In this topic, we will go through how to integrate USD with a website. In the scenario, an agent may need to look up information in a website and would want to do this within the context and session of USD.
Let’s go through the example on MSDN here.
First, we will create a website application, i.e. a typical ASP.NET website. We will create this for the purpose of the demonstration, and when we integrate with USD, the idea is that we do not have access to the website code.
Open the project located in the UII SDK – UII\SampleCode\UII\AIF\QsWebApplication.

You may need to replace the Microsoft.Uii.Csr.Core dll with the one from the UII\Bin\UII directory.
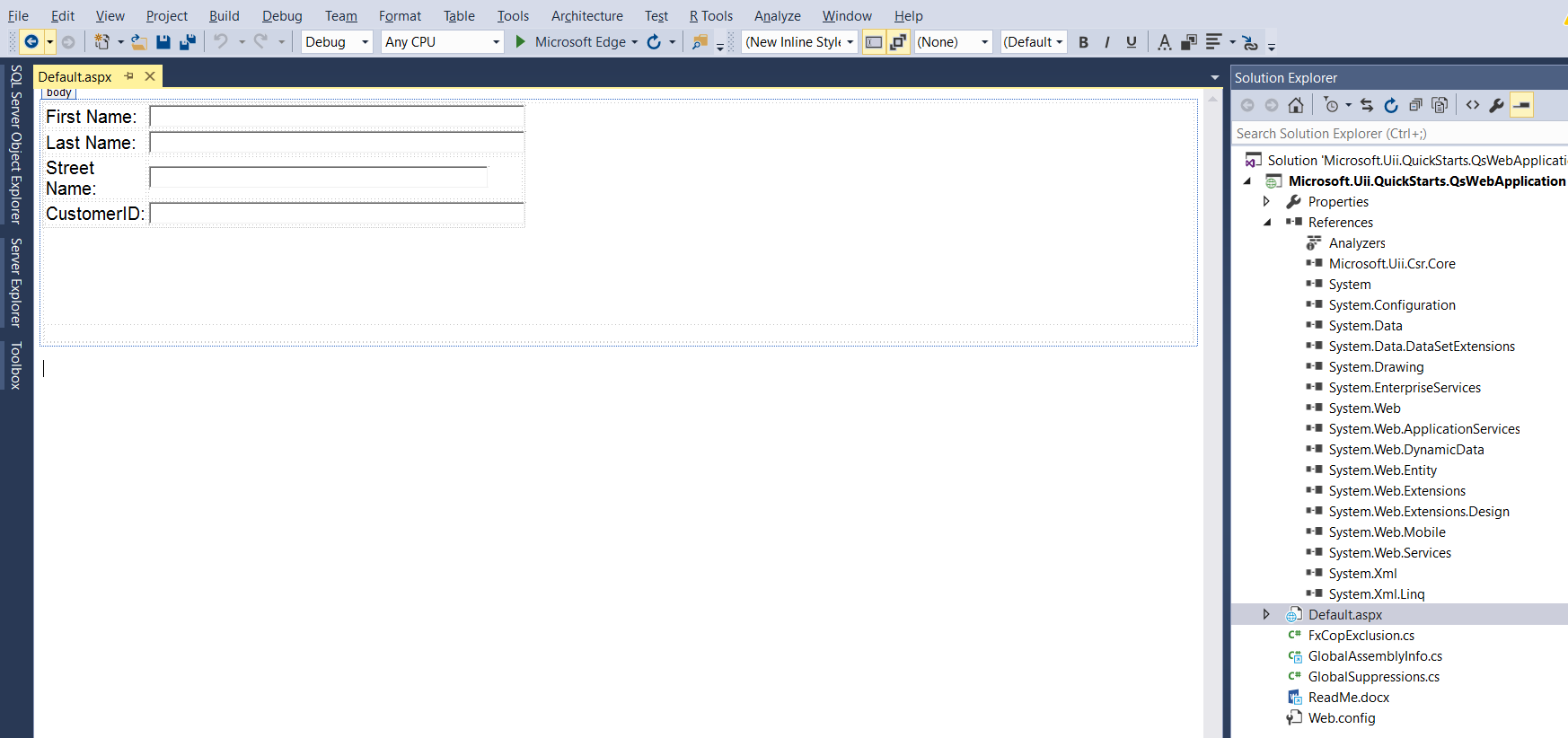
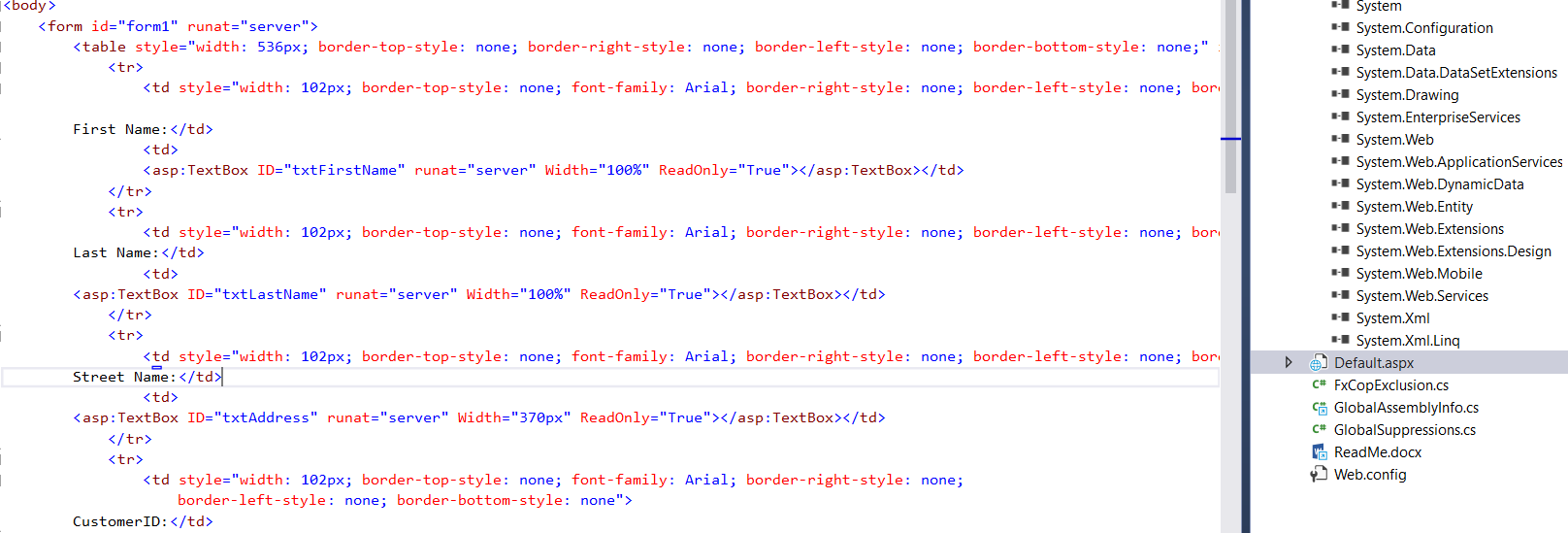
Let’s look at the code. The default page is pretty simple, setting the text boxes:

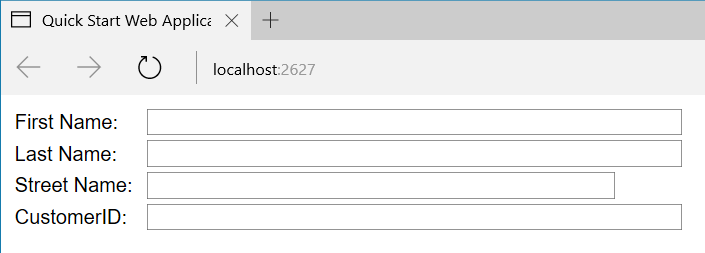
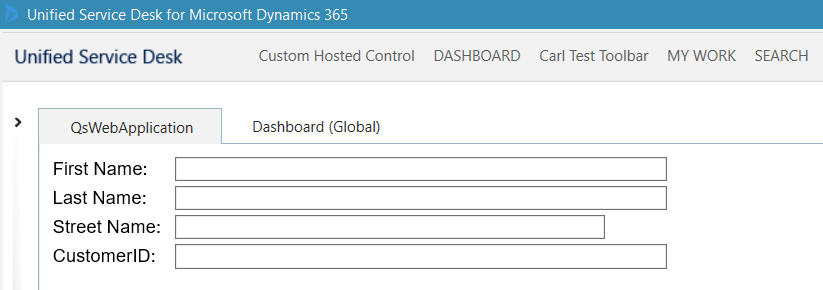
Save the solution and then compile the project. Press F5 and you will see the website URL with the text boxes created:

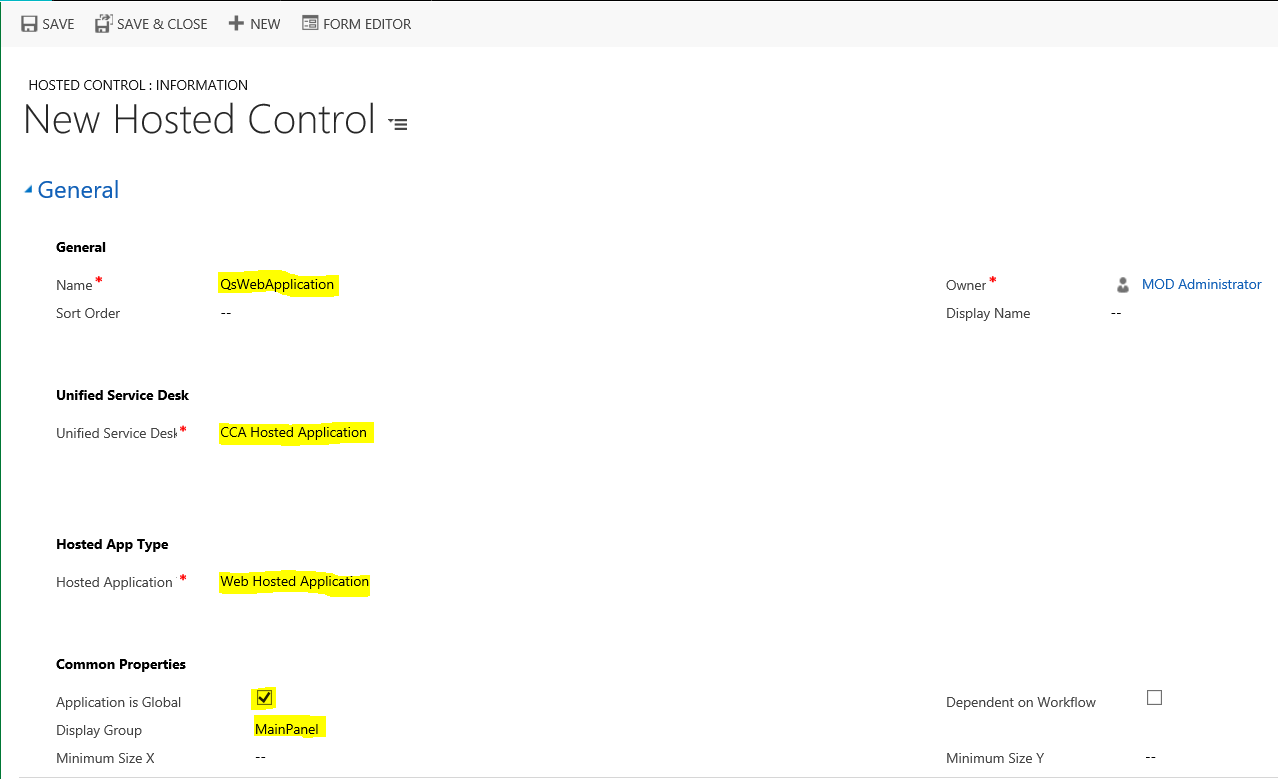
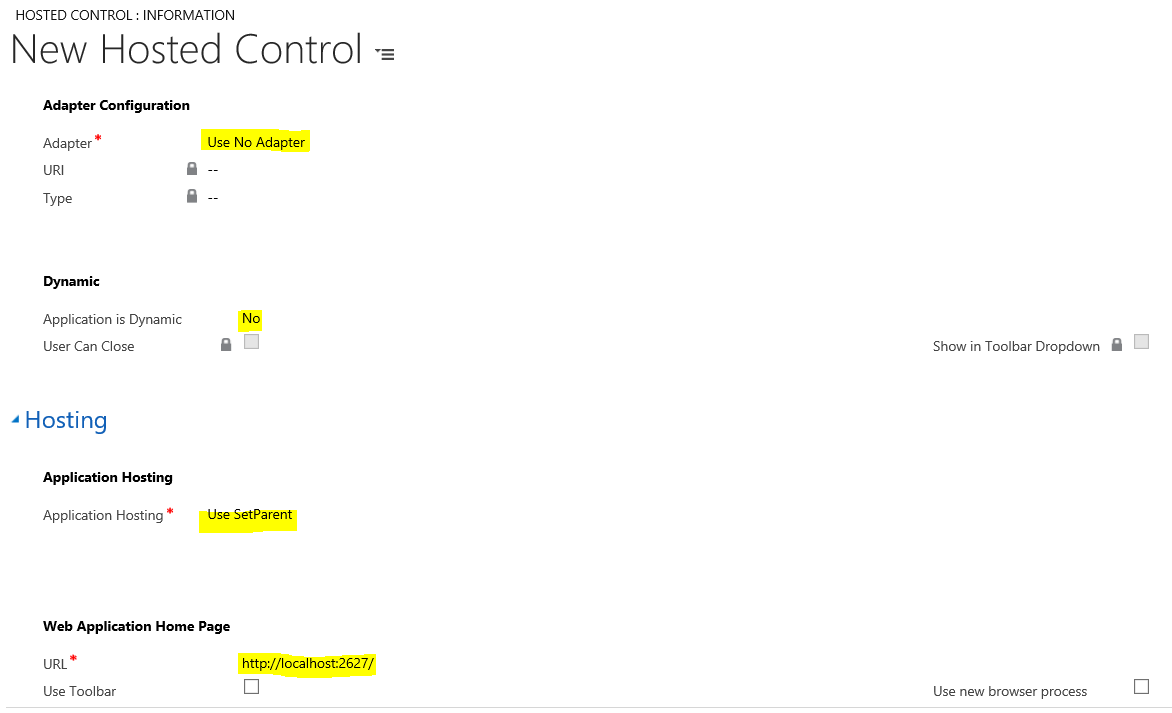
Next, create a hosted control in the Dynamics 365, with the highlighted parameters. We will set the application to Dynamic = No so it opens when USD loads:

Note we are setting Adapter to Use No Adapter. We will change this later to use an adapter that we build with Visual Studio:

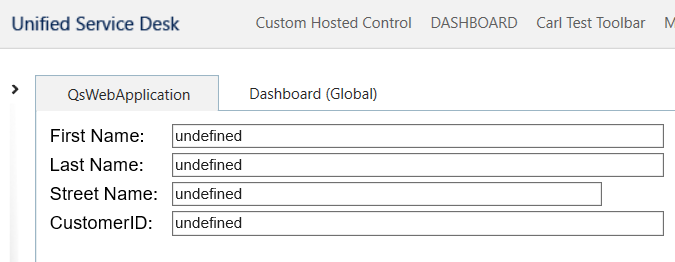
At this point we can confirm USD is configured to open the new hosted control. On signing in, we see the control. The values are empty as we have not integrated the control with our application fully.

Next, we will create a web application adapter to get USD to talk to the web application.
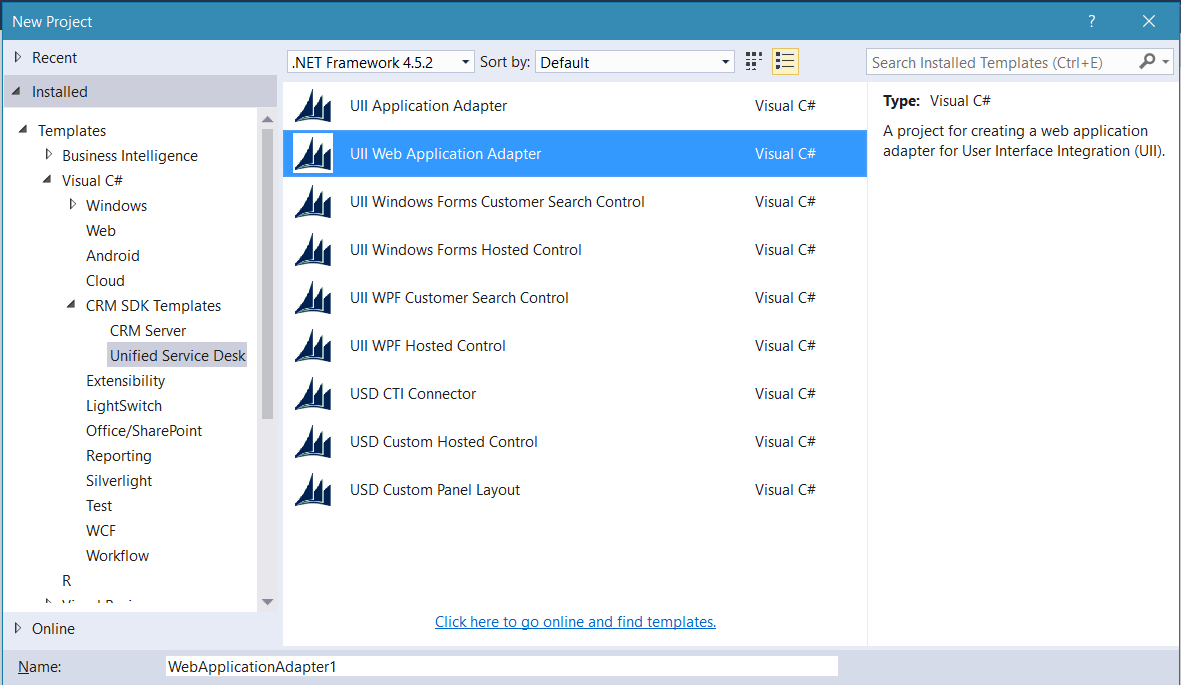
In Visual Studio, create a new project. Select Unified Service Desk->UII Web Application Adapter:

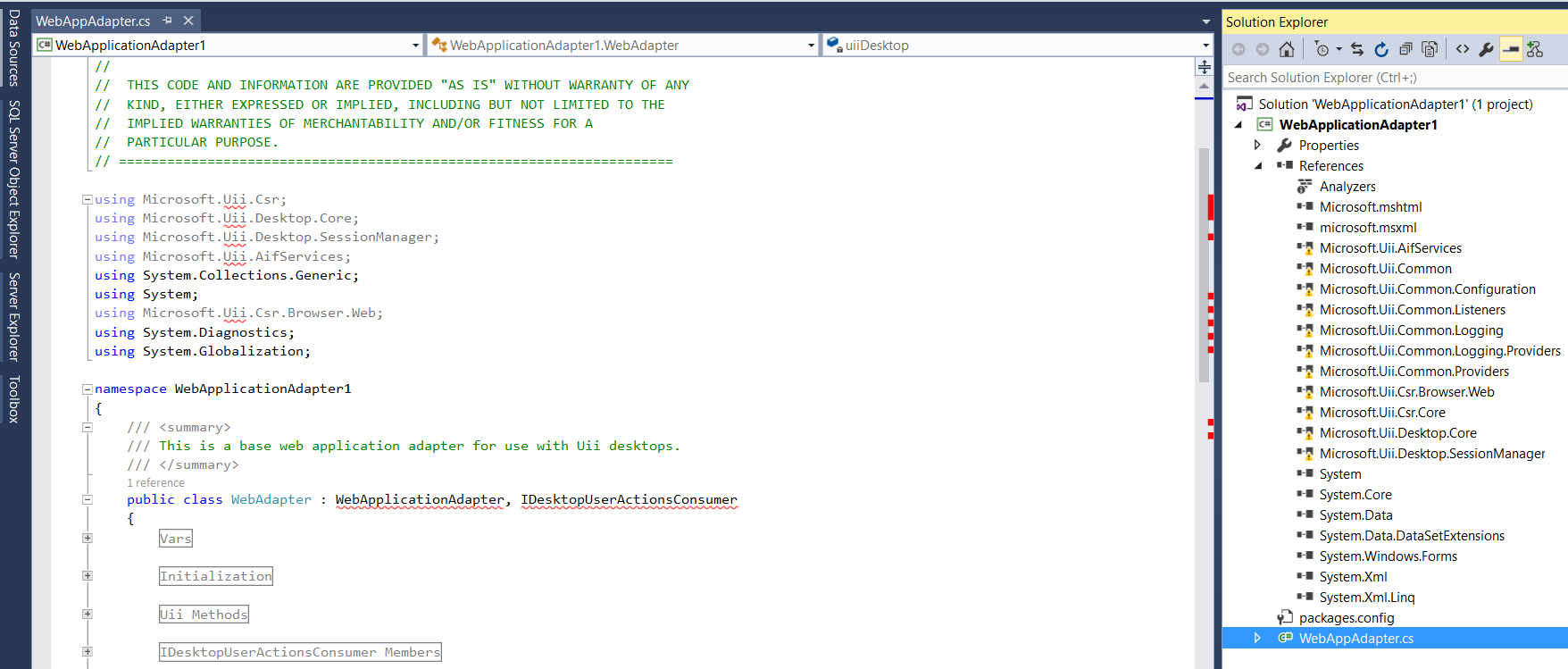
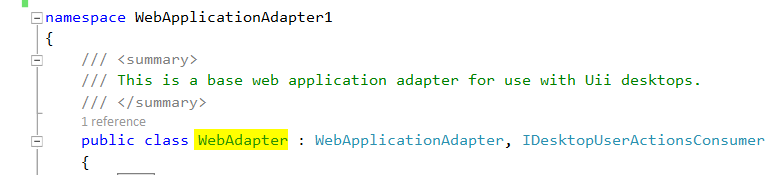
The project will look like below when you open it:

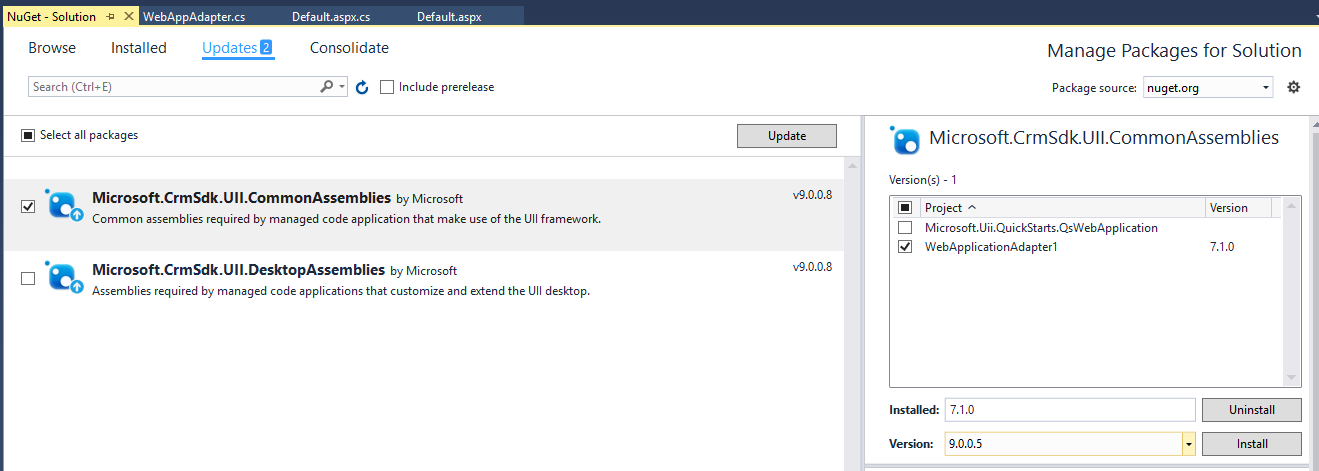
If you have missing references, you can re-add these from the assemblies in the UII\Bin\UII directory or use NuGet to update them.

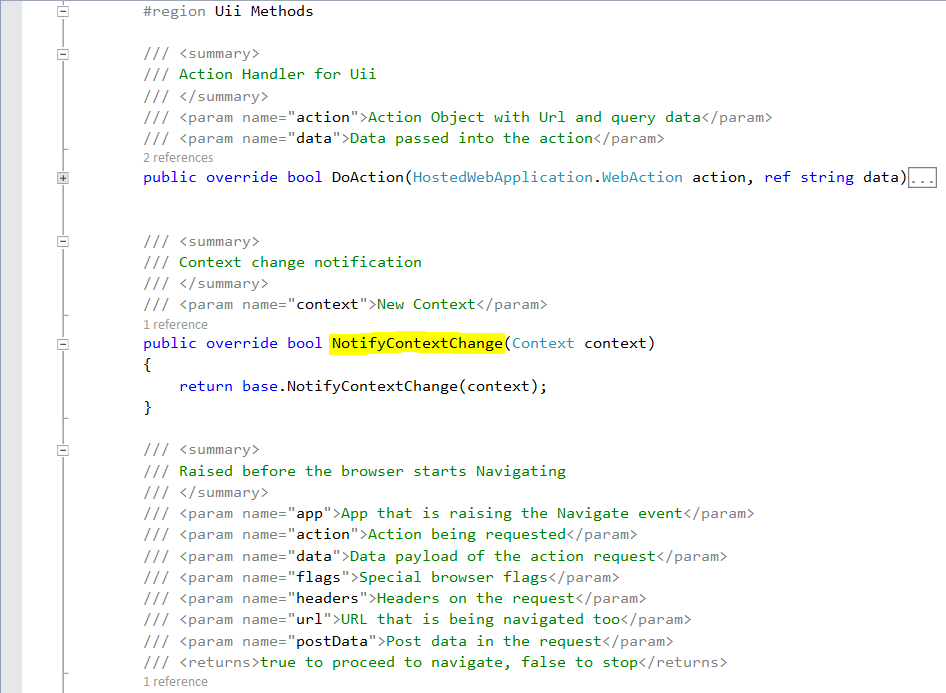
Under Uii Methods, there is NotifyContextChange, which runs when the context in USD has changed:

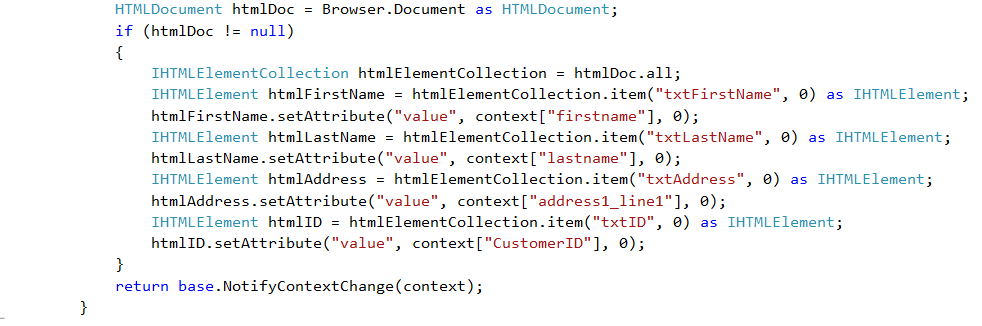
We will add code in the NotifyContextChange method to set values of the text boxes from the context in USD. When we open a new contact, we will be able to get these values (firstname, lastname, address1_line1, CustomerID) and assign them to our hosted control’s text fields. So each time the Context in USD changes, such as when a contact is opened, our code will copy the values from the Context into the fields in our web application:

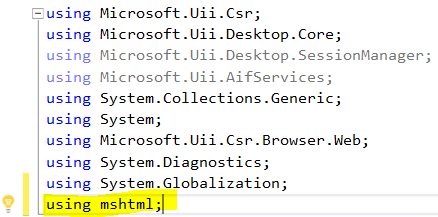
Also, ensure to add the using mshtml line or you will get compile errors on HTMLDocument:

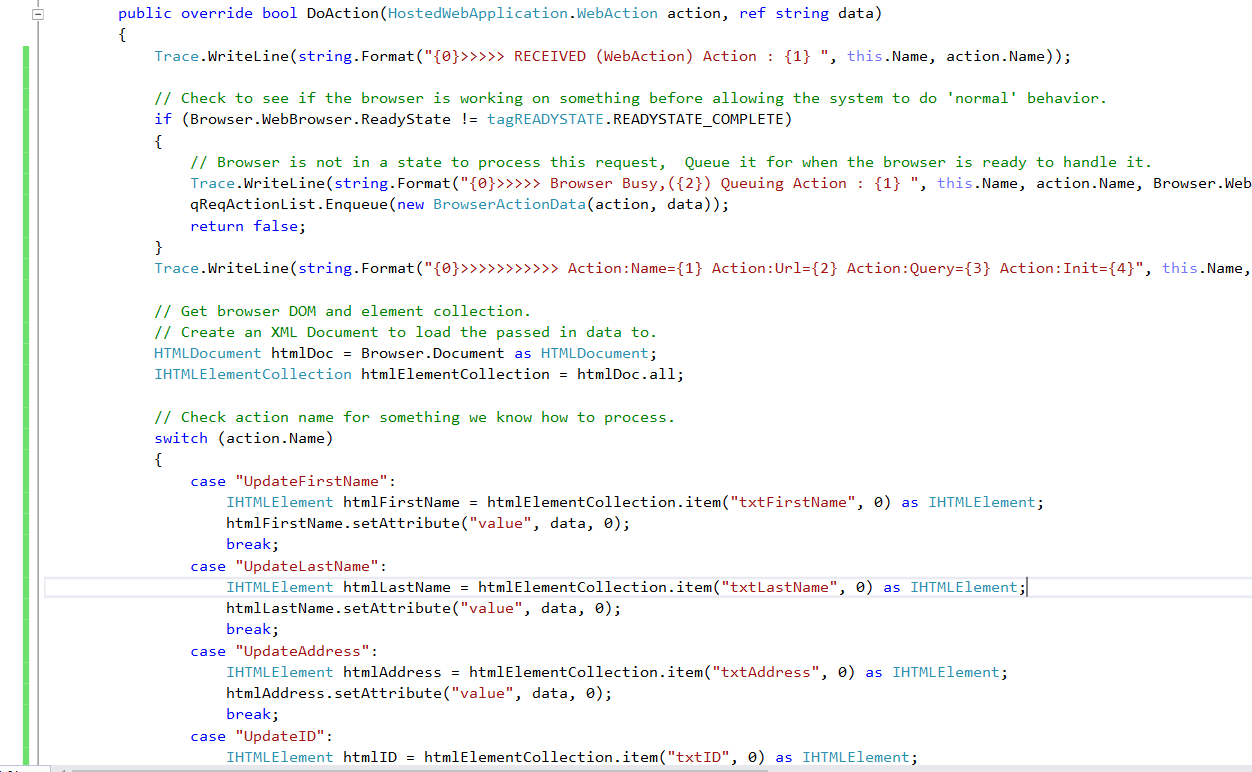
Override the DoAction method to set the values of the text fields with the context from USD:

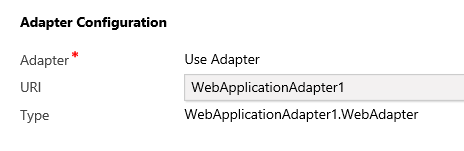
Compile and build. We will now configure the application adapter. Go to the QSWebApplication hosted control we set up in the USD configuration and change the Adapter Configuration to use the adapter we just built:

The URI is the assembly name and the Type is the assembly name and default class, in this case WebAdapter:

To deploy the code to the client, copy the code to the USD client folder:

We can now test this in USD. Launch the USD client. At first, there is nothing in the hosted control:

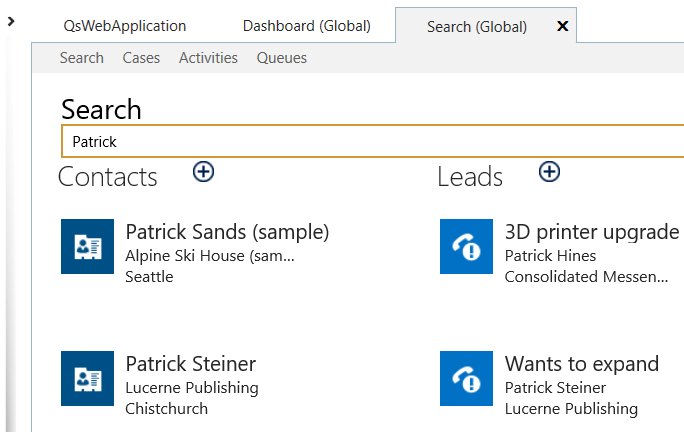
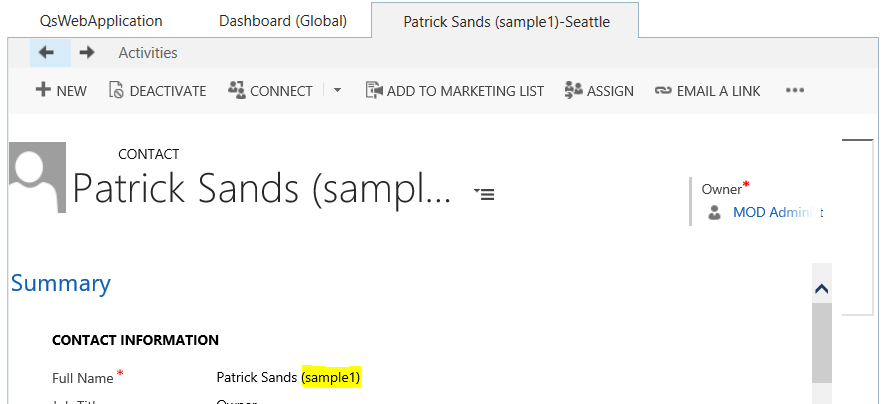
Click on Search and let’s select a contact, Patrick sample:

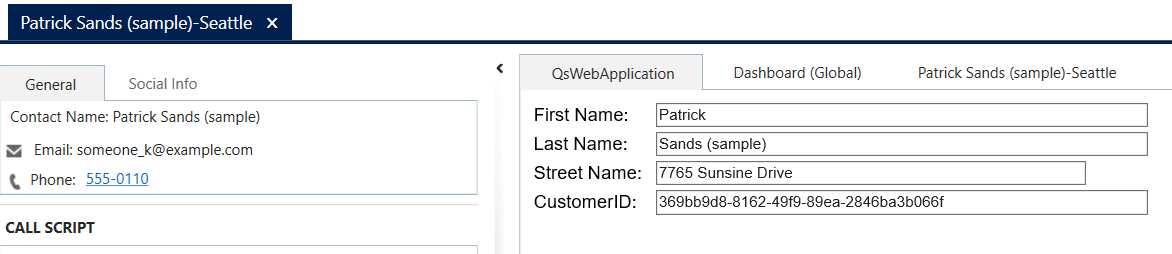
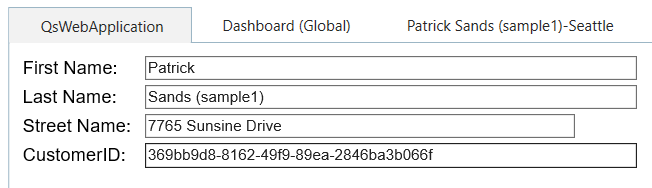
The sample application is populated with the data:

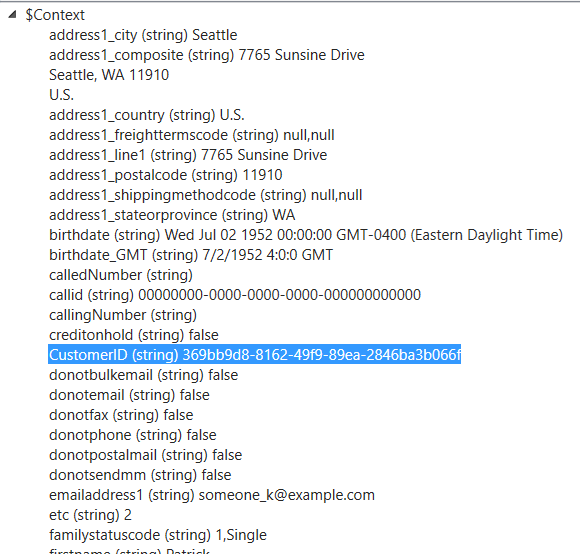
We can see the context variables in the debugger:

Update the Last Name. As the Context lastname changes, this will call the NotifyContextChanges method in our custom code and update the value in the web application:

Note the web application is now also updated:

I AM SPENDING MORE TIME THESE DAYS CREATING YOUTUBE VIDEOS TO HELP PEOPLE LEARN THE MICROSOFT POWER PLATFORM.
IF YOU WOULD LIKE TO SEE HOW I BUILD APPS, OR FIND SOMETHING USEFUL READING MY BLOG, I WOULD REALLY APPRECIATE YOU SUBSCRIBING TO MY YOUTUBE CHANNEL.
THANK YOU, AND LET'S KEEP LEARNING TOGETHER.
CARL




Hi Carl,
Where can we see the below Actions in USD?
UpdateFirstName
UpdateLastName
UpdateAddress
UpdateID
Hi Arun,
Good question! I did some digging, the environment that I did this on is no longer available. It may have been installed through a sample. If I find something I’ll reach back out.