One way to lock down a form is through JavaScript. Let’s go through how to do this by locking down the Leads form.
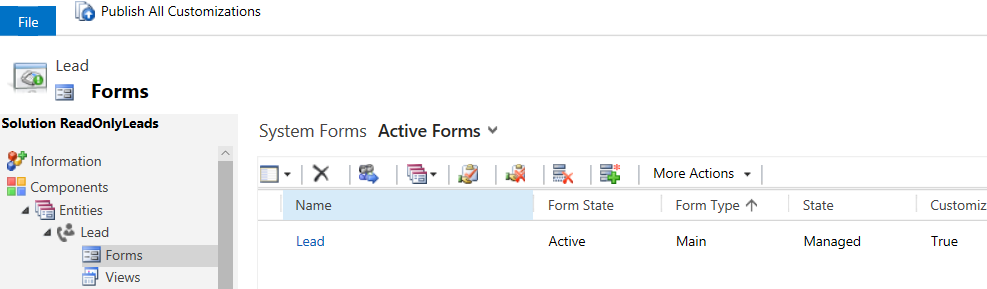
Create a new solution and add the Leads form:

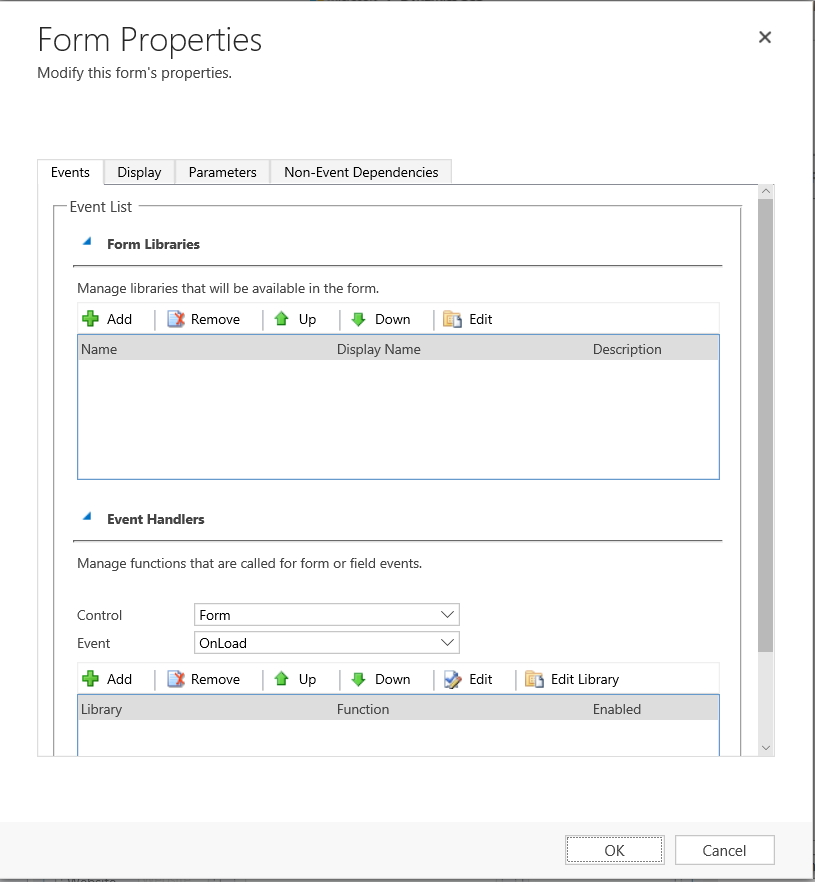
Select Form Properties and Add from the Form Library. We will be adding a new JavaScript library:

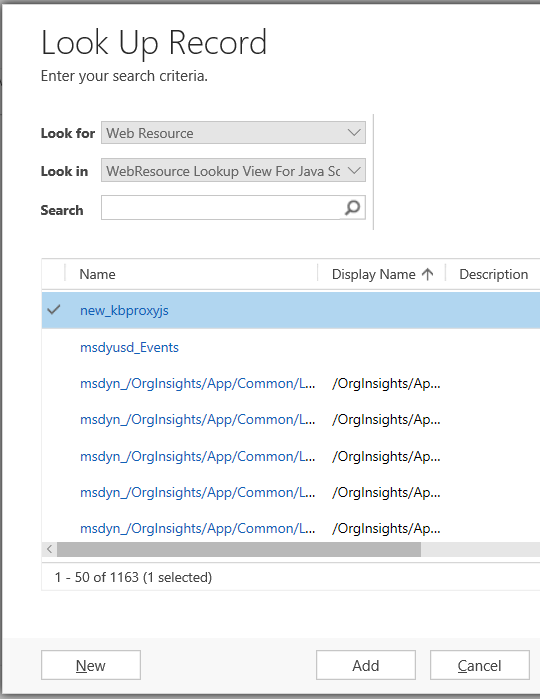
Select New:

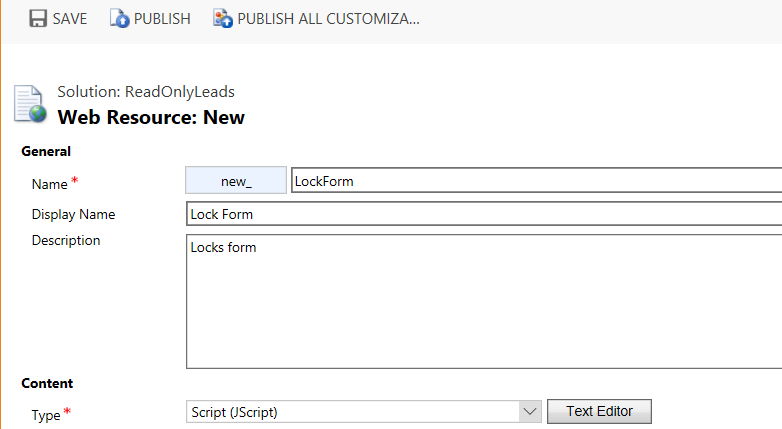
Enter information below:

Click Text Editor and enter the JavaScript:
function ReadOnly ()
{
var cs = Xrm.Page.ui.controls.get();
for (var i in cs)
{
var c = cs[i];
if (c.getName() != "" && c.getName() != null)
{
if (!c.getDisabled()) {c.setDisabled(true);}
}
}
}Press Save and Publish.
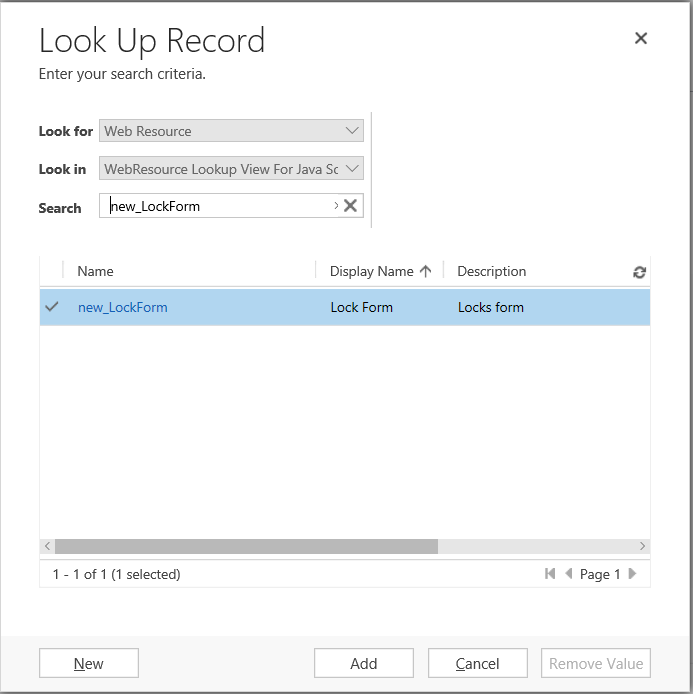
Select Add:

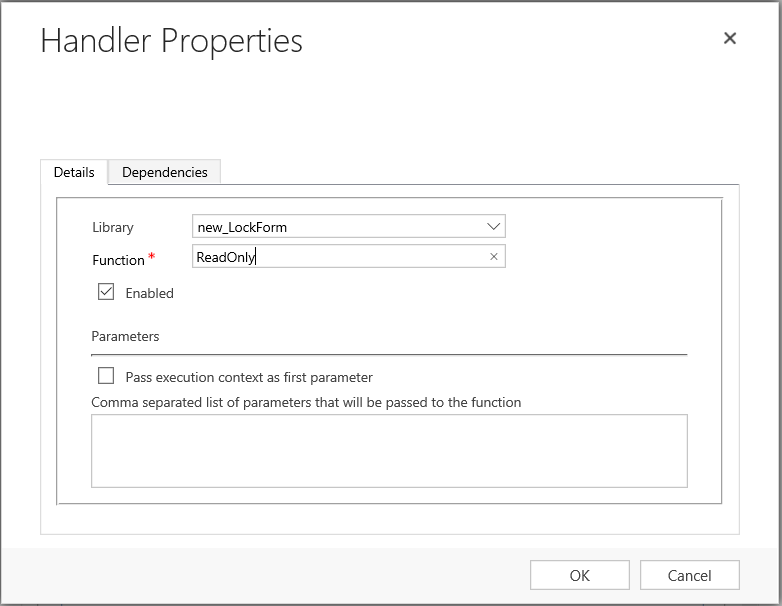
On the Form Properties page, click Add under Event Handlers. Select the new library and for the function type ReadOnly:

Click OK, Save and Publish the form. The function is now ready to use.
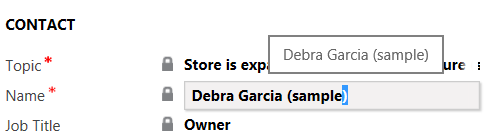
Go to a Leads record. All fields will be disabled:

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL




This is great except your line: if (!c.getDisabled()) {c.setDisabled(true); is missing the closing bracket which is why it didn’t work for me and I got a JavaScript error. Once that was changed, it worked! Thanks a ton!!
Good catch Scott! I have updated the code above, thank you.
This will not work for sub-grids and notes unfortunately. So form will be partially locked.
How to ignore quick view control?
There is a lock symbol showing up in front of quick view control as well. I don’t want it to lock quick view control which is non editable by default.
Great one mate!