In this post, we will look at how to call JavaScript functions from Unified Service Desk running the Dynamics 365 Unified Client Interface. Let’s go through this.
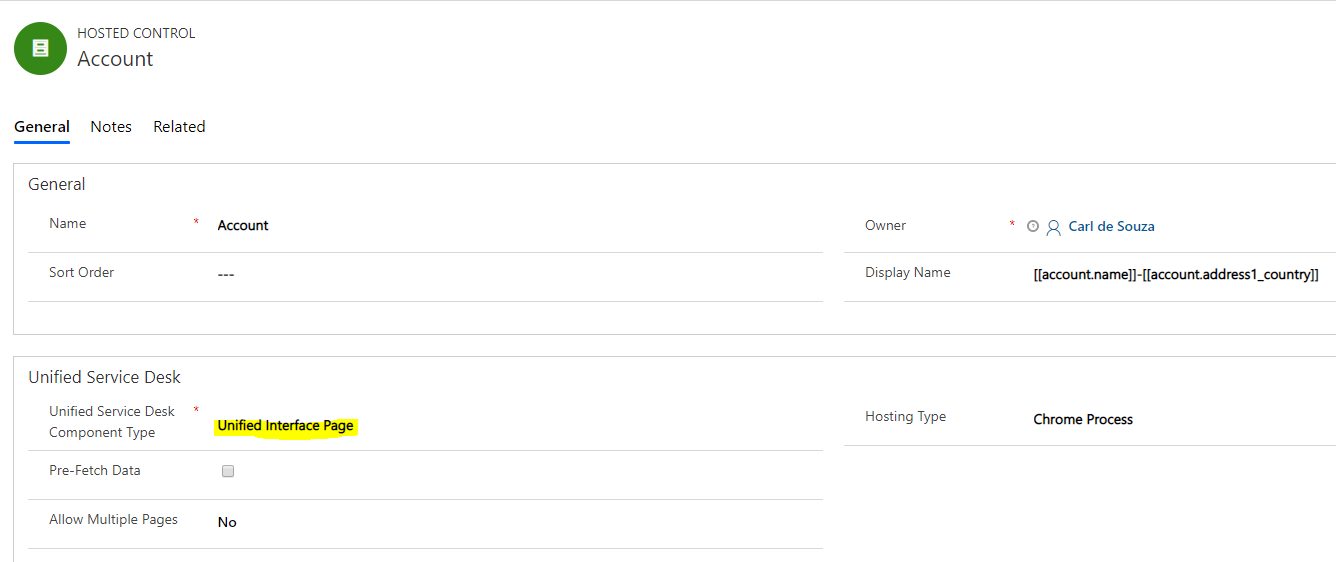
In my setup, the page I will run the JavaScript from is the Account page, which is set up in USD as a type Unified Interface Page running Chrome Process hosting type:

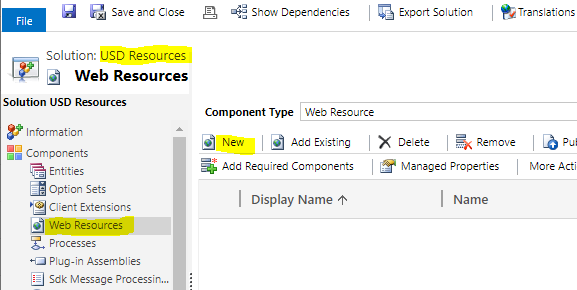
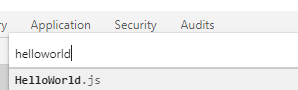
First, let’s create a web resource. I have a solution called USD Resources (this can be called anything). Click to create a new Web Resource:

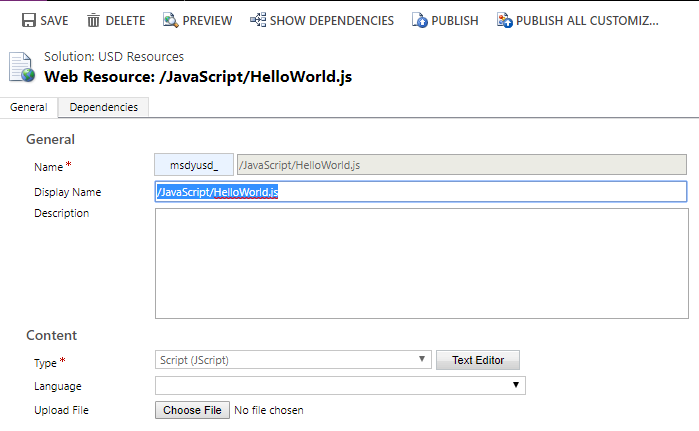
Let’s give the web resource a display name of /JavaScript/HelloWorld.js and a name of msdyusd_/JavaScript/HelloWorld.js. We will make it a little complicated for the example:

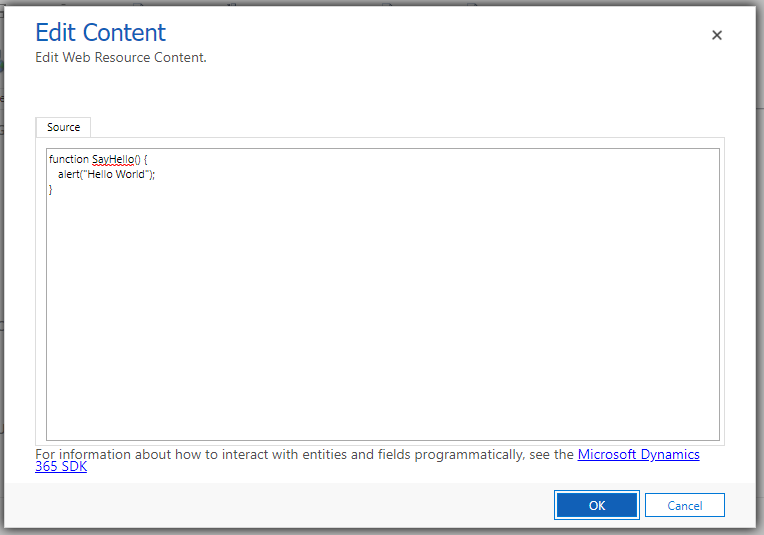
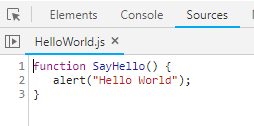
In the web resource, we have function SayHello(), which displays Hello World:

Save and Publish the Web Resource.
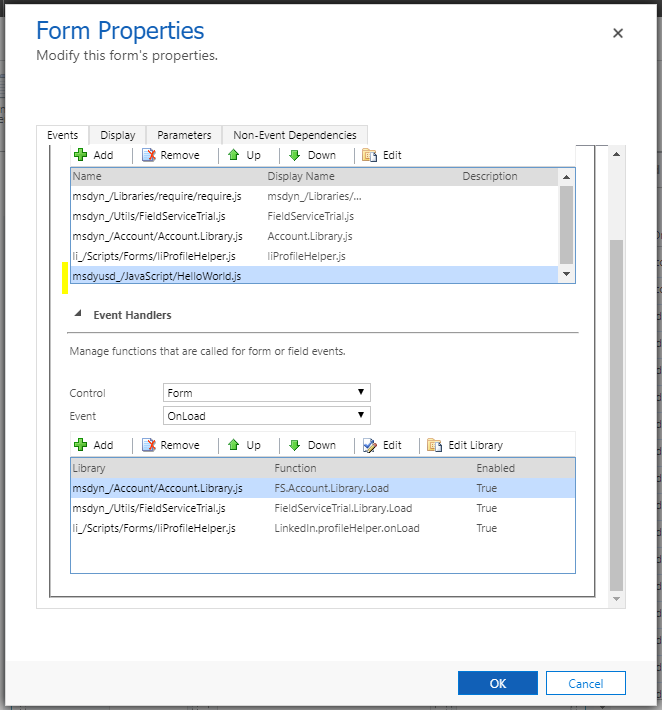
We will use this web resource on the Account form. Open the main account form and add the resource to the form properties. Click OK, then save and publish the form:

Next, we will use it in USD. We will call it from the USD Debugger to show how to use it.
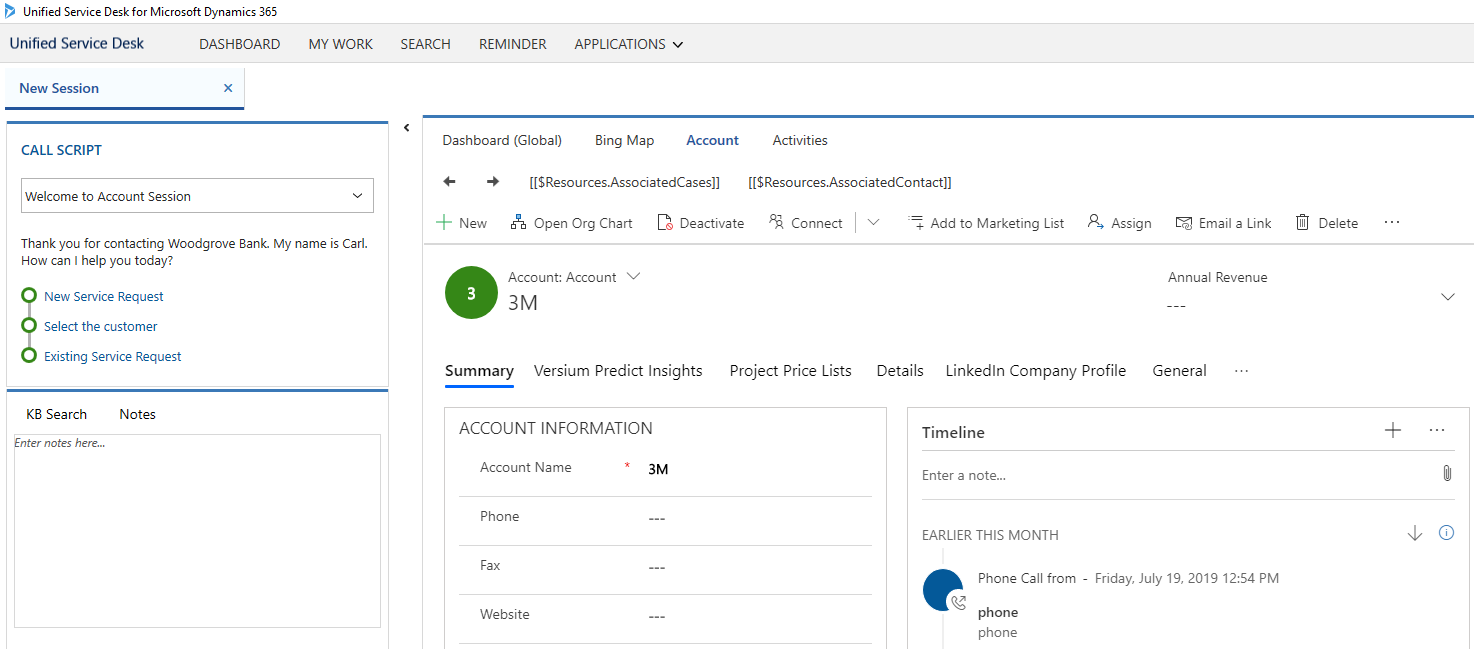
Open USD and open an Account:

If we press F12 now, we can see our Web Resource is loaded:


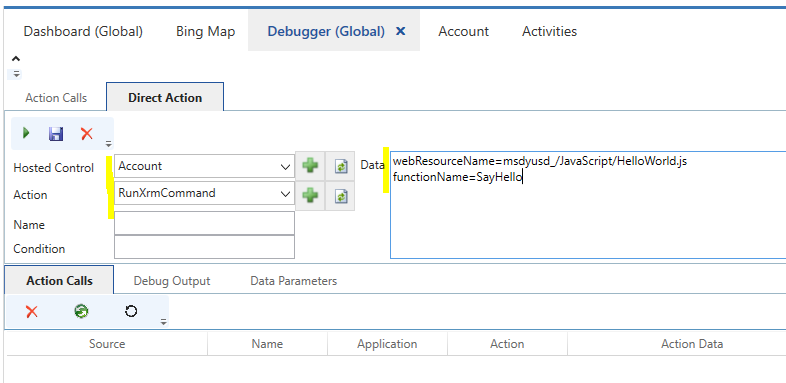
Now open the USD Debugger and run the following action:
Hosted Control = Account
Action = RunXrmCommand
Data:
webResourceName=msdyusd_/JavaScript/HelloWorld.js
functionName=SayHello

We get:

Notice when supplying the parameters, we are using the Name field of the Web Resource, not the Display Name. If we used the Display Name, the action would show success, but actually nothing would happen and we would not get the alert:

Parameters
Parameters work in the following way. Let’s say our SayHello function takes 2 parameters, firstname and lastname, like below:
function SayHello(firstname, lastname) { |
alert("Hello " + firstname + " " + lastname); |
} |
Let’s try to run this using the same syntax. First thing to note is that USD will send through a context parameter as its first parameter. So we need to add a new first parameter to handle the context, like below:
function SayHello(context, firstname, lastname) { |
alert("Hello " + firstname + " " + lastname); |
} |
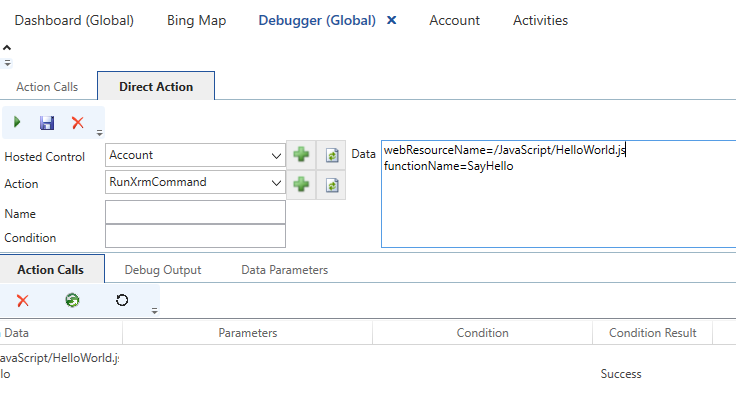
Let’s save this and publish it. Now to call this in USD, we put the parameters as lines in the data parameters, like below:
webResourceName=msdyusd_/JavaScript/HelloWorld.js
functionName=SayHello
“Bob”
“Smith”
Running this, we get:

Note instead of static parameters we can use USD replacement parameters as normal.
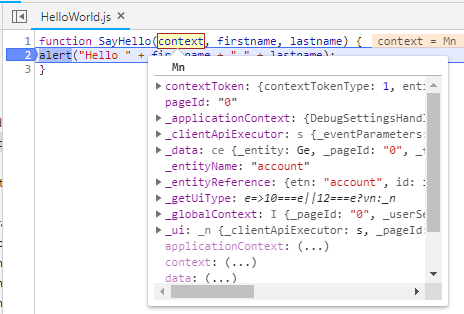
If we put a breakpoint on our function in JavaScript, we can see the first variable context is being populated automatically. It is providing us with some potentially useful information about the context of the call, such as the account record:

You can now call JavaScript functions from USD.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL




Hi Carl,
Is there a possibility where we can pass our Data Parameters to JavaScript Webresource if the Hosted Control is not Unified Interface Page?