Dynamics 365 has a couple of JavaScript functions that are useful in refreshing and saving pages – xrm.page.data.refresh and xrm.page.data.save. We will go though examples of using these.
The refresh function is defined as:
Xrm.Page.data.refresh(save).then(successCallback, errorCallback);
We can pass an optional save boolean as well.
For the purpose of the demo, let’s say when tabbing off the Account’s website field, we want to refresh the current page.
Our code:
function RunJavaScript() {
Xrm.Page.data.refresh();
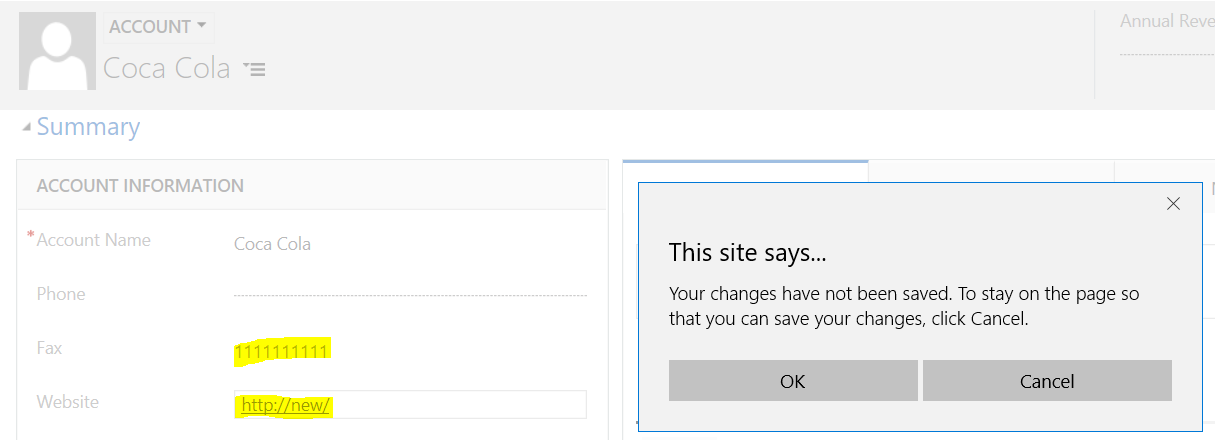
}Now, if we change change the Fax field, and then change the Website field to run the script, we can see the page is trying to refresh, and changes have not been saved:

If we click OK, the page refreshes and we lose our changes:

Now if we change our code to add save:
Xrm.Page.data.refresh(true);
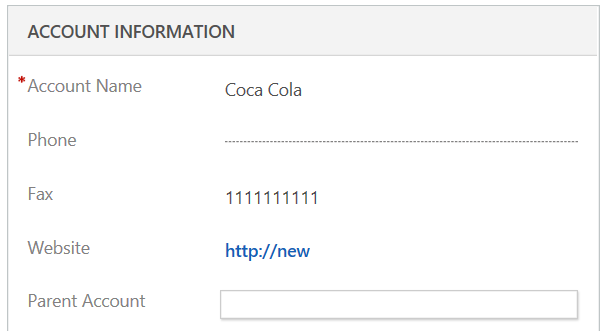
And update the fax and website field, on tabbing off the website you will see in the bottom right “unsaved changes” changes to “saving”:



Now let’s change this to use the save() function. We will display an alert on success or failure:
Xrm.Page.data.save().then(function() { alert("Saved!"); }, function() { alert("Failed!"); });Change the website, you will see the page save, then display an alert:

If we try to save without entering the required fields, we get the message:

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL




This was awesome, saved me a ton of time, how do I call a save from within an HTML page on a button click? I have an html button and I’m updating fields and I want to save and refresh.
on clicking save how can i refresh the form
Hi Which Event i need to configure this function
Xrm.Page.data.save().then(function() { alert(“Saved!”); }, function() { alert(“Failed!”); });