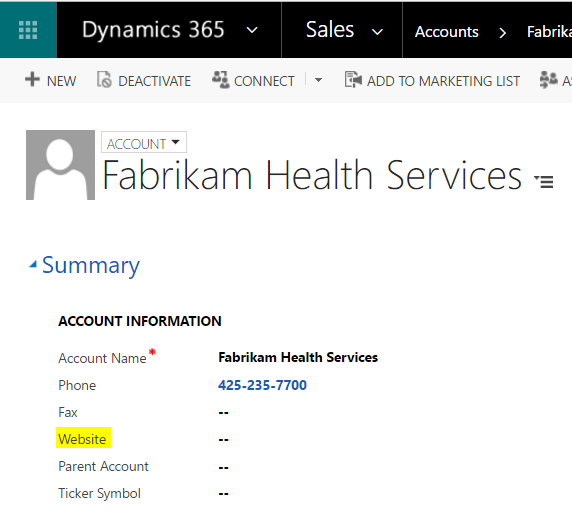
One of the benefits of using Dynamics CRM is the ability to write client side JavaScript code to perform actions on the user interface. Let’s go through an example of how to do this. In this example, we will show a message box when a user changes a value on a field. We will do this on the Website field on the Accounts form:

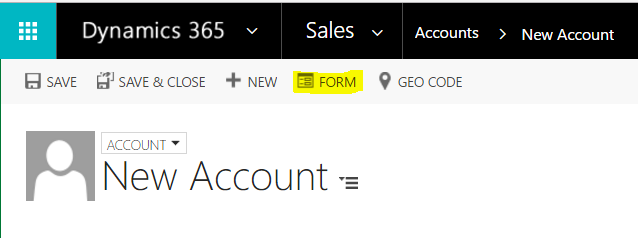
- Firstly, edit the Accounts form to display the developer view:

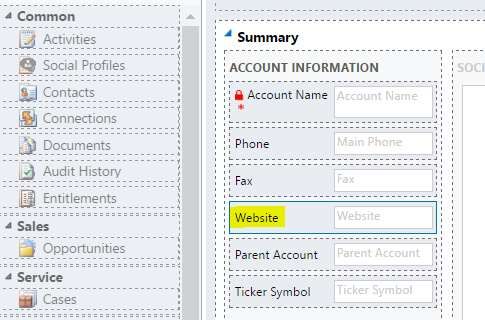
- Double click the Website field:

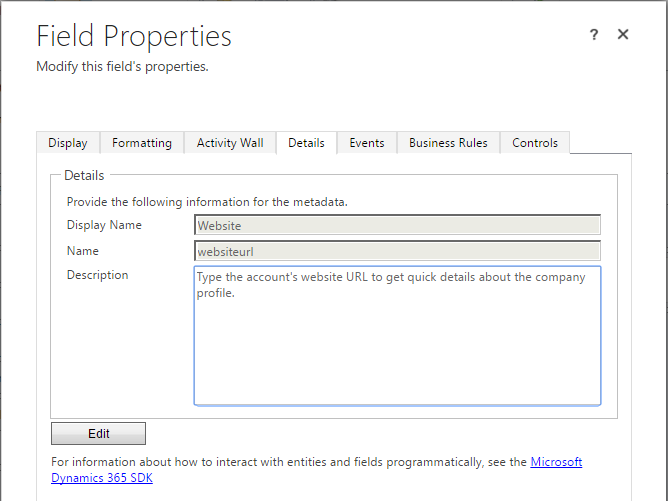
- Note the name of the website field – websiteurl:

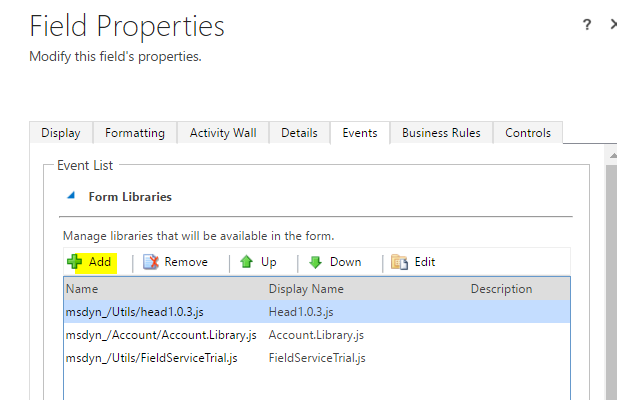
- Under Events->Form Libraries click add. We will add a new library and a new function to that library.

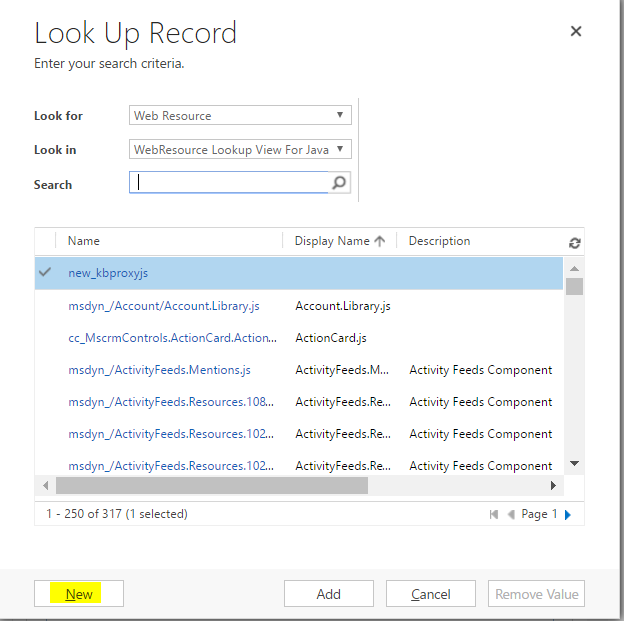
- Click New:

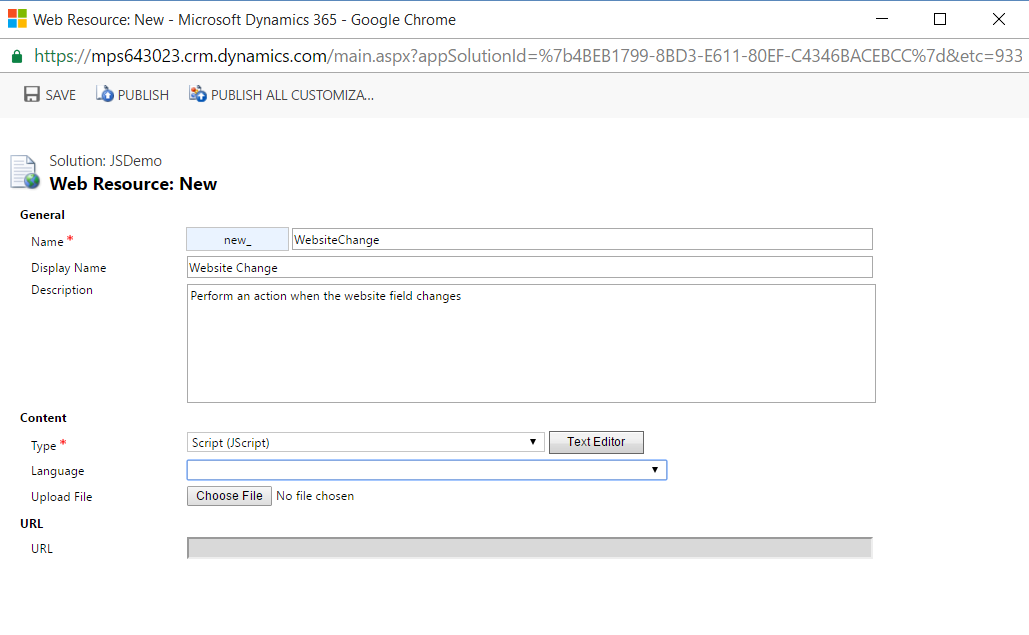
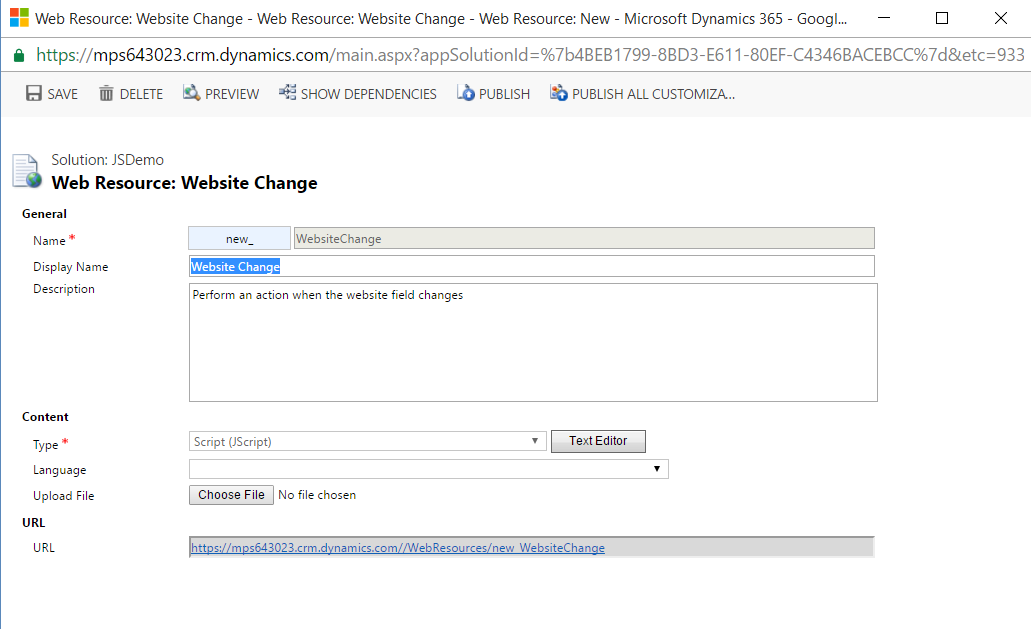
- Enter in information regarding the new script. Before saving, click Text Editor:

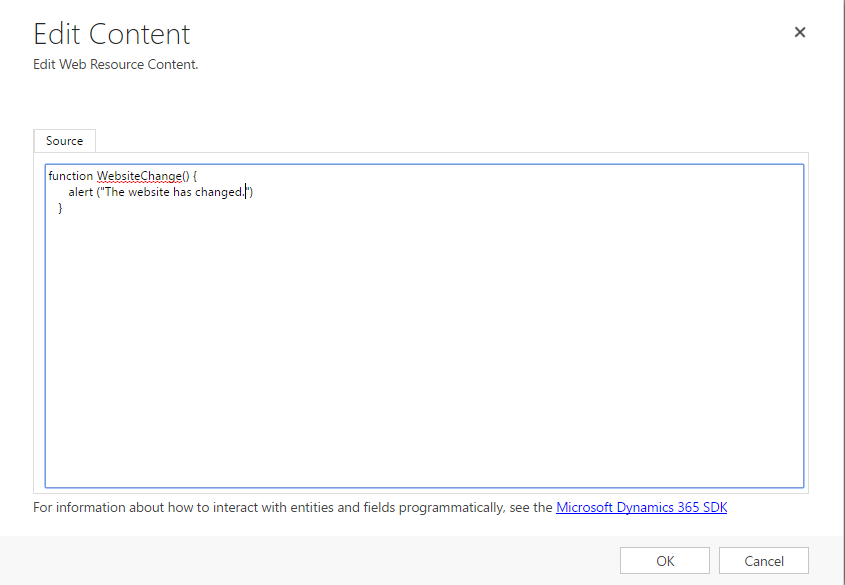
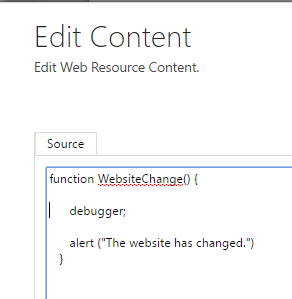
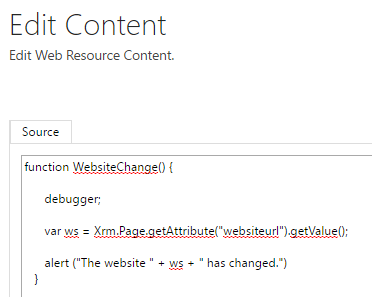
- Enter some text into the text editor. Add some simple code below. Here we have some JavaScript that displays an alert.

- Click OK, Save and Publish.

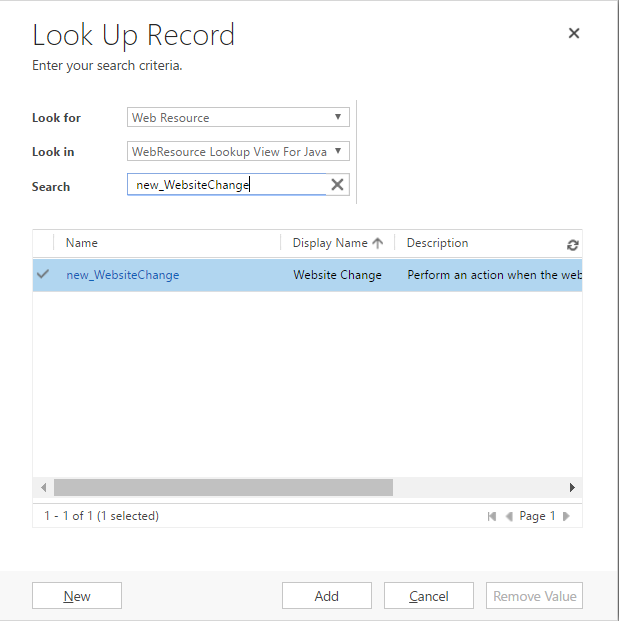
- Select the new library and click Add:

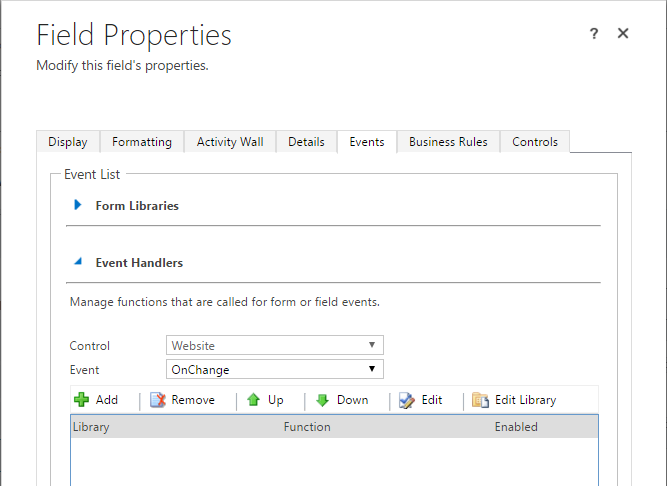
- With Website->Change selected, go to the Events tab and click Add to add a new library:

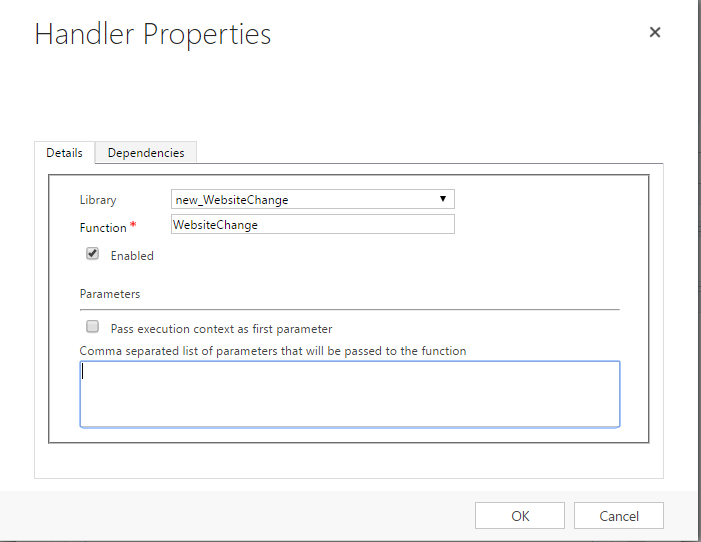
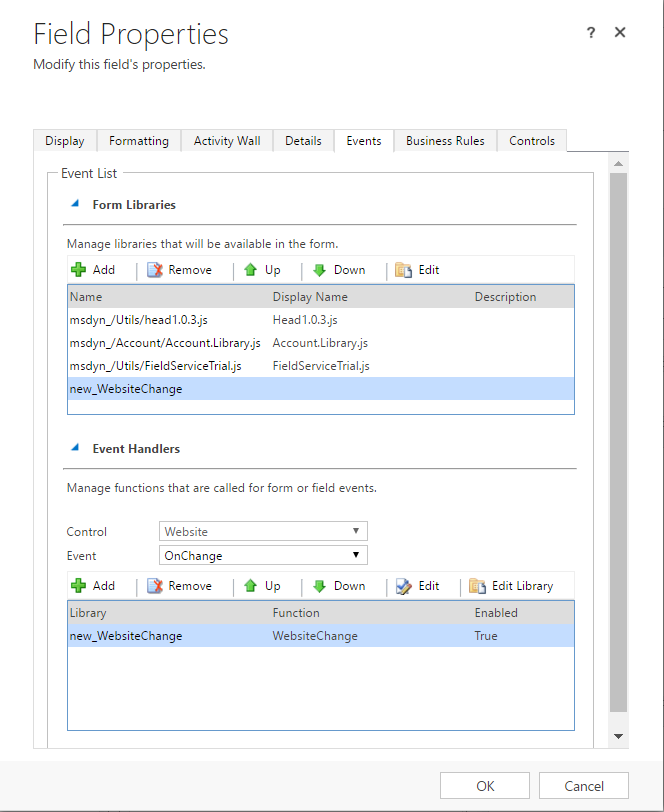
- Change the Library drop down to select the new_WebsiteChange libarary. Enter the function within the library as WebsiteChange, the function created above. Ensure Enabled is checked:

- The field properties should now look like below. Click OK:

- Click Save and Publish on the form.
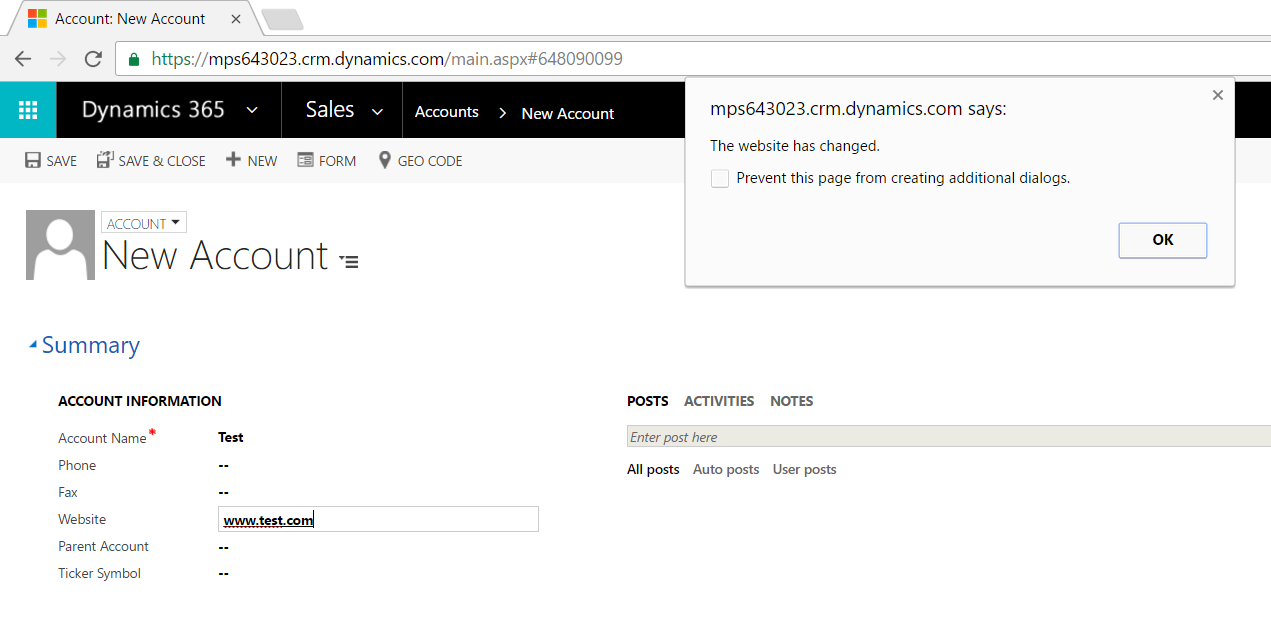
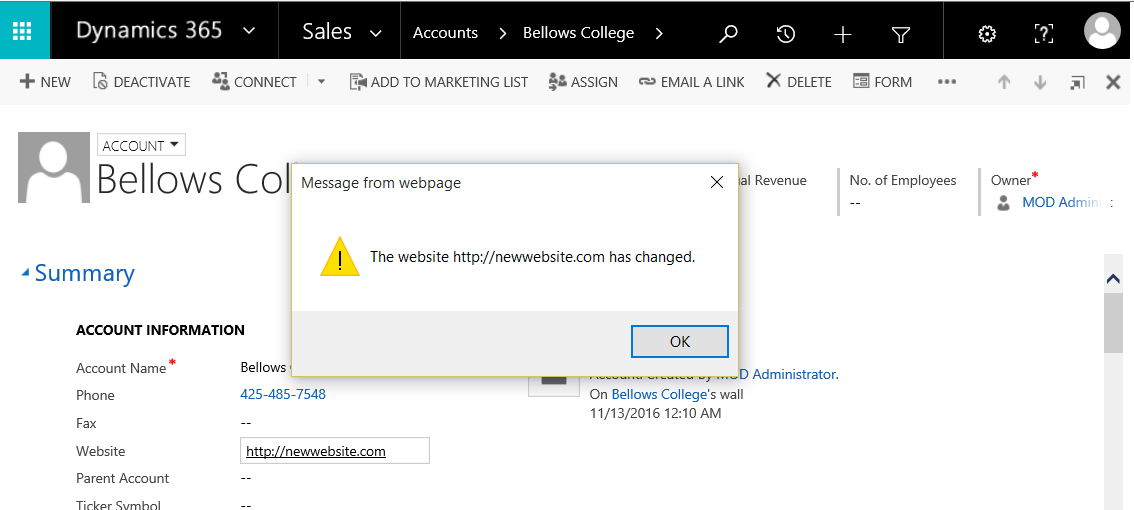
- Go to the Accounts form and enter a new account. Enter a website and tab off the website. A new alert will now appear. This is the JavaScript code running:

- From here, we can debug the JavaScript on the form. Open the WebsiteChange function and add the line below. This will tell the browser to debug at this point:debugger;

- Save and publish the changes, then refresh the Accounts form.
- Click F12 to bring up the developer tools.
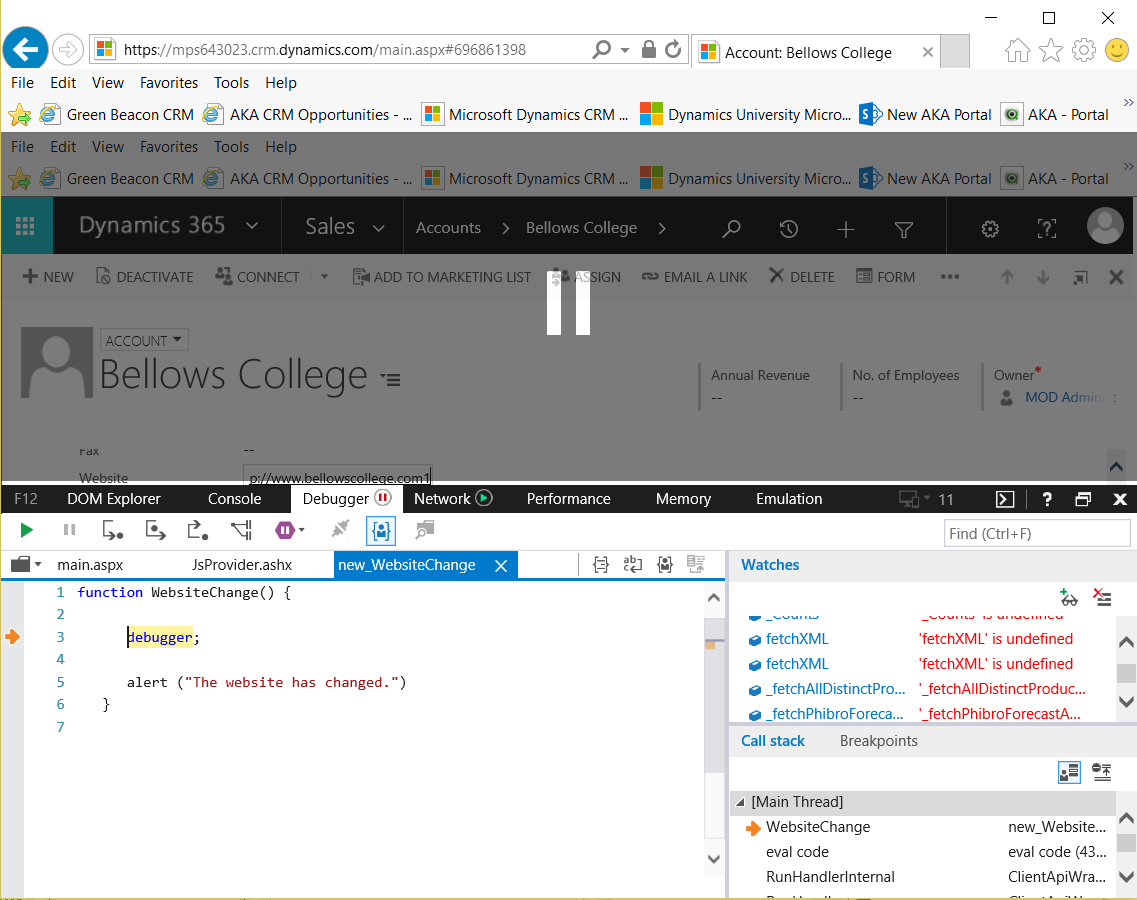
- Go to the website field and change the website. This will enable the debugger breakpoint to be hit by the developer tools:

- From here you can step into the code, debug etc.
- Now, add some more code to get the website field on the page:

The code should look like this:
function WebsiteChange() {
debugger;
var ws = Xrm.Page.getAttribute(“websiteurl”).getValue();
alert (“The website ” + ws + ” has changed.”)
} - Save and publish the code, and reload the page. Hit F12 to open the debugger.
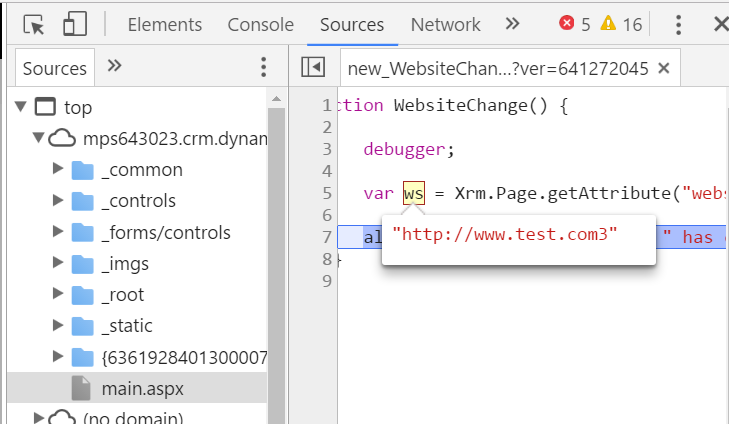
- Change the website on the page. Note the debugger starts. Here I am doing this in Chrome. Step through the code and note you can zoom over the variables to see the data:

- Step through to complete the code. A message will now show the website name in the alert:

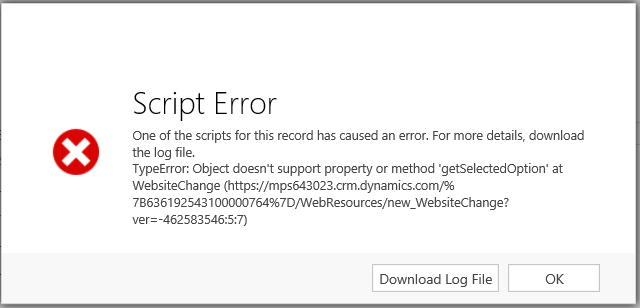
- If there is a compile issue with the JavaScript code, you will see a message like below:


- Open the text file and view details regarding the error message.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL




How can I stop the user in Production environment to viewing Javascript file of CRM form? Can you please provide more information on this?