This post came at a request of a reader of this blog. She wanted to be able to click on a subgrid record and have it open in a modal form. Easy, right?
Let’s take a look at how to do this.
If you prefer to see the video, check it out on my YouTube channel:
Note, there is a limitation in that the grid needs to be an editable grid in order to access the OnRecordSelect event.
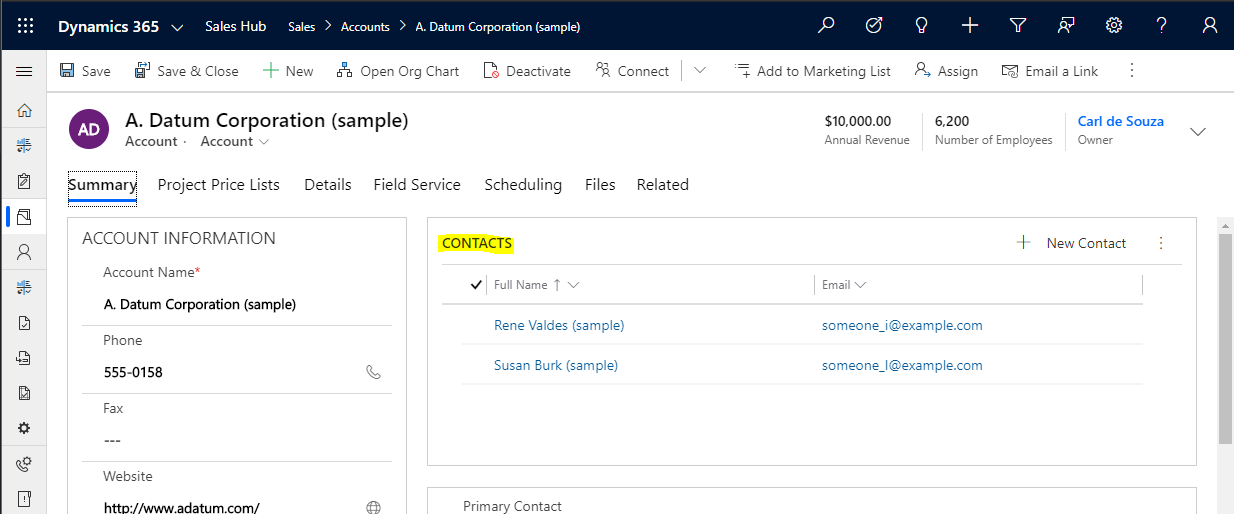
Let’s look at the Contacts subgrid on my Account form:

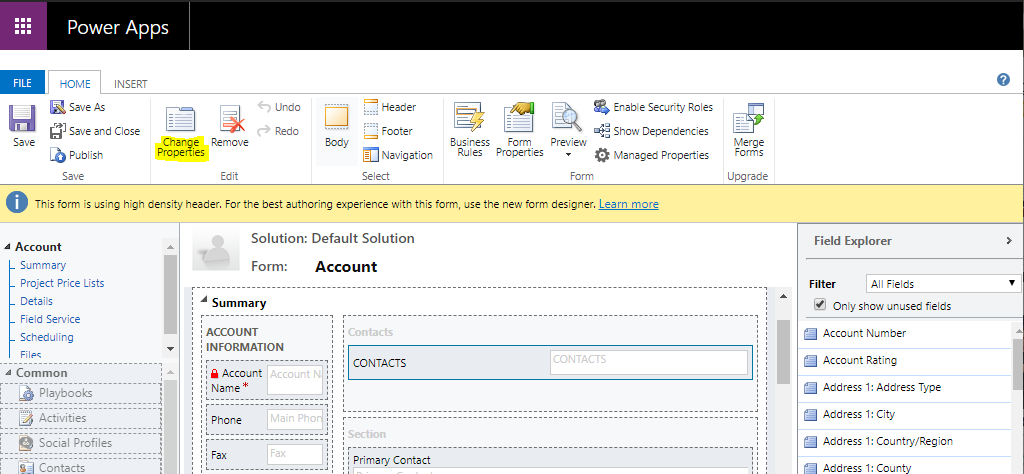
Let’s edit the form, and select the Contacts subgrid, then Change Properties:

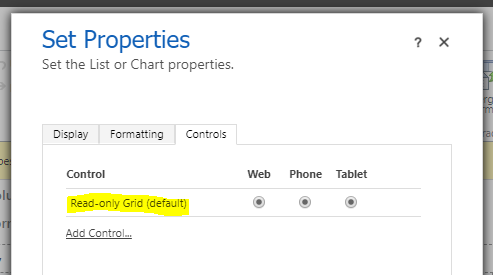
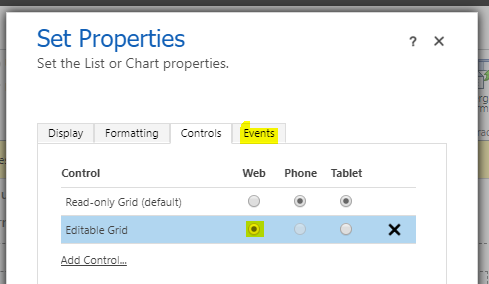
We have this set to a Read-Only grid control. Select Add Control:

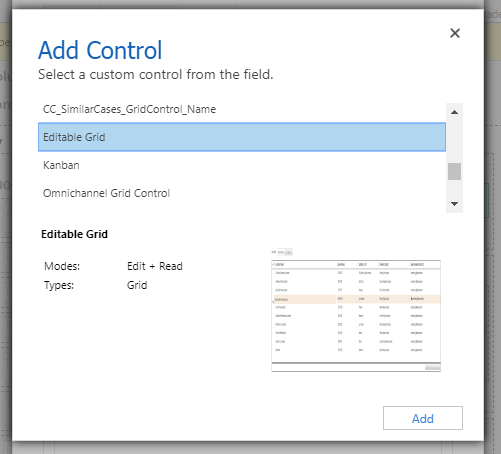
Let’s change this to an Editable Grid. Click Add:

We will set it to use Web. We now have an Events tab. Select it:

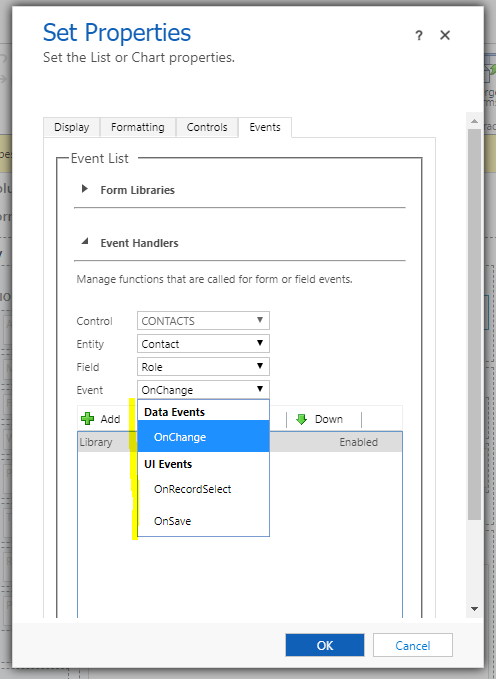
We see these events:
- OnChange
- OnRecordSelected
- OnSave

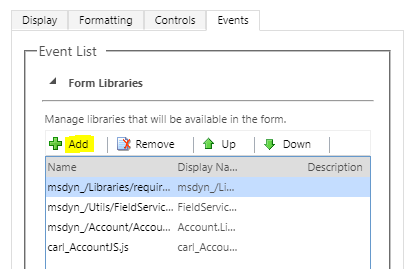
Let’s add an OnRecordSelected event. First, let’s create a new library:

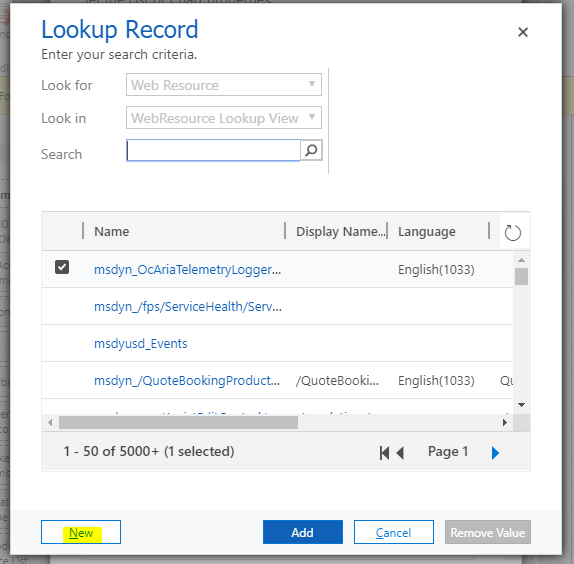
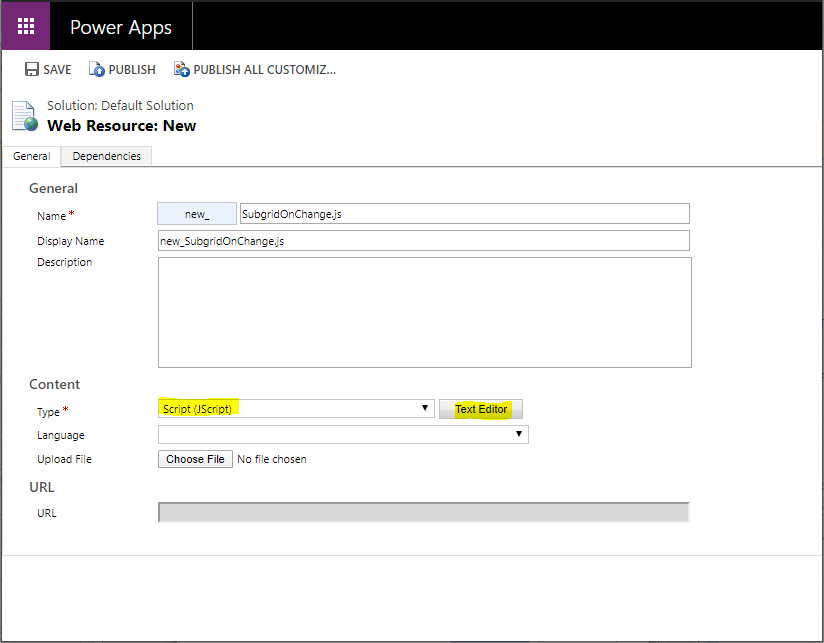
Click New:

Give it a name:

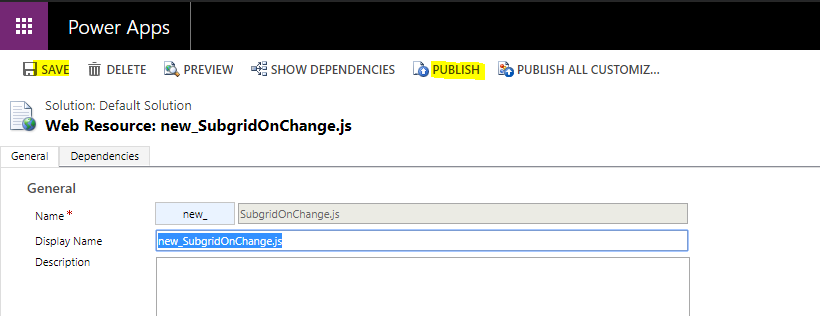
Click OK, save and publish:

Click Add:

Now the code. We will:
- Get the Id of the record selected
- Use navigateTo to open a modal form showing the record of this id (you can read more about modal forms here).
function RunOnSelected(executionContext) {
var selected = executionContext.getFormContext().data.entity;
var Id = selected.getId();
var pageInput = {
pageType: "entityrecord",
entityName: "contact",
entityId: Id
};
var navigationOptions = {
target: 2,
height: {value: 50, unit:"%"},
width: {value: 50, unit:"%"},
position: 1
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions).then(
function success() {},
function error() {}
);
}
Save and publish:

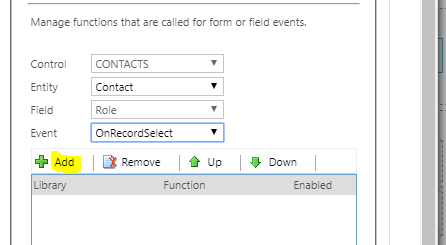
Then add the function to the OnRecordSelect and Add:

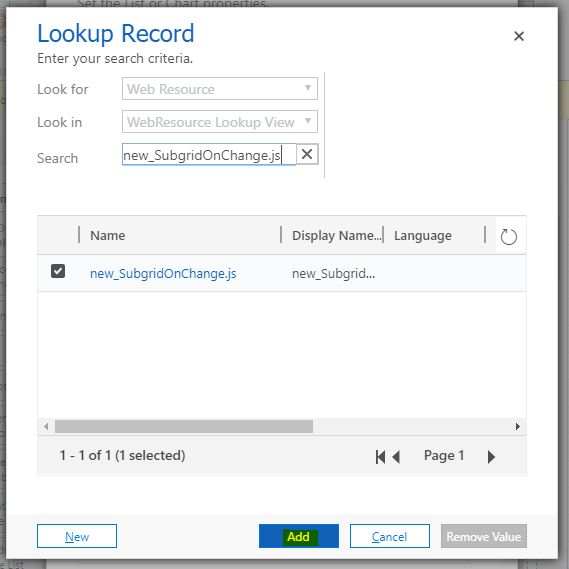
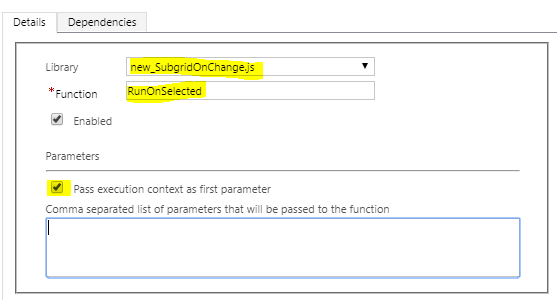
Select the library and function and check to pass the executionContext:

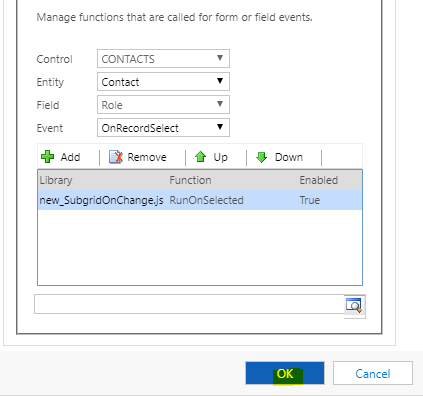
Click OK:

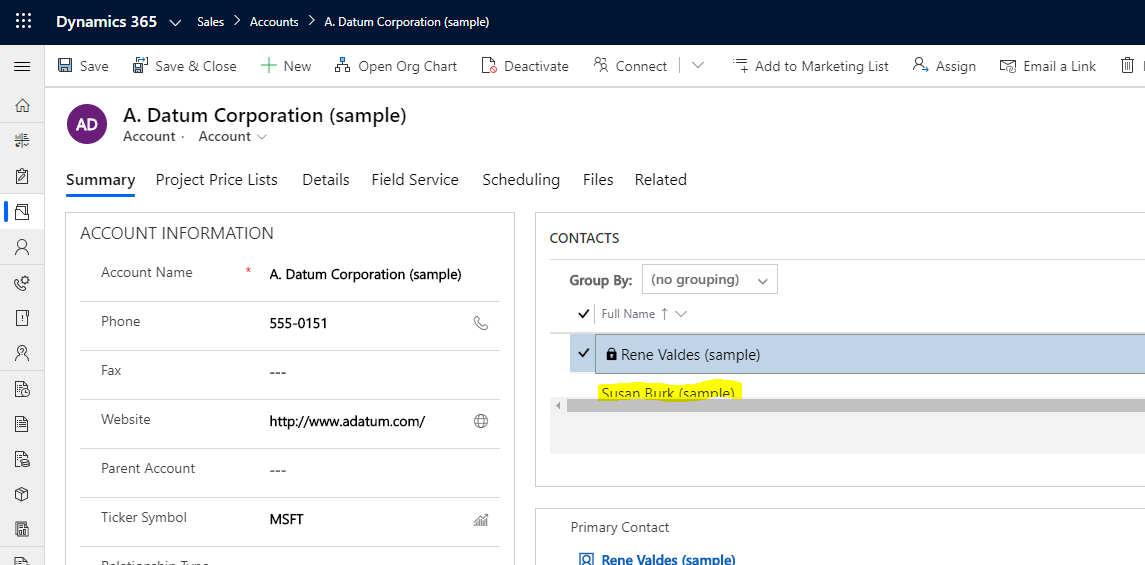
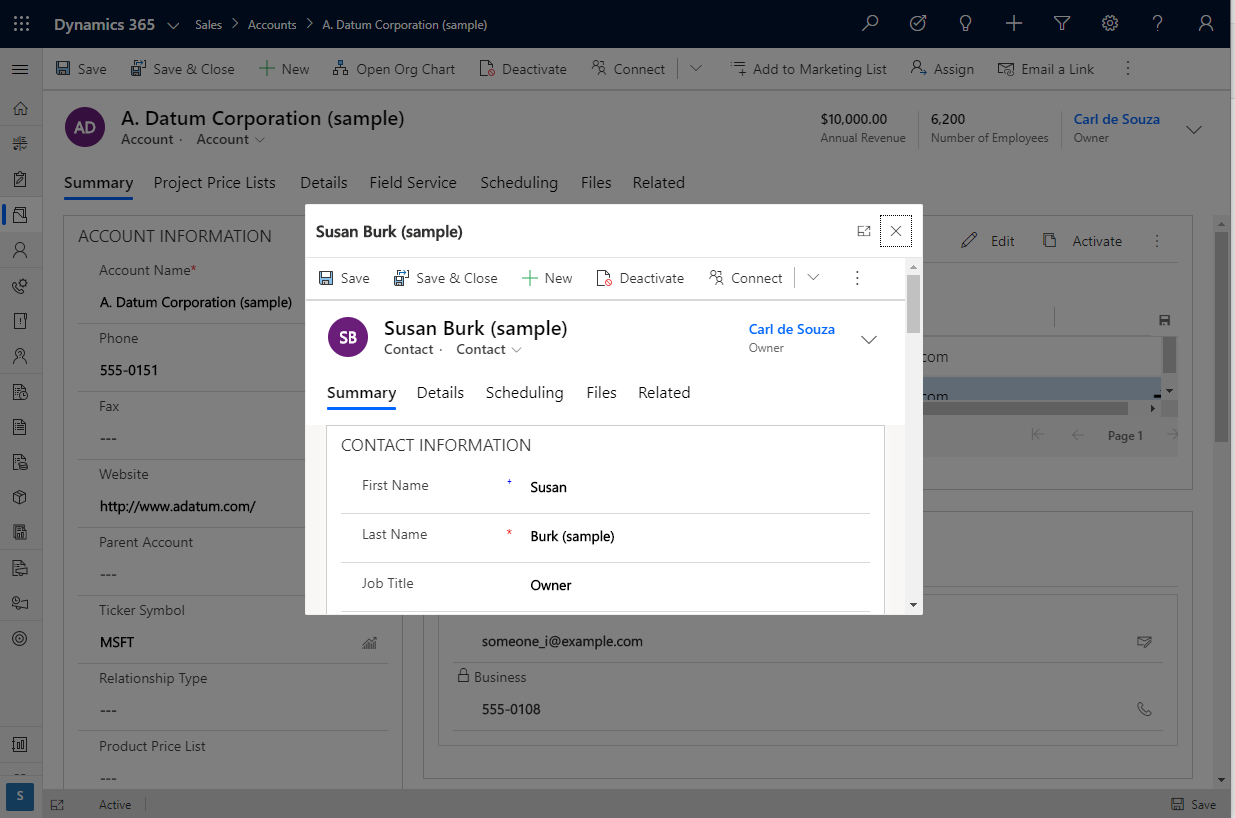
We’re now ready to run this. On the Account form, click on a record in the subgrid:

The record opens in a modal!

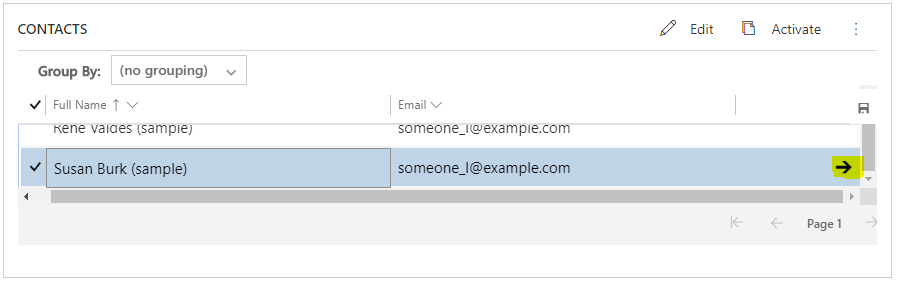
A final note, if you click the arrow it will still open the record in its own form, which is probably a good thing:


I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL




It’s possible with regular grids as well. Just check my latest post.
That’s a very cool solution, I like the way you’re thinking Andrew!
Hi, I want to show popup having the list of records selected after clicking on a button on subgrid.Do you have anything to help me?
How can we achieve this for the lookup field?
We have only onChange event. Any help would be appreciated.
Thank you
Hi Rupesh,
You can check the below link for lookups. Thanks.
https://staturestack.com/2020/03/26/addonlookuptagclick-event-in-dynamics-365-release-wave-1-2020-restrict-lookup-record-opening/
Hi Carl,
Thanks for the post. Really helpful. One of the issue i saw was that it opens 2 windows for edit.
Also how do we have similar feature for the EDIT button.
Thanks
Nilesh
Is there a way to do this from regular (“read only”) sub grids? Instead of editable grids?
i found a way to do this, after some experimentation. I modified the approach that Andrew Butenko posted here: https://butenko.pro/2020/04/14/open-proper-form-based-on-records-data-uci-way/
Here is a copy of the JS that is associated with the ribbon command. In this scenario, I am opening a a record type called “initiative department” from a regular subgrid. Instead of using Xrm.Navigation.openForm (as in Andrew’s post), I am using Xrm.navigateTo and it works like a charm.
The only thing I have noticed is that the user has to manually refresh the form after the modal form closes for the subgrid to show the updates.
var RN = RN || {};
RN.InitiativeDepartmentRibbon = (function () {
function openRecord(recordId) {
//Setting formId to “Default”
var formId = “343E346B-34A7-EA11-A811-001DD83096F2”; //main form
//Getting the record
Xrm.WebApi.retrieveRecord(“brm_initiativedepartment”, recordId).then(
function (result) {
var Id = result.RecordId
var pageInput = {
pageType: “entityrecord”,
entityName: “brm_initiativedepartment”,
entityId: recordId
};
var navigationOptions = {
target: 2,
height: { value: 100, unit: “%” },
width: { value: 50, unit: “%” },
position: 1
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions).then(
function success() {
// Run code on success
},
function error() {
// Handle errors
}
);
},
function (error) {
//If anything goes wrong log the error
console.log(error);
//and open “by default” form
Xrm.Navigation.openForm({
entityName: “brm_initiativedepartment”,
entityId: recordId,
formId: formId
});
});
}
return {
OpenRecord: openRecord,
};
})();
Hi,
I have a problem Opening Sub Grid Record As Popup Modal. when i select only on record field part, it will show one modal popup. but when I select the checkbox on the far left, it brings up a double modal popup. i hope when select checkbox it will not bring up double modal popup
what should i do to solve this problem?
Hi Carl,
Firstly thanks for such a nice post.
We have tried to use similar approach. But facing one issue. i.e. When a subgrid record is opened and updated, then the backgroud subgrid does not refresh. Only after doing a manual refresh the updated value reflect in Subgrid.
Is there any way we can automate this Subgrid refresh. Like is there any event we can register on Save of record opened in Modal dialog to refresh Subgrid of Main form?
Is there a way to control the New+ click event of a subgrid so that the new form is opened as a modal?
I’d like to see this as well
Is there any way we can automate this Subgrid refresh? Like is there any event we can register on Save of record opened in Modal dialog to refresh Subgrid of Main form?
Did you find a solution to the Refresh problem?
You can use Xrm.Page.getControl(“GRID NAME”).refresh() in success function.
Xrm.Navigation.navigateTo(pageInput, navigationOptions).then(
function success() {
Xrm.Page.getControl(“GRID NAME”).refresh();
},
function error() {}
);
Nice article, you saved my day 😛
Hi Carl,
I used to go through many of your blogs, they are really amazing and useful. Can you please guide me a bit on how we can disable the double click functionality for a particular record inside a view? At present, on double clicking a record, an editable form is opening. Now the client want to disable that feature, so that nothing happens. So can you guide me a bit on this scenario?
Thanks
Hi Carl.
Cool solution. I have another problem, though.
Do you know if it’s possible to disable the subgrid doubleclick function so that double clicking a row doesn’t open the selected entity?
Apparently, having a read-only subgrid isn’t enough… 🙁
Is there a way to have this or different JavaScript code that allows this run on a Power Apps grid control, instead of an Editable grid control? I couldn’t figure out if it was possible.
[…] “CLICKING ON A SUBGRID TO OPEN A MODAL FORM IN DYNAMICS 365” by Carl de Souza (for Editable Grid), […]
Hi Carl.
Cool solution. I have another requirement, though. I have implemented this on one of my subgrid. i have member table and on member table i have case tab in which we have three subgrids with views and related records to that case view. On case we have two forms namely Case and Escalated complaint. My requirement is if i was opening a record from subgrid then it should open case form by default every time not escalated one. Can you please guide me on it. If i get logic then i can able to add this logic to other form as well.