When customizing model-driven Power Apps and Dynamics 365 with JavaScript, you may need to display an error to the user. One way to do this is to use Xrm.Navigation.openErrorDialog, which is called like below:
Xrm.Navigation.openErrorDialog(errorOptions).then(successCallback,errorCallback);
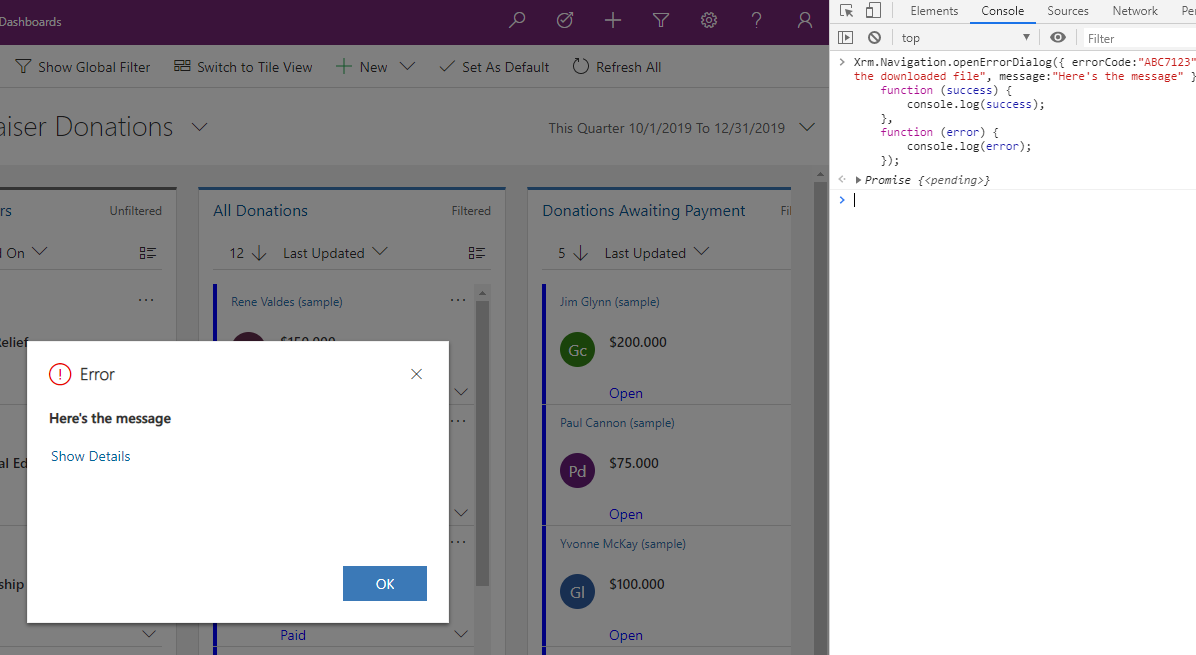
Let’s run it in browser Development Tools to show how it works. Open a Power App and in dev tools add the following code:
Xrm.Navigation.openErrorDialog({ errorCode:"ABC7123", details:"These are the details that will go into the downloaded file", message:"Here's the message" }).then(
function (success) {
console.log(success);
},
function (error) {
console.log(error);
});
Let’s run this:

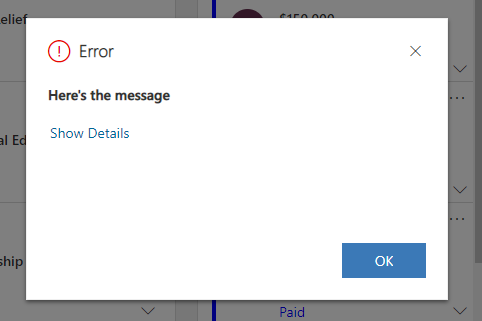
We see we get our Message as well as an option to Show Details:

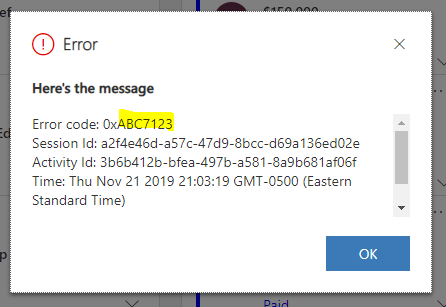
On clicking Show Details, we get our Error code and other useful information:

We also get a link to download the log file:

And when opening this, we get the details we specified:

Note from the Microsoft documentation we get the following options:
| Name | Type | Required | Description |
|---|---|---|---|
| errorOptions | Object | Yes | An object to specify the options for error dialog. The object contains the following attributes: – details: (Optional) String. Details about the error. When you specify this, the Download Log File button is available in the error message, and clicking it will let users download a text file with the content specified in this attribute. – errorCode: (Optional) Number. The error code. If you just set errorCode, the message for the error code is automatically retrieved from the server and displayed in the error dialog. If you specify an invalid errorCode value, an error dialog with a default error message is displyed. – message: (Optional) String. The message to be displayed in the error dialog.You must set either the errorCode or message attribute. |
| successCallback | function | No | A function to execute when the error dialog is closed. |
| errorCallback | function | No | A function to execute when the operation fails. |
A useful feature if you want to handle errors in this way.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



