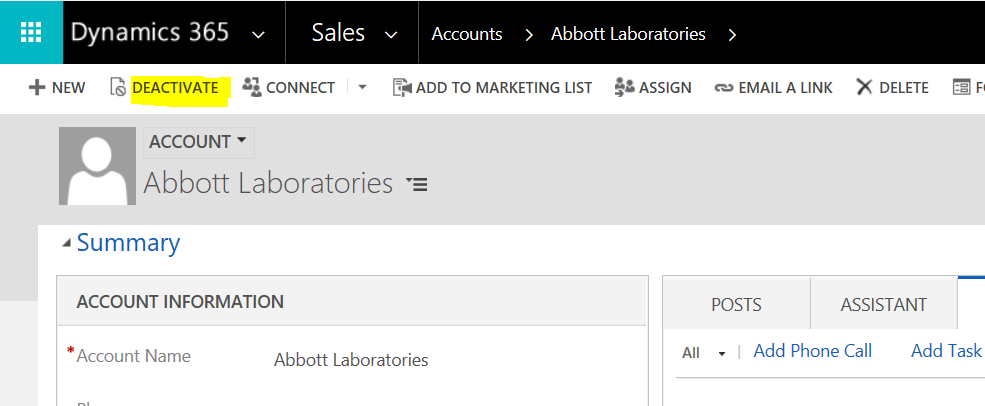
In Dynamics 365, some entities contain the ability to activate and deactivate records. For example, with Accounts:

Clicking Deactivate will raise an alert that will prompt the user to Confirm Deactivation:

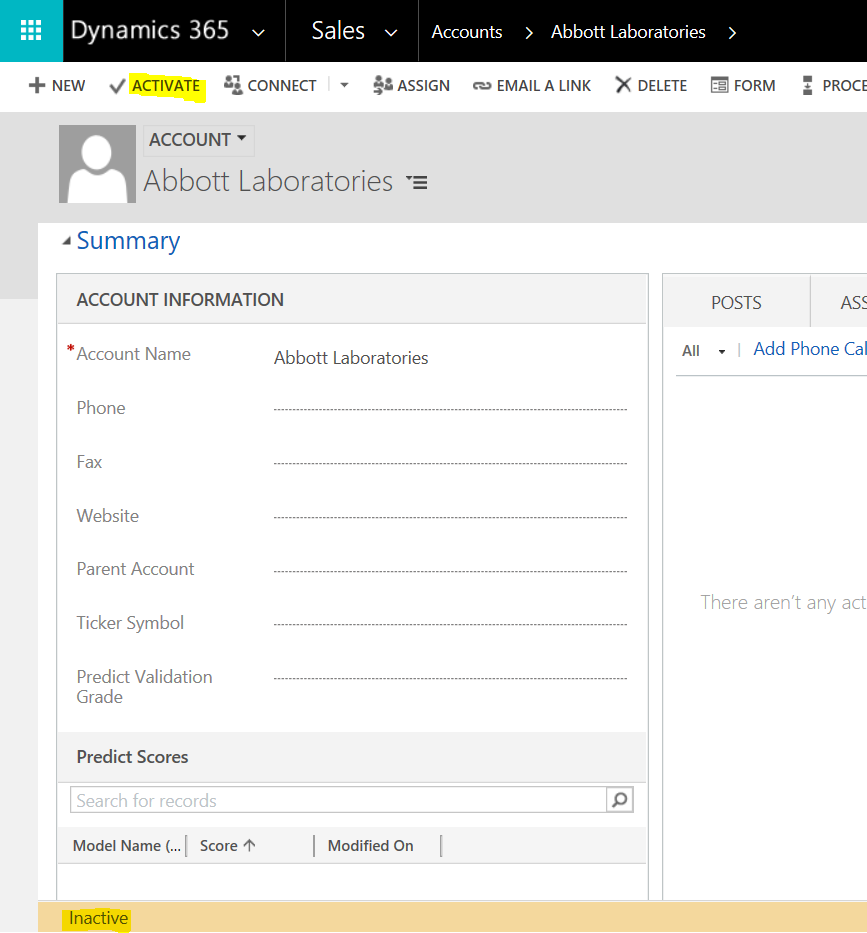
Which then changes the status of the item to Inactive:

We can add JavaScript code to the OnSave event of this entity that will tell us when a record status has changed to activated or deactivated. For example:
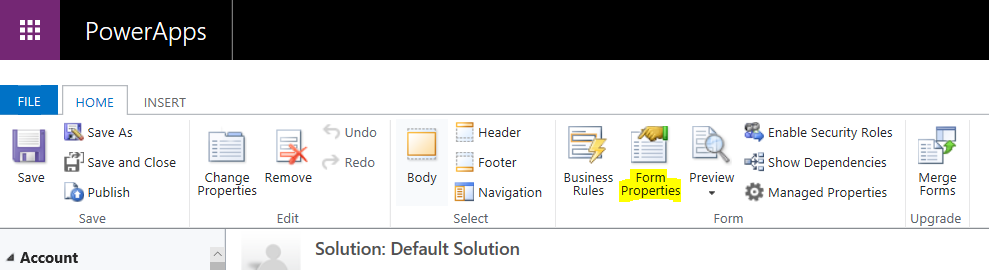
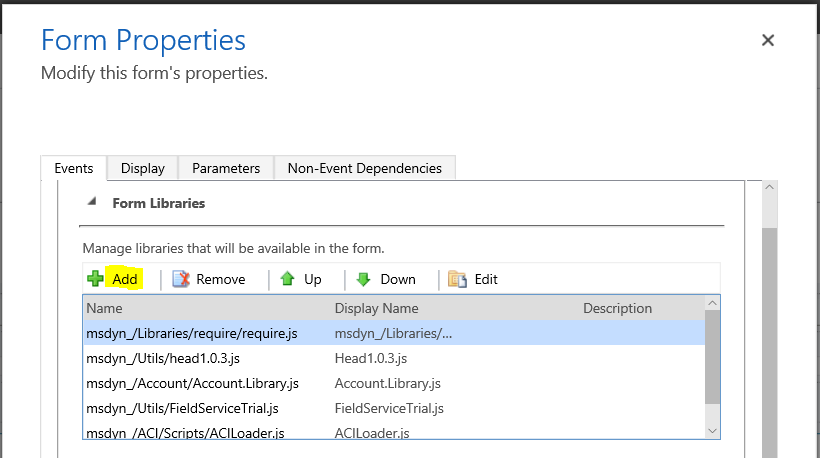
Edit the form and

Click Add:

And New to add a new Web Resource:

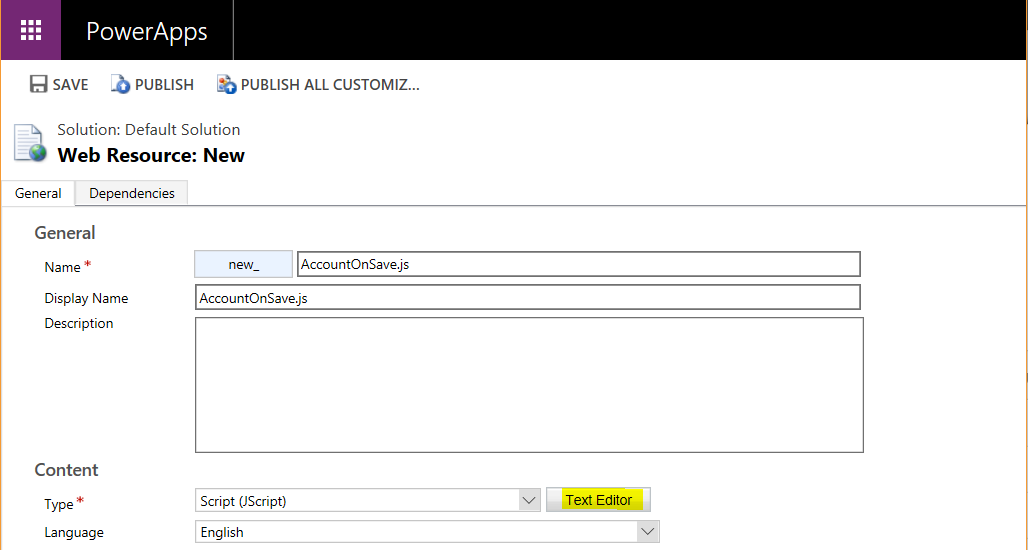
Add a new JScript resource:

We can use getSaveMode to determine the event value, where:
- Deactivate = 5
- Activate = 6
Add the code:
function accountOnSave(econtext) {
var eventArgs = econtext.getEventArgs();
if (eventArgs.getSaveMode() == 5) {
alert("Deactivated");
}
if (eventArgs.getSaveMode() == 6) {
alert("Activated");
}
}
Publish the code.
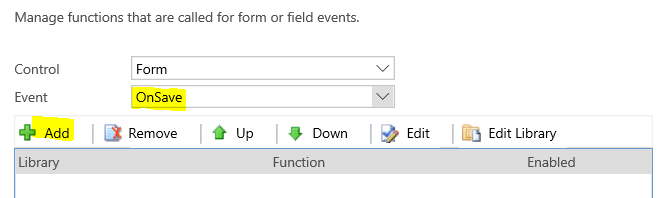
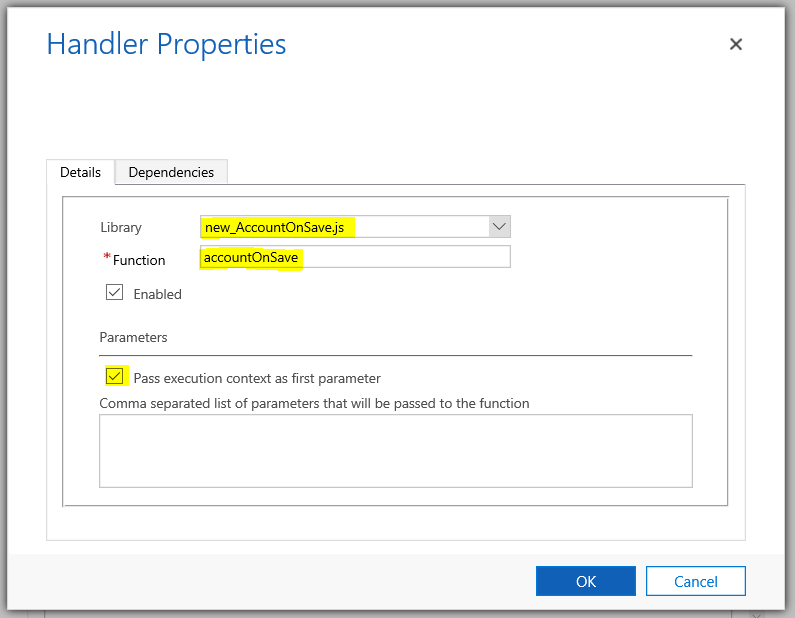
Now, change the form to OnSave and click Add to add our library and function:

Select the library, function and make sure to select to Pass execution context as first parameter:

Click OK and save and publish the form. Refresh the form.
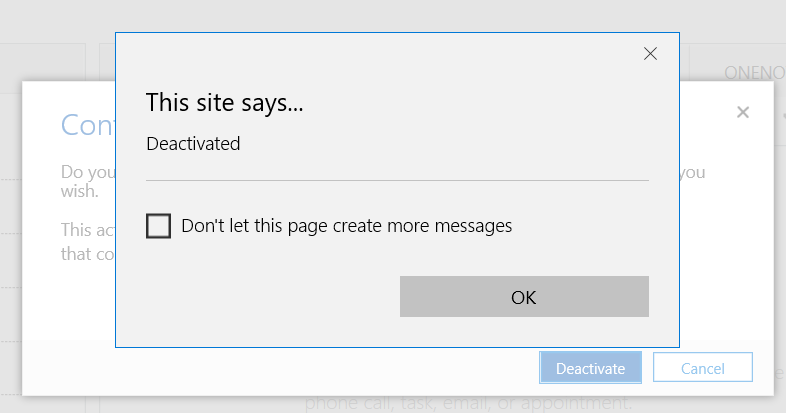
Now, click Deactivate to see the alert:

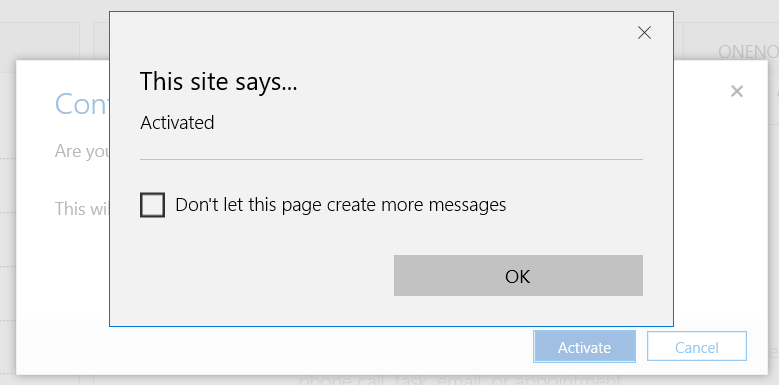
And Activate:

You can also use preventDefault() to stop the activate or deactivate from occurring:
eventArgs.preventDefault();
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL




Carl,
I was trying this but I am getting as 1 for recativate case and resolve case. I am using Dynamics 365 V9. Do we have different syntax?
Thank You
Rupesh
Hi Carl,
in my case we have several status codes for the Deactivate-state code. Is it possible to get the selected status code via script?
I mean something like this:
if (eventArgs.getSaveMode() == 5) {
var statusCode = ?;
}
Best regards,
André
+1 !!
Hi Carl,
Is it possible to utilize the deactivate button? I’m building a student management app, so I’m trying to use the button to deactivate the dropout students, but I’d like to be able to comment or remark on the actual reasons for the dropout.
Greatly appreciate for taking your the time to respond.
Cheers,