console.log allows for developers to write log events to certain web browsers. Here we will do a Hello World example using Chrome.
First, create a new html document, and add the code:
console.log("Hello World"); |
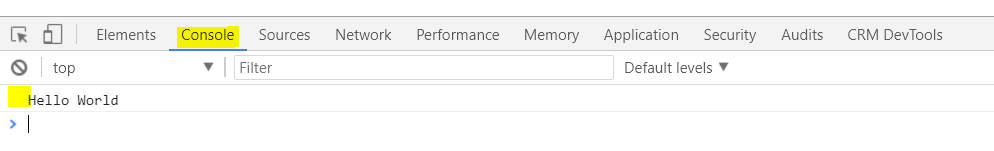
Open the document in Chrome and select F12 to open the developer tools. Go to the Console tab. You will now see the output:

This logging can be useful in troubleshooting code.
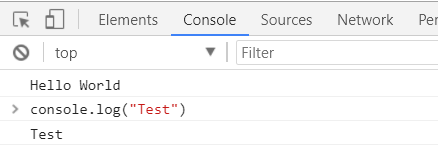
You can additionally write commands directly into the console:

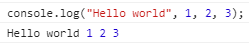
Note you can also add additional parameters to console.log and it will print each out with a space in between. For example:
console.log("Hello World", 1, 2, 3); |
Prints:

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



