In Dynamics 365, a user may change field values on a form. A common development requirement is to determine if the form is in a “dirty” state. Here we will go through an example of how to check for this using Xrm.Page.
We will check if any fields on the account record have changed. We will run our check by pressing a Submit button in the toolbar, before and after changing field values on the form.
First, create a new JavaScript to display the IsDirty status:
function CheckFormIsDirty() {
alert(Xrm.Page.data.entity.getIsDirty());
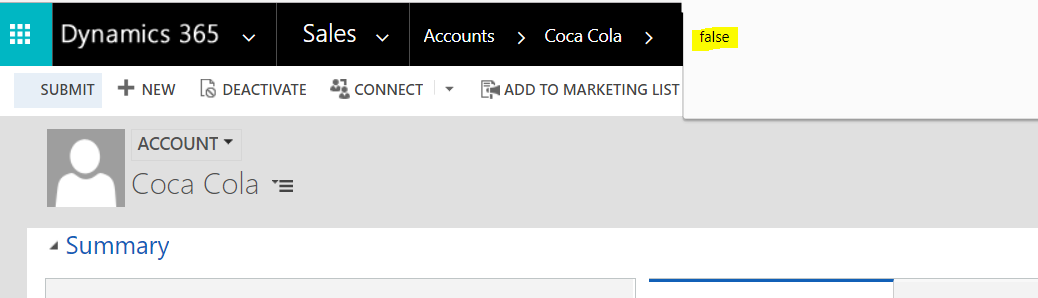
}Pressing submit on the toolbar button, we get “false” returned, showing no fields have changed their values:

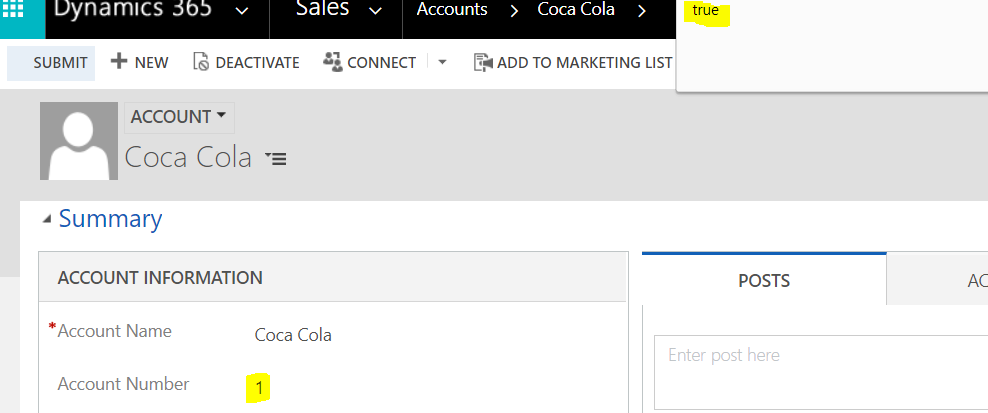
Now, update a field. Press Submit again and you will see the getIsDirty is returning True:

To display all the dirty attributes, use Xrm.Page.data.entity.getDataXml():
function CheckFormIsDirty() {
alert(Xrm.Page.data.entity.getDataXml());
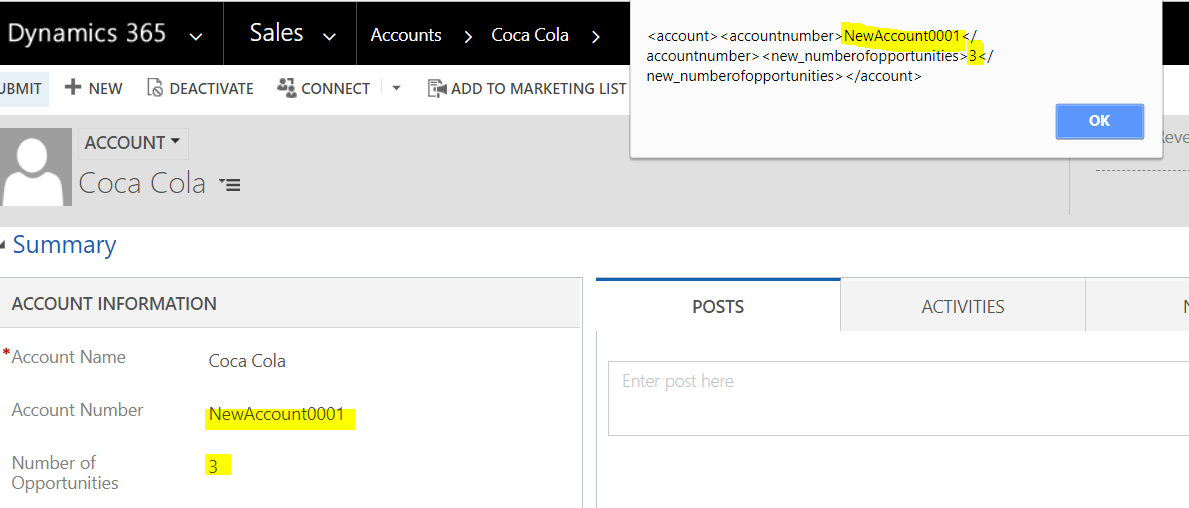
}If we update 2 fields, you can see these fields and the new values are captured:

To get each value indpendently you can use:
function CheckFormIsDirty()
{
attributes = Xrm.Page.data.entity.attributes.get();
if (attributes != null) {
for (var i in attributes) {
if (attributes[i].getIsDirty()) {
// Display the name and value of the attribute that has changed
alert(attributes[i].getName() + ":" + attributes[i].getValue());
}
}
}
}
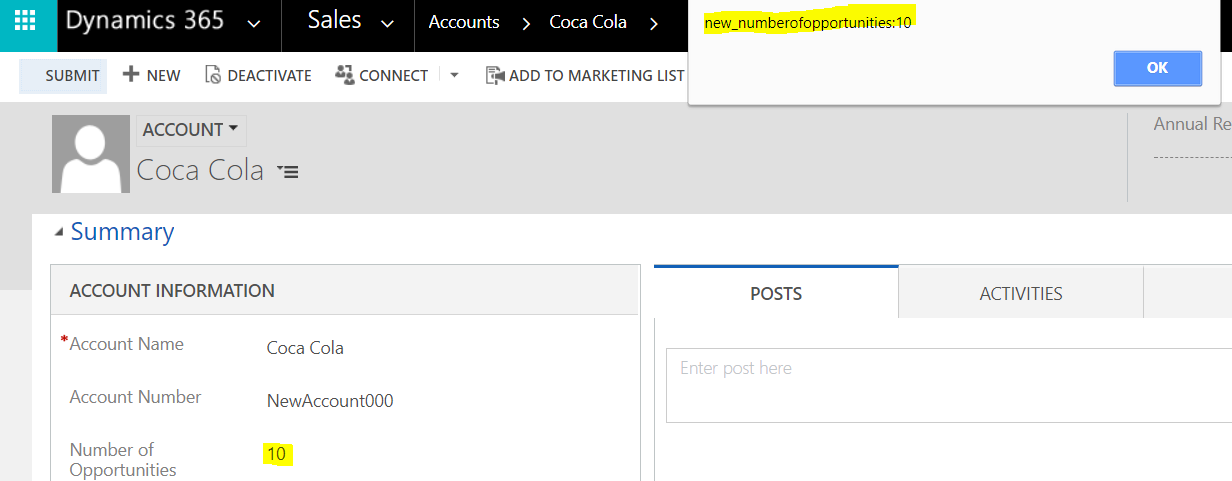
This produces:

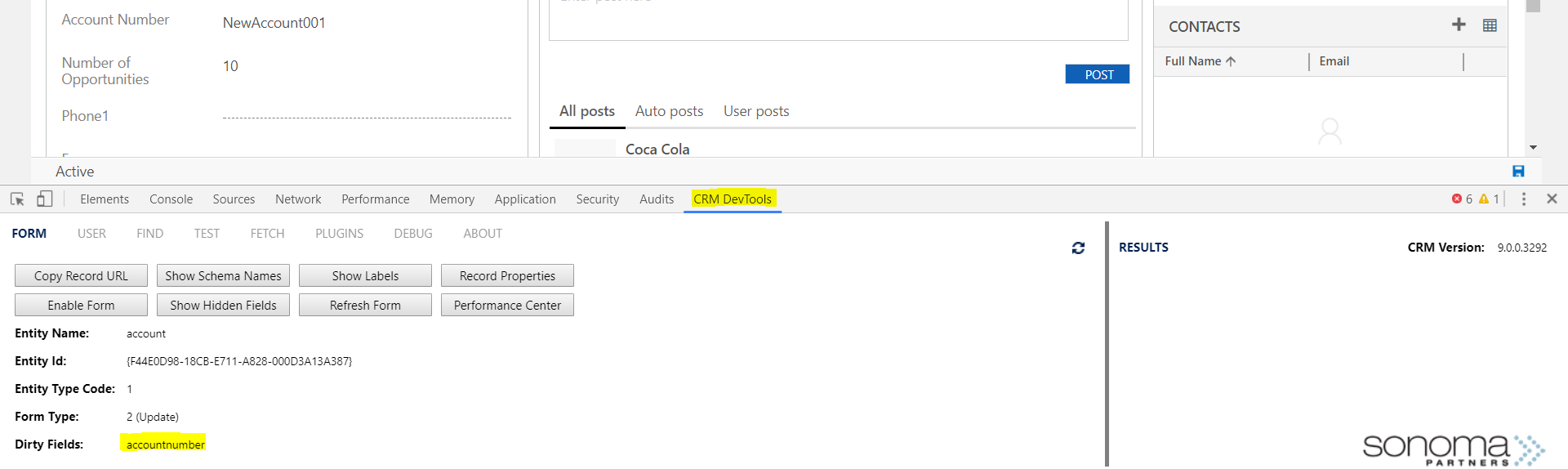
Finally, if you are troubleshooting, you can use the Dev Tools for Chrome from Sonoma Partners:

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



