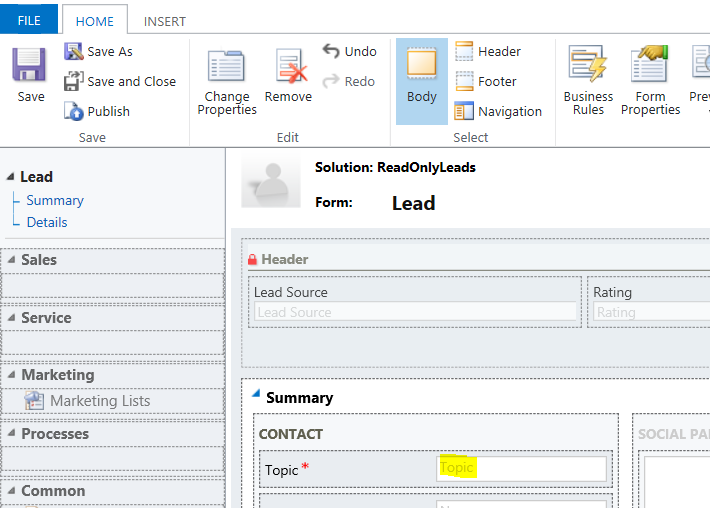
To get and set a Dynamics 365 field, first find out the field name. Open the form and find the field, for example on the leads form, the topic:

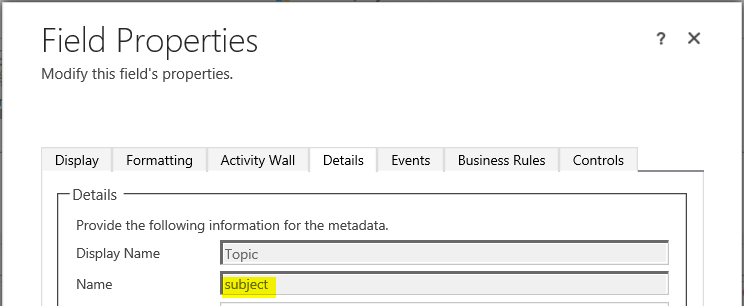
Double click the field and see what the Name is, in this case “subject”:

function UpdateField() {
var s = Xrm.Page.getAttribute("subject").getValue();
alert(s);
Xrm.Page.getAttribute("subject").setValue("Hello World");
var s = Xrm.Page.getAttribute("subject").getValue();
alert(s);
}When this runs we see first the original topic:

Then the new topic:

Field is updated:

This can also be used to check if the field is empty.
THANKS FOR READING. BEFORE YOU LEAVE, I NEED YOUR HELP.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



