In this post, we will look at how to use Live Server to run a page as a web server in Visual Studio Code.
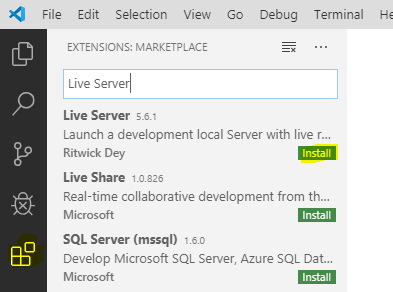
Open VS Code and select Extensions, then search for Live Server. Click Install:

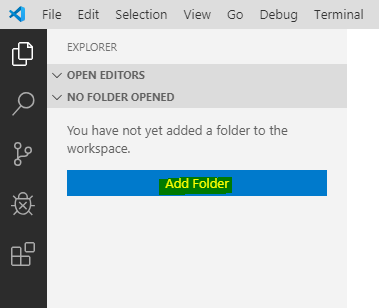
Next, create a new folder, call it anything, e.g. html, and click Add Folder to add it to VS Code:

Add a new file:

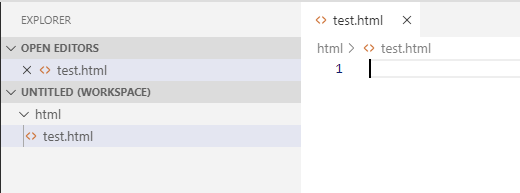
Call it test.html:

Add some HTML and save it:

Now, to run this using Live Server, do the following.
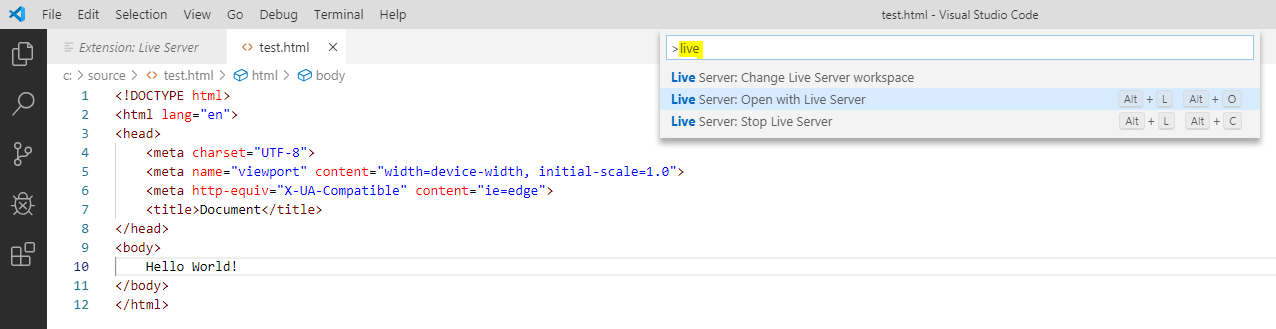
Type CTRL-SHIFT-P and search for Live Server: Open with Live Server:

Your web browser will open to the test.html page using live server:

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL




Hello. Thank you for this tutorial!
Is there any option to open it inside VScode (with liveserver), not in browser? I will be so grateful
Hello!
My name is Nic Leach and I’m a VFX artist who stepped away from the industry to go back to school in computer science. Just want to say I love this site and it’s proving to be a straight-forward and valuable resource. Just wanted to say THANK YOU!
There is a problem with my website. Actually I’m fetching some external data from internet in my website. But, when I open my html file without live server, my website didn’t fetch that online data while on starting live server it starts fetching online data.
Please give me the solution of my problem asap.
This problem totally stopped me to do my website public….