Subgrids in Dynamics 365 allow us to do several things with JavaScript. In this post, we will look at filtering a subgrid using setFilterXml. Note this appears to be an unsupported method, please check the Microsoft documentation to see if this becomes supported.
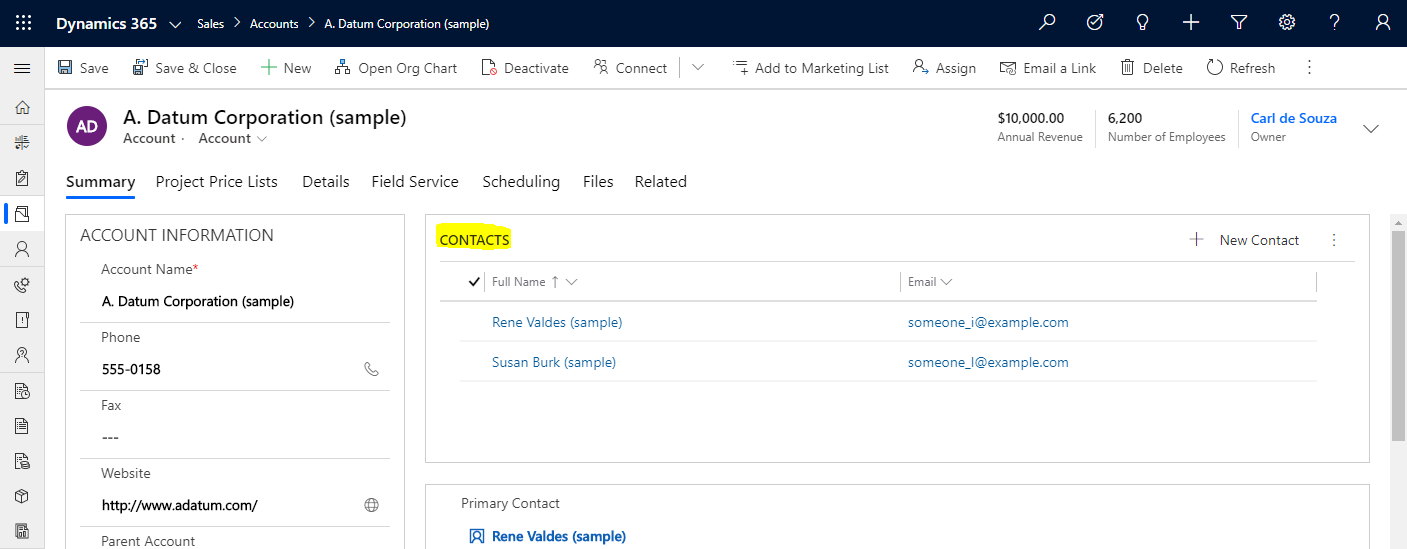
Let’s look at the Contacts subgrid on the Account entity:

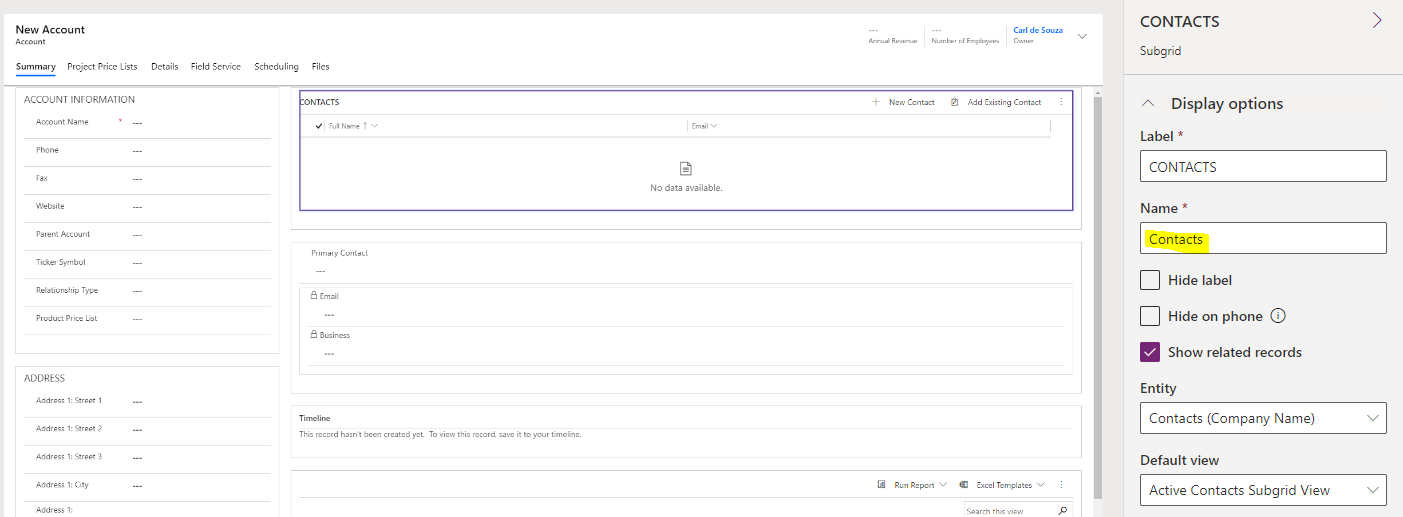
Note the Contacts subgrid is called Contacts:

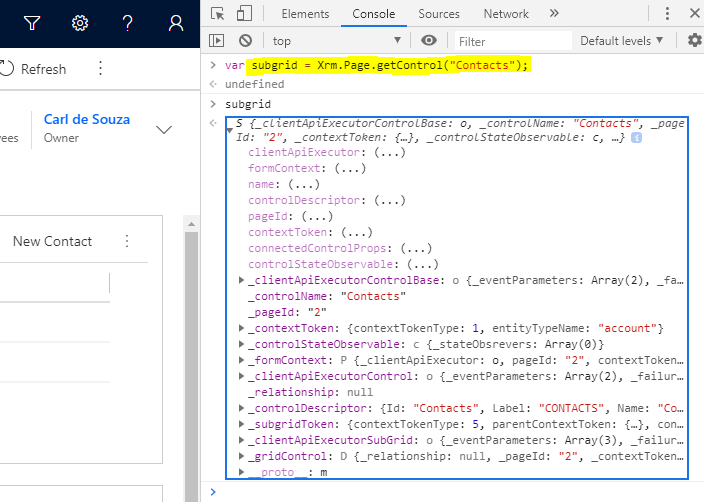
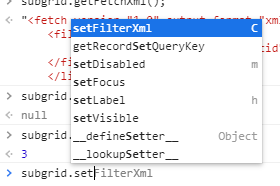
The subgrid is a control, and we can get it using getControl:

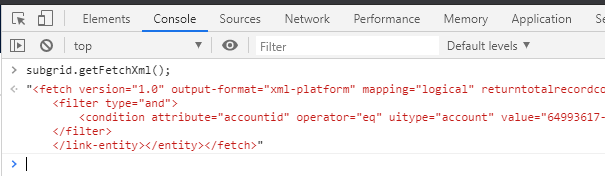
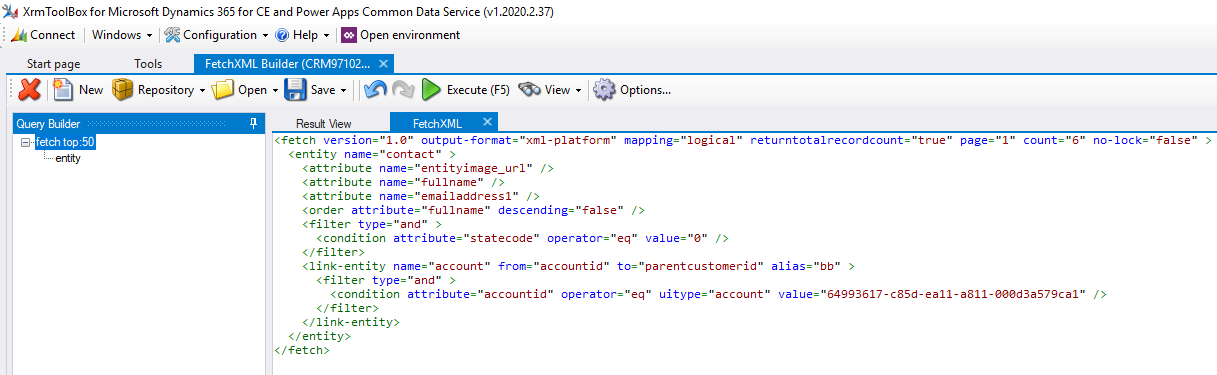
We can get the FetchXML of the query to populate the subgrid by using getFetchXML:

This looks like:

Let’s look at how to add an additional filter criteria.

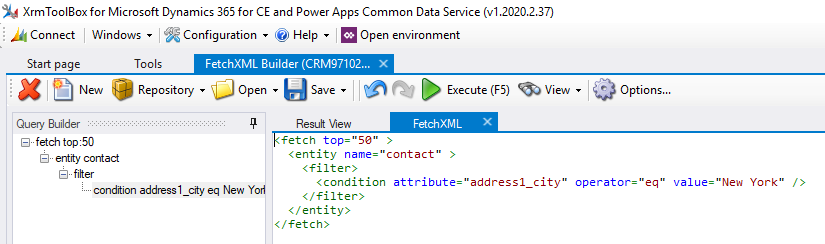
In the XrmToolBox, let’s build a new FetchXML query to filter where the city of a contact is New York:

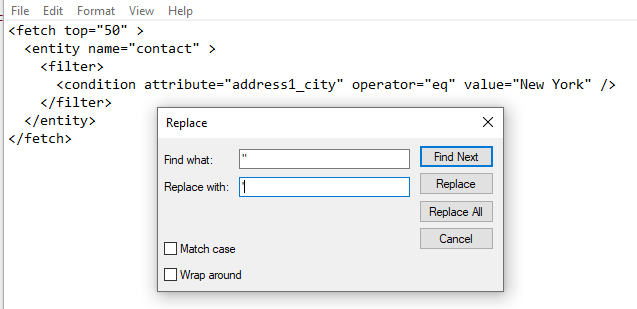
Now, let’s change the double quotes to single quotes:

And put the query on one line:

Now all we need for setFilterXML is the filter part:
<filter><condition attribute=’address1_city’ operator=’eq’ value=’New York’ /></filter>
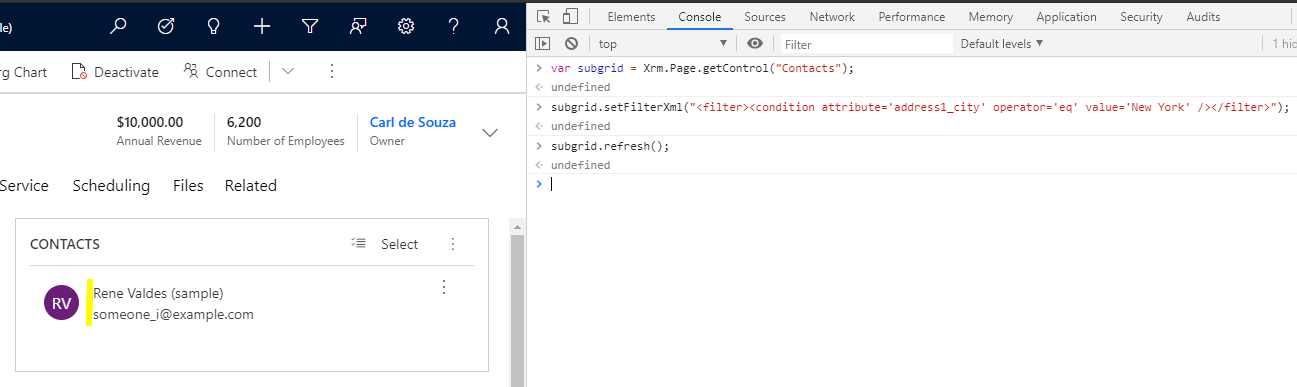
Let’s run this in the console, and we will refresh the subgrid once complete. Note we are using Xrm.Page, but the preferred method is to use formContext in its place.
var subgrid = Xrm.Page.getControl(“Contacts”);
subgrid.setFilterXml(“<filter><condition attribute=’address1_city’ operator=’eq’ value=’New York’ /></filter>”);
subgrid.refresh();
On running this, we see the subgrid now only contains contacts where the city is New York. Note it is keeping the original filtering criteria as well:

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL




Thanks for this Carl, my SubGrid is refreshing, but the filter XML is not being applied to it.
Any suggestions?
Thank-you.
function filterRatesGrid(executionContext)
{
var formContext = executionContext.getFormContext();
var contract = formContext.getAttribute(“crca7_clientcontract”).getValue();
var equipmentUnit = formContext.getAttribute(“crca7_new_equipunitmaster”).getValue();
var NewXml = “”;
console.log(NewXml);
formContext.getControl(“subgrid_projectResourceRates”).setFilterXml(NewXml);
formContext.getControl(“subgrid_projectResourceRates”).refresh();
}
this will not work or supported in outlook client.
Is this setFilterXML supported offline. Is there any documentation for it?
I understand this is not supported, but it does work to an extent. Here’s a blog showing how he used a retrieve to get a list of ids and the used them to build a filter: https://medium.com/@meelamri23/nice-post-50eb2eddcc3c. I discovered that only the filter part of the fetchXml has an effect. I also find that I cannot alter the view in the subgrid.
Please vote for the suggestion “Enable SetFIlterXml for Editable Grid” at https://experience.dynamics.com/ideas/idea/?ideaid=85716c9d-fe01-ea11-b862-0003ff68ba22
Great article, as always! I found that when we set the subgrid to show a chart this approach doesn’t work.
Still looking for a way to get by that, but unsuccessful so far.
Doesnt Appear to work for On Prem V9.1