In this post, I will go through how to use Microsoft Azure Cognitive Services to create a Custom Bing Search app in Visual Studio.
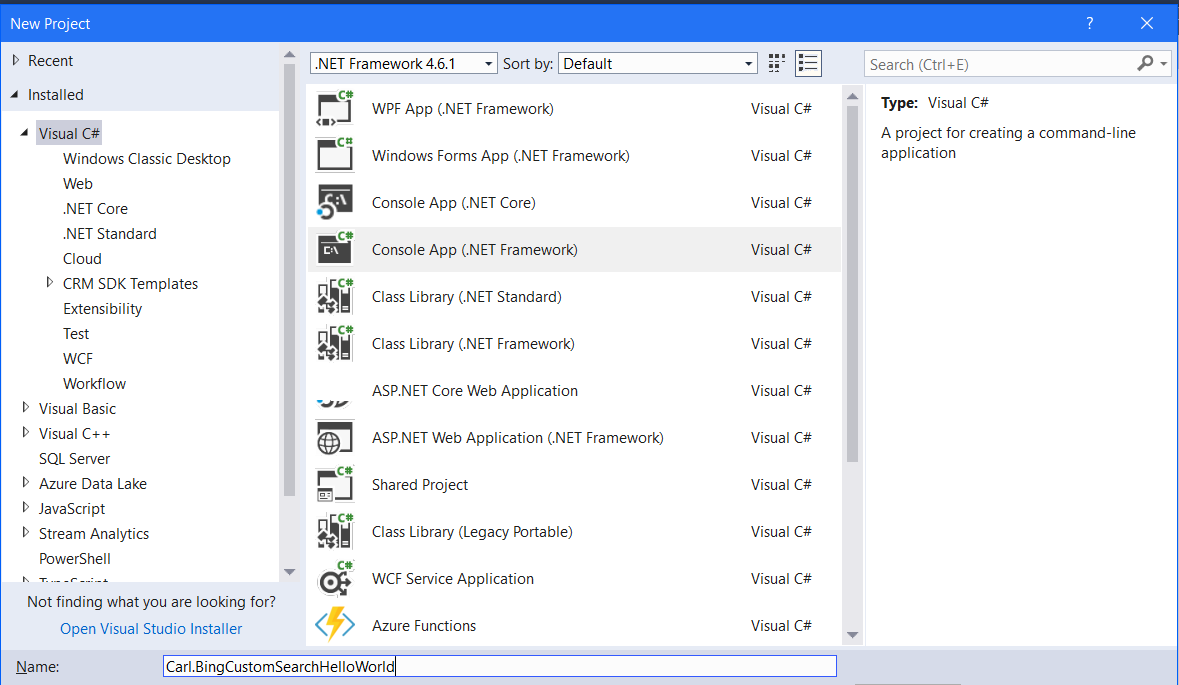
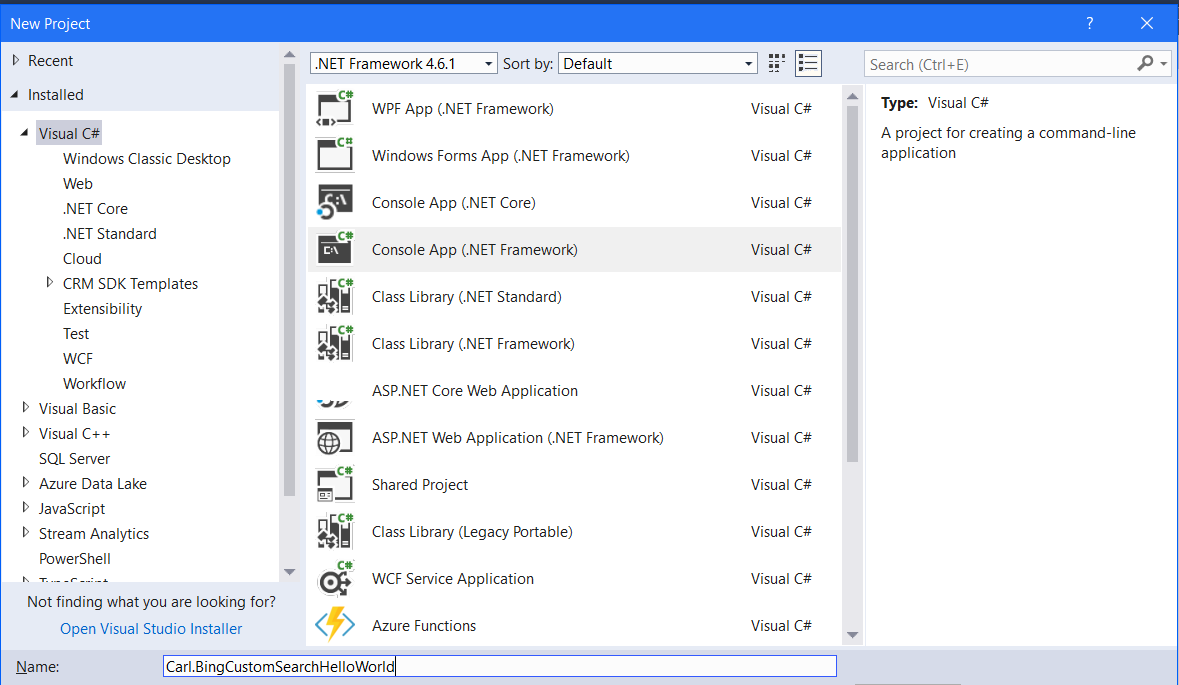
The first thing you will need is to create a custom search instance and get API keys. Once you have done that, create a new console app in Visual Studio:

You will see:

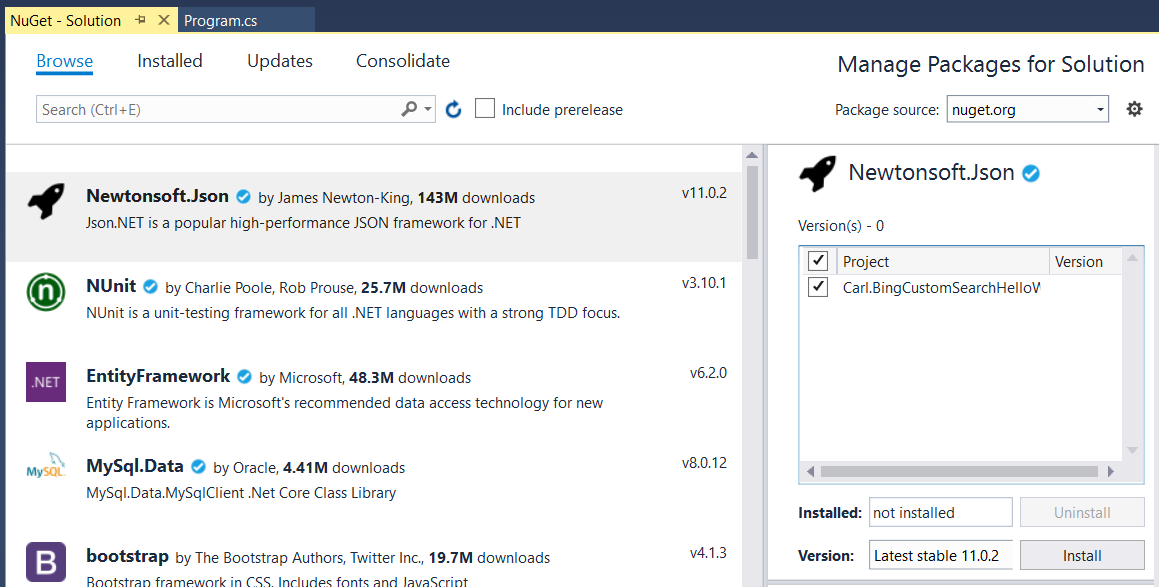
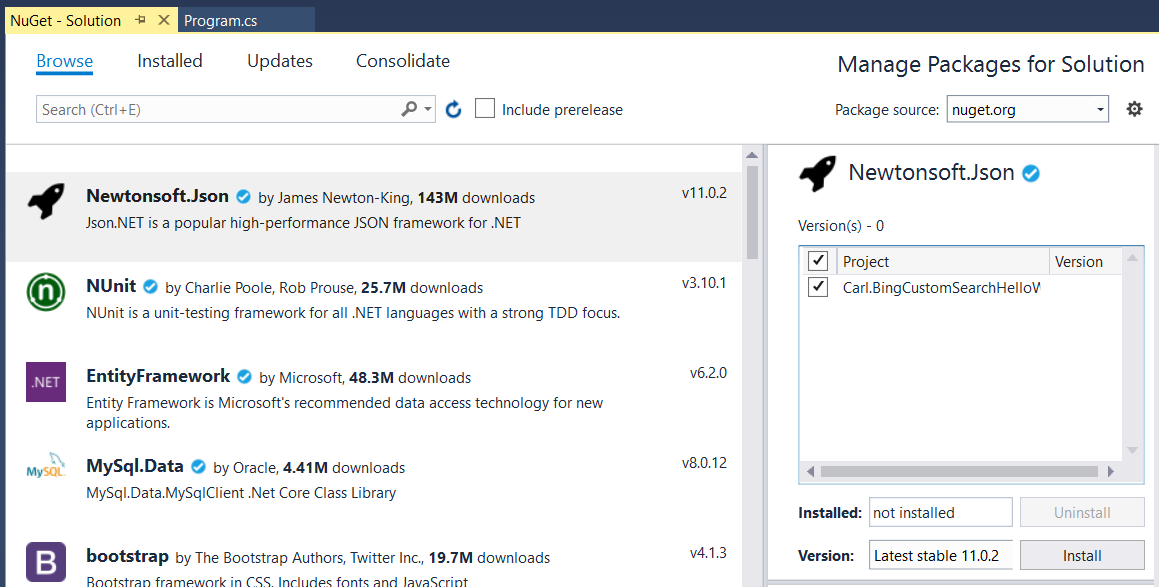
Add NewtonSoft.Json through NuGet:

Add the code. This is built on the example here.
namespace bing_custom_search_example_dotnet |
static void Main(string[] args) |
var subscriptionKey = "yourkey"; |
var customConfigId = "yourcustomconfigid"; |
var searchTerm = args.Length > 0 ? args[0] : "Hello World"; |
var url = "https://api.cognitive.microsoft.com/bingcustomsearch/v7.0/search?" + |
"&customconfig=" + customConfigId; |
var client = new HttpClient(); |
client.DefaultRequestHeaders.Add("Ocp-Apim-Subscription-Key", subscriptionKey); |
var httpResponseMessage = client.GetAsync(url).Result; |
var responseContent = httpResponseMessage.Content.ReadAsStringAsync().Result; |
BingCustomSearchResponse response = JsonConvert.DeserializeObject<BingCustomSearchResponse>(responseContent); |
for (int i = 0; i < response.webPages.value.Length; i++) |
var webPage = response.webPages.value[i]; |
Console.WriteLine("name: " + webPage.name); |
Console.WriteLine("url: " + webPage.url); |
Console.WriteLine("displayUrl: " + webPage.displayUrl); |
Console.WriteLine("snippet: " + webPage.snippet); |
Console.WriteLine("dateLastCrawled: " + webPage.dateLastCrawled); |
public class BingCustomSearchResponse |
public string _type { get; set; } |
public WebPages webPages { get; set; } |
public string webSearchUrl { get; set; } |
public int totalEstimatedMatches { get; set; } |
public WebPage[] value { get; set; } |
public string name { get; set; } |
public string url { get; set; } |
public string displayUrl { get; set; } |
public string snippet { get; set; } |
public DateTime dateLastCrawled { get; set; } |
public string cachedPageUrl { get; set; } |
public OpenGraphImage openGraphImage { get; set; } |
public class OpenGraphImage |
public string contentUrl { get; set; } |
public int width { get; set; } |
public int height { get; set; } |
Run the program. You will see the API returns posts that contain the words “Hello World”:

THANKS FOR READING. BEFORE YOU LEAVE, I NEED YOUR HELP.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL
https://www.youtube.com/carldesouza