In Dynamics 365, you can add HTML Web Resources with JavaScript. You may want to use Xrm.Page features, but if you try to do this, you get the error that “Xrm” is undefined.
To get around this, you need to use GetGlobalContext function. Add the script below to your web resource:
<script src="ClientGlobalContext.js.aspx" type="text/javascript"></script>
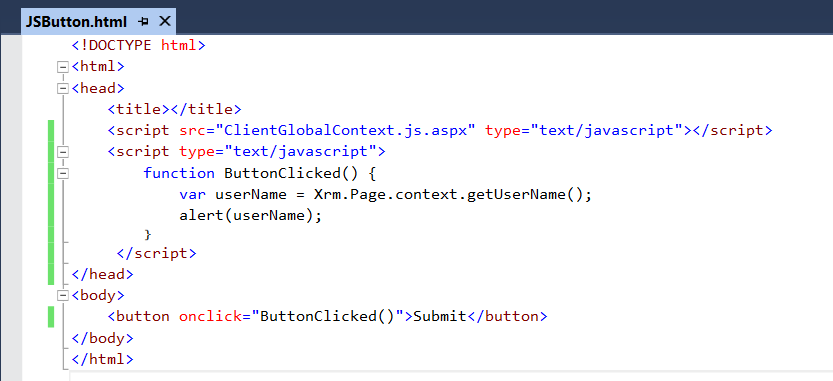
Add the code:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="ClientGlobalContext.js.aspx" type="text/javascript"></script>
<script type="text/javascript">
function ButtonClicked() {
var userName = Xrm.Page.context.getUserName();
alert(userName);
}
</script>
</head>
<body>
<button onclick="ButtonClicked()">Submit</button>
</body>
</html>

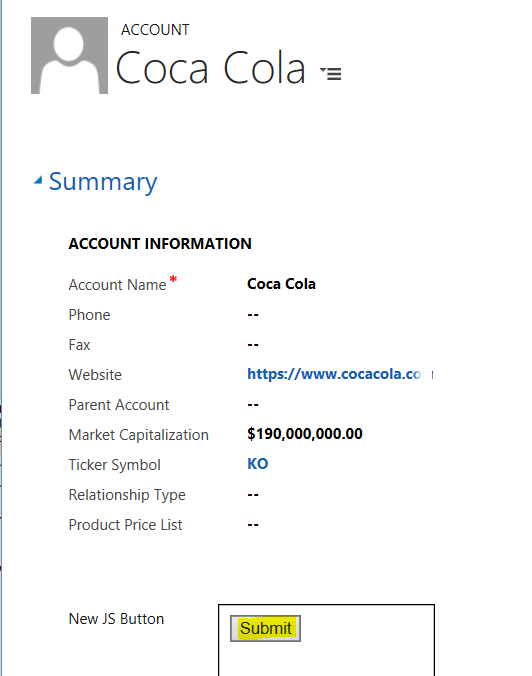
Save and publish. Open an account:

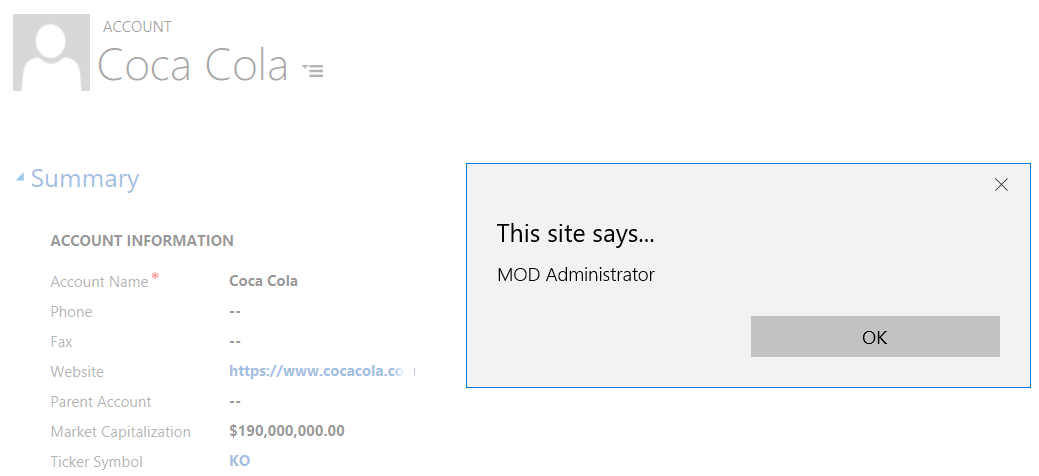
Press Submit. You will see the user name displayed:

THANKS FOR READING. BEFORE YOU LEAVE, I NEED YOUR HELP.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



