To debug TypeScript using Visual Studio Code, install the Debugger for Chrome, located at: https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome:

You will see the message:

The debugger will now be installed:

Let’s say in our environment we have:
- A folder called TS with TypeScript files
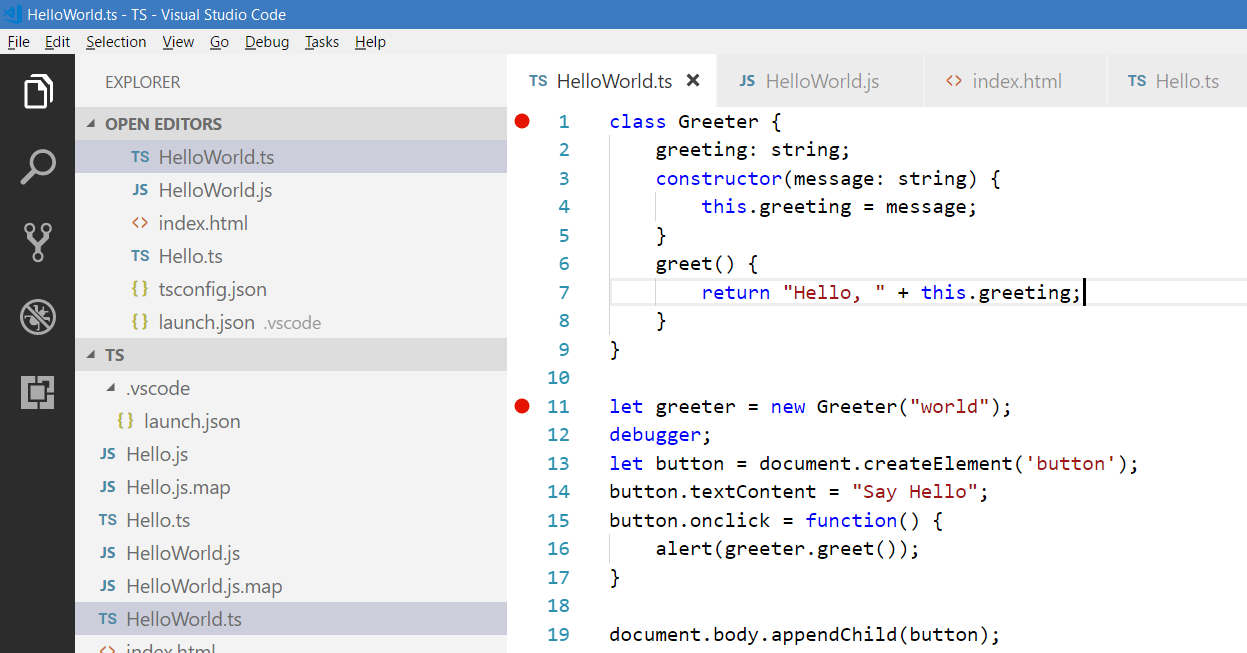
- A TS file called HelloWorld.ts
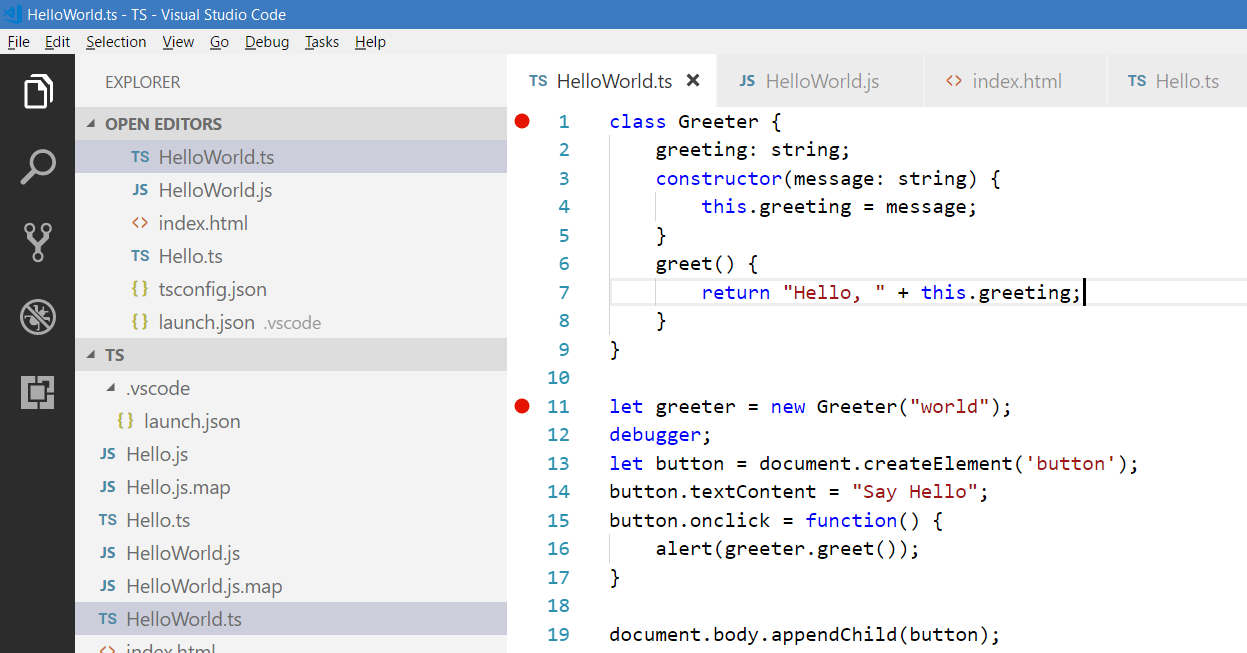
Like below:
constructor(message: string) { |
return "Hello, " + this.greeting; |
let greeter = new Greeter("world"); |
let button = document.createElement('button'); |
button.textContent = "Say Hello"; |
button.onclick = function() { |
document.body.appendChild(button); |
And we have an index.html page which calls the HelloWorld.ts file:
<title>Testing TypeScript</title> |
<script src="HelloWorld.js"></script> |
Now, update your tsconfig.json file like below:
"outFile": "${workspaceRoot}/Hello.js", |
"outDir": "${workspaceRoot}" |
And the launch.json file:
// Use IntelliSense to learn about possible attributes. |
// Hover to view descriptions of existing attributes. |
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 |
"name": "Launch Chrome against localhost", |
"url": "http://localhost:8080", |
"webRoot": "${workspaceRoot}", |
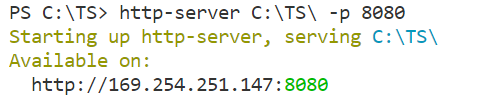
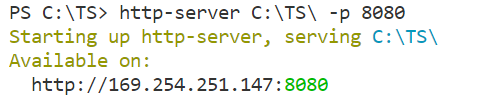
Now, if you are running Node and a web server, start the web server:

Set breakpoints in your HelloWorld.ts file:

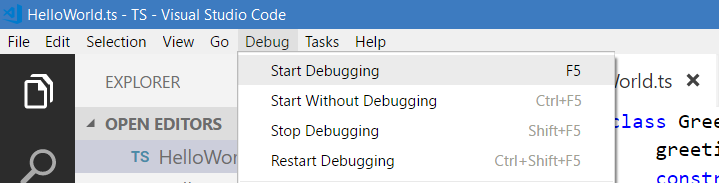
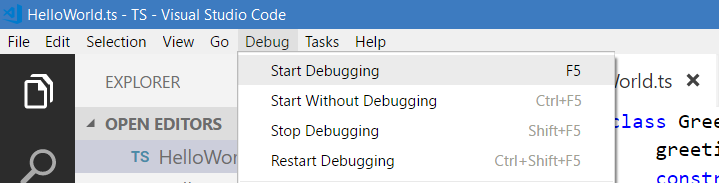
Now select Start->Debugging:

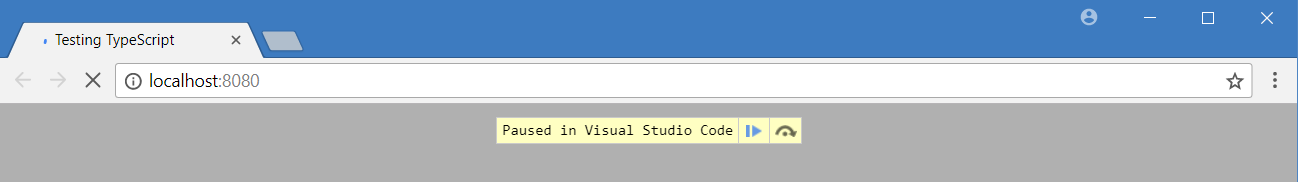
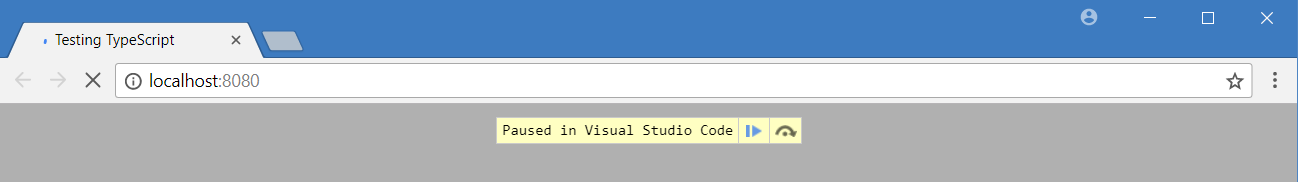
Chrome will open, with the message “Paused in Visual Studio Code”:

Note – if you do not see this, try to debug a second time.
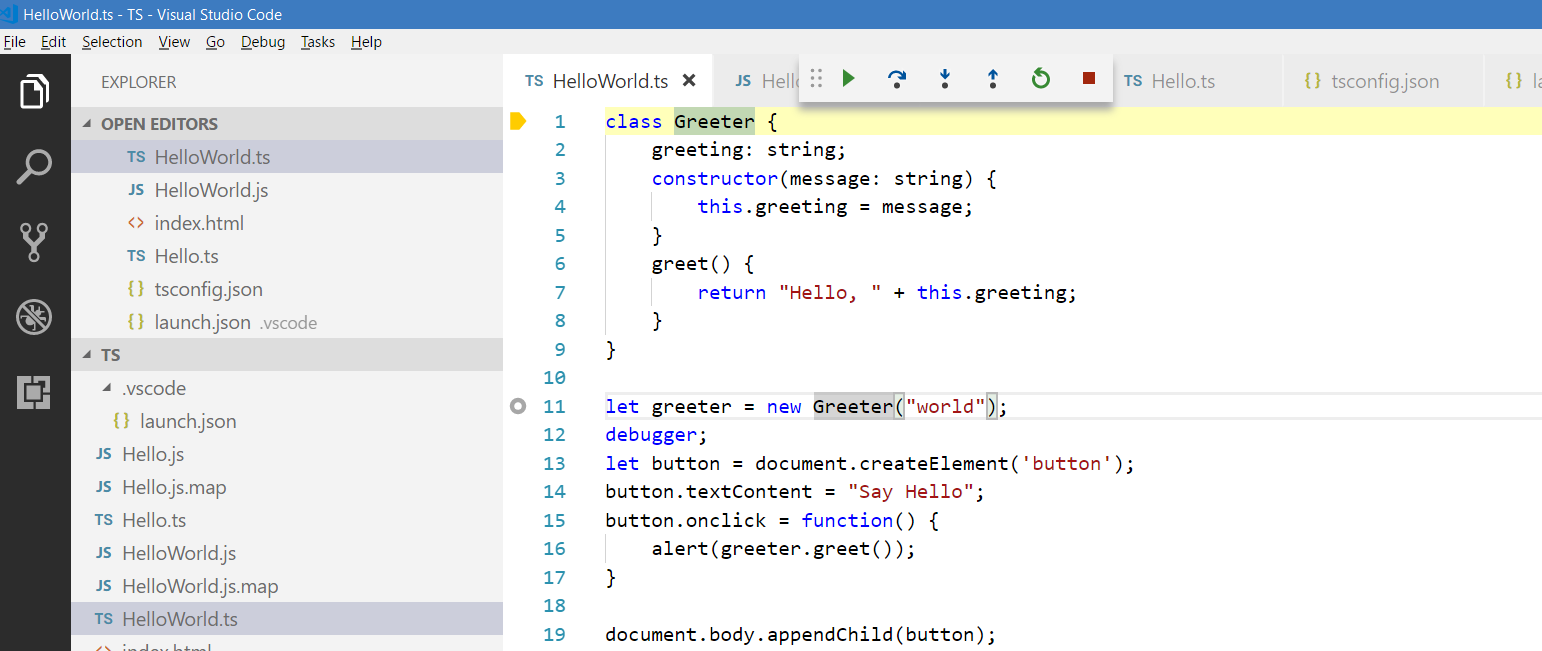
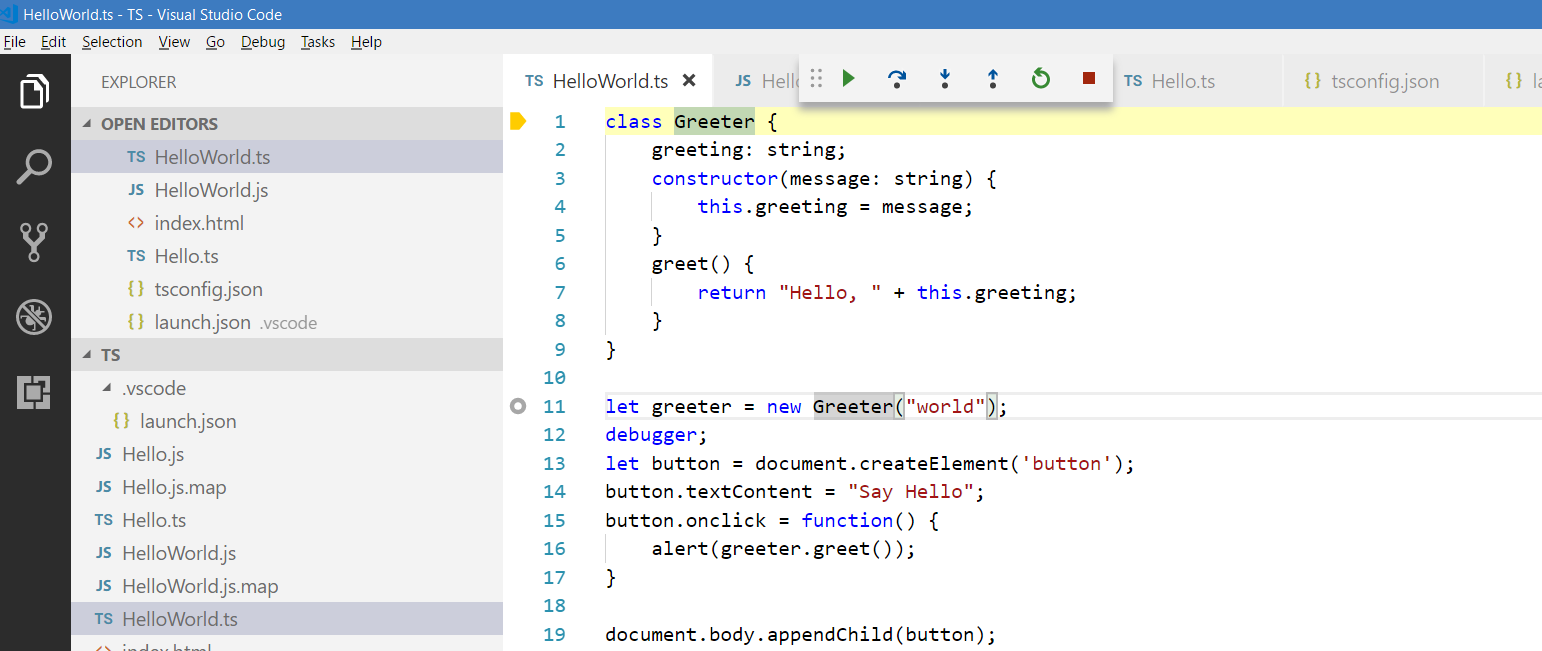
You can see the breakpoint has been hit in our TS file:

THANKS FOR READING. BEFORE YOU LEAVE, I NEED YOUR HELP.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL
https://www.youtube.com/carldesouza