Let’s look at JavaScript code to move a user to a specific tab in Dynamics 365 / Power Apps.
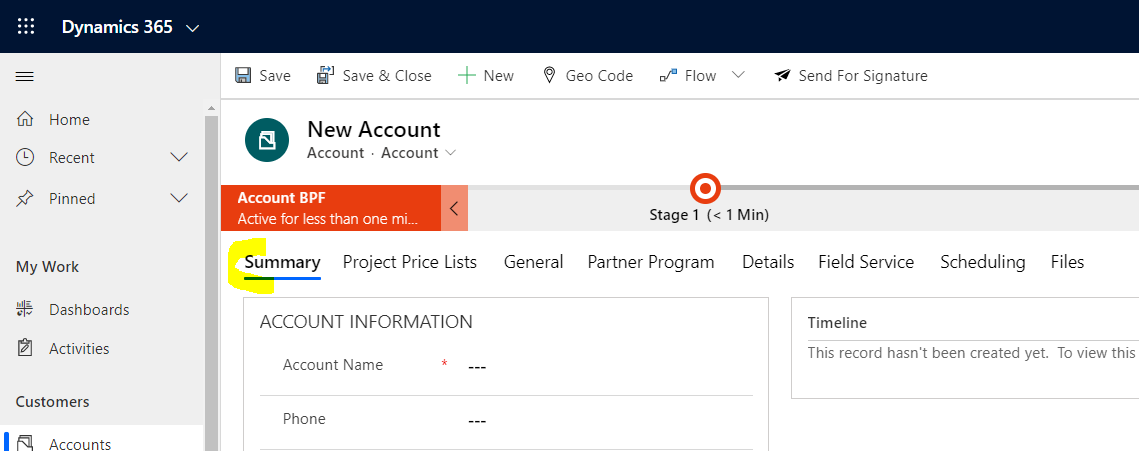
Below on the Account record I have these tabs – Summary, Project Price Lists, General etc:

Let’s go to the General tab when something happens, like changing a field value.
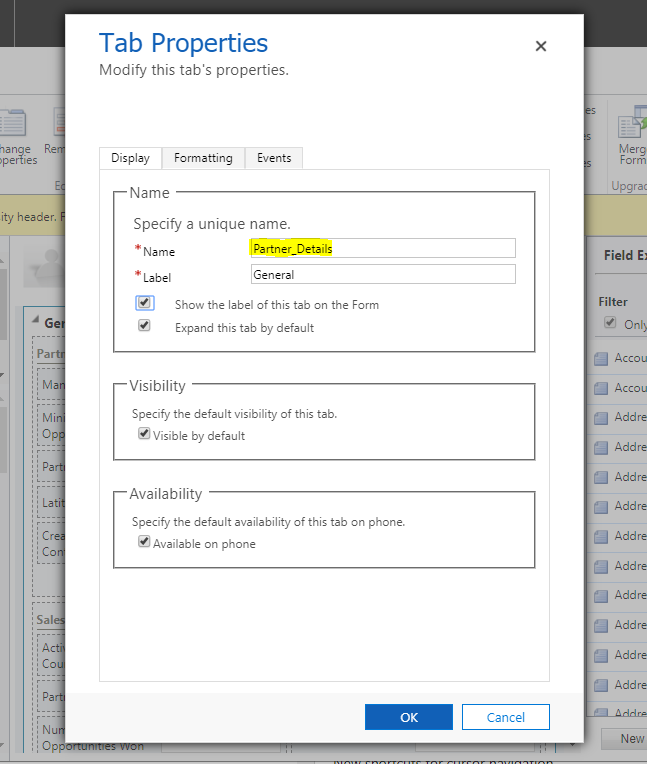
The General tab is called Partner_Details:

Here’s the code is below. Be sure to pass the execution context:
function FocusOnTab(executionContext) {
var formContext = executionContext.getFormContext();
formContext.ui.tabs.get("Partner_Details").setFocus();
}
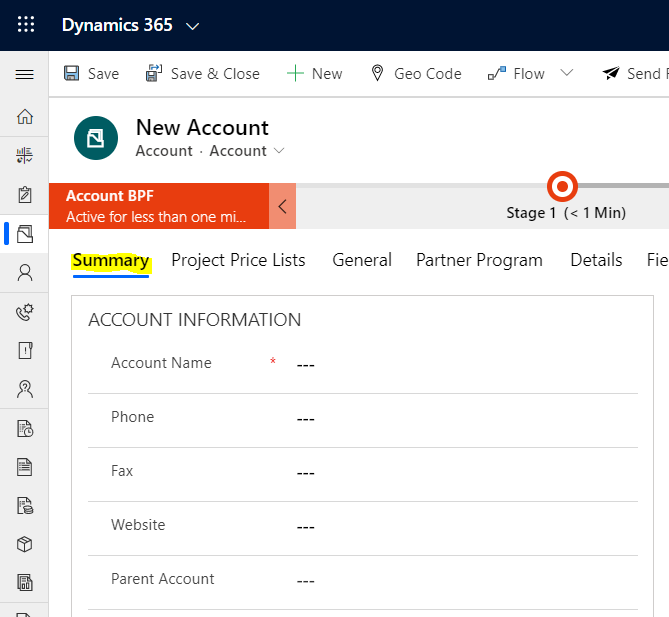
Now we start on the Summary tab:

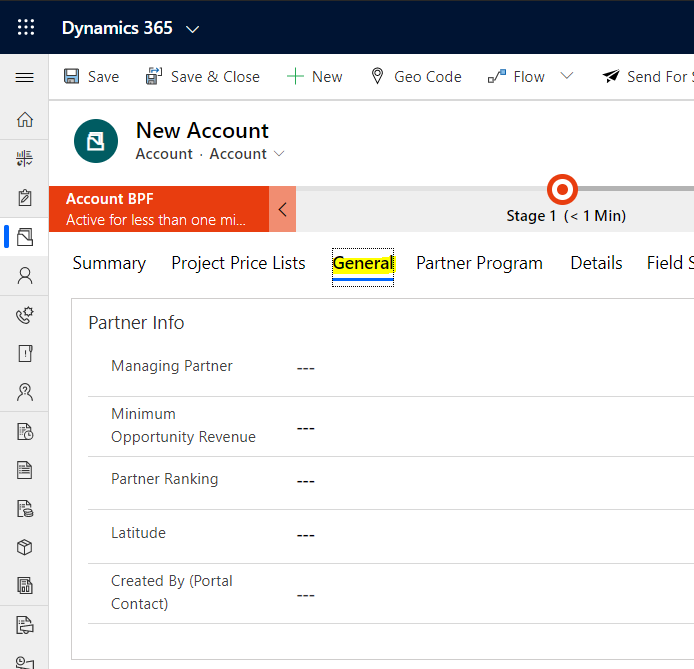
Run the code, and we’re taken over to the General tab:

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL




Thanks a lot Carl de Souza for sharing your knowledge and it helps us a lot.
Carl, You have a lot of very good clear posts. Thank You!
Hi Carl, thanks for your post this is great. I have one question. How would it work if I had a page refresh and when successful focus on a specific tab? This is the scenario I have right now. A field change, triggers a page refresh that is needed, but the page refresh brings the user back to the first tab.
UPDATED SCRIPT 2023. navigates based on a conditional option set
function Setdefaultfocus(executionContext) {
let formContext = executionContext.getFormContext();
if (formContext !== null && formContext !== undefined) {
let rbcRfqOpportunity = formContext.getAttribute(“rbc_rfqopportunity”).getValue();
if (rbcRfqOpportunity == 1) {
formContext.ui.tabs.get(“tab_6”).setFocus()
formContext.ui.tabs.get(“tab_6”).setDisplayState(“expanded”);
} else {
formContext.ui.tabs.get(“Summary”).setFocus()
formContext.ui.tabs.get(“Summary”).setDisplayState(“expanded”);
}
}
}
How does the ‘FocusOnTab’ JavaScript function work in Dynamics 365/Power Apps to move the user to a specific tab? Could you explain the purpose of the ‘getFormContext’ and ‘setFocus’ methods, as well as how the ‘Partner_Details’ tab is identified and targeted within the function?