You may have a scenario where you have a table on your webpage and you would like to add an event through JavaScript to capture when a user double-clicks on a row.
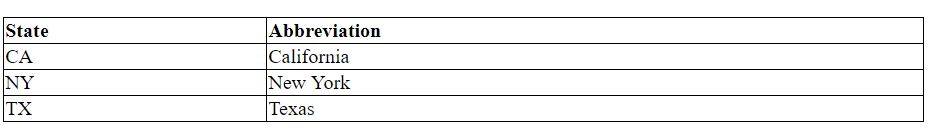
Let’s say we have an HTML table, like below:

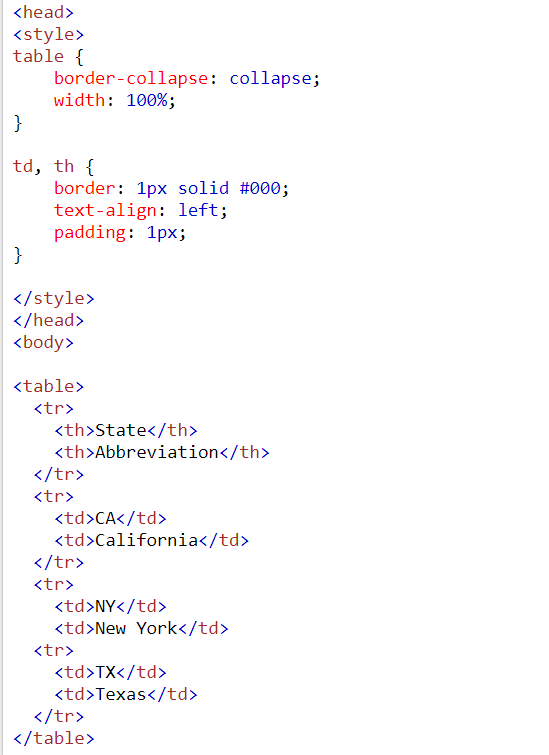
Code:

Now, let’s add click event to this.
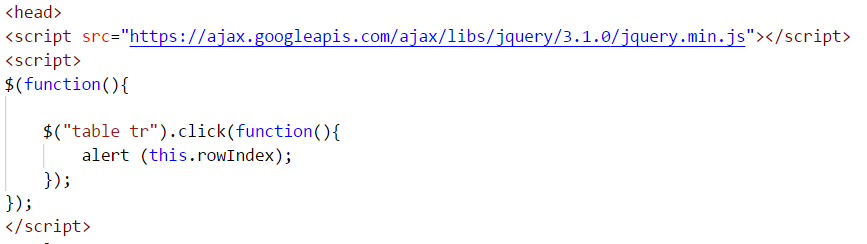
Let’s say when a user clicks, we want to display the row number they are clicking on. Add a reference to jquery, and then add the code for the click event of the table row:

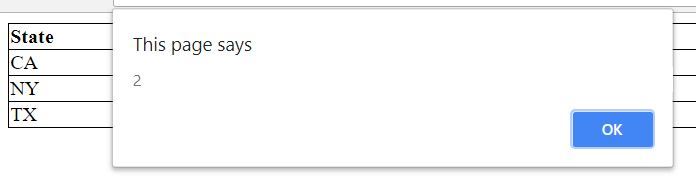
Clicking on NY produces:

Note the table is 0-index based, and there is also a row for the heading.
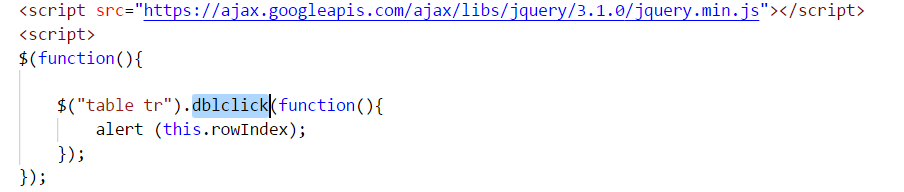
Now let’s change this to double click. We just need to change the click event to dblclick:

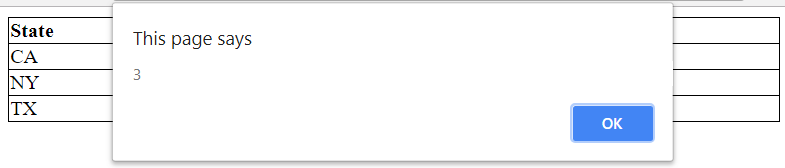
Clicking on TX produces:

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL



