Dynamics 365 has form notifications that can be fired in JavaScript.
Below is an example of each type – error, warning and information:
function FormNotification() {
Xrm.Page.ui.setFormNotification('This is an error notification', 'ERROR');
Xrm.Page.ui.setFormNotification('This is a warning notification', 'WARNING');
Xrm.Page.ui.setFormNotification('This is an information notification', 'INFORMATION');
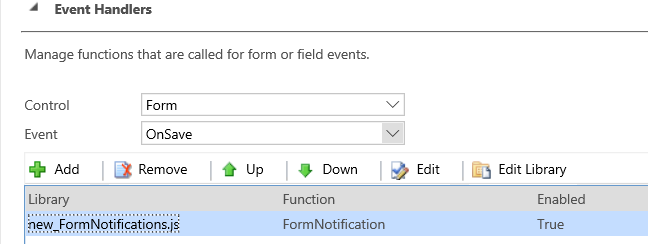
}Let’s add these to the Save event handler:

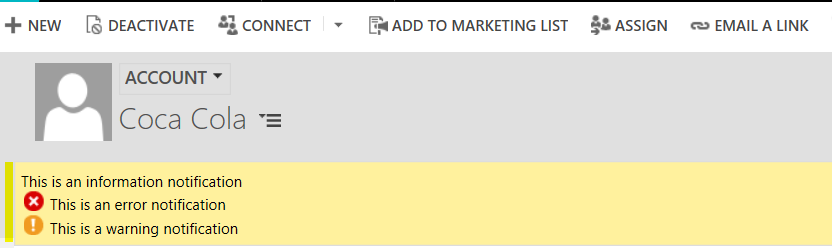
Click Save. You will see the form notifications:

THANKS FOR READING. BEFORE YOU LEAVE, I NEED YOUR HELP.
I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



