TypeScript is a superset of JavaScript developed by Microsoft that supports classes, modules and interfaces, along with several other features. It is a static type language, meaning it will validate code at development time. JavaScipt is a dynamic language, which does not validate code at development time. Having a static type language is very useful for building robust code.
To try out TypeScript online, go to www.typescriptlang.org and select Playground:

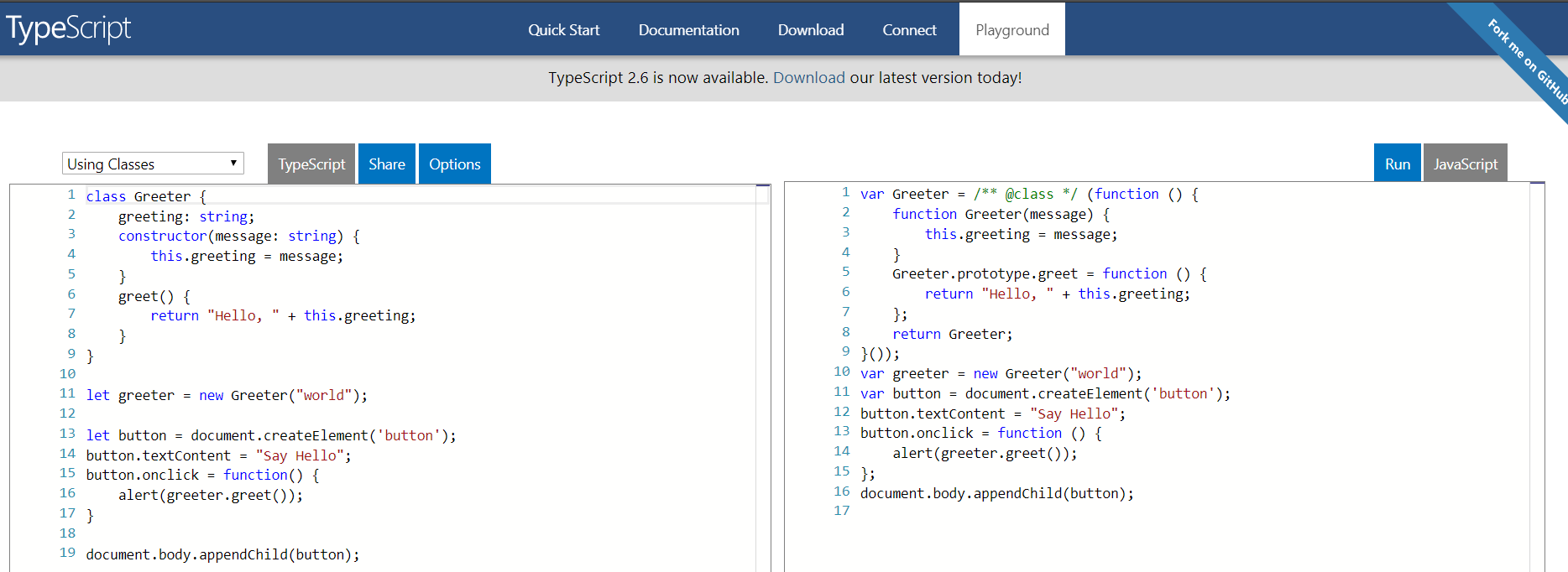
You will see some code in the editor. Click Run:

The following page will open. Click the button:

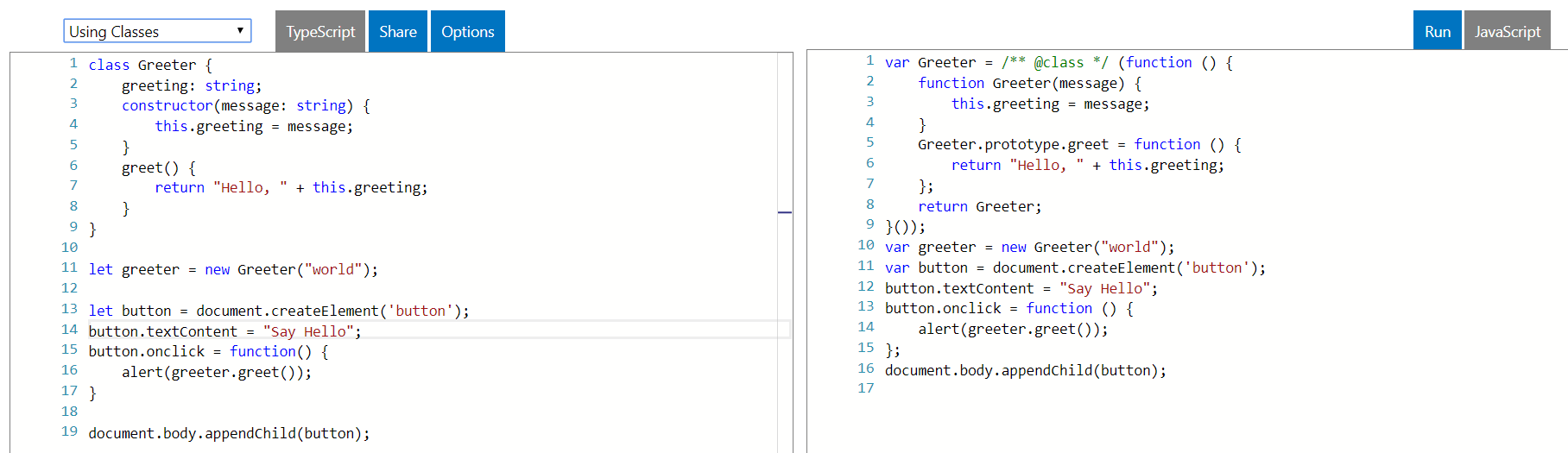
Back to the editor, you can see on the left we have TypeScript code, and on the right we have JavaScript code. The TypeScript code contains a class that defines a string variable, “greeting”. As JavaScript does not have types, we do not see this in the JavaScript code. However, having this in TypeScipt allows us to build more robust JavaScript code:

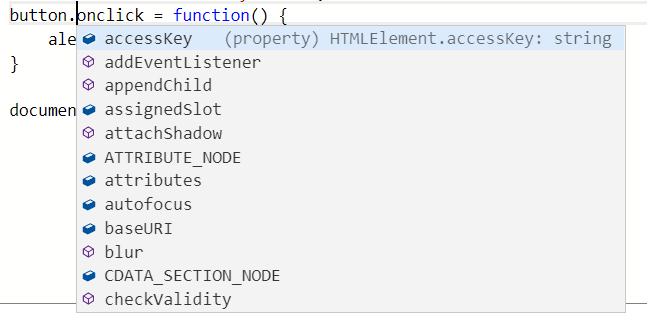
The TypeScript editor online also includes IntelliSense:

TypeScript can be used within development tools such as Visual Studio Code, WebStorm, ALM, and Eclipse.
Once we create TypeScript files in our chosen development environment, we can convert those files into JavaScript. This is done by the TypeScript compiler. It takes TypeScript files, which you save as .ts files, and converts those to .js files.
The installer can be installed as a Node package.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



