In a scenario where we need to scroll to the top of a web page, we can use JavaScript’s scrollTo. Consider the scenario where there is a page filled with text, and the scroll bar appears.

With a scroll button at the bottom:

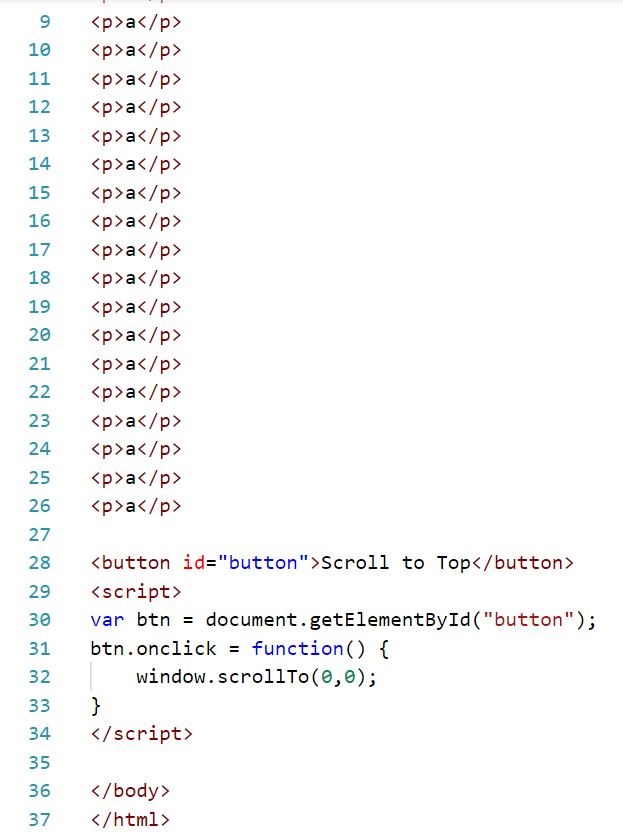
We can add the following code to set the window to it’s x/y coordinates:
window.scrollTo(0,0);
Full code:

When clicking the button, the page will scroll to the top:

THANKS FOR READING. BEFORE YOU LEAVE, I NEED YOUR HELP.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



