Object literals are a way to define objects in JavaScript using comma-separated name-value pairs of properties and methods.
For example, we can define a Customer object with the syntax, which contains properties and a method GetCustomer():
var Customer = {
firstname: "Bob",
lastname: "Smith",
email: "bsmith@test.com",
phonenumber: "555-111-2222",
GetCustomer: function() {
return this.firstname + ' ' + this.lastname + ' ' + this.email + ' ' + this.phonenumber;
}
}
//Print out Customer
console.log(Customer.GetCustomer());
We can also later assign properties to the object:
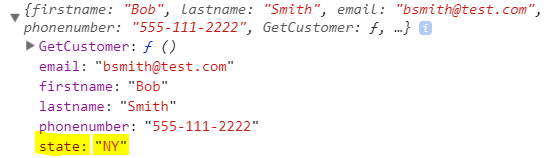
Customer.state = "NY"; console.log(Customer);

THANKS FOR READING. BEFORE YOU LEAVE, I NEED YOUR HELP.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



