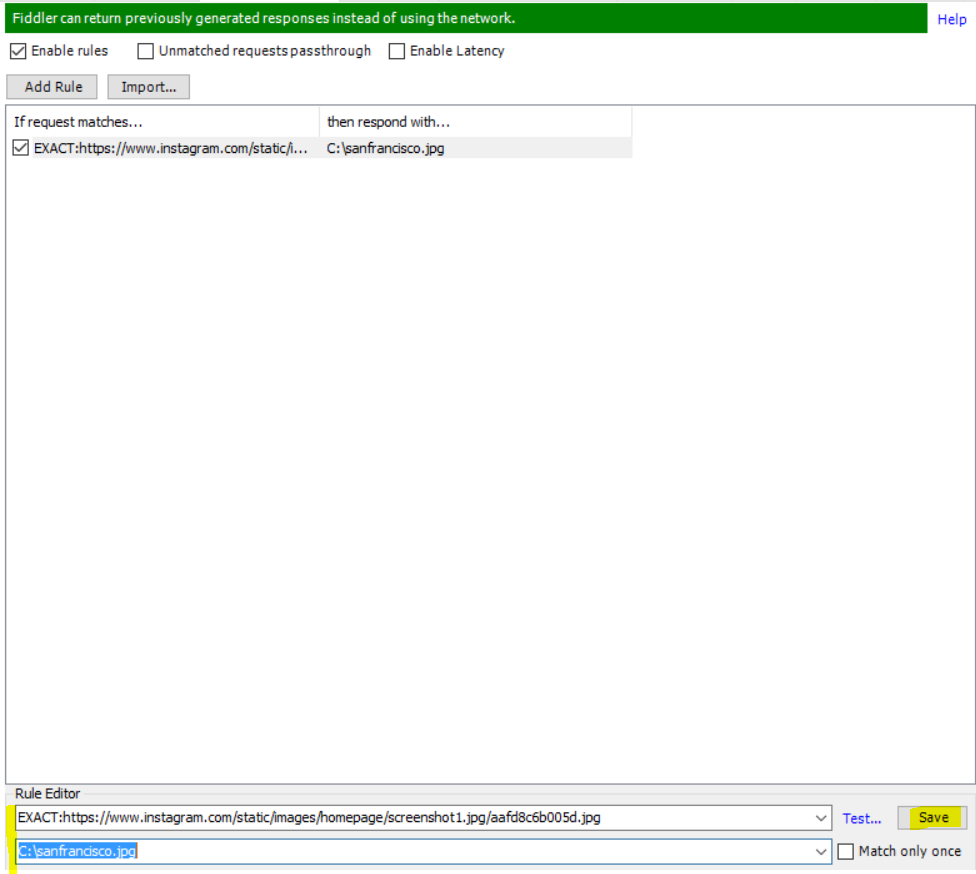
We can use the autoresponder to change this image.


Also check Unmatched requests passthrough:
![]()
Refresh Instagram.com. You will see the image has been substituted:

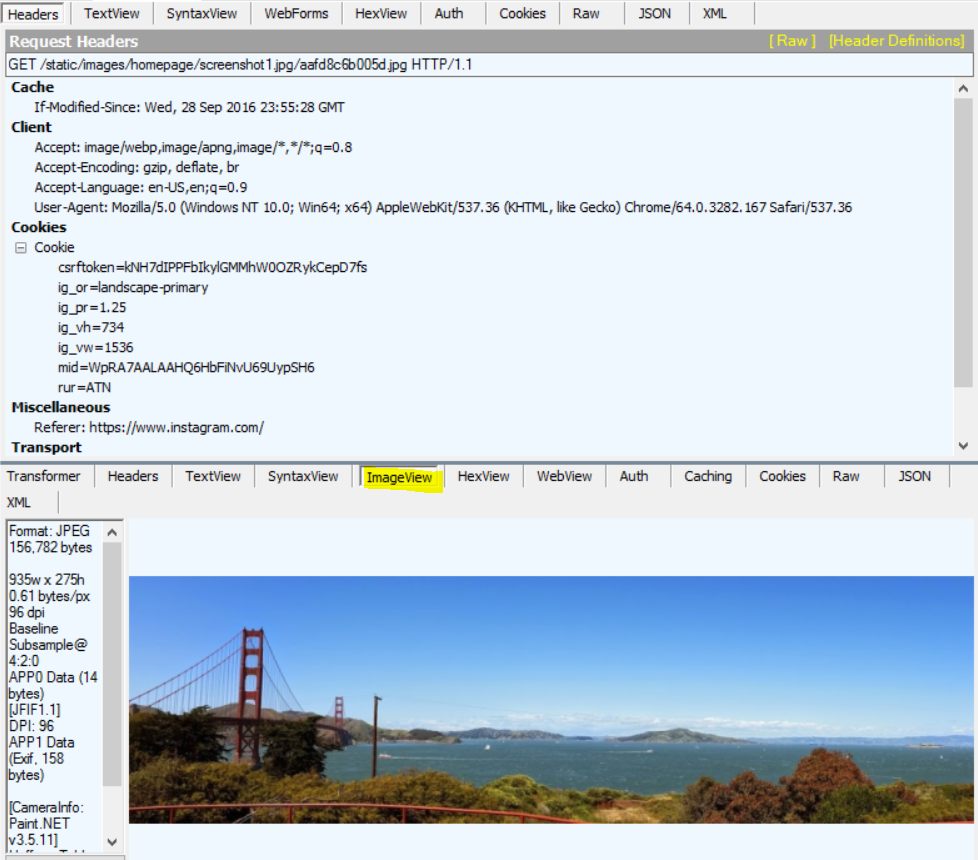
We can see the image in the ImageView in Fiddler:

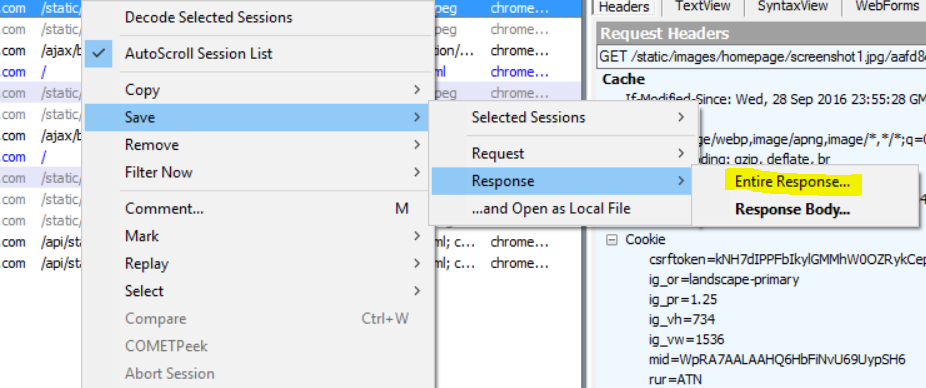
You can also save the response


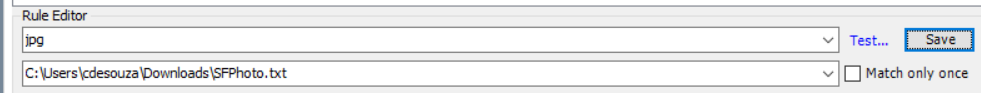
Apply this to the rule. Note we can also apply a general rule for JPGs here:

You will now see this response used for all JPGs when you refresh the page.
Using this pattern, we can replace remote JavaScript files with local JavaScript files, which is useful during development. We will discuss this in another post.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



