When using JavaScript, we can display alerts in model-driven Power Apps. To do this, we can use openAlertDialog.
The syntax for this method looks like below:
Xrm.Navigation.openAlertDialog(alertStrings,alertOptions).then(closeCallback,errorCallback);
As a simple example, we can use:
var alertStrings = { confirmButtonLabel: "Got it", text: "Something happened.", title: "Alert Title" };
var alertOptions = { height: 500, width: 500 };
Xrm.Navigation.openAlertDialog(alertStrings, alertOptions).then(
function success(result) {
console.log("Alert dialog closed");
},
function (error) {
console.log(error.message);
}
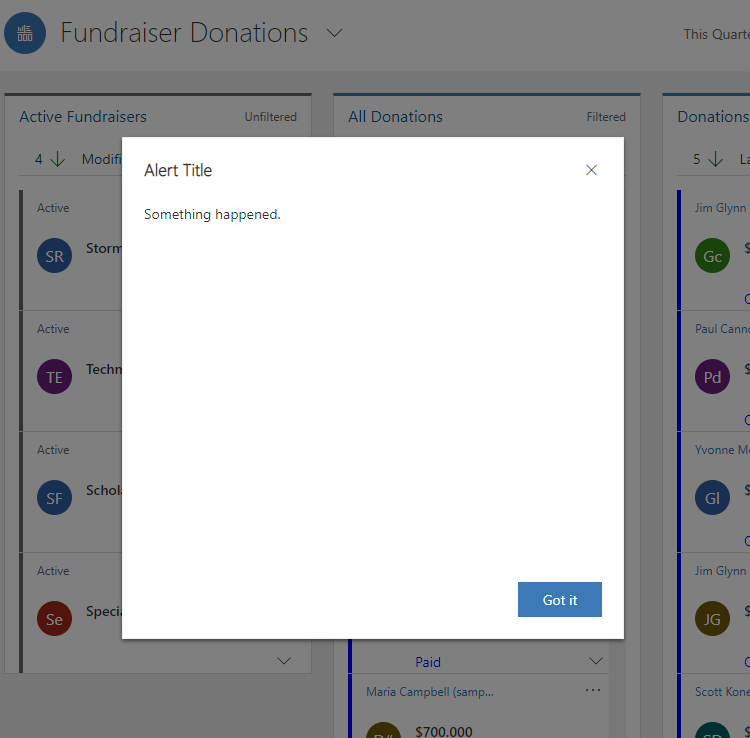
);This displays an alert, with a button “Got it”, an Alert Title and some text “Something happened.”. This may be useful when wanting to alert a user of something when customizing your org.

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



