In a previous post, we looked at how to install and use the Power Apps Creator Kit to create beautiful and consistent user experiences in Power Apps. In this post, we will look at how to use the Fluent Theme Designer in the Power Apps Creator Kit to create themes for your apps.
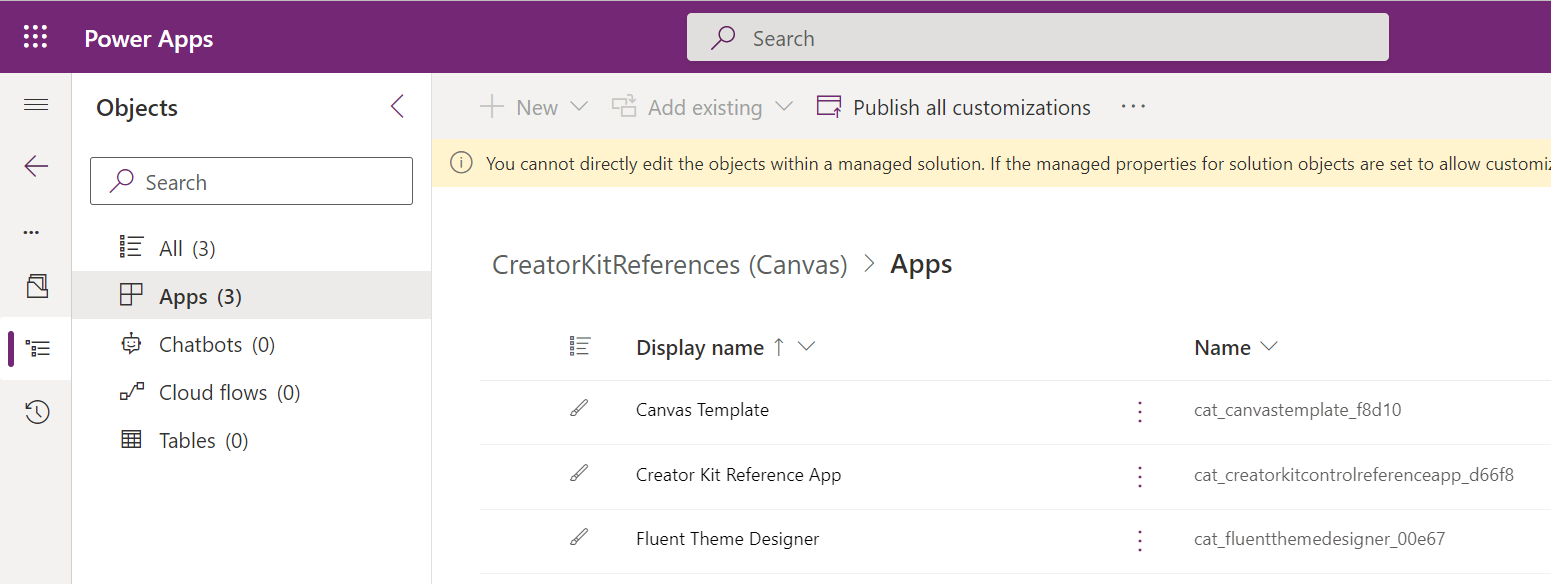
Let’s start with the Canvas Reference Apps. There are 3 apps – canvas template, canvas kit reference app, and fluent theme designer:

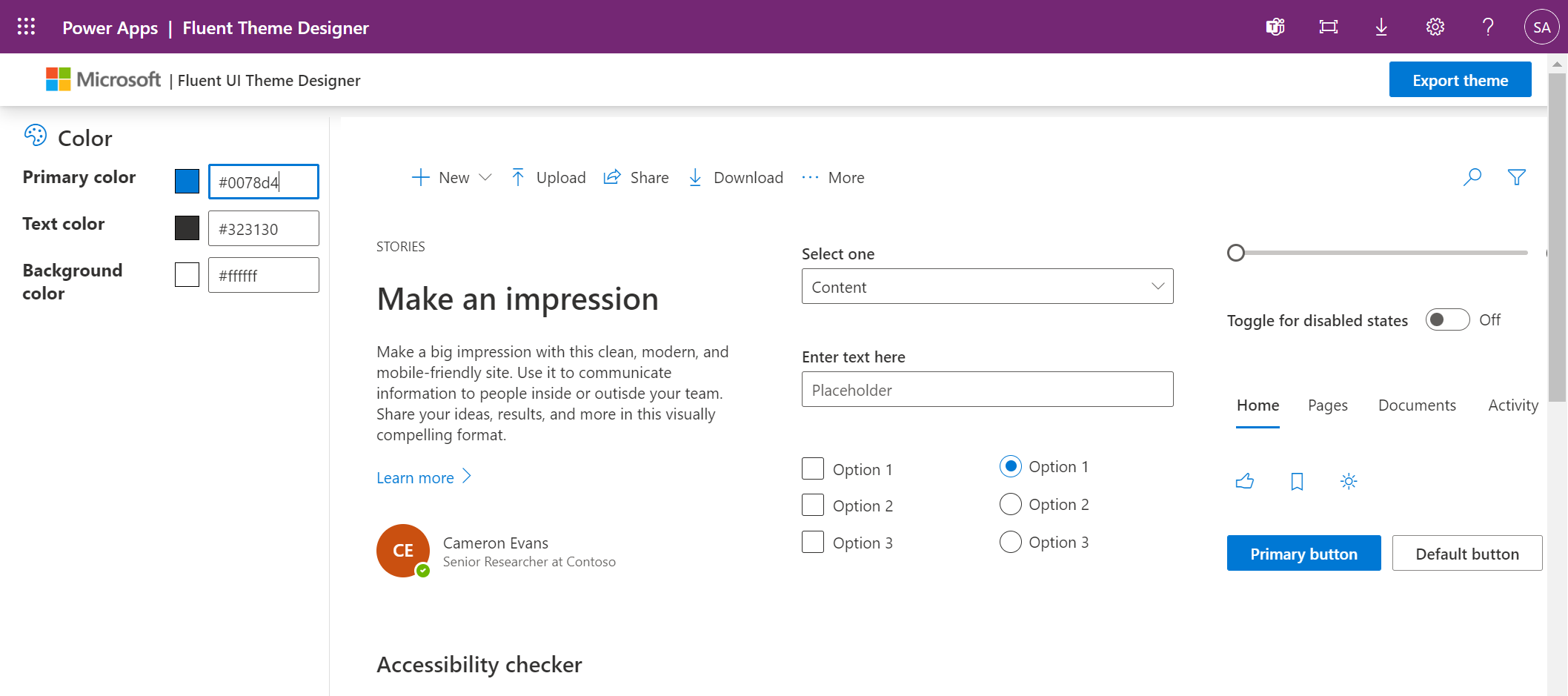
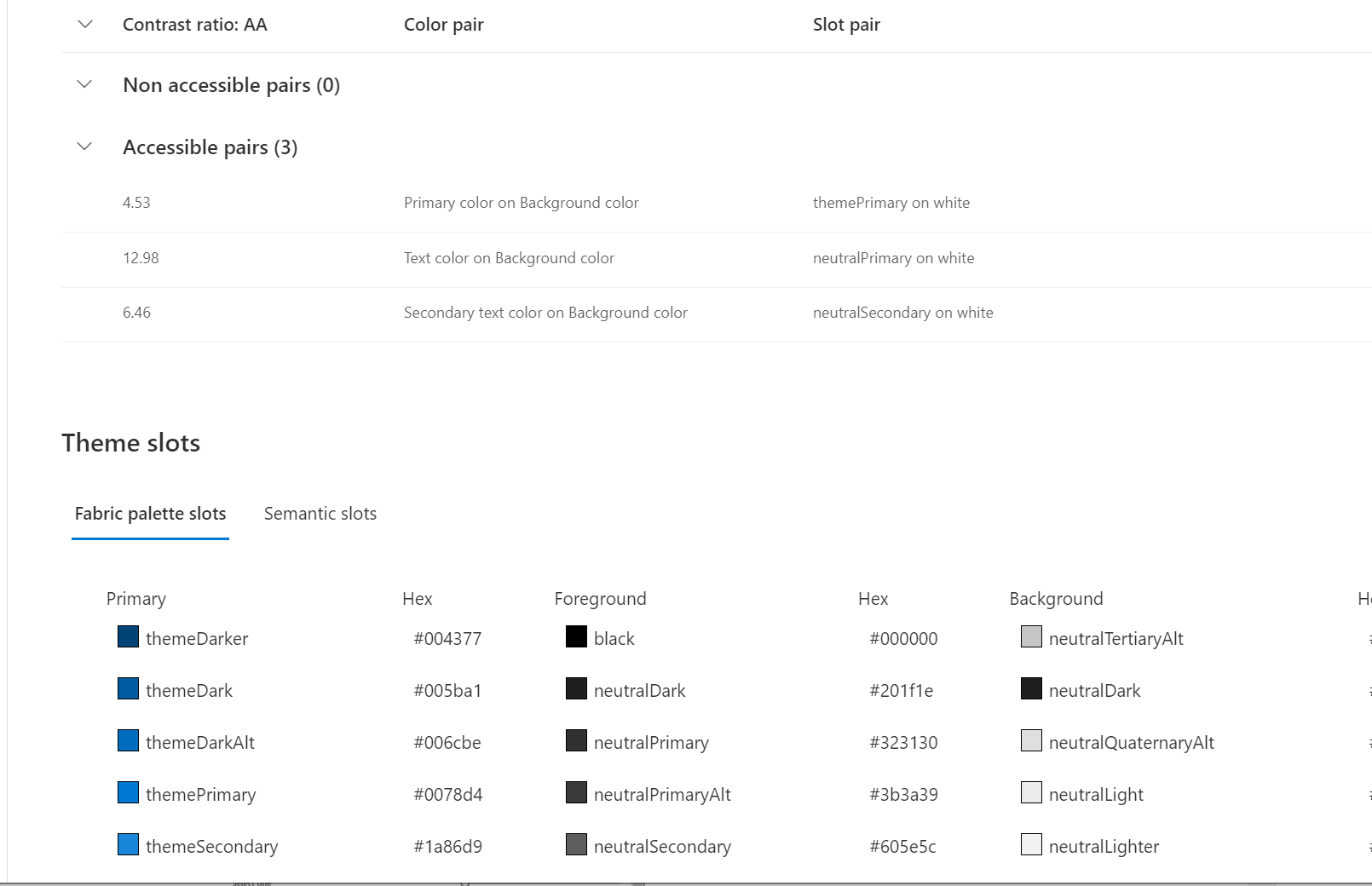
Let’s open the Fluent Theme Designer. This allows us to create a theme, with tools to help us build the theme:


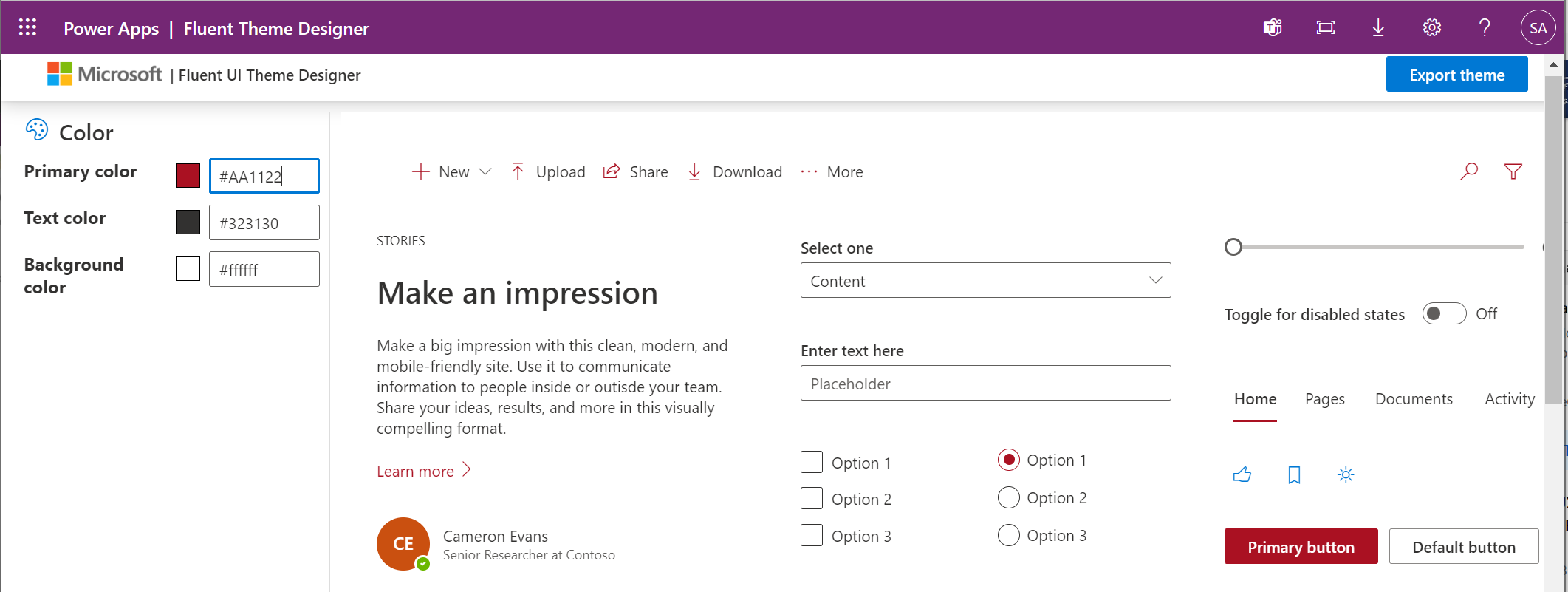
Let’s change the primary color to a redish color like below:

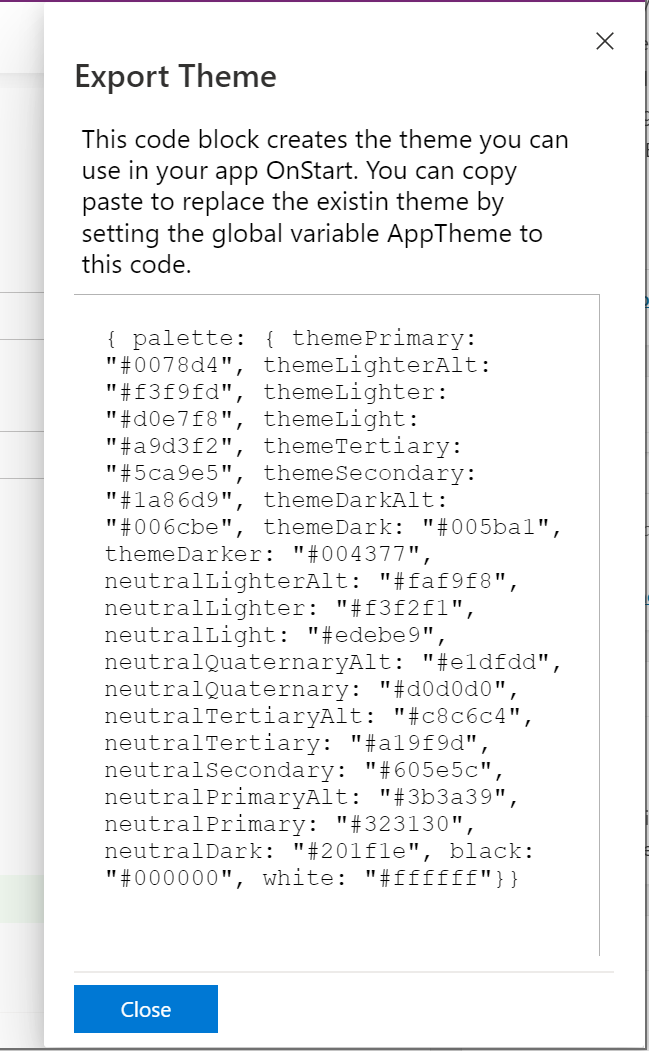
Clicking Export, we see “This code block creates the theme you can use in your app OnStart. You can copy paste to replace the existing theme by setting the global variable AppTheme to this code”:

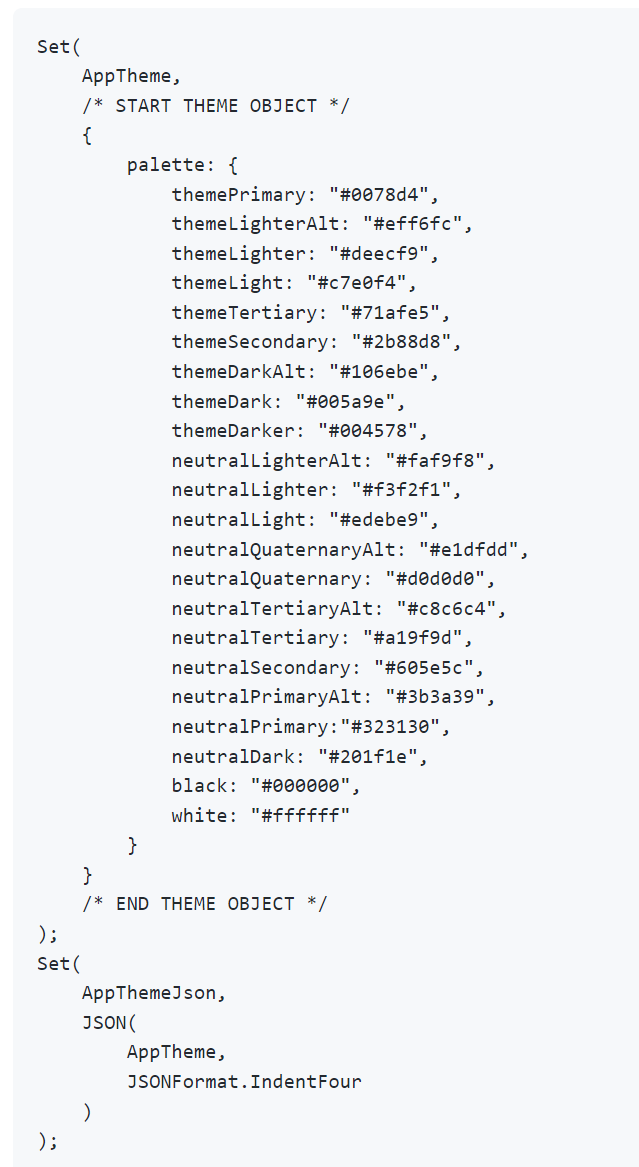
Let’s copy the code. Back in the Custom Page, we will set the theme to our theme using this code here which sets the AppTheme variable:

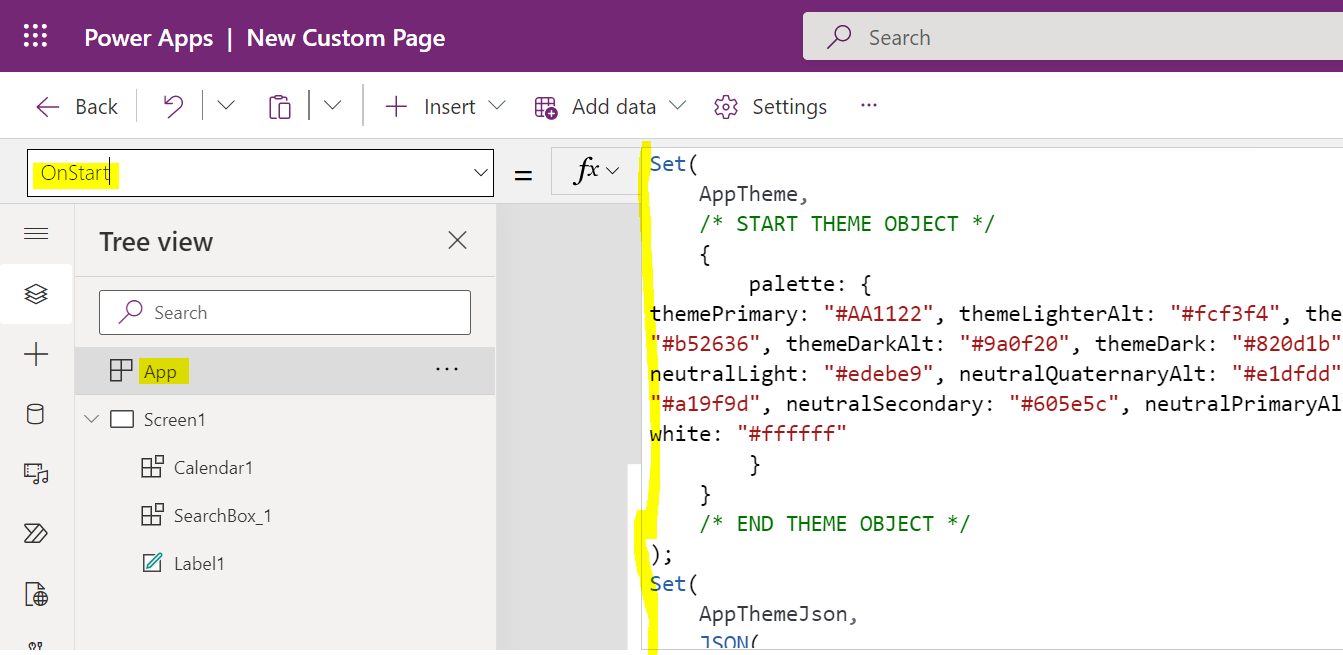
Paste this code here in the OnStart of the App:

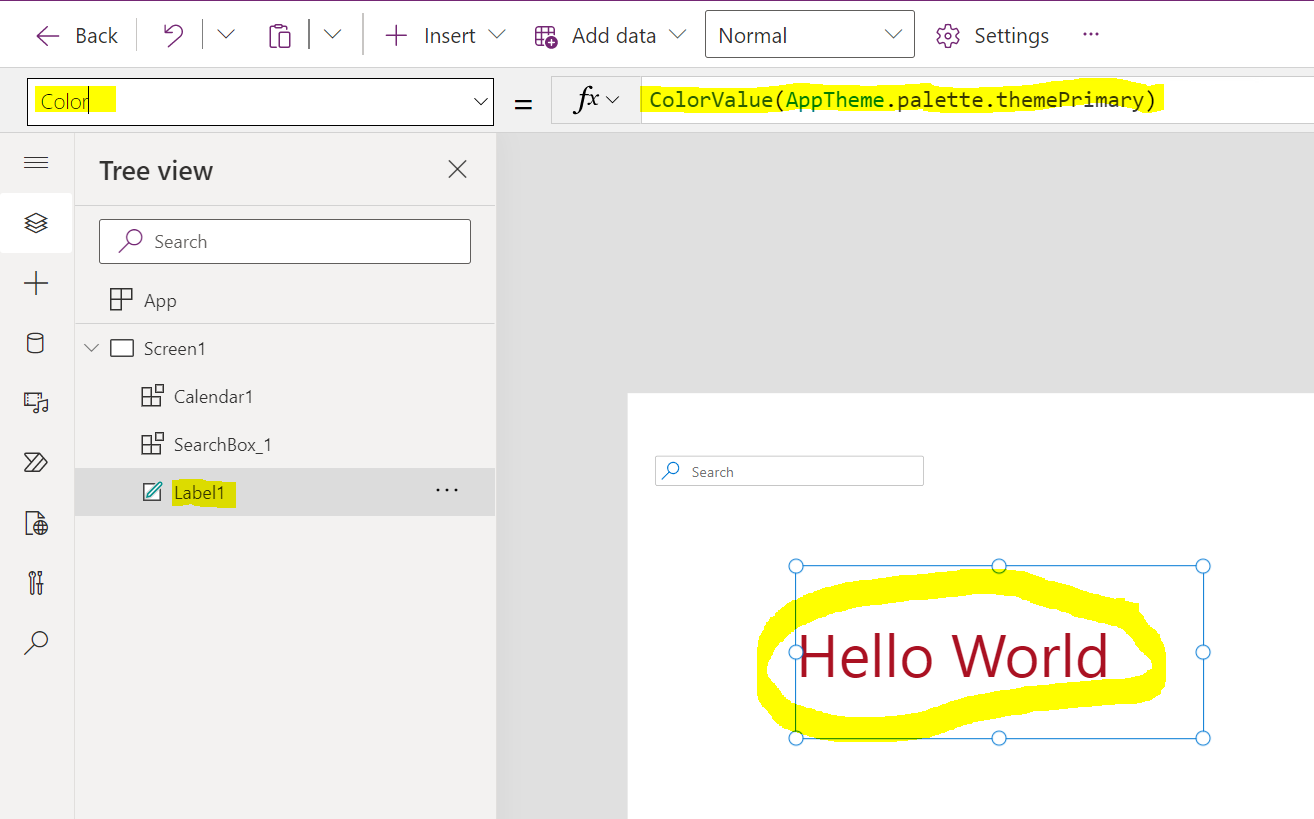
Now let’s apply the theme to a control. We will set a label to be the color of the Primary Theme. We can do this by setting the Color property to ColorValue(AppTheme.palette.themePrimary). Note you may need to restart the app to have the color take effect. We now see our label is using the theme color, which can be applied across the app to your other controls:

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



