In this post, we will look at how to get and set field values using FormContext and JavaScript.
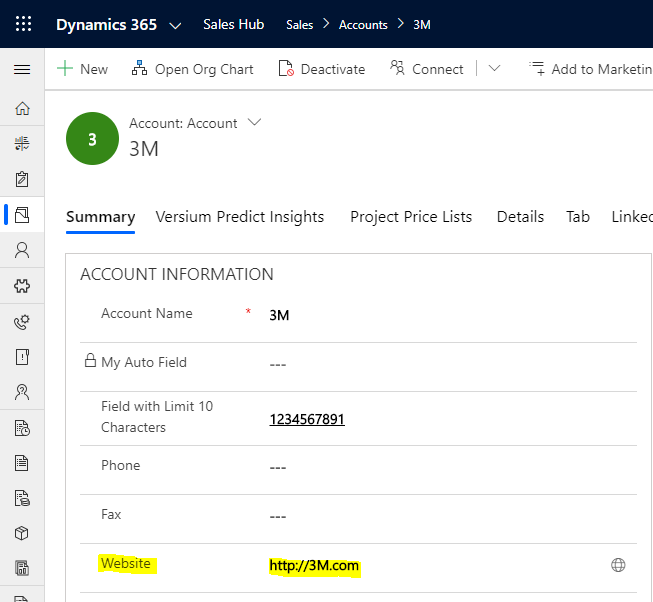
Let’s say we want to get and set the Website field of the Account form:

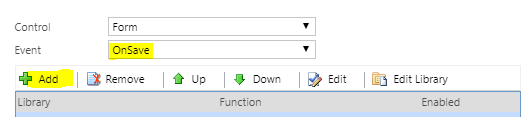
Let’s do this on Save of the form. Edit the form and go to Form Properties:

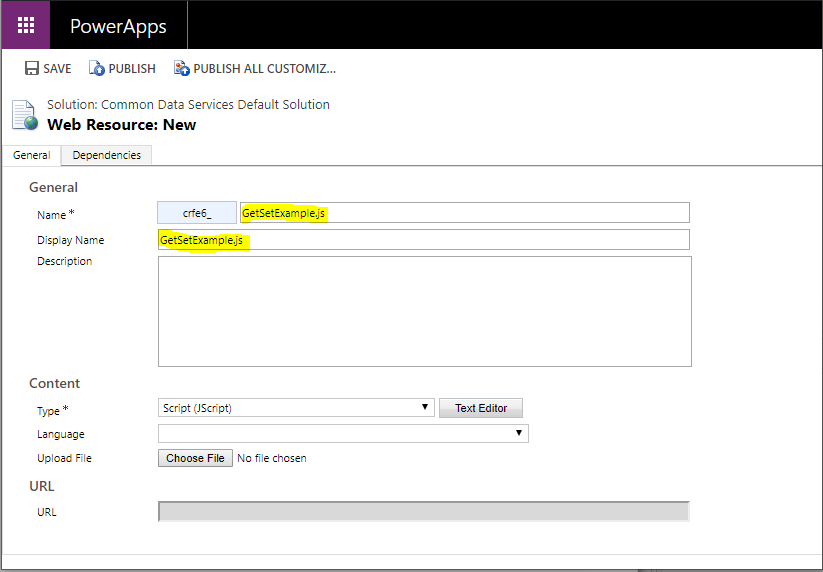
Create a new JScript web resource:

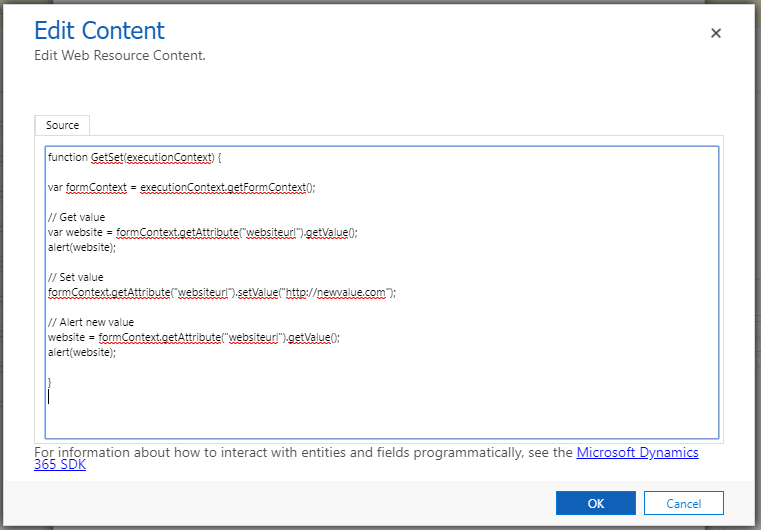
Add the following code:
function GetSet(executionContext) {
var formContext = executionContext.getFormContext();
// Get value
var website = formContext.getAttribute("websiteurl").getValue();
alert(website);
// Set value
formContext.getAttribute("websiteurl").setValue("http://newvalue.com");
// Alert new value
website = formContext.getAttribute("websiteurl").getValue();
alert(website);
}

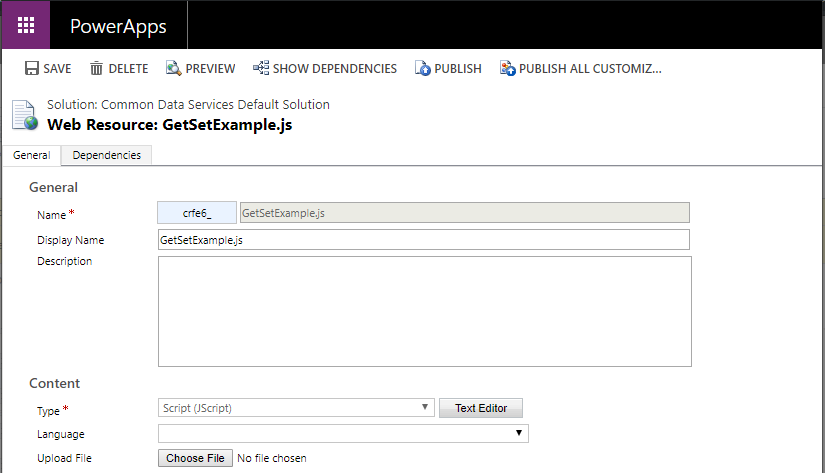
Save and publish:

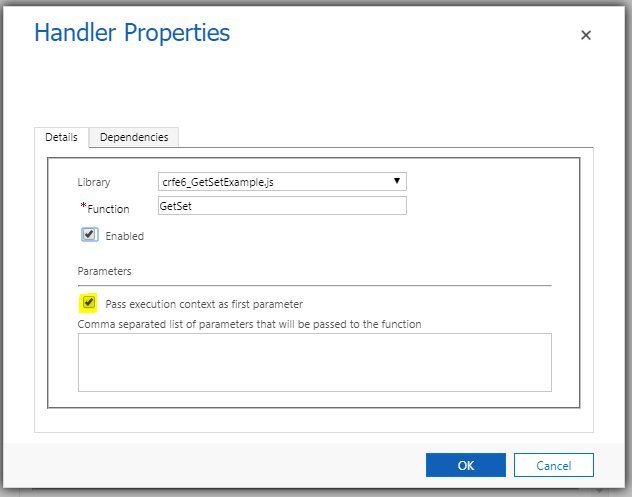
Add the new function to the OnSave event:

Ensure to pass the execution context:

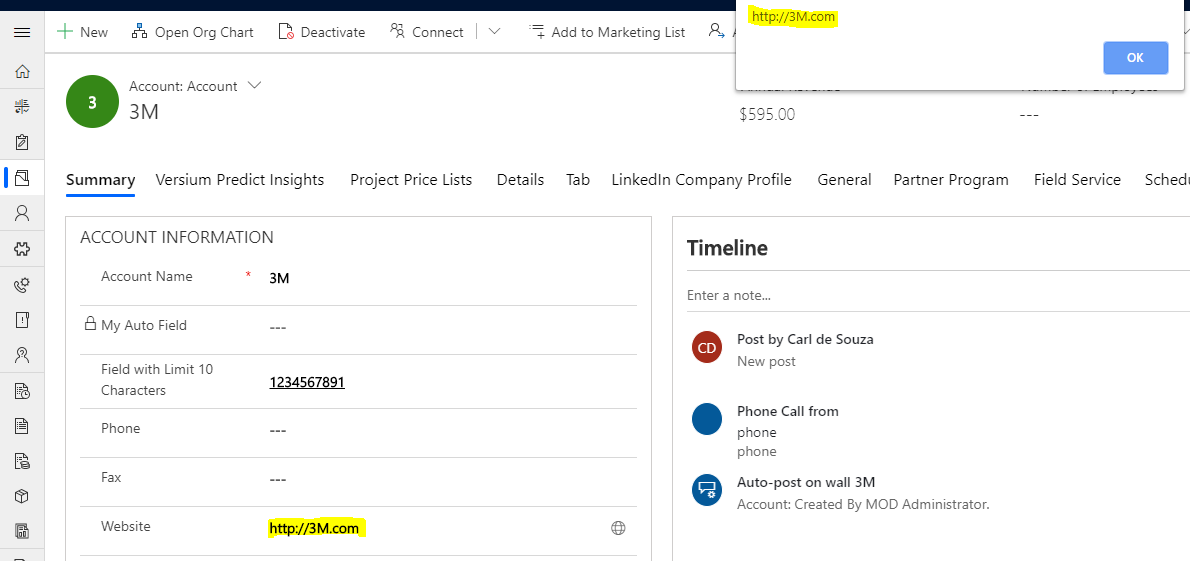
Now go to the form, make a change and Save.
We see the website field is read using getValue:

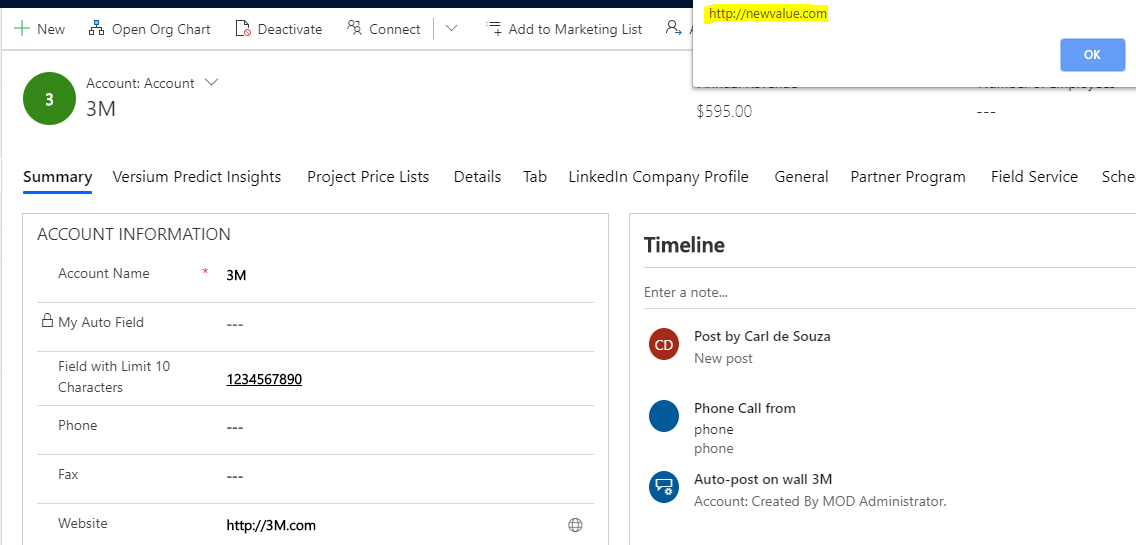
And then changed using setValue:

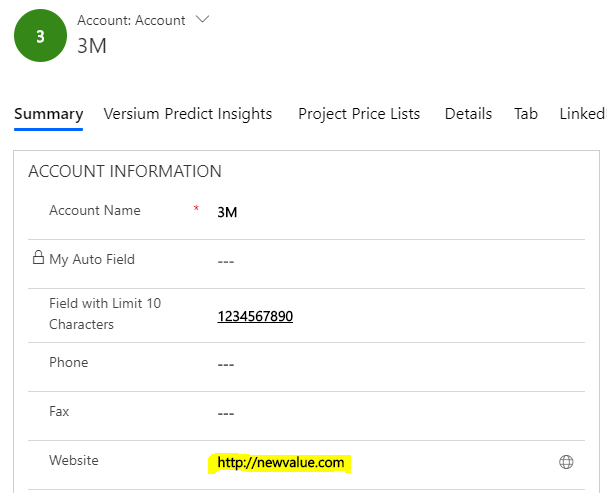
With the new value displayed on the form:

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL




what is the recommended way of reading in javascript a form field?
var nameField = executionContext.getFormContext().data.entity.attributes.getByName(“name”);
var nameField1 = executionContext.getFormContext().getAttribute(“name”);
i see nameField == nameField1 is true
var label = formContext.getControl(“campo”).getOptions().find(({ value }) => value === formContext.getAttribute(“campo”).getValue()).text;
I have 2 option sets(Country & City). when i select the particular country on the drop down then i need to see only the cities of that country .
we have filtering lookup is there to solve the lookup fields but here i want to use option sets instead of lookup.
I can’t understand how to write code for this scenario. is this possible in java script? or may i go to the plugin code?
Could you help me regarding on this scenario.