In Unified Service Desk, we can add images to buttons to help with the user experience. Let’s add buttons to the toolbars in the main USD app and in the session, on the Search button and Associated Contact button:

First, let’s use icons that are available in the system. In Customizations, let’s use the msdyn_DetectAll_16 and msdynEntityNumeric icons, which we can see are uploaded as PNG images:

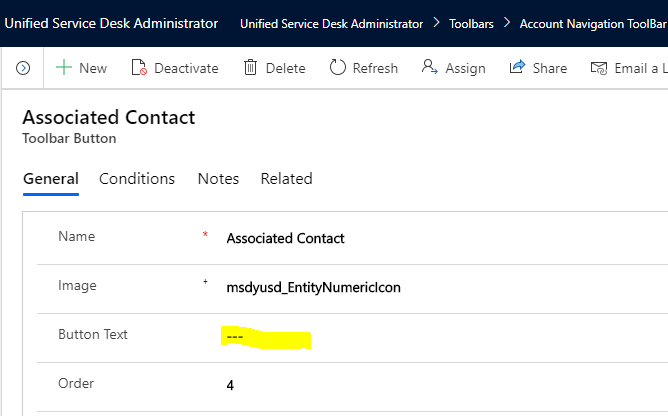
Next, navigate to the toolbar button in the Unified Service Desk configuration. We can see the Image field on the Toolbar button. Let’s add the name field of the image, i.e. msdyn_EntityNumericIcon for the Associated Contact button:

And msdynusd_DetectAll_16 for the Search button:

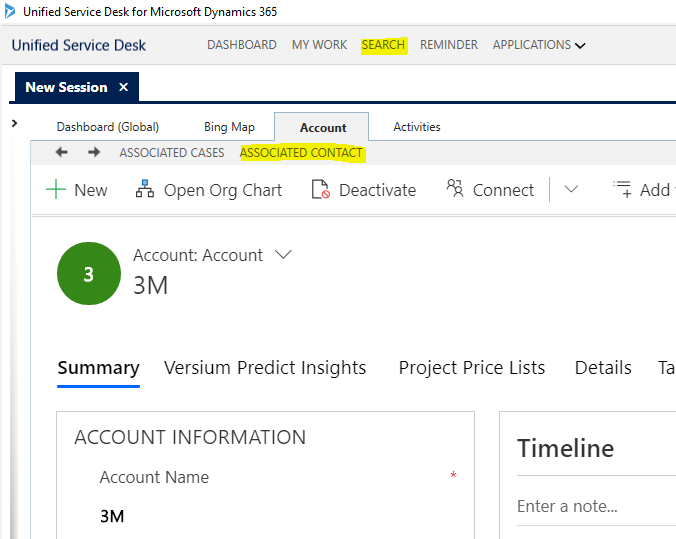
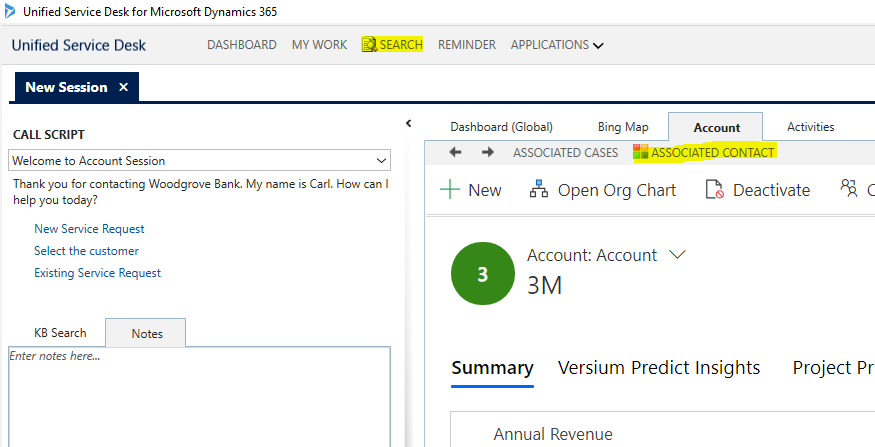
Now, start Unified Service Desk. We see both buttons have an icon to their left:

Now let’s remove the text to see how it looks. Let’s remove the Associated Contact text:

We see just the icon is displayed:

Now let’s use a custom icon. We will upload a Search icon which is 16×16 png format:

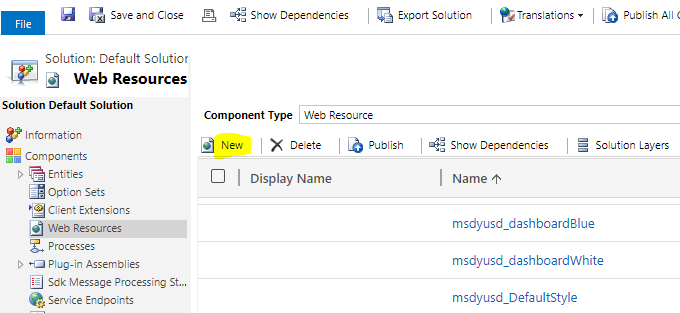
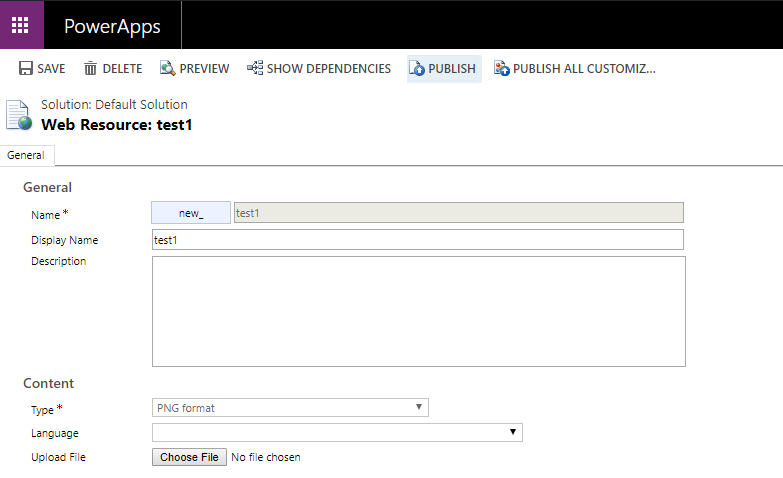
In Customizations, click New:

Upload the icon, note the Name and click Save and Publish:

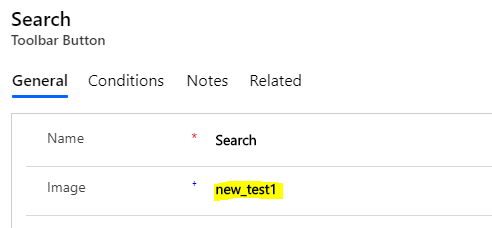
Now in USD configuration, add the icon name to the image field:

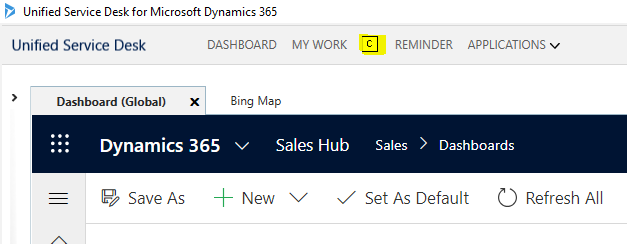
Start USD. We see the new icon being used:

Now let’s use a larger png image, 100×100:

And upload it:

And set it to the Search button:

In USD we see the image is resized:

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



